5 skvělých a rychlých stínových triků Photoshopu
Styly vrstev Photoshopu lze použít pro dobro nebo zlo. V rukou začátečníka mohou vést k výsledkům klišé, které jsou tak nadužívané, že jsou přímo křehké. V rukou zkušeného Photoshopperu však mohou být stavebními kameny komplexních a působivých efektů.
Dnes budeme vzdávat hold efektům stínové vrstvy, které přicházejí do Photoshopu. Uděláme pět super rychlých a snadných triků, které můžete vytáhnout pomocí jednoduchých stínových technik.
Stack 'Em

Jednou z velkých nevýhod použití efektů vrstvy Photoshop je to, že můžete mít pouze jednu instanci každého efektu. Pokud například do jednoho textu přidáte jeden vržený stín, to je vše, co získáte, nemůžete se vrátit a přidat další.
Naštěstí existuje několik řešení, která můžete použít k odtržení podobného efektu. Jedna věc, kterou často dělám, když chci více instancí něčeho, je použití příkazu „Vytvořit vrstvu“. Uvidíme, jak to funguje.
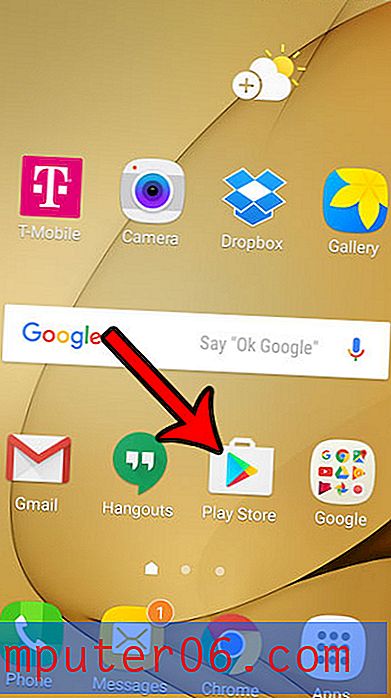
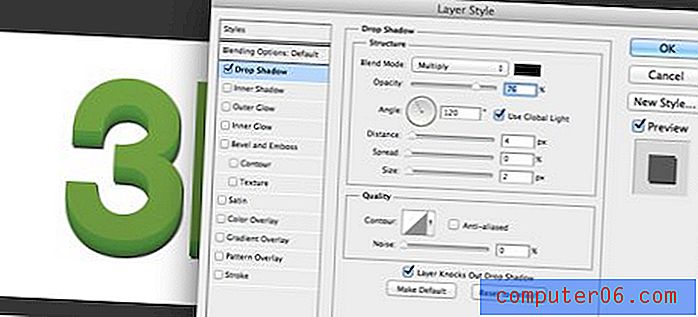
Začněte dvojitým kliknutím na vrstvu a vyvolejte dialogové okno Efekty vrstvy. Nyní klikněte na možnost Vržený stín. Začneme docela tmavým, jen mírně měkkým stínem, který zůstane blízko písmen.

