Tři rychlé designové triky: plátky textu, kovové knoflíky a zvlněné nálepky
Dnes máme malou sbírku zcela náhodných, ale velmi užitečných designových triků, které byste měli mít vzadu ve své mysli, až budete příště potřebovat nový nápad.
Ukážeme vám, jak rozřezat nějaký text v Illustratoru, aby byl nervózní a jak ve Photoshopu vytvořit kovový jezdec a stočenou nálepku.
Rychlé designové triky
Je čas na další dávku skvělých malých designových triků, které přidáte do svého arzenálu. Nejedná se o hloubkové výukové programy, ale o málo pětiminutové nebo méně techniky, které můžete implementovat do jakéhokoli designu, na kterém právě pracujete.
Jako designér je důležité držet krok s inspirací a svěžími nápady a tyto malé triky vám umožní vměstnit do svých návrhů nějaké nové prvky, aniž byste cítili, že trháte práci někoho jiného.
Nebojte se používat tyto triky úplně, jak se zdá, ale také se nebojte experimentovat trochu a dát svůj vlastní jedinečný rotace na každý!
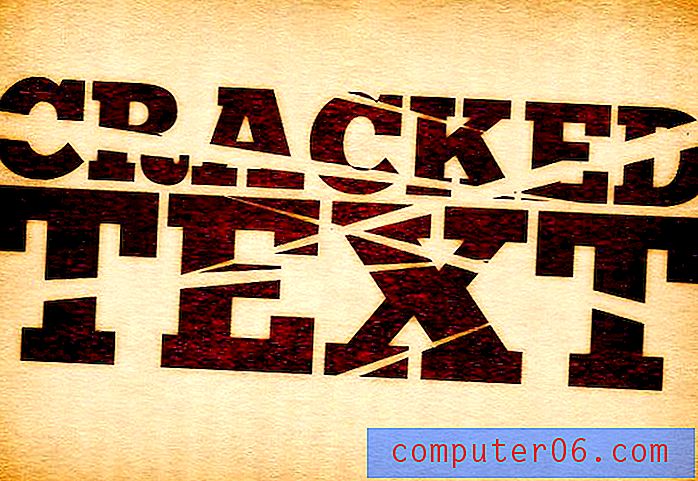
Slice That Text

Jedná se o rychlý a zábavný efekt, který vašemu textu přidá trochu dimenze a rozmanitosti. Je ideální pro všechny nervózní nebo výstřední návrhy, na kterých pracujete. Je zřejmé, že to bude fungovat nejlépe se skládanou textovou tvorbou, ale jak daleko jdete s tím, je zcela na vás. Kliky to opravdu rozkrájet text nebo jen přidat trochu pro nějaký vizuální zájem.
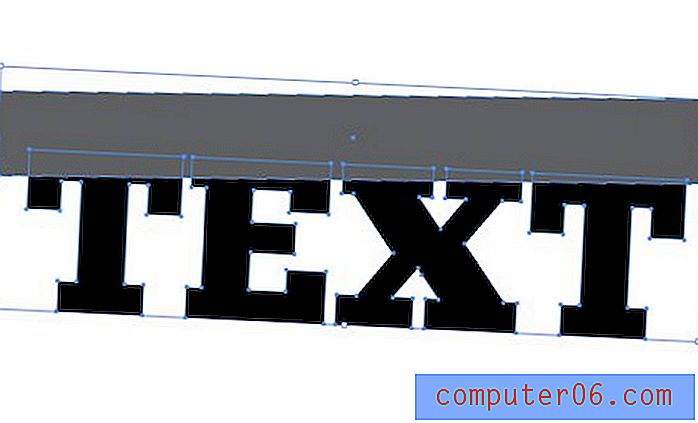
Chcete-li začít, vytvořte v Illustratoru nějaký text a převeďte jej na obrysy (Command + Shift + O). Poté nakreslete rámeček, trochu jej otočte a umístěte spodní okraj nad text, kde má být řez.

Poté uchopte nový nástroj pro tvorbu tvarů (Shift + M) a klikněte / přetáhněte přes části písmen, která překrývají obdélník. To by je mělo všechny spojit dohromady jako jeden kus.

