Důležitost testování návrhu a / B
Pro mnoho vývojářů není spuštění webu konec procesu návrhu. Aby se neustále zlepšoval úspěch jejich designu, tito vývojáři se obracejí na testování A / B. Tento relativně jednoduchý proces vás může naučit spoustu informací o tom, co uživatelé hledají, a také o tom, co ignorují nebo považují za nedůležité.
Dnes se rychle podíváme na to, co je testování A / B, výhody jeho implementace a některé nástroje, které vás povedou.
Prozkoumejte prvky Envato
Co je testování A / B?
Testování A / B je velmi jednoduché. Je to v podstatě testuje účinnost různých návrhů najít optimální řešení. Tyto testy se obvykle provádějí na živých webech se skutečnými uživateli, kteří o testu vůbec nevědí. Pro objasnění se podívejme na příklad.
Je větší lepší?
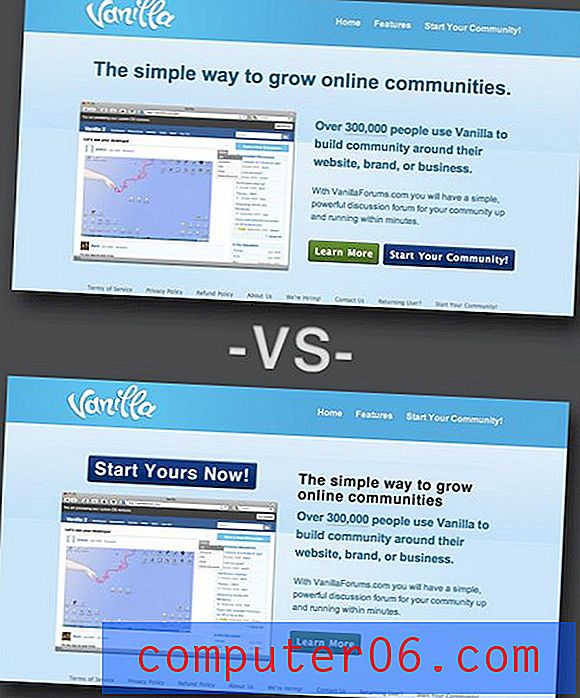
Řekněme, že Vanilla Forums chtěla vědět, zda by jejich současná domovská stránka mohla být vylepšena zvětšením velikosti tlačítka pro registraci. První věc, kterou by udělali, je vytvoření alternativní verze stránky obsahující požadované revize. Obrázek níže ukazuje jejich aktuální stránku následovanou stránkou, kterou by chtěli otestovat:

