10 důvodů, proč je nejlepší design neviditelný
Dobrý design není něco, na co se průměrný uživatel dívá, a říká: „Páni, to je skvělý design!“ Dobrý design je něco, co se snadno používá, čte a pracuje s ním. Díky tomu se uživatelé chtějí zapojit a zažít vaše webové stránky, aplikace nebo fyzický materiál a vyvolávají konkrétní emocionální reakci.
Jako designér můžete strávit dny, týdny nebo měsíce prací na projektu, který nevypadá jako nic zvláštního pro ty, kdo jsou mimo komunitu návrhářů, a to je pravděpodobně dobrá věc. Dobrý design je téměř neviditelný.
Prozkoumejte zdroje návrhu
1. Triky neprodávají designové projekty
Jednou z největších chyb, kterou designéři dělají, je přidání ozdob nebo „triků“ do designu, aby se předvedli jejich dovednosti. Tyto techniky mohou být užitečné při vytváření funkčního designu; mohou se také dostat do cesty k úspěchu.
Krok zpět a přemýšlet o každém design trik nebo techniku, kterou používáte. Pak si položte pár otázek:
- Co se snažím dosáhnout touto technikou?
- Přispívá k emocím nebo interakcím uživatelů?
- Proč jsem použil tuto techniku?
- Jak často se používá v poslední době?
- Je to něco, co bych použil před rokem, nebo to budu používat rok od nynějška?
I když tyto otázky neposkytují konkrétní použití nebo neodpovídají na určité techniky designu, mohou vám pomoci lépe přemýšlet o tom, proč používáte určitý design trik nebo techniku. Pokud ji používáte pro funkci, čitelnost nebo pro spojení s uživateli, pokračujte vpřed. Pokud ji používáte, protože se nudíte s designem nebo si jen chcete vyzkoušet něco nového, možná je na čase přehodnotit.
2. Neviditelné matematické principy vytvářejí harmonii
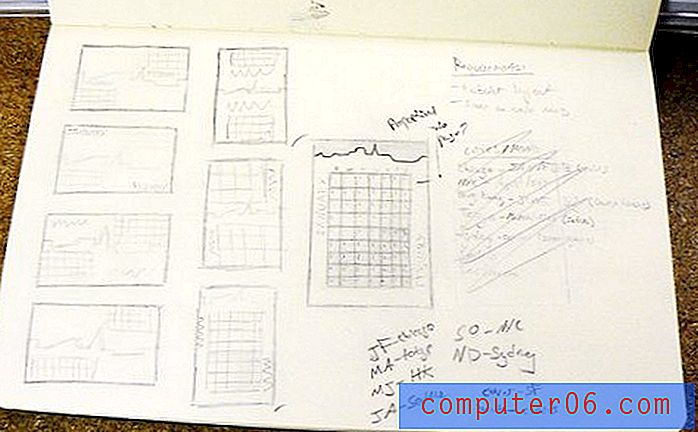
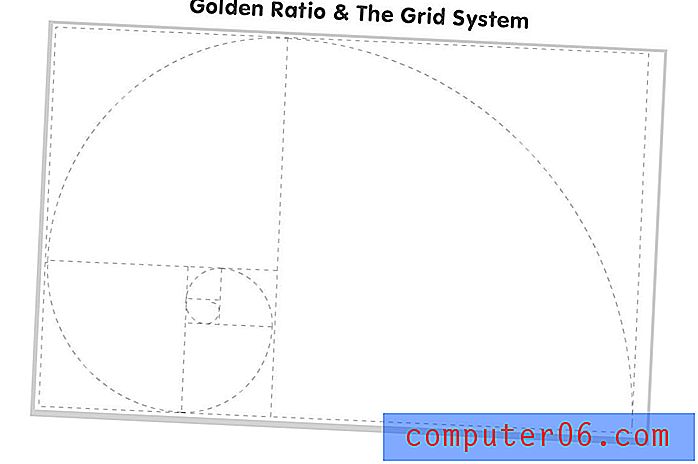
Existuje spousta matematických teorií, které vytvářejí design s dokonalou harmonií. Hrstka osvědčených teorií již dlouho formovala naši kolektivní definici toho, co vypadá dobře. Ale uživatelé je nikdy neuvidí - na hotový kousek byste nepokládali spirálu nebo mřížku?
