Typografie ve sdílených prostorech: Trend, který potřebujete vědět
Vypadá to jako takový jednoduchý koncept, ale tento trend se teprve začíná rozbíhat. Designéři umožňují typografii křížit roviny mezi prvky.
Příkladem tohoto trendu je typ začínající v jedné části plátna a poté sahá do prostoru něčeho jiného, jako je překrývající se část fotografie nebo zasahování do jiného barevného rámečku nebo obrázku. Technika vrstvení je zajímavá a může pomoci přidat trochu kreativity k designu mnoha způsoby. Zde je podrobnější pohled na způsoby použití typografie ve sdílených prostorech.
Určete trend

Typografie ve sdílených prostorech je webový designový trend, který lze snadno identifikovat. (Můžete to také vyzkoušet v jiných než webových projektech, jako jsou plakáty nebo pohlednice.) Klíčovou charakteristikou je, že typ nebo související prvky vypadají, že v návrhu procházejí několika vrstvami nebo rovinami.
I když je myšlenka, že hledáte typografii ve sdílených prostorech, trend se může vztahovat na téměř jakýkoli prvek návrhu, který přechází do prostoru, který vypadá, že je vyhrazen pro něco jiného. Je to často představeno jako rozšíření designu rozdělené obrazovky.
Prvek, který protíná letadla, může být docela zřejmý, jako mnoho příkladů typografie níže, nebo jemnější. Podívejte se na obrázek Hometown Trolley, nahoře. Zdvih se táhne od typu a táhne oko od obrazu vozíku k hlavnímu titulku. Bližší pohled ukazuje, že část vozíku vychází ze svého pozadí na část obrazovky určenou pro prvky typu.
To, co tento trend dělá - je-li dobře navržen - je pomoc při vedení uživatele přes prvky. S rozděleným designem se můžete podívat na dvě odlišné věci. Sdílení prostoru pomáhá uživatele vést k důležitým částem designu. Dalším bonusem z pohledu designu je, že vytvoření více mezer může usnadnit obsazení textových prvků - představte si design jako dvě obří karty s vrstvou nahoře, která je spojuje.
Mix fotografií a typografie

Typografie ve sdílených prostorech funguje skvěle se silnými fotografiemi. Mnoho designérů používá tento trend u vertikálně orientovaných obrázků (něco, co se často nepoužívá kvůli charakteru poměru stran obrazovky).
Sdílení prostoru je skvělý způsob, jak tyto tvary používat odlišně a přitom vytvářet působivý vizuální obraz. Písmo se může protínat mezi obrázkem a mezerou nebo jen číst mezi mezerami, například ve výše uvedeném příkladu.
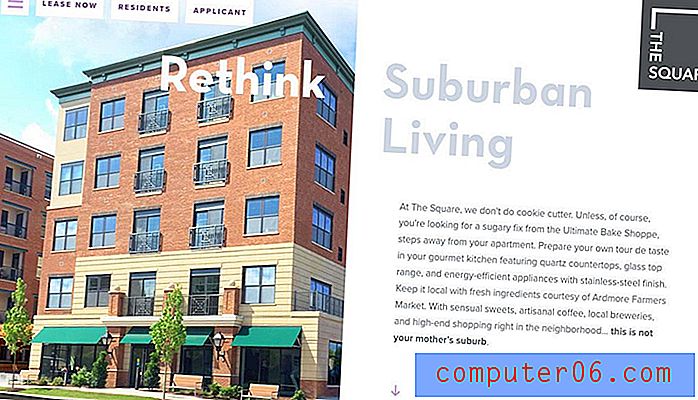
Co se týče typografie a zasílání zpráv pro The Square Apartments, je chytré, že slova lze číst samostatně a téměř ve formátu rozdělených obrazovek nebo napříč panely, což umožňuje úplnější, ale zasílání zpráv.
Druhou věcí, která je na této možnosti pěkná, je to, že vybrat barvu textu může být trochu složitější, protože nechat nepřechází přes více pozadí. Může to být nejjednodušší varianta typografie ve sdílených prostorech, která se dá vyzkoušet.
Zkuste tučné písmo

