Vytvářejte úžasné animace ve Photoshopu
After Effects je aplikace Adobe pro vytváření jednoduchých i složitých animací. Avšak pro ty uživatele, kteří buď nemají čas se učit úplně novou aplikaci, nebo prostě nevlastní kopii After Effects, Photoshop včlenil velmi podobnou, i když zmenšenou funkci zpět.
Dnes se podíváme na základy fungování animace ve Photoshopu a poté vytvoříme základní animaci od nuly. Začněme!
Líbí se vám článek? Nezapomeňte se přihlásit k odběru našeho kanálu RSS a sledovat nás na Twitteru, abyste zůstali v kontaktu s nejnovějším obsahem. Článek můžete také sdílet zkopírováním následujícího úryvku: Vytvořte úžasné animace ve Photoshopu http://ow.ly/2EQ3e
Závěrečná ukázka
Kliknutím na obrázek níže získáte přehled o tom, co dnes budujeme.

Seznamte se s paletou animací
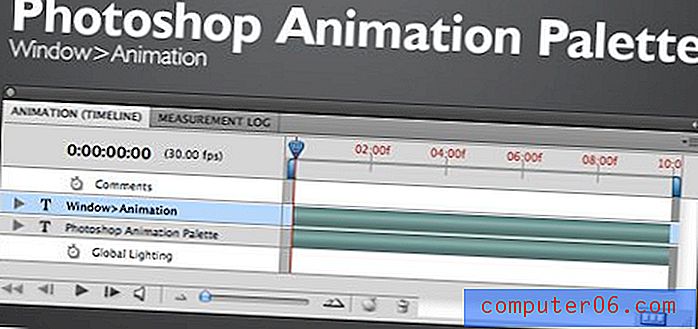
Nejprve otevřete Photoshop a klikněte na položku nabídky „Okno“. V horní části by se měla zobrazit položka v seznamu s nápisem „Animace“, kliknutím na tuto ikonu se zobrazí paleta níže.

Pokud jste obeznámeni s After Effects, bude to pro vás okamžitě smysl. Pokud nejste obeznámeni s After Effects, pravděpodobně to nebude lízat smysl.
Jsou zde tři hlavní sekce. První je seznam vrstev vlevo. Zde budete definovat, které objekty se budou animovat. Na pravé straně je časová osa. Zde nastavíte body pro spouštění a zastavování animací. Konečně, oblast dole je seznam ovládacích prvků. Většina z nich je samovysvětlující (hra, zastavení atd.), Budeme diskutovat o funkčnosti důležitých věcí, jak postupujeme.
Tlačítko v pravé dolní části palety umožňuje práci s rámečky místo časové osy. Pokud jste jako já poprvé, když jsem použil tuto paletu, znělo mnohem jednodušší pochopit animaci založenou na snímku, a proto uvažujete o pouhé cestě touto cestou.
Ačkoli obě metody mají klady a zápory, věřte mi, že je určitě mnohem snazší pracovat s časovou osou, jakmile zjistíte základní funkčnost. Dnes se zaměříme na animace založené na časové ose a jednotlivé rámečky zcela ignorujeme.
Animace vrstvy
Animace ve Photoshopu jsou řízeny vrstvou. Protože jste již na práci s vrstvami zvyklí, je vytváření složitých animací téměř bezbolestným zážitkem s překvapivě nízkou křivkou učení.
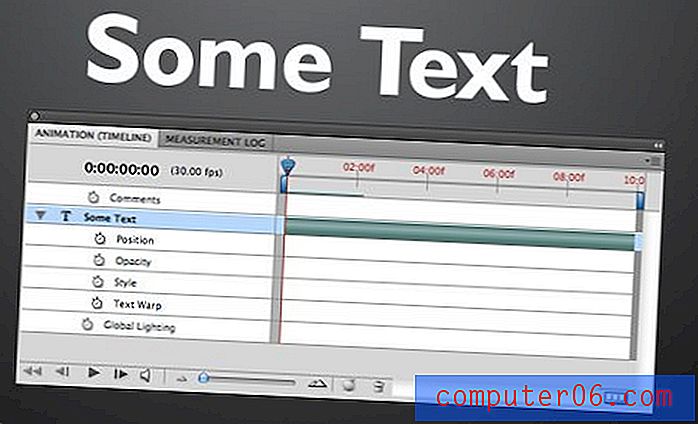
Každá vrstva v dokumentu se zobrazí v seznamu na levé straně palety Animace. Jako příklad jsem vytvořil jednoduchý dokument s jedinou textovou vrstvou. Na obrázku níže vidíte, že se v seznamu zobrazuje vrstva „Nějaký text“. Chcete-li zobrazit možnosti pro animaci konkrétní vrstvy, klikněte na šipku vedle názvu vrstvy.