Navrhování s ohledem na tyto zásady může pomoci. (V předchozím článku Design Shack se můžete dozvědět více o všem od Zlatého poměru k Pravidlu třetin.) Tyto pojmy používejte při práci a poté je odstraňte z konečného produktu.

3. Barva má spoustu významu
Barva je mnohem víc než jen průvodce na obrazovce. Barva vytváří vědomé a podvědomé emoční spojení a asociace pro lidi. Výběr barevné palety vyžaduje čas, aby se pocit projektu shodoval se zprávou, kterou má návrh předat.
Pečlivě zvažte, jak v tom hraje barva. Přemýšlejte o svém zamýšleném publiku ao tom, jak se mohou cítit o určité barvě. I když existují určitá velmi obecná sdružení barev - například červená pro vášeň a zelená pro přírodu - existují i jiná kulturní sdružení, která nemusí být tak běžná.
4. Kopie se mohou zapojit a páni
Každé slovo v projekčním projektu by mělo mít váhu a význam. Pracujte na odstranění zbytečných slov a upravte gramatiku a čitelnost. Vytvořte kopii, která má tón a hlas, který osloví typ uživatele, který s ním bude jednat.
A aby bylo snadné číst. Zde je několik věcí, které byste měli mít na paměti při psaní kopie, která bude téměř bez povšimnutí.
- Používejte jednoduchý jazyk a slova. Držte se úrovně čtení, která je na úrovni osmé třídy.
- Pokyny by měly být explicitní a přímé.
- Pokud je to možné, používejte vizuální narážku se slovy. (Například „červené“ se může objevit v červeném rámečku.)
- Kopie by měla být bez překlepů nebo jiných chyb.
- Promluvte si s uživateli nebo čtenáři nebo s nimi a ne s nimi s kopií.
- Použijte hlas, který je v souladu s vaší značkou.
- Uživatelé mají často krátkou pozornost, napište kopii, aby ji bylo možné rychle přečíst a naskenovat.

5. Jednoduché je snadné pochopit
"Nech to být jednoduché, hloupé."
Jak často jste slyšeli tu frázi? To platí i pro design dnes. Vaření celé zprávy nebo konceptu návrhu na něco, co je pro uživatele snadné, povede k úspěchu. Možná to CW Ceram lépe vysvětluje: „Genius je schopnost redukovat komplikované na jednoduché.“
Každý by chtěl být génius designu, že?
6. Zaměřte se na čitelný text
Řekněme si to naprosto jasně: Nezáleží na tom, jak pěkné nebo zvláštní nebo skvělé je vaše písmo, pokud to lidé nemohou jasně přečíst. Čitelnost by měla být hlavní starostí všech designérů ve všech projektech.
A uživatelé nebudou ani přemýšlet o textu, pokud si ho mohou přečíst. Na druhou stranu jakýkoli problém s dešifrováním písmen nebo slov může způsobit obrovskou frustraci a uživatelé opustí váš projekt dohromady.
Když uvažujete o čitelnosti, pamatujte na principy typografie:
- Kontrast
- Prostor
- Velikost
- Důraz
- Hustota
- Organizace
7. Interakce by měly fungovat hladce
Pokud jde o interakci s designem, od webové stránky nebo aplikace až po čtení časopisu, uživatelé by neměli přemýšlet o tom, jak věci fungují. Každá interakce by měla probíhat s lehkostí.
Přemýšlejte o tomto běžném příkladu: Když píšete e-mail, pod chybně napsanými slovy se objeví červená čára, která vás upozorní na chybu. Uživatelé vědí, co to znamená, a stává se to bez přemýšlení. Tento dobrý design a vynikající interakce.
