Jak oživit zastaralý design
Dnes se chystáme prozkoumat problém skutečného světa, který často stojí před designéry. Aktualizace a starý design může být skličující úkol, ať už je to váš vlastní nebo někoho jiného. Jakmile uvidíte design prezentovaný určitým způsobem, je těžké vymanit se z toho mentálního boxu, i když se vám nelíbí originál.
Následující článek se bude zabývat řadou doteků pro designéry. Budeme řešit zastaralou grafiku, čitelnost na tmavém pozadí, přetížení informací, práci s texturami a další. Pokračujte ve čtení, abyste viděli, jak tyto problémy řešíme.
Projekt
Dnešní projekt vychází ze dvou dotazů z naší stránky Design Dilemma, nové sekce, kde žádáme designéry, aby nám pomohli s aktuálními problémy bezplatně.
První otázka je od Atifa Mohammeda Ameenuddina. Atif narazil na některé úžasné volné textury a chce vědět, jak je může začlenit do atraktivního webdesignu.

Také Joe Elias má potíže s navrhováním webových stránek pro klienta. Má počáteční Photoshop maketu, ale ví, že potřebuje nějakou pomoc. Joeho design má určité přednosti, ale celkově si myslím, že je to trochu zastaralé. Mám dojem, že se tiskový designér snaží převést leták na web. V dnešní době je webový design mnohem více než interaktivní tiskový design, má jedinečný vzhled a dojem, který využívá bohaté webové médium.

Všimněte si, že web je také pro službu septického tanku! Není to nejjednodušší konstrukční úkol, jaký jsem kdy podnikl, ale mám rád výzvu. pojďme na to a začneme.
Použití vzorů pozadí
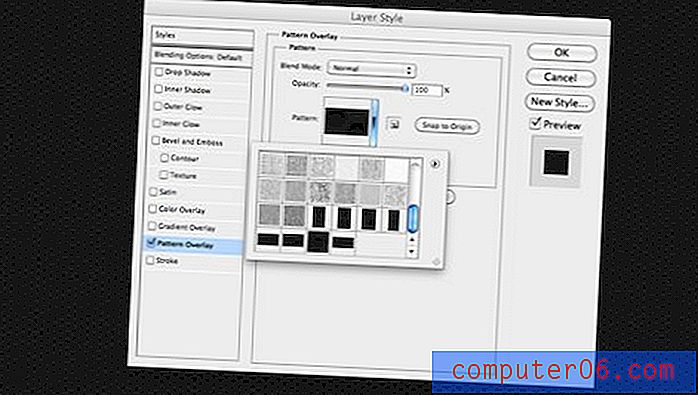
Prvním krokem je přechod na prémiové pixely a stažení vzorů pozadí. Ty jsou již pohodlně uloženy jako zásuvný modul pro Photoshop vzor, takže je nelze implementovat snadněji.
Po stažení souboru vzoru jej jednoduše přetáhněte do Photoshopu a automaticky jej nainstalujte. Dále vytvořte nový dokument RGB, který je někde kolem 1200 x 1300 pixelů. Vyplňte vrstvu pozadí bílou a přidejte styl vrstvy překryvné vrstvy. Odtud můžete jednoduše vybrat požadovaný vzor a upravit velikost podle vašich představ. Ujistěte se, že dokument prohlížíte na 100%, abyste mohli vzor správně formátovat.

Logo
Dovolil jsem si trochu aktualizovat logo (designér pravděpodobně nemá svobodu to udělat). Rozhodně to není skvělé a bylo by možné použít více práce, ale sluší se s mužským tématem o něco lépe.

Použil jsem existující ikonu klíče a právě jsem ji kombinoval s mužnějším písmem. Také jsem přidal textový tah s přechodem, jen abych přidal nějaký vizuální zájem. Mnoho lidí si neuvědomuje, že můžete změnit tah Photoshopu na přechod namísto plné barvy, tato možnost se nachází v dolní části okna tahu.

