10 tipů pro navrhování lepších infografik
Infografika existuje už řadu let, ale v posledních letech se skutečně dostaly do centra pozornosti jako téměř neodolatelný způsob, jak sdělovat složité scénáře a informace. Nemůžeme si pomoci, když vidíme odkaz na infographic, musíme to téměř zkontrolovat!
Pokud vás vůbec zajímá infographic design, přečtěte si spolu, když se podíváme na některé z našich oblíbených příkladů a diskutujeme některé důležité úkoly a nedělat pro vytváření působivé a efektivní grafiky.
Prozkoumejte prvky Envato
Vytvořte jeden silný kontaktní bod
Infografika se příliš často mění v komplikovanou grafiku a text. Jako designér je velmi snadné nechat se unést a nakonec odejít s něčím, co je ohromující než užitečné.
Jedním ze způsobů, jak ovládnout tuto tendenci, je spoléhat se na jednu centrální grafiku, která silně komunikuje vaše celkové téma nebo sdělení:

zdroj obrázku
Jak vidíte, hlavní grafika kukuřice není v žádném případě jediným atraktivním vizuálem na stránce, ale zabírá většinu dostupného prostoru. To vám pomůže vtáhnout se a dává vám pocit, že můžete snadno načíst zobrazené informace.
Jakmile vás hlavní grafika vtáhne, můžete se rozhodnout přesunout vaši pozornost na doprovodné informace, grafiku a textové informace.

zdroj obrázku
Můžete to přečíst na první pohled?
Nezapomeňte, že stejně jako jakýkoli design by měl mít i infographic soubor základních cílů, kterých má dosáhnout. Typickým bodem infographic je vzít komplexní informace a usnadnit přijímání prostřednictvím grafického posílení. Vaším cílem je tedy vytvořit něco, co lze spotřebovat co nejrychleji. Ne každý malý kousek informací musí být sdělen v okamžiku, ale celkový obsah údajů by měl být alespoň znatelný za méně než několik sekund.
Pokud na tento cíl nedíváte pozorně, můžete snadno minout značku. Výsledkem je něco, co by mohlo být malým vylepšením oproti surovému textu, ale nedokáže data skutečně prezentovat poutavým a snadno konzumovatelným způsobem.

zdroj obrázku
Nemohu si pomoci, ale domnívám se, že tento infographic je zbytečně obtížné třídit. Při navrhování přemýšlejte o počtu pohybů očí, které zabere v datovém bodě. Ve výše uvedeném příkladu jste okouzleni po celém místě, abyste rozložili rozvržení na vodorovný bod mřížky, svislý bod na mřížce, barvy a způsob, jakým se všichni spojí. Jednoduše řečeno, je to příliš práce!
Použijte použitelné metafory
Některé z nejpřitažlivějších infografik mají nudné, komplexní informace a používají grafickou metaforu, která je tak dokonalá, že i laici mohou téměř okamžitě pochopit, co se uvádí. Infographic níže slouží jako vynikající příklad.
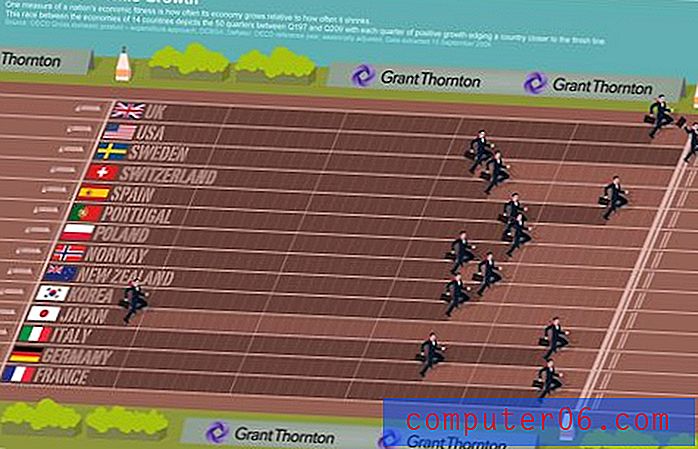
Návrháři byli pověřeni sdělováním padesáti čtvrtin komparativního pozitivního ekonomického růstu mezi 14 zeměmi. V prostém starém grafu to stačí k tomu, aby spal jakýkoli student střední školy. S rasovou metaforou je to však zábavná konverzace začínající grafikou, kterou dokáže i student základní školy uchopit na základní úrovni.