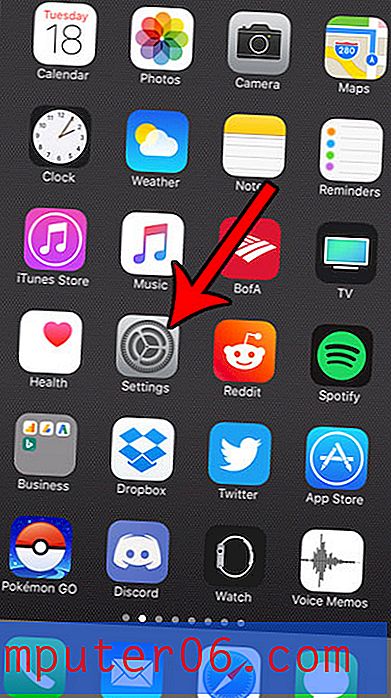
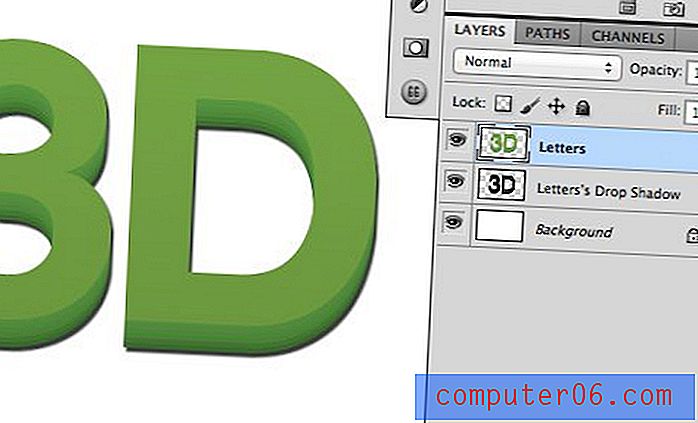
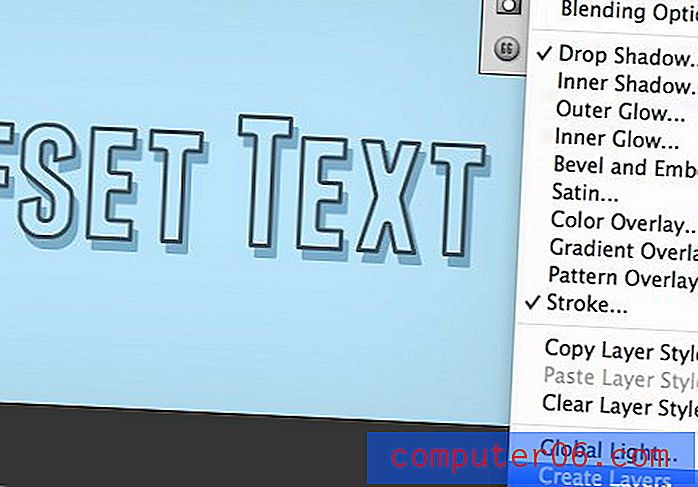
Nyní, abychom přidali další efekt vrženého stínu, musíme oddělit první od vrstvy. Nechceme to smazat, jednoduše chceme, aby to Photoshop vykreslil jako samostatnou vrstvu. Stačí kliknout pravým tlačítkem myši na vrstvu obsahující stín a kliknout na „Vytvořit vrstvu“.

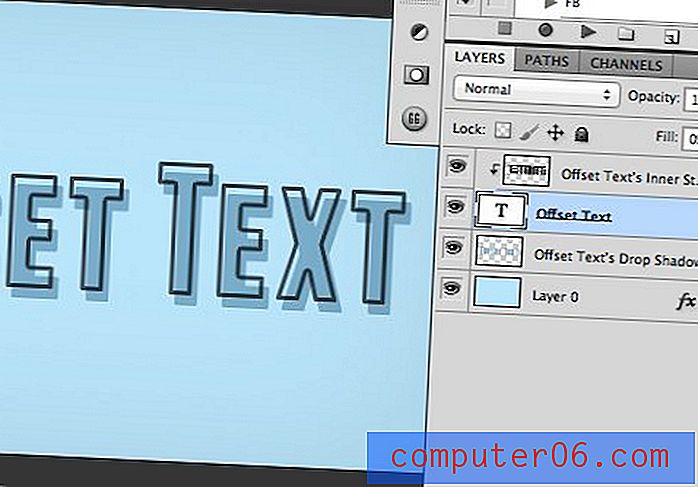
Když tak učiníte, vzhled dokumentu se nezmění, ale paleta Vrstvy se změní. Všimněte si, že vrstva písmen nyní nemá žádné efekty a existuje další vrstva obsahující pixely, které tvoří stín.

Nyní, když textová vrstva nemá aplikované žádné efekty, můžeme vstoupit a přidat další stín. Odtud jednoduše pěníme, opláchneme a opakujeme. Než jsme začali s mírně měkkým, tmavým stínem poblíž písmen. Nyní přidáme další dva stíny, postupně zvyšujeme měkkost a vzdálenost a zároveň snižujeme krytí.

