Oživení aplikace Photoshop pomocí Fireworks
Photoshop nebo Fireworks? Je to otázka, která vrhla všechny druhy návrhářů a vývojářů do vzrušené debaty. Dnes použijeme obě aplikace k vytvoření jednoduché webové grafiky.
Tento tutoriál je určen všem návrhářům, kteří by nikdy nesnívali o vzdání se Photoshopu a nevěděli o Fireworks téměř nic. Ukážu vám, jak si vzít svou Photoshop grafiku a přidat některé interaktivní prvky přes Fireworks.
Interaktivita by měla ovlivnit design
Existuje spousta designérů, kteří se drželi čistých návrhových vzorů front-end. Jinými slovy, vyhodí Photoshop, vyhodí celkový vzhled webové stránky a poté ji předají vývojářům.
Mnozí tvrdí, že každý návrhář by měl vědět, jak kódovat, ale tato debata je dnes pro naše téma irelevantní. Faktem je, že jsem viděl designérské kanceláře v korporacích po celé USA, které pracují se dvěma odlišnými týmy: lidmi, kteří navrhují ve Photoshopu, a lidmi, kteří tyto návrhy oživují v prohlížeči.
Tento článek je pro první. Jste designér, který nezná trochu kód, ale víte, že váš tým vývojářů podporuje návrhy, které jsou dynamické a interaktivní. Na základě těchto cílů byste chtěli sestavit své kompoty, ale nakonec můžete pouze podat vágní návrhy a doufat, že vývojáři sdílejí vaši vizi.
Další běžnou situací je potřeba rychle vytvořit živý maketa, kterou můžete ukázat klientovi. Možná budete dokonale schopni transformovat práci Photoshopu na web, který je v souladu s normami, ale před pokračováním byste se měli ujistit, že je váš klient spokojený.
V jednom z těchto případů je aplikace Adobe Fireworks perfektním nástrojem, který můžete přidat do svého pracovního postupu a dosáhnout toho, co vás čeká. Pomocí Fireworks můžete vytvářet interakce přímo do svých návrhů a zobrazit je, jako by šlo o živou stránku.
Proč ohňostroj?
Weboví návrháři všude začínají uvědomovat, že Fireworks je opravdu skvělý nástroj pro navrhování webových stránek. Právě teď existuje dokonce zuřící argument o tom, zda by weboví designéři měli někdy otevřít Photoshop, když mohou v Fireworks vybudovat celý web.
I přes tyto argumenty si uvědomuji, že komunita webdesignu z velké části žije ve Photoshopu. I ve Fireworks jsem docela nováček, a proto jsem ve Photoshopu mnohem náchylnější stavět rychlou kompilaci. Z tohoto důvodu vám tento tutoriál ukáže, že je můžete použít společně společně. Vytvoříme základní grafiku ve Photoshopu, kde se budete cítit pohodlně, a poté ji přesuňte do Fireworks, abyste ji oživili.
Vytvoření tlačítka ve Photoshopu
Namísto toho, aby váš první projekt Fireworks byl maketou celého webu, zkuste začít s něčím malým. Výsledkem bude mnohem méně ohromující přechod z jedné aplikace do druhé. Dnes začneme vaši výuku Fireworks jednoduchou grafikou tlačítek.
Jak jsem zmínil výše, od té doby, co jste zvyklí na sadu nástrojů Photoshop, začneme tam. V Fireworks můžete tento celý objekt snadno udělat (pracovní postup by byl dokonce docela podobný), ale prozatím se chci soustředit na myšlenku, že se nemusíte nutně vzdát své oblíbené grafické aplikace.
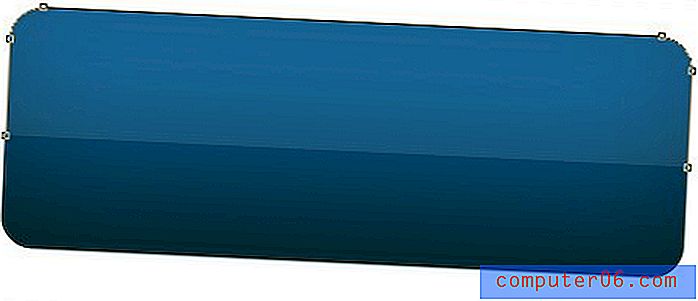
Vytvořte nový dokument Photoshopu (pro tento test je v pořádku libovolná velikost) a vytvořte vektorový obdélník jako ten níže. Tlačítko jsem vyplnil # 005da5.