zdroj obrázku
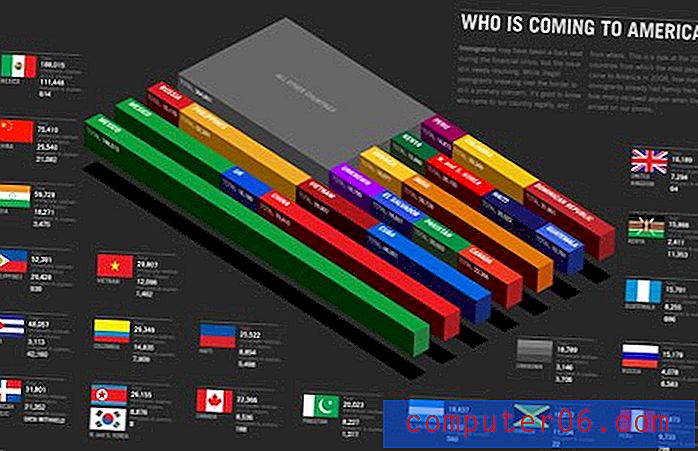
Jako další příklad se podívejte na níže uvedený obrázek. Zde je příliv přistěhovalců do Spojených států znázorněn jako řada sloupcových grafů, které tvoří americkou vlajku. Je to rychlé přečtení, díky kterému je seznámení s tvarem dat mnohem zajímavější.

zdroj obrázku
Vezměte plátek
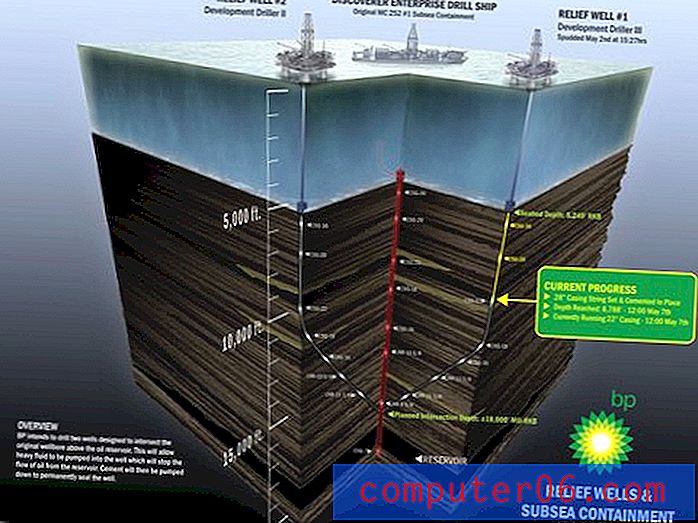
Někdy nejsou infografiky používány pouze k jazzování surových datových bodů, ale ke sdělování skutečné situace ve světě. Za těchto okolností je jednou z populárních strategií ilustrovat scénu pomocí trojrozměrné grafiky, která téměř vypadá, jako by byl ze světa odebrán vědecký vzorek podobný tomu, jak by vědec vzorkoval strom.

zdroj obrázku
Jak vidíte, výsledkem této techniky je pozoruhodně zajímavá ilustrace, která velmi rychle řeší problém. To, co by obvykle mělo vysvětlit několik odstavců nebo dokonce stránek, je zúženo na jednu užitečnou grafiku.