Jak vidíte, výsledek je mnohem uvěřitelnější, než kdybychom se zastavili u jediné instance vrženého stínu.
Staré námořnictvo

Efekt Old Navy je zajímavý retro styl, který vypadá jako šroubovaný tisk, kde textová výplň nebyla zcela zarovnána s jeho tahem. Název tohoto vychází ze skutečnosti, že jsem často viděl podobný efekt, jaký se používá na značení obchodu pro oblíbeného maloobchodního oděvu Old Navy.
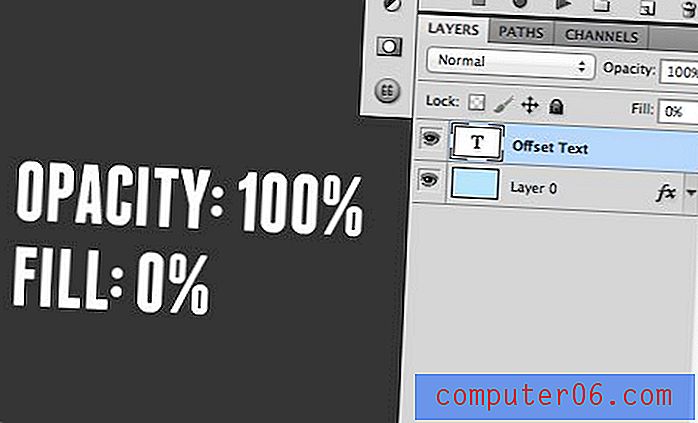
Stahování je velmi jednoduché pomocí libovolného počtu technik, ale rád buduji efekt pomocí stylů vrstev. Začněte psát něco ve Photoshopu a snižte výplň na 0%.

Mohou se zdát nadbytečné, ale ve skutečnosti existuje velký rozdíl mezi výplní a neprůhledností. V tomto případě se ujistěte, že výplň, nikoliv krytí, je nastavena na 0%.

Důvod je jednoduchý. Díky oběma je text neviditelný, ale zmenšení výplně na 0% umožní, aby se efekty vrstvy zobrazovaly, zatímco nastavení neprůhlednosti na 0% skryje efekty vrstvy.
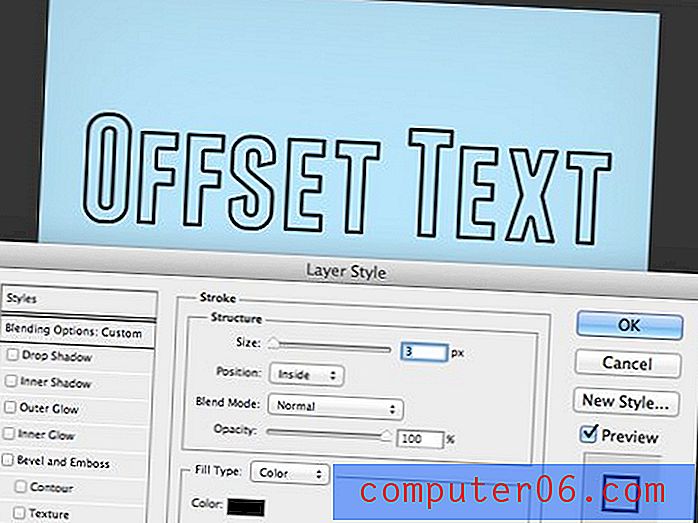
Jakmile máte výplň nastavenou na 0%, přejděte do palety Vrstvové efekty a přidejte tah. Rád zarovnám tah na vnitřní stranu písmen, abych zabránil nechtěnému zaokrouhlování tvrdých rohů.