Nyní vyberte a smažte pole a v textu by měl chybět pěkný velký kus. Odtud jednoduše vytvořte další řádek textu, přesuňte jej na místo a otočte jej tak, aby odpovídal sklonu řezu.

Jde dále

Nepatrná variace tohoto nápadu, aby se plátky dostaly spíše do středu textu než na horní a dolní část. Můžete to udělat vypadat rozbité, prasklé nebo nakrájené na samuraje! Začněte nějakým textem a překryjte spoustu napnutých trojúhelníků.

Odtud můžete použít Nástroj pro tvorbu tvarů stejně jako dříve. Poté smažte další tvary a jste připraveni jít.
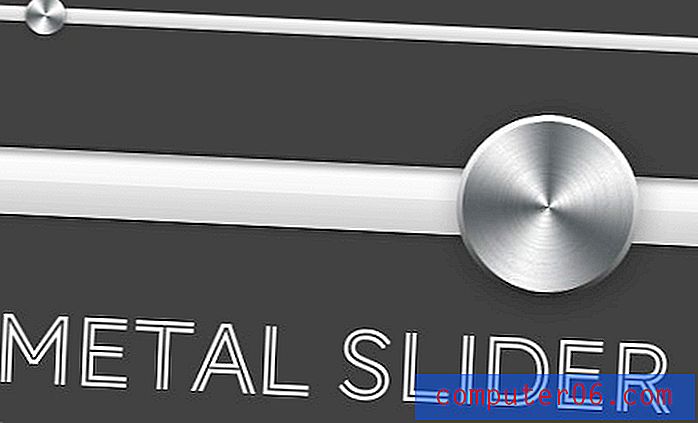
Kovový knoflík / jezdec

V poslední době jsem v různých sadách uživatelského rozhraní na webu viděl mnoho podobných posuvníků a přemýšlel jsem o tom, jak vytvořit ten kulatý kovový efekt knoflíku.
Poté, co jsem se pár minut procházel ve Photoshopu, přišel jsem s řešením, které je opravdu snadné. Nejprve budete samozřejmě chtít vytvořit nový dokument a nakreslit kruh.

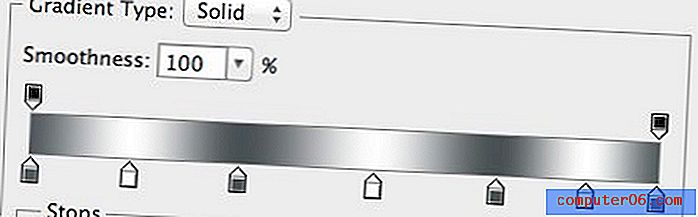
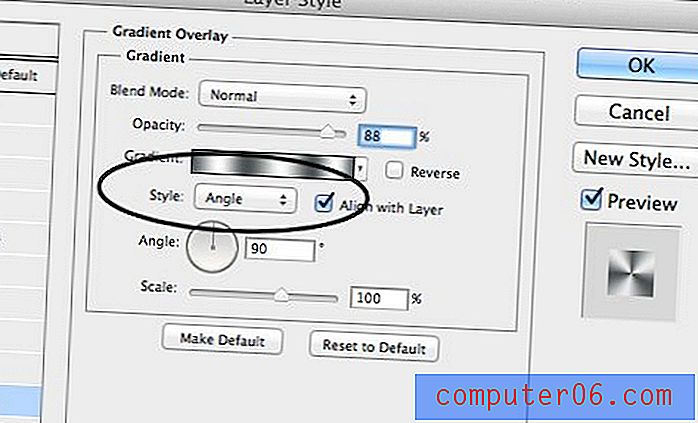
Dále přidejte efekt vrstvy vrstvy přechodu a vytvořte vlastní přechod jako je níže. Používá pouze dvě barvy, ty se jen opakují, takže v podstatě máte tři bílé pruhy.