Čtyři boxy
Dále chci oslovit čtyři pole uvedená níže.

Jedním z hlavních bodů Joeho e-mailu bylo, že chtěl několik nápadů na uspořádání / organizaci. Myslím, že tato oblast může být změněna na něco mnohem dynamičtějšího a atraktivnějšího s trochou jQuery. Díky kouzlu posuvníků JavaScriptu můžeme vzít všechny tyto informace a vložit je do jedné oblasti.

Je těžké ukázat na statickém obrázku, ale v podstatě by se tato oblast automaticky cyklovala mezi čtyřmi obrázky, které představují každé ze čtyř Joeových polí výše. Všimněte si, že jsme také vytvořili spoustu prostoru pro textový obsah, a to s promítnutou zadní částí vlevo. Online je k dispozici mnoho bezplatných posuvníků jQuery, z nichž mnohé mají vestavěné obsahové oblasti.
Abych pomohl obrázku vyniknout na texturu pozadí, dal jsem mu základní polaroidní ošetření. To zahrnuje vržený stín, tah zarovnán dovnitř (to vám dává namáhavé rohy místo zaoblených) a mírný vnitřní stín. Pro fotografii jsem popadl něco od Flickra, protože jsem neměl původní obrázky, se kterými Joe pracoval.
Rozdělení pozadí
Původní design měl docela dost textu. Musíme respektovat přání klienta tím, že je zahrneme, ale je naší prací designérů, abychom tyto informace prezentovali atraktivním způsobem. Uděláme to tak, že se trochu rozdělíme, což změní obsah na zvládnutelné kousky.
Texturované pozadí může být na celé stránce příliš mnoho, takže ji přidáme vodorovným pruhem. Pomůže to také vizuálně uspořádat obsah.