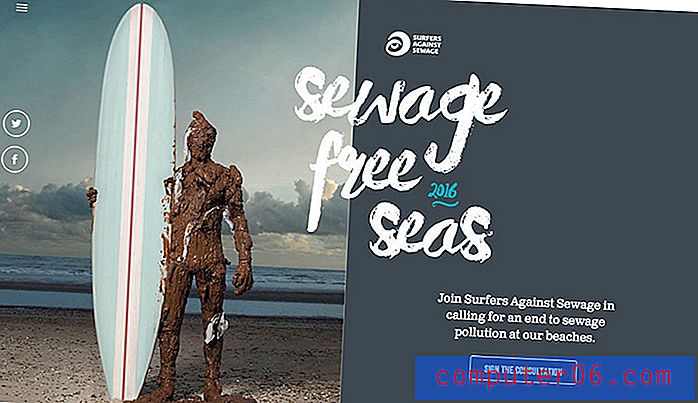
Tento trend je dramaticky krásný s nápisem, který v designu protíná panely a ve velké míře využívá zajímavý písmo. Přidaný důraz na písmo, protože vrstvy na více mezerách zvýrazňuje slova a vytváří ohnisko v designu.
Aby to fungovalo efektivně, budete potřebovat krátké zprávy - dlouhé titulky se budou cítit ohromující, zajímavý výběr písma a dvojice obrázků a pozadí s podobným zbarvením, aby byl typ snadno čitelný na celém plátně.
Ve většině případů se rozhodněte pro černé nebo bílé nápisy na pozadí. Jedná se o docela komplexní návrh, který uživatelé mohou strávit - i když by to mohlo vypadat docela jednoduše - a čitelnost by měla být primárním zájmem.
Typ vrstvy s barvou

Nelze říci, že typografie musí sdílet prostor s obrázky, aby mohl tento trend použít. Může to fungovat stejně dobře, když nemáte žádné obrázky.
Kombinujte barevné rámečky, geometrické tvary a různé možnosti typografie a vytvářejte vrstvy s citem.
Startup Lab, výše, dělá fascinující úlohu spárování barevných bloků s typem, který ignoroval hranice a vytvořil spoustu zajímavých vrstev. Elegantní stínování velkých slov poskytuje pěkný vizuální referenční bod a pěkně kontrastuje s jednoduššími, přímočarejšími styly sekundárního typu.
Přidejte náznak animace

To, že používáte trend sdíleného prostoru, neznamená, že se musíte vzdát dalších výstřelků. Přidejte náznak animace pro prvky uživatelského rozhraní nebo položky navigace, které uživatelům pomohou povzbudit klikání kolem návrhu.
Jemný pohyb může také pomoci vytvořit fokus, pokud je design trochu zaneprázdněn.
Ve výše uvedeném designu se malé kruhové logo otáčí pomalu. Téměř pracuje na střed designu, který má téměř asymetrické uspořádání. Vyplňuje zachycené prostory mezi nápisy a obrázkem tak, aby celkový design vypadal kompletně a vyváženě. Navíc animace vás přivede přímo k brandingu stránky.
Keep It Simple

Jedná se o opakující se téma zde v Design Shack, ale tento trend funguje nejlépe, když je udržujete jednoduchý. Přestože vytvoření efektivního designu s typografií nebo jinými prvky ve sdílených prostorech může vyžadovat hodně plánování a výsledný výsledek by měl vypadat jednoduše a hladce, může to být složité.
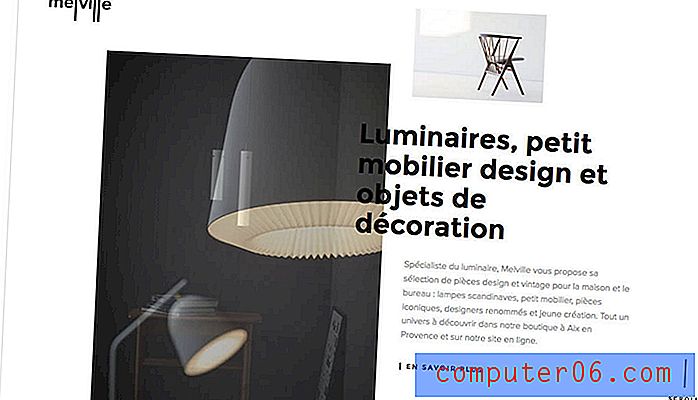
Pokud si nejste jisti, kde začít, zkuste minimální rámec. Bílé pozadí s černým typem, jako je například Melville, nahoře, může soustředit na barevné obrázky. (Čisté linie jsou vždy ve velkém stylu.)
Soustřeďte se na vizuální tok s tímto typem vzoru. Přemýšlejte o tom, které části designu jsou pro uživatele nejdůležitější, a pak klikněte na. Vrstvte pozadí, obrázky a nápisy, abyste uživatele vtáhli tímto tokem, takže poslední věc, kterou vidí v přirozeném postupu, je další akce. (V případě výše uvedeného návrhu mají uživatelé dvě možnosti - klikněte na odkaz nebo přejděte.)
Závěr
Vytvoření designu s typografií ve sdílených prostorech je moderní zápletkou v docela tradičních technikách designu. Poskytuje možnost pomoci návrhářům zvýraznit snímky s ořezy tvarů, které jsou často zapomenuté, nebo navrhnout odvážné možnosti bez obrázků.
Zaměřte se na solidní, čitelné nápisy, které dobře prolínají roviny, aby tento trend co nejlépe využily. Zvažte tok uživatelů a výzvy k akci ... a bavte se!