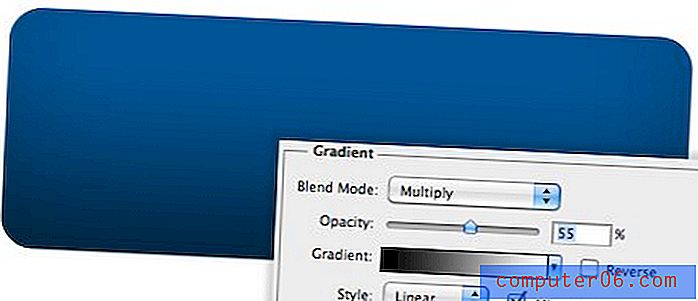
Dále přejděte na styly vrstev a přidejte mírné překryvné přechody a vnitřní stín. Stačí, aby tlačítko vypadalo trochu méně plochě.

Odtud duplikujte vrstvu vektorového tvaru pomocí tlačítka a odstraňte body podél spodního okraje pomocí nástroje pro přímý výběr (A). Poté posuňte body nahoru po boku, vyplňte vrstvu bílou a snižte krytí tak, aby efekt vypadal jako na obrázku níže.

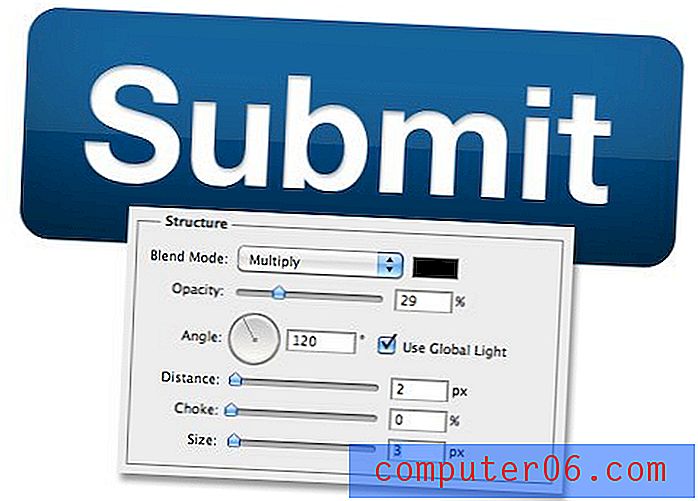
Nakonec promíchejte několika slovy a jste připraveni jít. Použil jsem typické tučné písmo bezpatkové s Inner Shadow, nastavení je uvedeno níže.

Nyní máme své strašně klišé lesklé tlačítko Photoshopu. Odtud chceme ukázat nějakou interaktivitu. Například řekněme, že chceme předvést jednoduchý efekt přechodu. Photoshop není nutně nejlepší způsob, jak toho dosáhnout, a my opravdu nepotřebujeme nic tak intenzivního jako Dreamweaver, takže kde je prostřední terén? Ohňostroje na záchranu!
Import do Fireworks
Před importem tohoto dokumentu do Fireworks se ujistěte, že vaše PSD je pěkné a vyčištěné. Pojmenujte všechny své vrstvy, v případě potřeby skupinové vrstvy atd. To vše usnadní sledování vaší cesty. Naše malé tlačítko má jen několik vrstev, takže jsem jednoduše pojmenoval všechno a uložil PSD do mé složky projektu.
Spusťte Fireworks a otevřete PSD, který jste právě uložili. Nemusíte exportovat / importovat žádným zvláštním způsobem, stačí použít prostý starý příkaz Otevřít. To vám poskytne několik možností, s nimiž se můžete pohrávat (nechal jsem je všechny sám), nezapomeňte vybrat možnost pro zachování editovatelnosti vrstvy nad vzhledem.
Odtud je důležité prozkoumat, co Fireworks bude a nebude se správně přenášet. Jak vidíte na obrázku níže, moje vektorové tvary, text a barvy přišly dobře, ale krytí vrstvy na mém zvýraznění je na 100%. Je to trochu otravné, ale je to dost snadné na to, aby kleslo zpět na 10%.

