Použití zlatého poměru na vaše webové návrhy
Jako weboví designéři musíme při zahájení projektu hodně brát v úvahu. Jeden z největších segmentů pracujících s rozvrženími a systémy na objednání mezer. Návrháři budou obvykle pracovat s mřížkovou knihovnou CSS, ale existuje mnoho způsobů, jak implementovat kreativní rozvržení.
Dnes projdeme Golden Ratio a jak můžete při navrhování aplikovat jednoduché lekce. Většina diskutovaných technik je aplikovatelná na širokou škálu umění a designu, ale zaměříme se na digitální aspekt. Spolu se Zlatým poměrem zvážit některé další užitečné nástroje, které mohou pomoci při vývoji rozvržení stránek.
Prozkoumejte prvky Envato
Boží poměr
Boží poměr je také známý jako Zlatý poměr. Je to matematická konstanta blízká 1, 618, která se používá k popisu poměru mezi dvěma prvky. Tento poměr se používá od raného renesance, kdy na scénu explodovaly koncepty nového věku.

Umělci během tohoto časového období považovali tento poměr za magický a drželi mystické božské síly, když byli integrováni do projekčních prací. Před stovkami let to většinou platilo pro věci jako architektura, sochy a obrazy, ale dnes můžeme v našem digitálním umění použít stejné techniky.
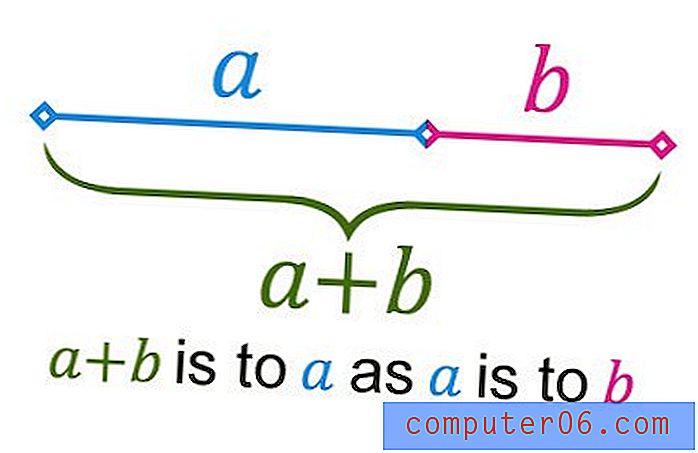
Poměr je nejlépe popsán matematicky. Nejprve je trochu matoucí pochopit, ale každou proměnnou použitou v rovnici můžeme nahradit skutečnými čísly, takže věci začnou trochu více dávat smysl. Pracujeme pouze se 2 proměnnými - řekněme jim aab . Prvky pracují ve zlatém poměru, když a + b / a je ekvivalentní s a / b .
Můžete to vyzkoušet s libovolnými hodnotami obou proměnných a zjistit, co získáte. Nakonec budete chtít skončit s vaší odpovědí 1.61803398 (nebo jen 1.618). Protože proporce, se kterými pracujeme, nejsou nastaveny na konkrétní hodnotu, můžeme předpokládat, že jakýkoli počet hodnot odpovídá stejnému poměru. To ponechává naši konstrukční práci pružnou a relativní k velikosti, spíše než sedět v oblasti absolutních čísel.

Matematické funkce v poměru
Zajímavý trik je tvořen prací pouze s poměrem samotným a proměnnými z našeho celkového systému. Vezměme si například mřížkový systém 960 rozdělený do 2 sloupců. Nevíme, jak velký je, aby každý sloupec udržoval naše rozložení v božských proporcích, ale máme dostatek čísel, abychom to mohli zjistit.
960 (reprezentováno v jednotkách pixelů) drží naši hodnotu a + b . Můžeme tedy rozdělit 960 na 1.618, abychom získali hodnotu naší delší strany, která je reprezentována naší proměnnou a. V tomto případě vyjde 960 / 1, 618 na 593 pixelů.
Pomocí této nové informace můžeme odečíst 593 od 960 a získat šířku našeho postranního sloupce - 367. Pokud chceme zkontrolovat naši odpověď, můžeme vzít 593 + 367 (960) a vydělit ji naší větší vedlejší hodnotou 593. Na základě mého výpočty byste měli získat návratovou hodnotu ~ 1, 618, přesně rovnou našemu zlatému poměru. Ta-da!
Tato technika je nezbytná, pokud jde o vývoj rozvržení tekutin pro dynamické weby. Boží podíl pomáhá udržovat věci organizované nejekologičtějším a nejpřirozenějším způsobem. Svůj design můžete podle potřeby dále uspořádat do 3 nebo 4 rozložení sloupců. V případě této možnosti byste si měli vyzkoušet, jak přesně vypadáte a jaká bude celková velikost vašeho rozložení.