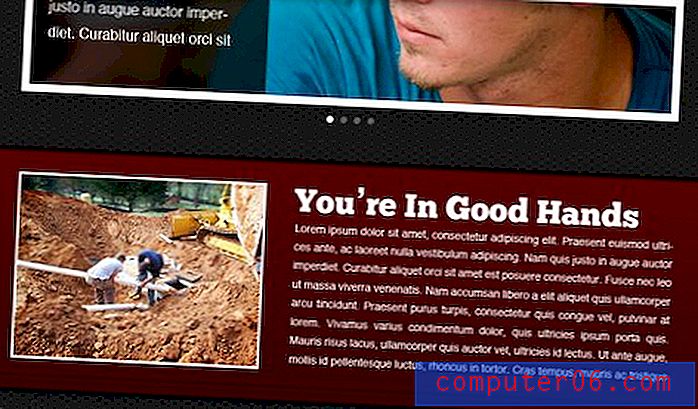
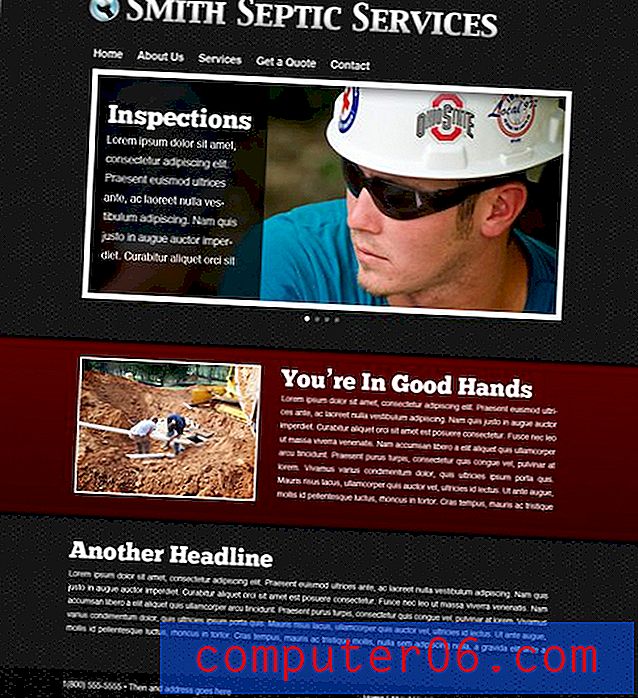
Hodně jsem tady udělal. Pro banner jsem mu dal tmavě červenou barvu, mírný sklon, tenký černý tah, jemnou texturu a stíny, které vycházely jak z horního, tak z dolního (klikněte na obrázek a zobrazí se v plné velikosti). Také jsem hodil další obrázek, abych pomohl rozbít text ještě více. Všimněte si, že se vodorovně zarovná s posuvníkem nad ním. Přestože se samotný banner rozkládá po celé stránce, musí obsah uvnitř stále odpovídat rozložení, které jsme nastavili.
Zbytek textu
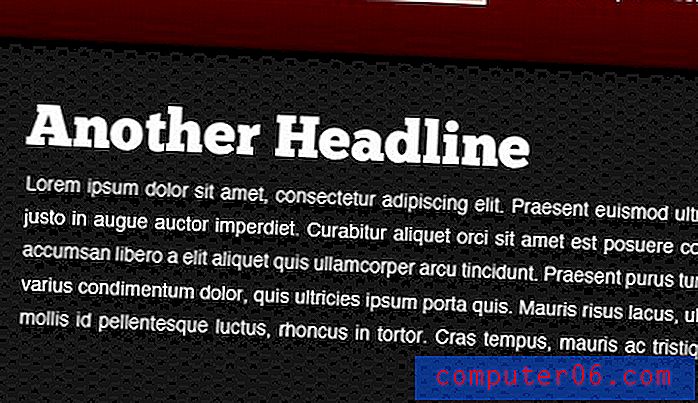
Druhou část textového bloku jsem umístil přímo na pozadí pod pás karet. Obtížná část je, že na pozadí je tenký text docela obtížně čitelný. Snažte se vždy, abyste ve jménu estetiky neobětovali použitelnost.
K vyřešení tohoto problému jsem jednoduše aplikoval na blok textu opravdu tmavý stín. To mu pomáhá vyniknout a lze jej snadno provést pomocí CSS, takže text je plně volitelný.

V kombinaci s výše umístěnou oblastí banneru to vytváří mnohem atraktivnější část textu, která stránku nepřekonává.

Dokončení nahoru
Nakonec zahodíme jednoduchý zápatí do dolní části stránky s kontaktními informacemi a budeme hotovi. Všechno, co jsem zde udělal, bylo vytvořit černou skříňku a trochu snížit krytí.

A tím je náš hotový produkt. Klikněte sem a zobrazí se v plné velikosti.

Jak vidíte, má mnohem modernější pocit než originál. Upřímně řečeno, chybou, kterou většina návrhářů dělá, je to, že se snaží příliš tvrdě. Napěchují stránku plnou všeho, co si mohou myslet, že tam dají, a skončí s něčím, co je zaneprázdněné a těžko se na něj dívat. Současný trend v profesionálním designu směřuje k jednoduchým a čistým rozvržením s minimálními rozptyly a důrazem na obsah.
Jako designéři to znamená, že můžeme vzít snadnou cestu ven a odstranit veškeré chmýří z našich návrhů, dokud nenajdeme dokonalou rovnováhu mezi jednoduchým a atraktivním.
Závěr
Stručně řečeno, aktualizace starého návrhu může často vyžadovat úplné vystoupení z předchozího rozvržení. Nenechte se dohonit tím, že budete udržovat stejné věci a provádět přírůstkové změny, někdy stačí začít od nuly a hledat nový nápad.
Pokud máte projekt, na kterém byste chtěli pomoci, nezapomeňte se podívat na náš program Design Dilemma. Pokud si myslíme, že váš problém je něco, s čím se mnoho návrhářů může týkat, proměníme ho v plně rozvinutý článek, jako je tento.