8. Design by měl zrcadlit realitu
Design je věrohodný, když je skutečný. Je to také uvěřitelné, pokud je tak fantastické, že uživatelé by neočekávali, že je to pravda. Tyto dva extrémy pomáhají návrhářům utvářet, jak vytvářet zkušenosti, které jsou pro uživatele srovnatelné, a dodávají důvěryhodnosti návrhu.
Interakce by měly odrážet fyzické pohyby. Pohyby a akce, které jsou bez námahy, by se tak měly objevit i při jejich návrhu. Akce, které jsou obtížné, by tento pocit měly vyvolat. Přemýšlejte o tom tímto způsobem: Šipky nahoru zvyšují zvuk nebo velikost nebo přesouvají uživatele zdola nahoru na stránku. Pokud by to fungovalo jiným způsobem, došlo by k nejasnostem.
Zároveň mohou designéři vytvořit něco tak kreativního a divokého, že uživatelé neočekávají, že to bude skutečné. (Přemýšlejte o videohrách zde.) Interakce jsou jedinečné a velkolepé, ale v žádném případě nejsou zakořeněny ve skutečnosti.
Ať už se rozhodnete navrhnout v rámci reality nebo daleko od ní, koncept se scvrkává na jednu věc - očekávání uživatele. Návrh musí fungovat a fungovat tak, aby ho uživatelé jednoduše pochopili.

9. Změna není vždy zřejmá
Zejména pokud jde o web design a technologie, malé změny se dějí v zákulisí designu po celou dobu. Ale příliš časté zasílání aktualizací může uživatele obtěžovat a frustrovat, takže některé prvky návrhu by se měly změnit, aniž by to většina lidí věděla.
Jeden z nejlepších příkladů toho vysvětlil zakladatel informačních architektů Oliver Reichenstein v rozhovoru s The Verge, když společnost změnila typ písma pro aplikaci iA Writer: „Abych vám dal představu, s novými obrazovkami sítnice jsme museli optimalizovat písmo, takže to vypadá, jako by to vypadalo na iPadu 2. Abychom toho dosáhli, museli jsme písmo klasifikovat tak, že jsme pro každou třídu displeje vytvořili jemně odlišné verze, aby měly stejnou vizuální váhu.
„Pro uživatele vypadá typ na displeji sítnice stejně jako na iPadu 2. To vyžadovalo hodně vylepšení z naší strany (najít správnou definici) a hluboké odborné znalosti tučného pondělí. Uživatelé si toho nevšimnou, ale nemusí. Dobrý design uživatelského rozhraní se stará o podráždění dříve, než se objeví. “
10. Vytvořte Design Magic
Zní to tak jednoduše, že? Ale jako návrhář musíte zvážit všechny možnosti a techniky a nástroje, které máte k dispozici, abyste vytvořili něco, co vypadá skvěle, je snadno čitelné a srozumitelné a s nímž uživatelé budou chtít komunikovat.
Tam přichází magie. Trávit spoustu času zdokonalováním projektů přemýšlením o těchto věcech. Je dobré používat triky - všichni to děláme - ale používejte je s cílem. Po dokončení návrhu konceptu ustupte a podívejte se na projekt. Zeptejte se sami sebe, jestli existují věci, které můžete odstranit, abyste to vylepšili, a pokud ano, udělejte to.
Závěr

Design je slovo, které vás okamžitě přiměje přemýšlet o vizuálech. Může tedy být těžké přemýšlet o tom, jak mnoho toho, co návrháři dělají, uživatelé nikdy nevidí. Dobrý design vytváří dojem a spojení mezi projektem a uživatelem.
Dobrý design je krásné párování výkonných vizuálů, jako je obrázek nebo barva nebo slovo, a „neviditelných“ prvků, které vše spojují dohromady. Takže to skončíme:
"Dobrý design, když je hotový, se stává neviditelným." Všimneme si to pouze v případě, že se to nedělá špatně. “ - Jared Spool, vývojář softwaru a programátor