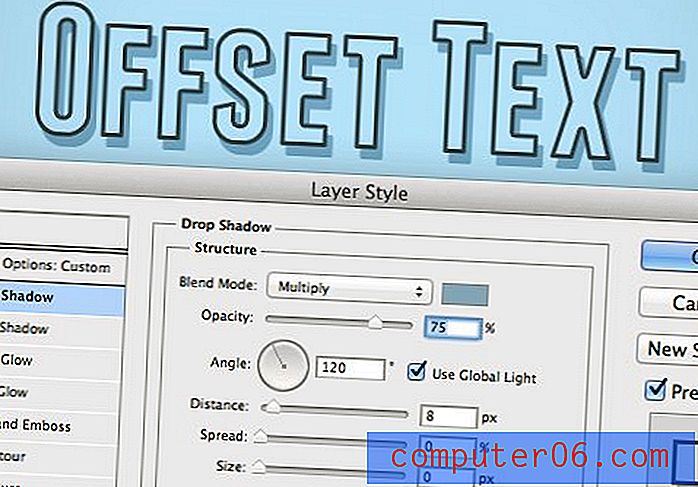
Dále přejděte dovnitř a do stínu efekt textu. Budete chtít nastavit tvrdost na nulu, takže bude vypadat spíše jako výplň než stín. Neváhejte experimentovat s pozicí a umístit ji kamkoli budete chtít.

Všimněte si, že se zde děje něco divného. Naše výplň je nastavena na 0%, takže byste si mysleli, že stínový stín bude zcela viditelný v oblasti, kde by výplň měla být, ale to není tento případ. Místo toho je stín v částech stále skrytý, jako by byla použita výplň. Podivné, že?
Řešením tohoto problému je návrat k našemu starému příteli „Vytvořit vrstvy“. Stejně jako dříve, klikněte pravým tlačítkem na vrstvu a vyberte tuto možnost z nabídky, která se objeví.

Jakmile to uděláte, vrstva, stín a tah budou rozděleny do tří různých vrstev a průhlednost výplně najednou bude fungovat přesně tak, jak chceme.

Odtud můžete snadno vyladit jednotlivé kusy a zamíchat je, jak si přejete. Experimentujte s přidáním tohoto efektu a vytvořte si svůj vlastní. Zkuste změnit barvu tahu nebo přidat nové výplně, aby byl výsledek složitější.

Vypal to

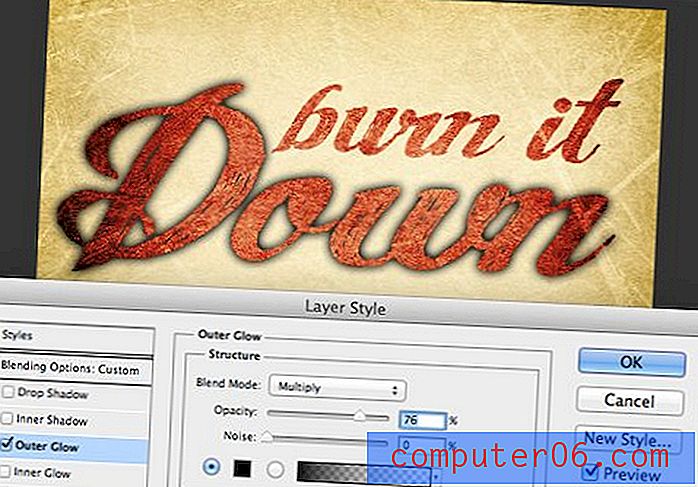
Tohle trochu rozšíří vaši představu o stínu. Cílem je vytvořit efekt, který spálí text na pergamen tak, aby vypadal, jako by byl spíše značkový než psaný. Abychom to ale stáhli, ve skutečnosti použijeme vnější záři. Počkej, to není stín! Zajímavé je, že můžete vyladit nastavení vnější záře tak, aby fungovala spíše jako stín. Výhodou je, že bude vystředěna a nebude vyrovnána žádným konkrétním směrem.