Jak vidíte, pro textovou vrstvu mám možnost animovat pozici, krytí, styl nebo textovou deformaci. U většiny netextových vrstev se zobrazí pouze možnosti Pozice, Krytí a Styl.
Klíčové snímky

Než se pustíme do používání časové osy v paletě animací Photoshopu, měli byste porozumět koncepci klíčového snímku. Před lety by špičkoví animátoři v Disneyu nakreslili několik důležitých panelů pro scénu (klíčové snímky) a nechali placení animátoři s nízkými platy vyplnit všechny snímky mezi nimi (proces zvaný tweening).
Ve Photoshopu jste vysoce placeným profesionálním animátorem, který umožňuje počítači vykonávat veškerou práci. V zásadě vše, co musíte udělat, je nastavit počáteční stav vrstvy spolu s jejím konečným cílem a zbytek aplikace Photoshop vyplní. K tomu použijte klíčové snímky.
Pokud například chcete, aby vrstva změnila polohu, umístili byste vrstvu, nastavili klíčový snímek, přesunuli vrstvu do svého konečného cíle a nastavili další klíčový snímek. To je všechno k tomu!
Podívejme se, jak to všechno funguje, vytvořením vlastní základní animace od nuly!
PSD
Sestavil jsem jednoduchý obrázek níže, abych použil jako základ pro naši animaci. V podstatě se jedná o tři rychlé a špinavé vrstvy bokeh a jednu textovou vrstvu na přechodu na pozadí.

Chceme vytvořit určitý druh paralaxového efektu, kdy se tečky pomalu pohybují textem. První vrstva bokeh je v horní části textu a bude animovat nejrychlejší rychlostí. Druhá vrstva bokeh je za textem a bude animovat pomalejší rychlostí. Poslední vrstva bokeh je na dně a zůstane nehybná.
Tato metoda vrstvení v kombinaci s měnícími se rychlostmi poskytne konečnému výrobku pěkný pocit hloubky.
Animace první vrstvy
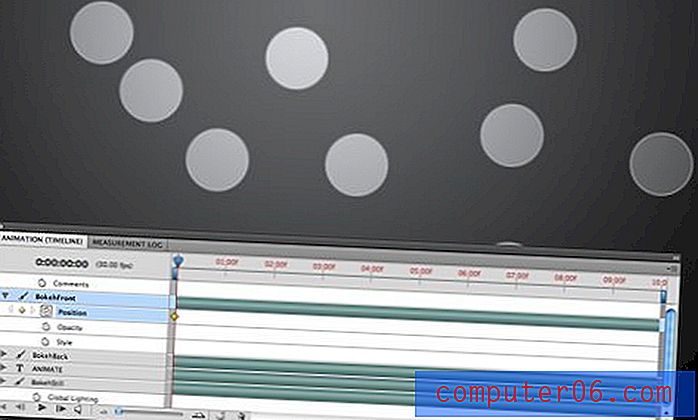
Chcete-li se na věci lépe dívat, nejprve skryjte všechny vrstvy kromě vrstvy, se kterou chcete pracovat. Dále vyvolejte paletu animace a rozbalte správnou vrstvu.
Protože chceme, aby se malé tečky pohybovaly, pozice je atributem, se kterým budeme pracovat. Kliknutím na malé hodiny vedle atributu Pozice dáte Photoshopu vědět, že změníte polohu.