zdroj obrázku
Data mohou být krásná
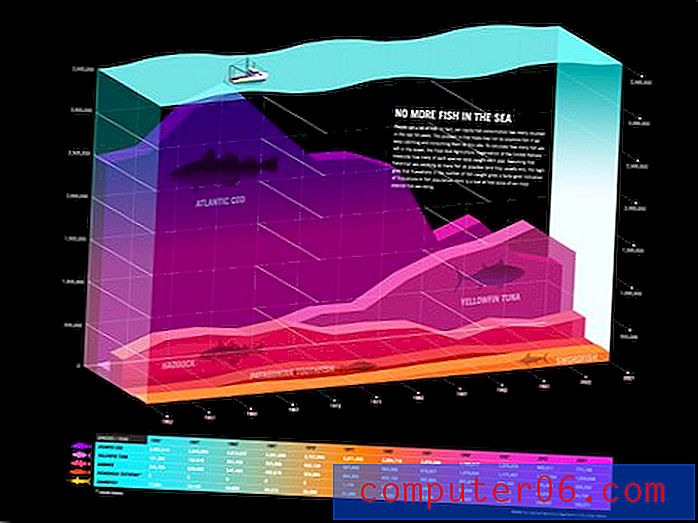
Někdy si infografika vezme několik datových bodů a dá je dohromady pro rychlejší čtení, jindy jde o vizualizaci obrovského množství dat. V těchto situacích není vždy realistické, nebo dokonce žádoucí, aby se každý jednotlivý bod stal předmětem zájmu.
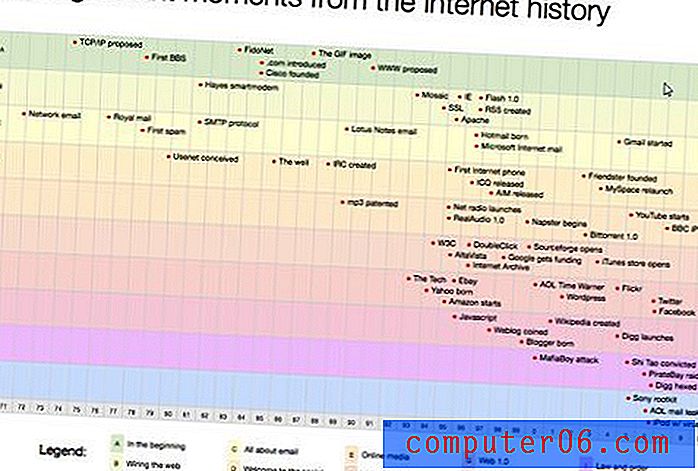
Místo toho je hlavní pozornost zaměřena na velký obrázek: Co se můžeme naučit z kroku zpět, abychom mohli data najednou přijmout? Za těchto okolností designéři často kreativně vykreslují data takovým způsobem, že výsledkem je krásné umělecké dílo!

zdroj obrázku
Pokud kliknete na odkaz a podrobně se podíváte na tento graf, zjistíte, že existuje jen příliš mnoho informací, které by se mohly pokusit přijmout. Infographic je však stále vynikajícím zdrojem, protože z bolestivé matné informace udělalo něco skutečně skutečného pozoruhodné, které jasně zobrazuje určité trendy.
Promyslete sloupcový graf
Designér, který mě naučil většinu toho, co vím, mi řekl něco, co se mnou vždycky stálo: „Tvůj první nápad je pravděpodobně tvůj nejobecnější.“ V designu je pravděpodobné, že první věc, která se vám dostane do hlavy, je první věc, která by se dostala i do hlavy jiného návrháře, což není vždy špatné, ale může to vést ke spoustě neoriginální práce.
V infografice má tento koncept často podobu sloupcového grafu. Jistě, je to neuvěřitelně užitečný nástroj, který skutečně zlepšuje vizualizaci dat, ale z hlediska designu je také trochu obecný a nepředstavitelný.
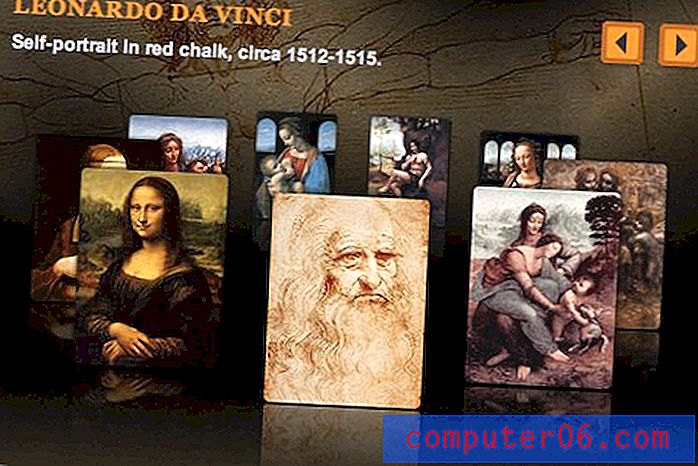
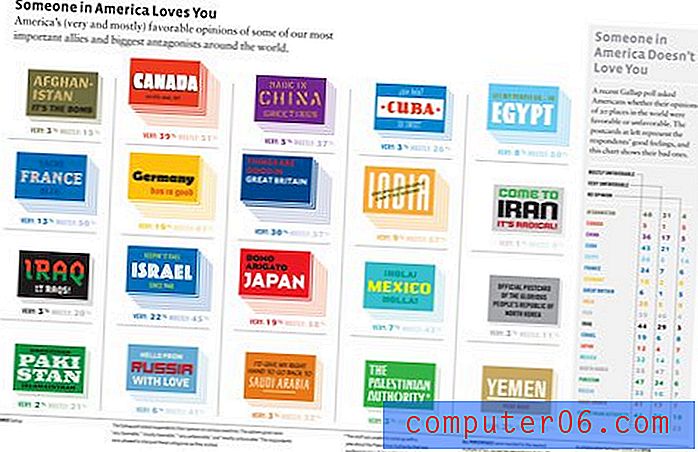
Až příště začnete vytvářet sloupcový graf, přemýšlejte o tom, jak na něj můžete vložit svůj vlastní jedinečný spin. Níže uvedený infographic je dokonalým příkladem. Zde designér použil 3D hromádky karet k zachycení názorů Američanů na jejich spojence. Čím vyšší je stack, tím příznivější je názor. V jádru je to jen sloupcový graf, ale v praxi to bylo pro mnohem zajímavější grafiku.