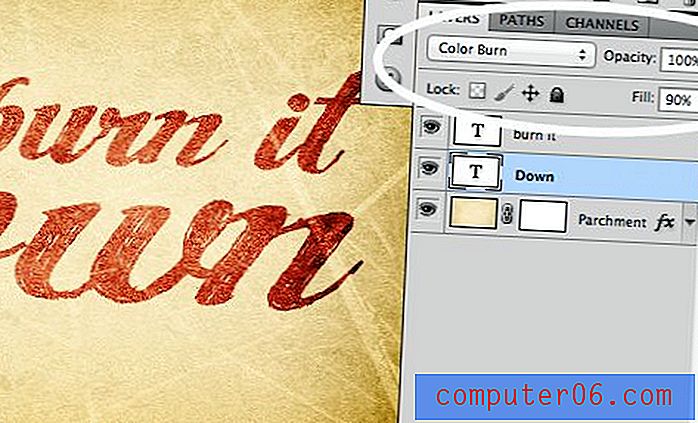
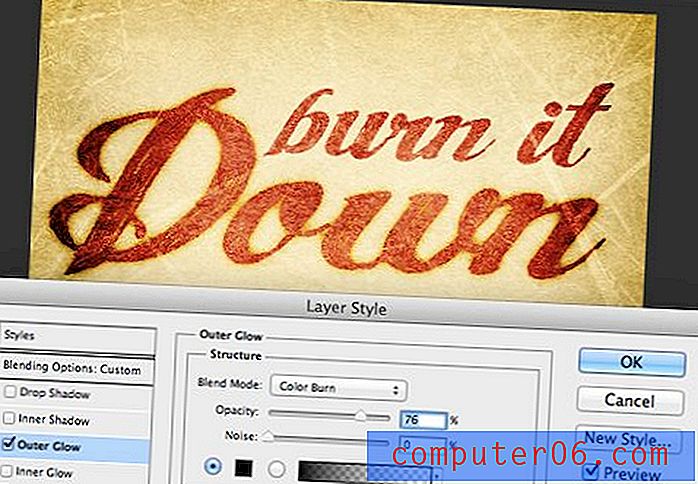
Nejprve uchopte pěkné pergamenové pozadí a napište nějaký text. Rozhodl jsem se použít písmo zdarma s názvem „Angel Tears“, ale neváhejte ho přepnout a použít, co se vám líbí.
Poté přejděte a nastavte výplň na 90% a režim prolnutí na „Color Burn“. To je další důležitý rozdíl mezi neprůhledností a výplní, snížením výplně lze dosáhnout mnohem zajímavějších výsledků s režimy prolnutí, než můžete vytrhnout pomocí neprůhlednosti.

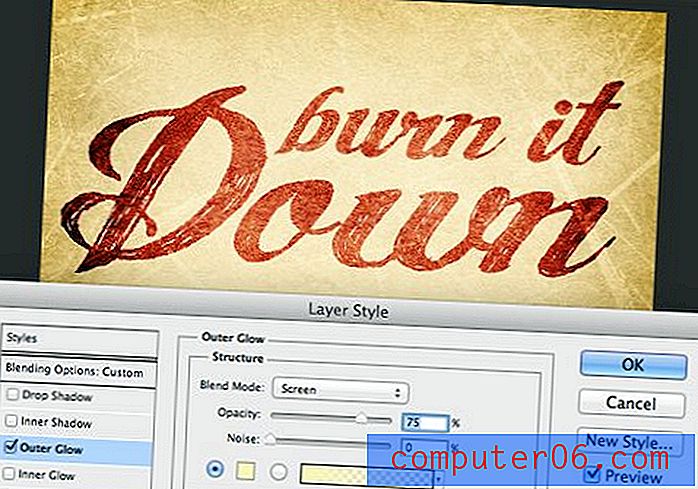
Odtud klikněte na jednu z vašich textových vrstev a přidejte Outer Glow. Ve výchozím nastavení je vaše záře pravděpodobně nastavena na světle teplou barvu s režimem prolnutí obrazovky. To nemá žádný účinek, který chceme vůbec.

Chcete-li to změnit, pomůže zjistit, jak je nastaven efekt vrstvy Stín. Kromě polohování je hlavní rozdíl mezi vrženým stínem a vnější žárem v tom, že první je nastaven na černý s režimem prolnutí Multiply, zatímco druhý má nastavení, o kterém jsme právě diskutovali.
Takže, aby Outer Glow fungoval jako vržený stín, musíme změnit barvu a režim prolnutí. Ve skutečnosti se záře promění ve stín, ale účinek stále ještě není tím, za čím hledáme.