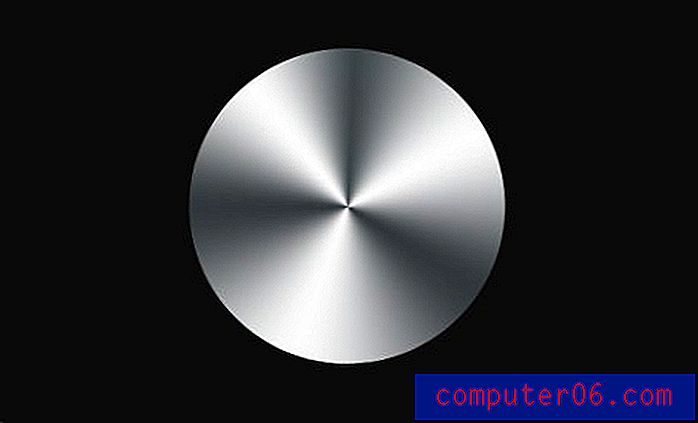
Zpočátku to nebude moc vypadat, ale pokud změníte styl přechodu na „Úhel“, okamžitě uvidíte, jaký vzhled hledáte.


Chcete-li to dokončit, přidejte tah nastavený na gradient a vržený stín. Jako volitelný krok vytvořte vrstvu šumu a aplikujte rozostření pohybu, pak ji zamaskujte do tvaru knoflíku a nastavte na násobení. To přidá trochu texturou, rýhovaný vzhled.

Zvlněná nálepka

V našem posledním příspěvku s nápady na design jsme viděli, jak rychle a snadno vytvořit efekt nálepky na jakýkoli objekt. Dnes to vezmeme trochu dále a naučíme se, jak dát nálepce zvlnění stránky, aby to vypadalo trochu realističtěji.
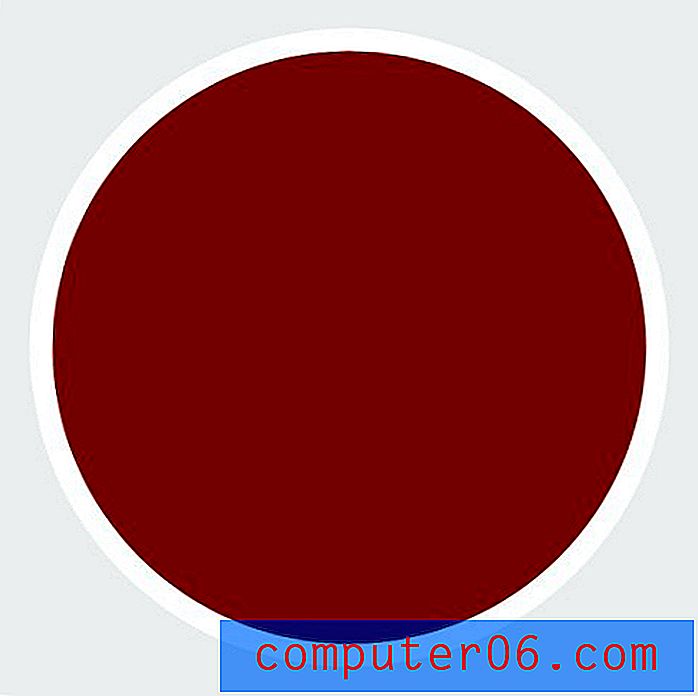
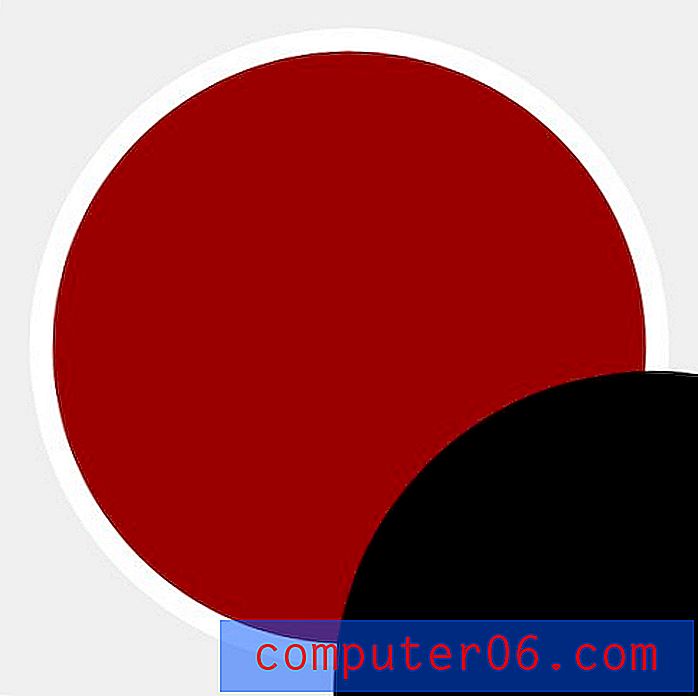
Chcete-li začít, otevřete Photoshop a nakreslete kruh. Dále vyplňte kruh jasnou barvou a přidejte bílý tah.