zdroj obrázku
Použijte opakování
Opakování je jedním z vašich klíčových návrhových nástrojů a mělo by se používat téměř ve všem, co vytvoříte. Tento nástroj je zvláště užitečný a vhodný pro infografiky, kde jsou stejné datové body často zobrazovány opakovaně v různých kontextech.
Níže jsem nasekal infographic Envato Remote Staff Infographic, abych ukázal, jak designér opakovaně používal malé značky Google Maps k reprezentaci zaměstnanců. Jelikož jsou všechny grafy o umístění, jedná se o perfektní metaforu a opakování přispívá ke známému schématu, které si okamžitě mentálně vyzvedneme a nemusíme znovu interpretovat s každou novou částí.

zdroj obrázku
Řekněte vizuální příběh
Tento tip má za sebou stejný základní koncept jako číslo dvě výše. Protože cílem infographic je zajistit rychlé čtení, měl by váš návrh vyprávět příběh v okamžiku. Infografika by měla být velmi vizuální zkušenost, která se nemusí nezbytně příliš spoléhat na text. Mělo by to být pro ty, kteří si chtějí udělat čas, aby si to přečetli, ale vaše obrázky by měly brát komunikační zátěž docela dobře samy o sobě.
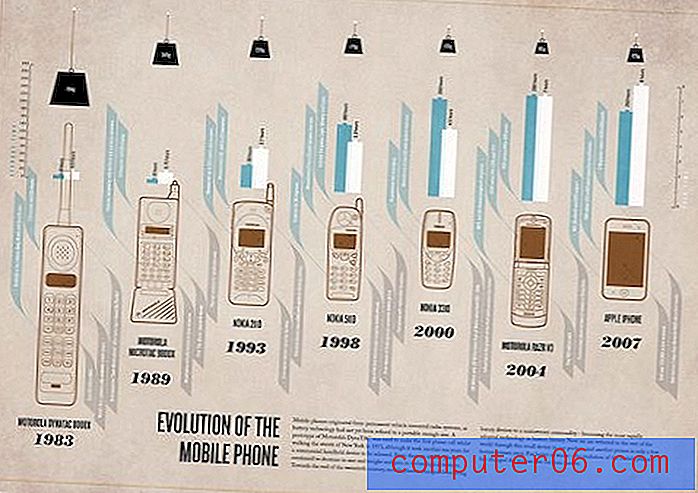
V níže uvedeném infographic dostanu spoustu informací, aniž bych četl jediné slovo. Okamžitě vím, že jde o to, ukázat v průběhu let mobilní telefony, a já si opravdu uvědomím, jak se vyvíjí z obrázků. Moje oči se vznášejí od obrázků z telefonu a vidím visící závaží, což je jasný náznak toho, jak se v průběhu let fyzická hmotnost telefonů vyvíjí.