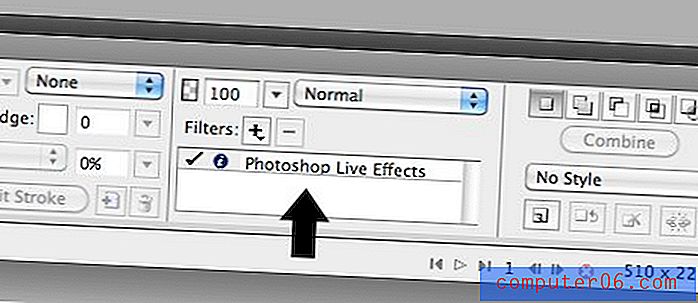
Kromě toho můj malý soubor přežil import dokonale. Jak vidíte níže, každá moje vrstva přišla neporušená a dokonce i moje efekty vrstvy lze stále upravovat.

Efekty vrstvy se objevují v paletě Vlastnosti a mají velmi odlišné rozhraní než ve Photoshopu. Existují však stejné základní účinky a kontroly.

Přidání nového státu
Abychom přidali k našemu tlačítku nějakou interaktivitu, budeme muset pracovat se dvěma funkcemi Fireworks, které můžete nebo nemusíte znát: Plátky a stavy.
Stavy jsou trochu jako aplikace Photoshop Layer Comps, ale více se zaměřují na skutečné změny, u kterých se očekává, že objekt projde. Takže pro naše tlačítko chceme, aby se vzhled změnil, když na něj uživatel umístí kurzor myši. Abychom toho dosáhli, vytvoříme několik stavů, které budou odrážet různé iterace tlačítek.
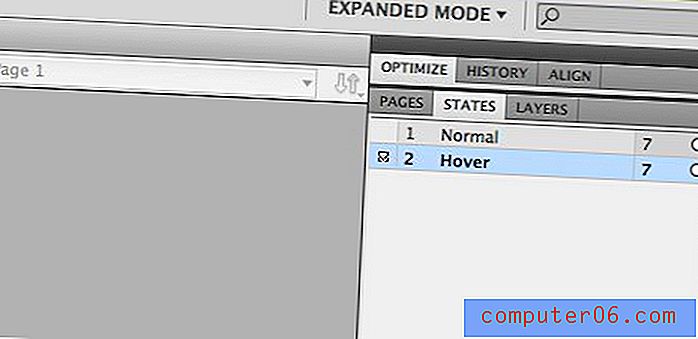
Chcete-li to provést, přejděte na paletu Stavy a duplikujte aktuální stav. Potom pojmenujte původní stav „Normální“ nebo „Výchozí“ a pojmenujte nový stav „Umístěte kurzor“.

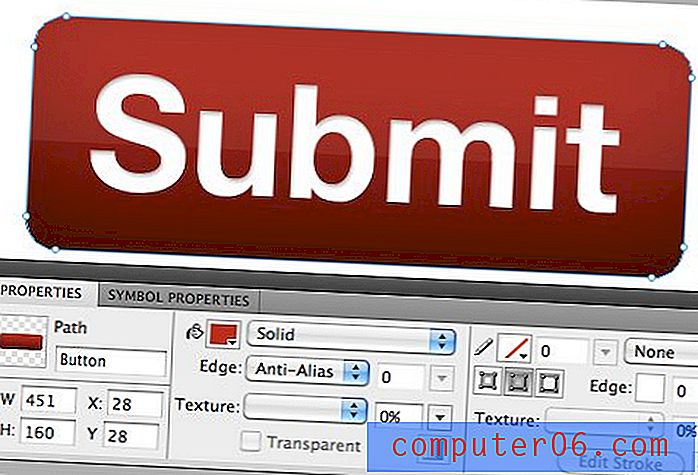
Odtud přejděte na paletu Vlastnosti a změňte barvu výplně tlačítka na červenou. Opět je to docela jiné než to, co vidíte ve Photoshopu, ale tento proces je samovysvětlující. Klikněte na vzorek, vyberte novou barvu a jste připraveni jít.