Jak vidíte, nová verze se dostatečně liší, aby teoreticky ovlivnila způsob, jakým uživatelé stránku vnímají. Abychom však získali dobrou představu o dopadu umístění tohoto jediného tlačítka, na stránku jsme se příliš nepohnuli. Tuto metodu můžete samozřejmě použít k vyzkoušení rozdílu mezi dvěma zcela odlišnými designy, ale věc, kterou chci opravdu zdůraznit, je, že testování A / B vám poskytuje solidní informace o tom, jak vylepšit současný design, aniž by bylo provedeno úplné přepracování web.
Nyní Vanilla Forums nastaví své stránky tak, aby zobrazovaly verzi jeden až polovina návštěvníkům po určitou dobu a verzi dvě ostatním. Poté porovná výsledky obou stránek a zjistí, které z nich zachytilo největší množství uživatelů (pomocí některých nástrojů, o nichž budeme hovořit později).
Výhody
Určitě můžete okamžitě uvést několik výhod, které by tato metoda přinesla na vaše vlastní stránky. Pojďme přes pár.
Je to snadné!
Především, středně náročné testování A / B není nákladné ani obtížné provádět vše samostatně; nepotřebujete žádné drahé poradce ani externí agentury. Určitě to vyžaduje nějakou práci, ale naštěstí existuje několik skvělých zdrojů, které vám pomohou udělat těžké zvedání.
Tvrdé důkazy
Pomocí testování A / B položíte všechny argumenty použitelnosti, které můžete mít v kanceláři nebo dokonce ve své vlastní mysli. Pokud je váš tým roztrhán ve dvou možných scénářích pro váš web, můžete mít různé strany spor o záležitost po celý den, ale spodním řádku je, že prostě nemůžete vědět s jistotou, co bude apelovat na vaše uživatele nejvíce, aniž byste to vyzkoušeli v skutečný svět. Testování A / B vám poskytuje snadný způsob, jak prokázat, kdo má pravdu, prostřednictvím skutečných statistik z uživatelských interakcí.
Inkrementální zlepšení
Znovu zdůrazním, že jednou z klíčových možností je schopnost postupně vylepšovat rozhraní a / nebo zasílání zpráv na vašem webu. Jako vlastník webu vám to může poskytnout solidní způsob, jak postupem času zlepšit své příjmy. Jako vývojář vám to může poskytnout způsob, jak s klienty uzavřít dlouhodobé smlouvy.
Co byste měli mít na paměti
I přes přímou povahu konceptu testování A / B existuje několik věcí, které byste si měli být vědomi a zvážit při implementaci na svém webu.
Jaký je tvůj cíl?
„Lepší“ je relativní pojem. Nemůžete vědět, zda je jedna stránka lepší než druhá, pokud nedefinujete podmínky rozsudku. Podobně, když provádíte test, nemůžete do něj divoce narazit bez ohledu na to, co chcete pozorovat. Například výše uvedený příklad Vanilla Forums měl za cíl zvýšit počet uživatelů, kteří kliknou na tlačítko a zaregistrují se do služby. Všimněte si, že se jedná o jasný cíl, který lze snadno otestovat, nikoli pouze o vágní tvrzení týkající se estetické povahy jednoho uspořádání nad druhým.
Existuje několik možných cílů a metrik, které je třeba použít při testování účinnosti jednoho návrhu před jiným. Patří sem celková doba strávená na webu, počet navštívených stránek, procento uživatelů, kteří přešli na konkrétní stránku atd.
Nebude vždy jasný vítěz
Přestože vám testování A / B může poskytnout jasný důkaz o nadřazenosti jednoho návrhu před jiným, někdy není výsledek tak jasný. Je možné, že něco, co jste si představovali, by hrálo klíčovou roli v akcích uživatelů, na ně nemá žádný významný vliv. Dále, i když pozorujete rozdíl, to nutně neznamená, že rozdíl byl výsledkem proměnné. Základní statistické principy zabraňují stupni náhodných výkyvů mezi výsledky každé verze, cílem je zjistit rozdíly nad rámec toho, co by normálně nastalo, i kdyby každá ze dvou skupin obdržela stejnou stránku. Mějte na paměti, že čím více uživatelů se musíte testu zúčastnit, tím větší je přesnost výsledků.
Odolejte nutkání nititovat každou nepatrnou část vašeho webu a něco změnit pokaždé, když uvidíte sebemenší nárůst konverzí. Hledejte významné způsoby, jak vylepšit své stránky prostřednictvím jasně splněných cílů.
Možné je i vícerozměrné testování
Pokud chcete jít nad rámec testování účinku jedné proměnné, multivariační testování poskytuje způsob, jak změnit kombinaci prvků zobrazených danému uživateli a sledovat, které proměnné mají největší dopad.
Nástroje a zdroje
Teď, když jsme krátce prošli vstupy a výstupy testování A / B, jsem si jist, že jste dychtiví začít. Podívejte se na tyto skvělé zdroje, abyste se dostali na cestu, jak vylepšit své stránky.
Optimalizátor webových stránek Google

Pokud teprve začínáte s testováním A / B, měl by být váš první zastávka Optimalizátor webových stránek Google. Je to poměrně jednoduché a snadno použitelné a má spoustu zdrojů, které vás provedou procesem testování (A / B nebo multivariační). Nejlepší ze všeho: je to zcela zdarma.
Alternativy k Googlu
Pokud vás nabídka společnosti Google nepřekvapí, podívejte se na tyto další možnosti.
Vizuální optimalizátor webových stránek

SiteSpect

Vertster

ABTesty

Více informací
Chcete vědět více o testování A / B? Podívejte se na tyto další skvělé články.
- Základy A / B a multivariační testování (Pro Blog Design)
- Jak zvýšit výkon webu pomocí testů rozdělení A / B (stánek UX)
- Split A / B testování (Webcredible)
- Jak udělat A / B testování v WordPress (Carsonified)
- Ultimate A / B Testovací zdroje a jak jsem je použil (Brian Cray)
- Úvod do testování webových stránek (šest revizí)
Závěr
Nyní byste měli být připraveni začít testovat vaše stránky na potenciální vylepšení. Začněte ještě dnes a dejte nám vědět v komentářích níže, pro kterou část webu se domníváte, že testování A / B je nejvhodnější.