Pokud jste přilepená na vymezení pevného podílu na svém webu, nepotřete malé věci. Božský poměr je určen pouze k tomu, aby vás vedl jako designér, nikoliv k tomu, aby vám myšlenky posadily hrdlo, aby všude používaly přesné číselné hodnoty. Dokud bude váš design držet svou vlastní váhu a udržuje rovnoměrný pocit po celé stránce, měli byste být v pořádku.
Obecně platí, že můžete použít poměr 5: 3 na místě - i když ne přesně se zlatým poměrem, měl by poskytovat výsledky dostatečně blízko, aby odpovídal za chyby.
Nastínit pravidlo třetin
Při optimalizaci rozložení webu nemusí vždy vyjít dokonalé. Toto je způsob webdesignu a rozhodně zde není důvod dodržovat přesné pokyny. Rule of Thirds je téměř zjednodušeným způsobem „líného člověka“, jak aplikovat zlatou část.
Neposkytuje vám špatné výsledky ani špatně tvarované webové stránky. Je to však neomezený přístup k návrhovým poměrům, které mnozí považují za lepší než přesné výpočty.
Pravidlo říká, že můžete rozdělit jakoukoli maketu nebo umělecké dílo do devíti stejných čtverců. Toho je dosaženo umístěním 2 svislých a 2 vodorovných čar rovnoměrně rozmístěných do celého obrazu. Čtyři body na obrázku, kde se vaše čáry setkávají, jsou „horká místa“ pro váš web. Nebo obecně řečeno, tyto oblasti by měly obsahovat nejdůležitější obsah zaměřený na uživatele.
Zajímavý přístup k tomuto problému řeší opětovné rozdělení každého sloupce na poloviny. To vám poskytne mřížku rovnoměrně rozloženou mezi vaše stránky s proporcemi nastavenými napříč deskou. Tímto způsobem bude váš horní levý čtverec obsahovat většinu značky vašeho webu (logo, navigace, oblast záhlaví…). Váš pravý horní čtverec může také obsahovat méně důležité informace rozdělené vertikálně dolů po vašem webu.

Zaměření na každý vnitřní bod v návrhu webu vám může pomoci zjistit, kam si ponechat nadpisy, tlačítka, odkazy atd. Pro zopakování to není přísné pravidlo, které musí všichni návrháři dodržovat, aby byla jejich rozvržení pod kontrolou. Jedná se pouze o ideologii, která byla aplikována na nespočet návrhových principů a dokázala pracovat se složitými rozvrženími webových stránek. S tím je ještě snazší pracovat, protože designový software Adobe přichází s nástroji, které umožňují mřížky v souborech. Jak snadněji by se věci mohly dostat?
Zlatý obdélník
Jak název napovídá, je možné vytvořit zlatý obdélník použitím stejného poměru, o kterém jsme diskutovali geometricky. Delší strana obdélníku by měla obsahovat vaši delší hodnotu nebo proměnnou a, zatímco kratší strana by představovala vaši proměnnou b . Tento tvar lze také výrazně použít v rozvržení návrhů a dalších grafických prvcích včetně log a menších ikon.
Tyto speciální kousky geometrie vás dovedou k vymýšlení téměř o jakémkoli problému s rozvržením nebo prvkem, se kterým se můžete potýkat. Konkrétněji můžete nastínit obrázky akcií nebo efektní displeje Flash umístěné v domovském obsahu vašeho webu. Tyto obdélníky lze také použít v celé oblasti zápatí nebo postranního panelu k označení jednotlivých prvků nebo widgetů.

Nejvýznamnějším využitím je samozřejmě dynamický obsah. Při umísťování fotogalerií nebo děl do portfolia byste měli za svůj oddělovač považovat zlaté obdélníky. Webové stránky elektronického obchodu mohou s tímto poměrem v kontaktu dosáhnout mnohem lepšího výkonu tím, že zobrazují produkty nejen v řádcích, ale ve sloupcích bohatých na obsah rovnoměrně rozmístěných ve zlatých obdélnících.
Nejsem tady, abych navrhl, aby každý prvek na vaší stránce měl být dlážděn zlatými obdélníky. Ve skutečnosti existuje spousta úvah, pokud jde o zarovnání a mřížky, abyste si byli vědomi jakýchkoli konstrukčních vad, které můžete vytvářet. Je to jen další nástroj kromě nespočetných dalších, které byly použity k vytvoření krásného rozložení.
Závěr
Trochu hlouběji jsme se poškrábali kolem povrchu Golden Ratio, abychom zjistili, jak může být implementován do moderních designových prací. Mřížkové systémy mohou být vybíravé a práce v božských proporcích umožňuje prostorům s pevným i elastickým uspořádáním dýchat a padat na místo. Neměli byste své rozložení založit na těchto matematických konstantách. Obrovskou výhodu však můžete získat zahájením v tomto sektoru a zvážením rozvržení mřížky vašeho webu.
Během tohoto procesu je k dispozici několik úžasných bezplatných šablon mřížky. To je skvělé, pokud si nejste jisti, že skočíte hlavou do první dimenze a chcete nejprve pracovat na pevné zemi.
Zkuste tyto nápady použít ve vašem příštím designu a uvidíte, jak se věci ukážou. Organické rozložení a struktury spojené s přirozeně výkonnou matematikou mohou přispět k úžasnému designu webových stránek.