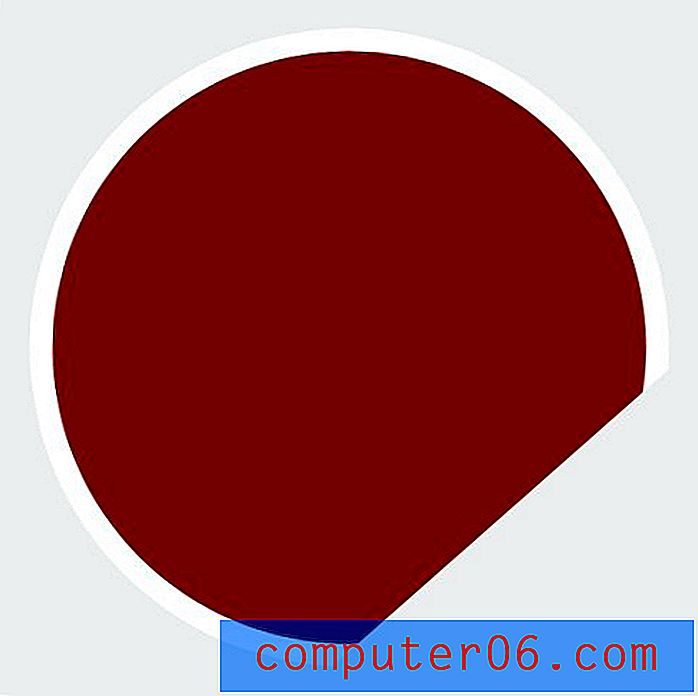
Pokud jste tah aplikovali jako efekt vrstvy, sloučte vrstvu kruhu s prázdnou vrstvou a efekt rastrujte. Poté proveďte přímý řez v oblasti, kterou chcete zvlnit.

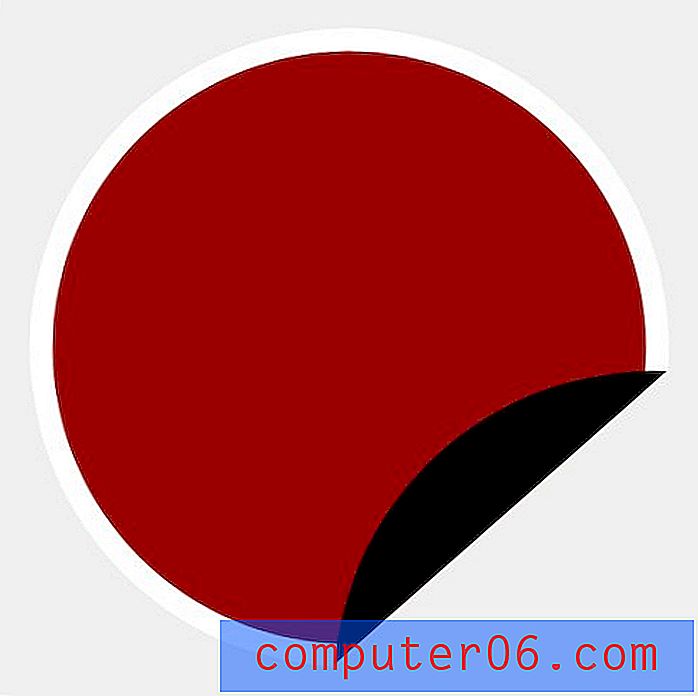
Nyní vytvořte další kruh (právě jsem vrstvu duplikoval) a umístěte ji tak, aby zakrývala oříznuté okraje prvního kruhu.