Kliknutím na tyto hodiny byste měli na začátku časové osy vytvořit malý diamant. Toto je váš první klíčový snímek! Nebylo to snadné?
Jako rychlou poznámku si všimněte, že moje časová osa je nastavena na deset sekund. Chcete-li to změnit, jednoduše klikněte a přetáhněte malou svislou lištu umístěnou na konci časové osy.
Nastavení klíčového snímku dva
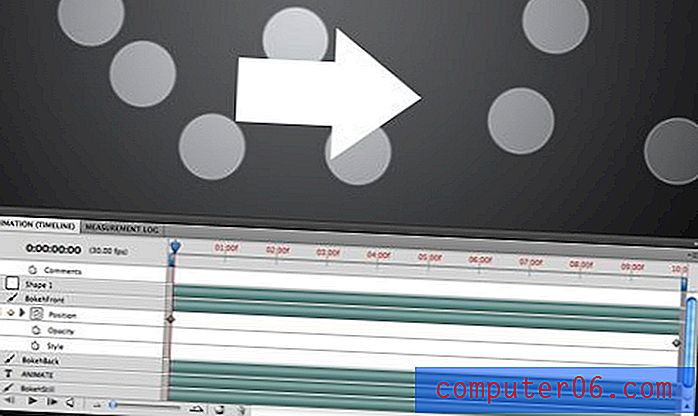
Nyní, když jste nastavili svůj počáteční stav pomocí prvního klíčového snímku, přetáhněte malý posuvník časové osy (přehrávací hlava) na konec časové osy animace.
Jakmile je hrací hlava na svém místě, přetáhněte horní vrstvu bokeh a posuňte ji opravdu daleko doprava (umění bokeh se musí rozprostírat daleko za okraje plátna, aby to fungovalo správně).

Když tak učiníte, automaticky se vytvoří další klíčový snímek, který uloží polohu vrstvy. Všimněte si, že můžete přesunout klíčové snímky doleva a doprava nebo vytvořit nový kliknutím na prázdný kosočtvercový prostor vedle ikony hodin.
Nyní jste provedli svou první animaci! Kliknutím na tlačítko Přehrát jej zobrazíte v akci. Animace bude trochu pomalá, dokud ji nenecháte mezipaměť tak, že ji jednou zcela přehrajete, poté by se měla výrazně vyhladit.
Všimněte si, že pokud ručně posunete časovou osu sem a tam, můžete vidět, jak se vaše vrstvy pohybují.
Animace neprůhlednosti
Jen pro zábavu, udělejme tečky trochu pulzující, jak animace postupuje. Chcete-li toho dosáhnout, aktivujte atribut Opacity kliknutím na hodiny a nastavte tři klíčové snímky: jeden na začátku, druhý blízko středu a druhý na konci.

Pro první a poslední klíčový snímek nastavte krytí na 100% a pro střední klíčový snímek krytí okolo 30%. Nyní, když se tečky klouzají, budou také zesvětlenější a jasnější!
Lather, máchání, opakování
Proveďte stejné kroky, jaké jsme právě provedli výše, a aplikujte je na zadní vrstvu bokeh. Tentokrát posuňte vrstvu méně doprava, než nastavíte klíčový snímek, takže bude mít kratší vzdálenost, aby se mohl projít během stejného času, a proto bude pomalejší.
Jakmile to dokončíte, měli byste mít pěkný animovaný, pulzující efekt paralaxy bokeh!
Text
Abychom dokončili naši animaci, budeme si hrát s textem trochu. Nejprve oživte krytí. Vytvořte klíčový snímek na začátku časové osy s 0% neprůhledností a další přibližně za jednu sekundu při 100% neprůhlednosti. Tím bude text postupně vyblednut.
Dále vytvořte klíčový snímek pozice v přesném bodě, kde text zasáhne 100%. Text by měl být vystředěn na tento klíčový snímek. Nakonec vytvořte další keypoint na konci animace a přetáhněte text nahoru a ven z plátna.
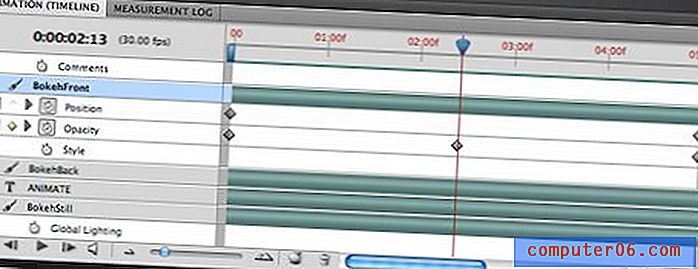
Celkový efekt by měl být následující: Text je neviditelný, text mizí, text se začíná pohybovat nahoru, text opouští rámec. Označil jsem si časovou osu níže, abych lépe ilustroval, jak to funguje.

Konečný efekt v kombinaci s pohyblivými vrstvami bokeh je celkem cool po dobu deseti minut práce s Photoshopem!
Závěr
Doufám, že vás tento tutoriál povzbudil, abyste si pohrávali s animacemi Photoshopu. Je velmi snadné vyrobit něco, co je nakonec docela působivé.
Pokud se na tvorbě animací zapojíte, nezapomeňte se podívat na několik tutoriálů After Effects a začít s profesionálními animacemi na vysoké úrovni.