Nyní máme dva různé stavy, se kterými můžeme pracovat: jedno červené tlačítko a jedno modré tlačítko. Použitím řezů můžeme tyto stavy spojit s akcí vznášení bez jakéhokoli kódu.
Přidání řezu
Plátky ohňostrojů fungují velmi podobně jako ty ve Photoshopu. Teprve když jsou spojeny se stavy, získáte nějakou téměř podobnou funkci jako Dreamweaver.
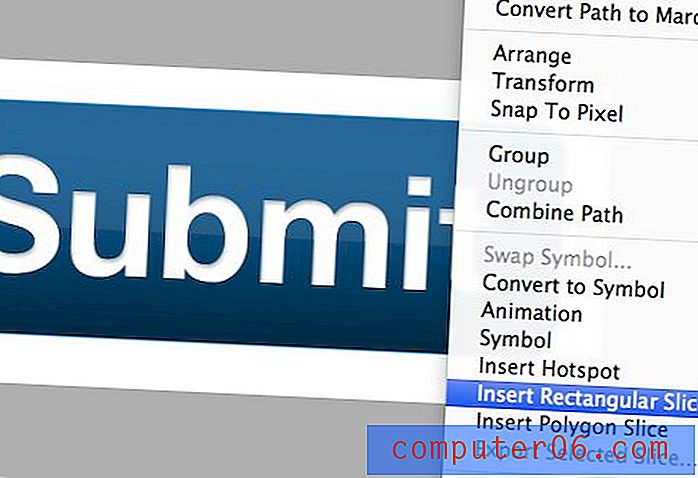
Chcete-li přidat řez, uchopte nástroj pro výběr a klikněte pravým tlačítkem na modré tlačítko (ujistěte se, že nekliknete na zvýraznění). Odtud vyberte položku nabídky „Vložit obdélníkový řez“ a vytvořte řez, který má stejnou velikost jako naše tlačítko.

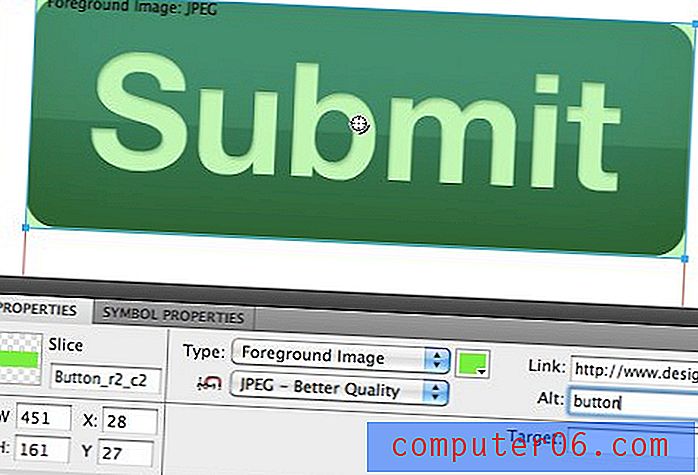
Poté by se nad tlačítkem mělo objevit barevné překrytí. Znovu se podívejte do palety Vlastnosti, abyste našli možnosti komprese souboru řezu, zvolil jsem „JPEG - lepší kvalita“. Zde můžete také přidat odkaz a odkaz.

Implementace efektu přechodu
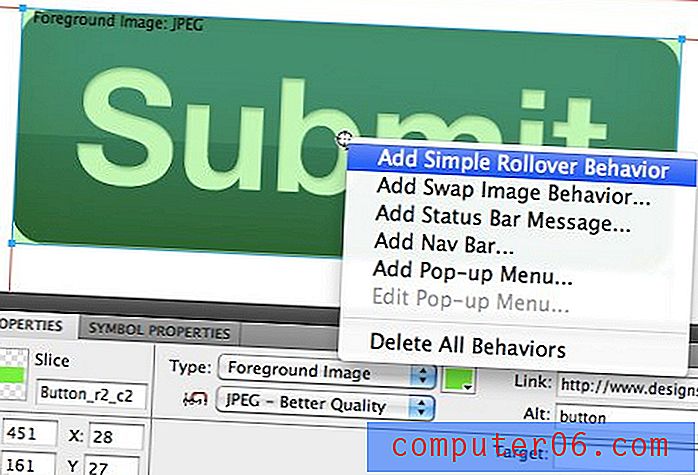
Všimněte si malého kruhu uprostřed tlačítka na snímku výše. Kliknutím na toto vyvoláte seznam akcí. Od této chvíle stačí jen vybrat „Přidat jednoduché chování při přejetí“ a automaticky se změní stav tlačítka, když umístíte kurzor myši na obrázek.