Pokud si vzpomínáte z dřívějších dob, režim prolnutí, který v textu používáme, je Color Burn. Použijeme-li to na naši Outer Glow, výsledek je přesně to, co chceme!

Opakujte tento krok pro druhý řádek textu a budete hotovi! Ještě jednou si nezapomeňte zahrát a zjistit, zda můžete přijít s vlastním jedinečným výsledkem. Nezapomeňte také zvážit, jak můžete vyladit jiné efekty vrstvy tak, aby se lišily od jejich výchozích výsledků.

Rychlá viněta

Zdroj fotografie: Kevin Dooley
Toto je nejjednodušší účinek parta, je tak snadné, že to dokážete za méně než deset sekund. Je to trochu zřejmé, ale myslel jsem, že se o tom zmíním jednoduše proto, že ho používám téměř každý den a považuji to za opravdu užitečný trik.
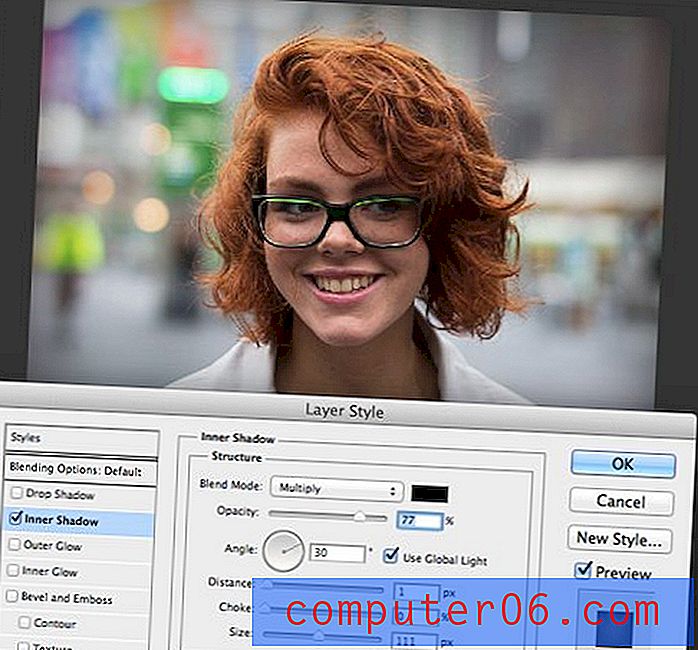
Kdykoli chcete do obrázku přidat malý zájem nebo intenzitu, viněta prochází dlouhou cestu a Vnitřní stín je perfektní způsob, jak vyhodit rychlou, plynule nastavitelnou vinětu. Podívejme se, jak to funguje, počínaje tímto obrázkem:

Zdroj fotografie: Logan Campbell
To je dobrá fotka, ale osvětlení rozhodně není ideální. Centrální zaostřovací pole, obličej, je dost tmavé, zatímco pozadí je světlé. U modelů se světlou kůží to obvykle může být opak toho, co chcete.
Abychom to pomohli, začnu přidáním pěkné velké viněty pomocí efektu vrstvy Vnitřní stín. To pomůže upoutat pozornost diváka směrem do středu.

Dále přidám vrstvu Křivky pro zvýšení jasu pouze v oblasti obličeje. To v kombinaci s předchozím krokem dramaticky nadefinovalo světelné podmínky v obrazu.

Chcete-li opravdu zvýraznit změnu, zde je animovaný gif, který zobrazuje obrázek před a po změnách. Všimněte si, o kolik více je vaše pozornost upoutána dovnitř vinětační verze.

Chcete-li věci ještě více přepnout, zkuste hrát s režimem prolnutí na Vnitřním stínu. Tady je alternativní verze s režimem prolnutí nastaveným na Color Burn, jako jsme používali v předchozím příkladu.