zdroj obrázku
Až budete mít pro svůj infographic funkční design, zkuste celý text odstranit a ukázat jej někomu, kdo ho předtím neviděl. Mohou říct zhruba, co se děje? Existuje něco, co můžete udělat pro zlepšení této vizuální komunikace?
Pečlivě si vizualizujte srovnání
Toto je do značné míry infographic design 101, ale je to důležitý bod, na který byste měli hodně promyslet. Jedním z hlavních aspektů infografiky není jen reprezentace dat, ale především porovnání dat. Typografické umění je v tuto chvíli docela populární, ale pouhé psaní velkých čísel pěkným písmem ve skutečnosti nepředstavuje smysl pro měřítko ani odkaz. Z tohoto důvodu se návrháři obracejí na grafy, grafy, ilustrace a na cokoli jiného, na co si vzpomenou, aby sdělili vyprávěný příběh.
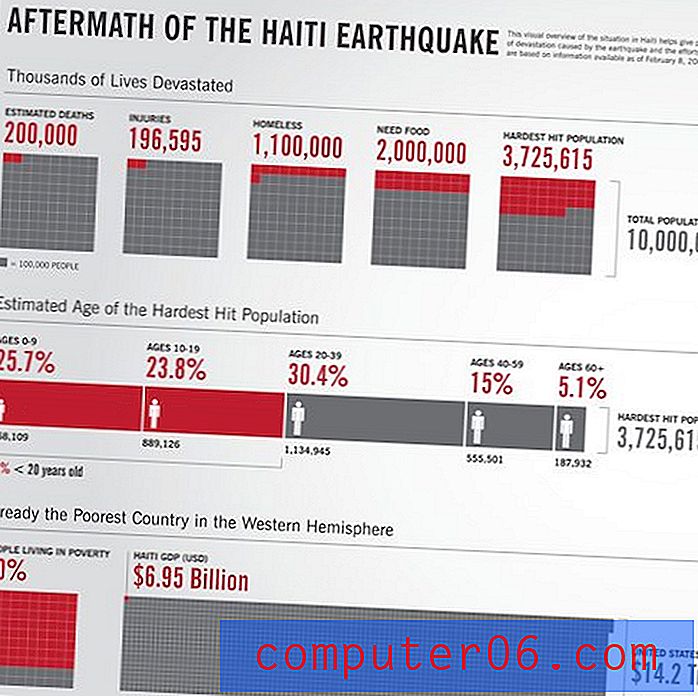
Výše jsem zmínil, že byste měli zvážit přehodnocení všech sloupcových grafů, které používáte, zde rozšiřuji tuto myšlenku na jakoukoli vizualizaci dat, kterou používáte. Vaším úkolem je ukázat někomu, jak vypadá 14, 2 bilionu ve srovnání s 6, 95 miliardami, jak toho dosáhnete? Jaké nástroje a triky můžete použít k tomu, abyste si představili tuto nepředstavitelnou škálu a přivedli ji k něčemu, co můžeme pochopit za dvě sekundy?

zdroj obrázku
Nalijte vizuální rady
Řekněme, že se uchýlíte k použití obyčejného starého sloupcového grafu, což je naprosto přijatelné. Vaším úkolem je pak zvážit, jak můžete dosáhnout toho, aby byl ještě více čitelný, a to až do bodu nadbytečnosti.
Zvažte malé vlajky na sloupcovém grafu níže. Nyní, protože jsem schopen číst sloupcový graf sám, opravdu nepotřebuji ty malé vlajky na každém sloupci zobrazující hodnotu. Tento trik však k designu přidává určitý vizuální zájem a zároveň snižuje množství práce potřebné k interpretaci dat. Tento malý dotek mohl být snadno vynechán, ale designér využil více času na to, aby se ujistil, že informace lze rychle přečíst.

zdroj obrázku
Více infografiky
Nemůžete dostat dostatek infografik? Podívejte se na níže uvedené odkazy, kde najdete další úžasné příklady designu.
- Styl a tok
- Dobře
- InfographicGallery
- Visual.ly
- Super infografiky
Závěr
Pravděpodobně jste si všimli, že mnoho z výše uvedených tipů se scvrkává do jediného bodu: data jsou uživatelsky přívětivá. Jako designéři rádi mluvíme o „hezkém“ aspektu infographic designu a umění, které se na tom podílí, ale cenou, kterou můžeme sledovat, je spokojenost uživatelů.
Infografika je jedním z nejčistších příkladů grafického designu, se kterým se kdy setkáte. Vidíme zde, že design je mnohem víc než písma a barvy, design je kreativní organizace, styling a prezentace informací s cílem zvýšit zájem, čitelnost a porozumění nad rámec čistého textu.
Zanechte komentář níže a dejte nám vědět vaše myšlenky na výše uvedené infografiky. Jaké jsou vaše oblíbené a proč?