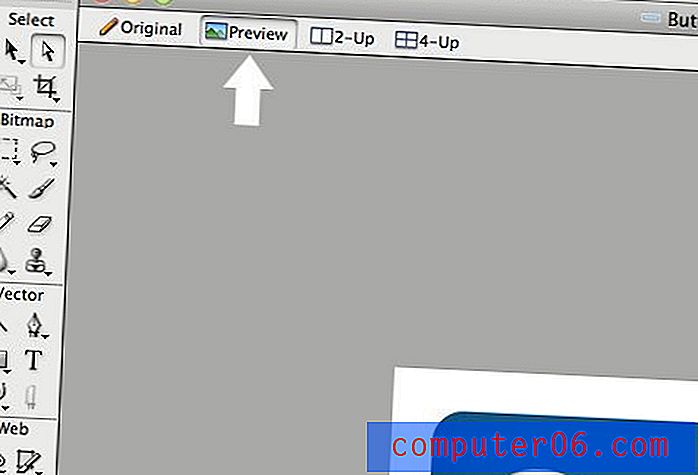
Poté, co to uděláte, nebudete ve skutečnosti v dokumentu pozorovat žádný rozdíl. Chcete-li vidět efekt v akci, klikněte na tlačítko Náhled v horní části okna. Umožní vám to komunikovat s tlačítkem stejně jako ve webovém prohlížeči.

Export tlačítka do prohlížeče
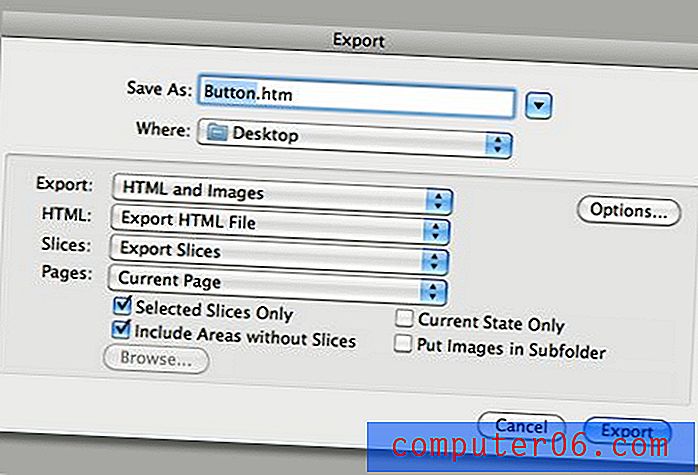
Nyní, pokud chcete ukázat svůj výtvor někomu jinému, pravděpodobně ho budete chtít přenést mimo Fireworks. Jedním ze způsobů, jak toho dosáhnout, je exportovat soubor jako webovou stránku. Když se dostanete do nabídky Soubor> Exportovat, vyberte na obrázku níže možnost „HTML a obrázky“.

Pokud vytváříte skutečný úplný web s více stránkami, budete chtít vybrat možnost „Všechny stránky“, ale pro tento malý test potřebujeme pouze aktuální stránku. Výsledkem by měla být složka obrázků a soubor „htm“ nebo „html“, který můžete nahrát na server a sdílet online. Všimněte si, že když jej otevřete v prohlížeči, efekt přechodu a odkaz, který jsme vložili, fungují stejně jako na skutečných webových stránkách, což z něj dělá skvělý nástroj pro vytváření webových sestav velmi rychle.

Není připraven
Pokud jste ne-kodér, který si najednou myslí, že udeřil zlato, vydržte chvíli. Bohužel, výstup zde je v pořádku, ale ne tam, kde je něco, co byste chtěli zveřejnit na skutečném webu. Výsledkem našeho jednoduchého malého projektu byl celý nepořádek JavaScriptu, když ve skutečnosti takový jednoduchý webový prvek vyžaduje jen několik řádků HTML a CSS.
Ohňostroj není zamýšlen jako plnohodnotný tvůrce webu WYSIWYG. V důsledku toho živý webový výstup prostě není stejný a měl by být použit pouze pro účely náhledu.
Závěr
Abych to shrnul, Photoshop je skvělý pro vytváření grafiky, ale pokud jde o vytváření a náhled interakce, to přijde krátký. V těchto případech vám Fireworks poskytuje mnohem výkonnější sadu nástrojů.
Tento tutoriál je určen pro začátečníky s úplnou ohňostrojem a stěží poškrábe povrch webových nástrojů a funkcí, které máte k dispozici. Brzy se podíváme na to, jak podrobněji prozkoumat, jak používat Fireworks k sestavení úžasných plnohodnotných webových sestav.