Knihtisk

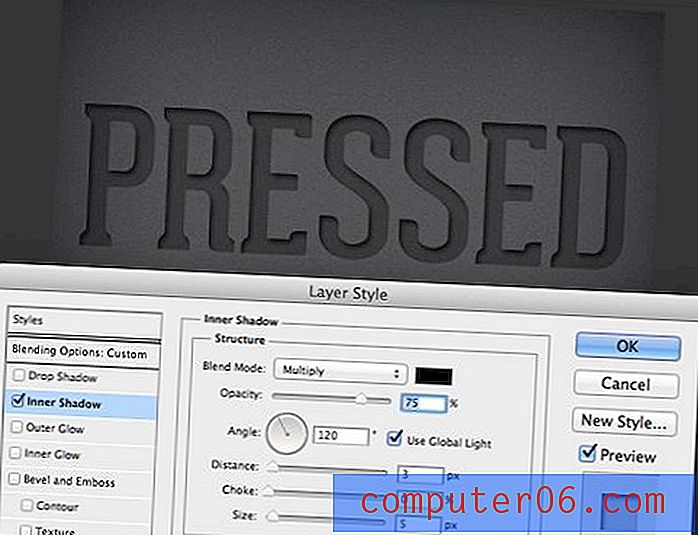
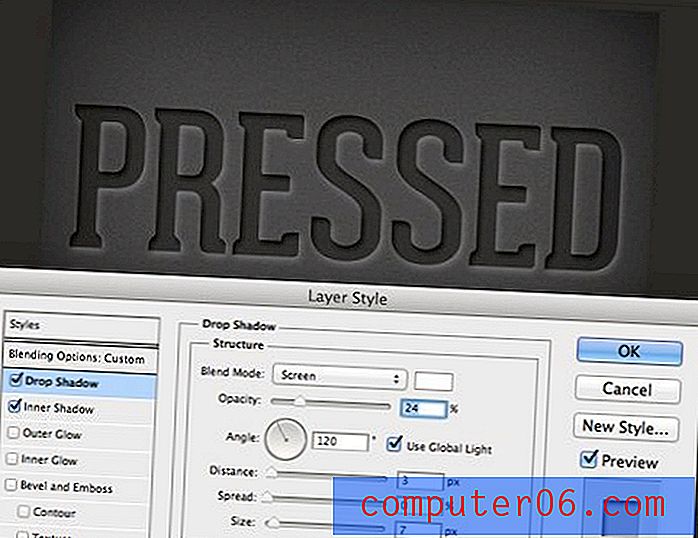
Náš konečný stínový efekt je iluze knihtisk, která způsobí, že se nějaký text objeví, jako by byl stlačen do pozadí. Tento bude používat dva různé typy stínů k vytvoření efektu, což je pravděpodobně o krok dále, než byste si mysleli jít sami, podívejme se, jak to funguje.
Nejprve vytvořte text, který je o něco tmavší než pozadí. V níže uvedeném příkladu jsem použil písmo „Geared Slab“.

Dále přidáme náš první stín. Toto bude Inner Shadow s níže uvedenými nastaveními. To samo o sobě vytváří pěkný vložený vzhled, ale účinek můžeme trochu posunout.

Pamatujete si, jak jsme předtím, než jsme vytvořili Outer Glow, fungovali jako vržený stín? Tentokrát se chystáme zvrátit tento nápad a nechat vržený stín fungovat jako vnější záře! Chcete-li to provést, přidejte vržený stín, nastavte režim prolnutí na obrazovku a změňte barvu na bílou. Dbejte na to, abyste neprůhlednost udržovali také velmi nízko. Výsledkem je pěkný polštářový efekt pro okraje našeho textu.

Ukažte nám své stínové triky!
Účelem tohoto příspěvku bylo opravdu vás přimět k přemýšlení o tom, jak by se efekty vrstvy Photoshopu neměly vždy používat způsobem, který si myslíte. Namísto toho, abyste je viděli jako jeden způsob, jak přidat něco do svého obrázku, zobrazte je jako stavební kameny pro složitější výsledky.
Nyní, když jste viděli můj pět oblíbených stínových triků, zanechte komentář níže a řekněte mi o svých. Nezapomeňte odkazovat na výsledek, pokud jej máte!