Když je vybrána druhá vrstva kruhu, vyberte příkaz Command-kliknutím na náhled vrstvy první kruhu a poté přidejte novou vrstvu do druhé vrstvy kruhu.

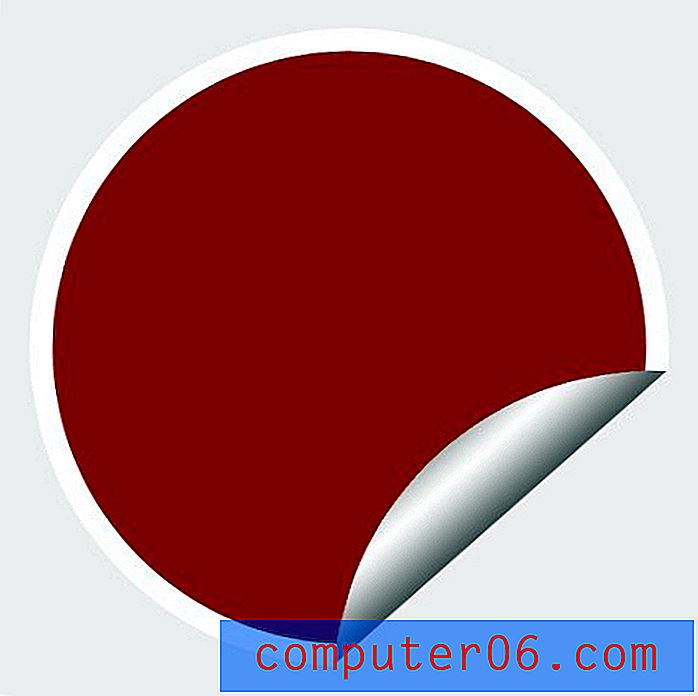
Vyberte bílou barvu popředí a tmavě šedou barvu pozadí a uchopte Nástroj přechodu. S aktivním výběrem tvé vlnité vrstvy natáhněte reflexní sklon .

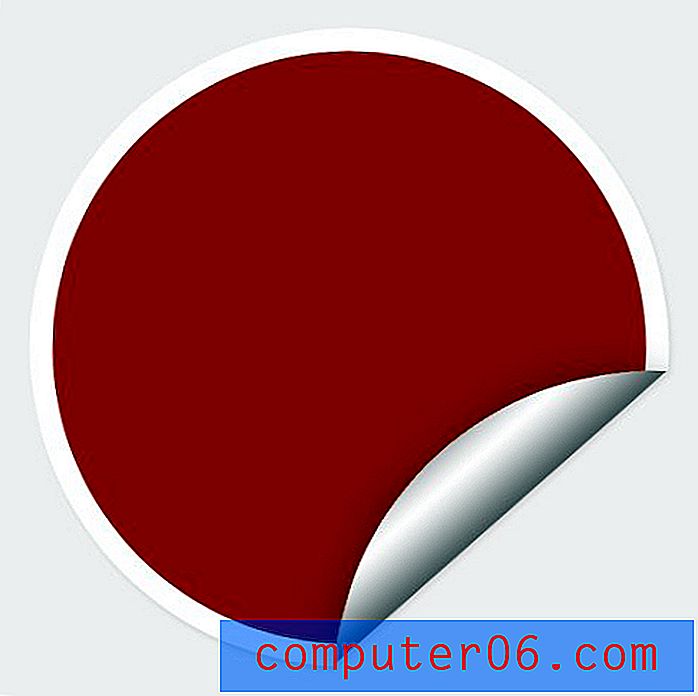
Chcete-li to dokončit, přidejte nějaké stíny, text a jakýkoli jiný styl, o kterém si myslíte, že je relevantní, a máte sami pěknou malou nálepku. Postupujte podle podobných kroků v Illustratoru, aby se stal vektorem!

Závěr
Zde v Design Shacku bychom vám rádi pomohli udržet váš trik s triky v růstu, takže se ujistěte, že se často podíváte zpět na další skvělé nápady a rychlé tipy.
Zanechte komentář níže a dejte nám vědět o všech technikách, které jste viděli na webu, ale nejste si jisti, jak se replikovat. Podíváme se a uvidíme, jestli vám můžeme pomoci v příštím příspěvku za designové triky.