Data Driven Design: Simple Primer
Webové aplikace jsou na internetu stále častější. Někteří mohou argumentovat, že jsou to prostě složitější webové stránky. Bez ohledu na jejich definici; co se stane, když navrhujete velké množství neustále kolísajících dat?
Existuje několik příkladů datově řízených rozhraní a všichni musí zpracovat mnoho různých dat, která se neustále mění. Nejběžnější jsou oblasti administrace a analytické panely. Data mohou mít mnoho podob; grafy, tabulky, tabulky nebo text. Každý může být zobrazen různými způsoby v závislosti na kontextu a významu, který se snažíte s daty sdělit. Jedna věc, kterou si musíte zapamatovat, je, že si jen zřídka můžete být jisti délkou nebo množstvím dat, které potřebujete; tak si začněte jednoduše…
Prozkoumejte prvky Envato
Konzistence a předvídatelnost
Jedním z nejdůležitějších aspektů navrhování silně datově řízených rozhraní je jejich soudržnost. Konzistence umožňuje uživatelům seznámit se s jednou oblastí rozhraní a mít možnost používat jakoukoli jinou oblast jednoduše pomocí schémat vytvořených v předchozí oblasti. Takto vytvoříte rozhraní předvídatelné; hrát na existujících mentálních modelech a naučeném chování.
Aby byly oblasti konzistentní, musíte pochopit širší kontext rozhraní a zjistit, jak dobře vaše počáteční nápady na rozhraní dokážou kontrolovat různá data.
Například: tabulka nemusí být filtrována nebo tříděna v jednom pohledu - ale co se stane, když vám bude nabídnuta jiná tabulka v jiné oblasti? Můžete použít stejné rozhraní, jaké jste právě vytvořili, pokud je třeba druhou tabulku filtrovat a má zvýraznění vyžadující klíč nebo legendu?
Soulad je o umožnění retrospektivního přizpůsobení návrhu na základě vaší rostoucí znalosti složitosti. To je důvod, proč je nejlepší začít s prototypy lo-fi a otestovat své nápady případy na hraně (věci, které se neobjeví příliš často, ale které by mohly narušit design).
Bude vzor tabulky použit v jiných oblastech, které mohou mít další funkce? Pokud je třeba třídit většinu tabulek, navrhněte to s ohledem na to. Cílem není, aby se k existujícímu komponentu přišroubovalo cokoli, aby se cítil na místě. Je jednodušší odstranit tlačítko z panelu nástrojů, než je zjistit, jak jej začlenit bez panelu nástrojů.
Obnovitelné vzory, stavy a komponenty
Aby se konzistence stala realitou, je třeba vybudovat inteligentní. Pokud nenavrhujete jednotlivé pohledy, můžete místo toho vytvořit sadu pravidel, která lze použít na libovolné pohledy. Barevná čísla, pokud chcete. To umožňuje vašemu klientovi nebo jiným návrhářům rychle sestavovat nové stránky nebo rozvržení s minimálním problémem.
Vzory
Vzor je malá sada prvků, které jdou spolu. Může to být část panelu nástrojů nebo možná sada hodnotících tlačítek a obvykle to je způsob uspořádání organizovaných informací. Štítek a vstup by také byly vzorem ve formuláři.
Níže jsou uvedeny některé skupiny vzorů z produktů Google:
- Rozevírací nabídka
- Levá a pravá navigace
- Selektor časového období
- Zaškrtávací políčko

Vzory pocházejí z různých produktů, ale jsou konzistentní, a proto jsou pro uživatele předvídatelné. Společně tvoří součást panelu nástrojů.
Státy
Vzory mohou mít různé vizuální vzhledy v závislosti na konkrétní situaci. Možná došlo k chybě, tlačítko je deaktivováno nebo graf neobsahuje žádná data. Každý je třeba zvážit. Obecně spadají do následujících kategorií (některé z nich poznáte z různých pseudoelektivů CSS):
- Výchozí
- Vznášet se
- Aktivní
- Zaměřit se
- Chyba
- Zakázáno
- Prázdný
Komponenty
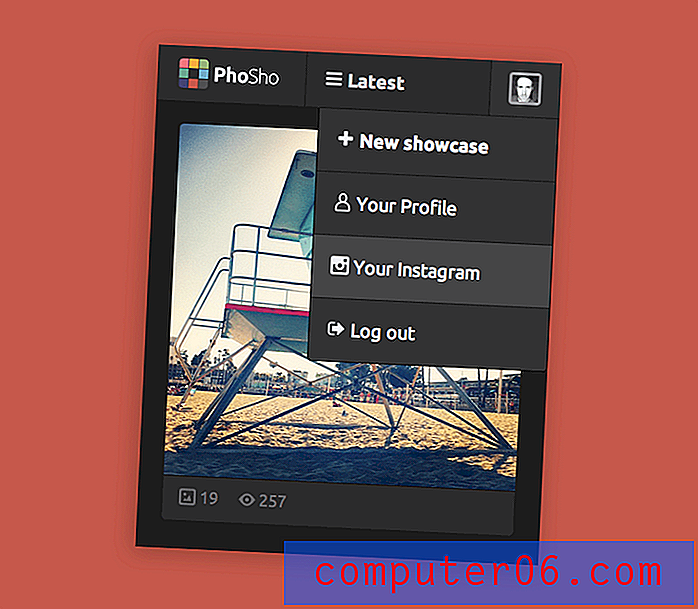
Komponenta je větší a může obsahovat více vzorů nebo dokonce více komponent. Při navrhování webů zaměřených na velké množství dat je cílem poskytnout sadu flexibilních komponent tvořených opakovaně použitelnými vzory. Níže je jeden pro http://phosho.co na malých obrazovkách:

Práce z existujícího produktu
Pokud pracujete z existujícího produktu a jste omezeni stávajícími toky uživatelů (av některých případech i rozvržením), musíte provést „audit šablony“. Uveďte seznam klíčových uživatelských toků a pro každý krok si udělejte snímek obrazovky.
- Na počítačích Mac stačí stisknout Command-Shift-3 a uložit aktuální obrazovku na plochu.
- Na PC můžete použít záznam zvaný Problem Steps Recorder pro zaznamenání vašich kroků do souboru .html. Poté můžete obrázky z tohoto souboru uložit. K dispozici je vynikající návod.
Po dokončení uživatelského toku; přidejte snímky obrazovky do složky, která popisuje uživatelský tok, například „přidat nový záznam“. Pak je vytiskněte. Všechno. Je zde co říci o zapojení každé obrazovky do uživatelského toku před vámi. Můžete snadno najít podobnosti a rozdíly.
Záměrem auditu šablon je pochopit, kolik šablon existuje, kolik vzorů je v každé šabloně (a v jakém stavu jsou). Nejlepším způsobem, jak toho dosáhnout, je připnout je na zeď v mřížce a přiřadit písmeno ke sloupcům a číslo pro řádky (nebo cokoli, s čím jste spokojeni). Tato funkce slouží jako reference při zapisování každé komponenty.
Můžete mít například:
- Záhlaví tabulky (A2)
- Tělo stolu (A2)
- Zápatí stolu (A2)
- Boční menu - zavřeno (A1)
- Boční menu - otevřené (B1)
- Kalendář (C3)
- Kalendář - zakázáno (C4)
To vám umožní vyjmenovat všechny existující vzory, ale také je odkazovat, abyste mohli rychle vidět, jak vypadají. Způsob, jak otestovat, zda jste uvedli všechny vzory a komponenty, je vybrat šablonu a zjistit, zda ji můžete znovu vytvořit ze seznamu vzorů a komponent, které jste právě vytvořili. Pokud narazíte na něco, co není na seznamu; přidejte to.
Práce od nuly
Když pracujete od nuly, máte svobodu vytvářet jakékoli vzory, které se vám líbí, ale také to může být mnohem těžší, protože na začátku nemáte co dál. Jak již bylo uvedeno; Při navrhování opakovaně použitelných součástí byste měli začít lo-fi s náčrtky. Nemusí být úžasní, ale jsou rychlí a umožňují snadno prozkoumat různé možnosti, aniž byste byli podrobně zachyceni, což se často stává v Illustratoru nebo Photoshopu.
- Vytvořte tok úkolu, který je třeba dokončit, a vypište seznam obsahu, který může být na stránce obsažen.
- Načrtněte několik různých směrů a nápadů. Čím více tím lépe. Pak můžete začít zjistit, zda se obsahy nepřekrývají a jak je možné jej rozvrhnout.
- Upřesněte je na drátové snímky a posoudte, zda existují oblasti, které mají podobné funkce, ale různá řešení. Zvažte, jak je lze kombinovat a vytvořit konzistentnější rozhraní. Jaké jsou vzory, které používáte?
- Rozbij to. Úmyslně hrajte na ďáblova obhájce a podívejte se, co musíte udělat, abyste rozbili rozhraní. Rozhodněte se, zda se bude pravděpodobně jednat o lámání a zda se vyplatí řešit.

Ikonografie
Ikonografie je způsob, jak porozumět významu obsahu pomocí obrazu. Existují případy, kdy je text lepší než ikona; obvykle, když je koncept abstraktní a má nízkou rezervu. Ne každá akce potřebuje ikonu.
Pokud máte obavy, že uživatelé nebudou moci ikoně porozumět. Pravděpodobně máte pravdu. Rychlý způsob, jak to otestovat, je izolovat ikonu a zeptat se lidí, co si myslí, že to dělá. Pokud mají několik odhadů a žádný z nich není vzdáleně blízko, můžete mít problém. Posaďte ikonu v kontextu a opakujte postup. Pokud vhodnost kontextu posiluje správné použití ikony (tj. Lidé mohou hádat, co dělá ze své polohy na rozhraní), pak je to pravděpodobně v pořádku. Pokud lidé stále nemohou hádat, zvažte změnu ikony nebo přidání nějakého doprovodného textu nebo mikroskopie.
Postupné snižování
Existuje zajímavý koncept nazývaný progresivní redukce, který lze použít v situacích, kdy chcete uživatele poučit, že neobvyklá ikona se vztahuje ke konkrétní akci. Začínaje ikonou doprovázenou textem (aby bylo zřejmé při prvním použití) a postupně zjednodušovalo rozhraní, čím více se používá, uživatelé začnou přidružit ikonu k akci, kterou by nebylo možné uhodnout pouhým použitím samotné ikony.
Výstupy
Nyní, když jste vytvořili několik vylepšených drátových rámců vyjadřujících klíčové uživatelské toky, zahrnujících množství opakovaně použitelných vzorů a komponent; co ukazuješ klientovi?
Existuje řada upozornění, která mohou ovlivnit to, co dodáváte, například pokud děláte sami HTML / CSS / JS, nebo zda to řeší třetí strana. V každém případě, aby byla zajištěna dlouhá životnost designu a co je důležitější, aby byla zajištěna konzistence s rozšířením dalších funkcí, potřebujete nějaký druh odkazu nebo průvodce, který může kdokoli vypadat a (a dokonce aktualizovat), který je základem pro všechna budoucí rozhodnutí o rozhraní.
Kuchyňský dřez
Kuchyňský dřez je HTML / CSS a někdy JS, který zobrazuje všechny různé komponenty a vzory na jedné stránce, což zajišťuje, že se nic nerozbije (design nebo kód moudrý), když jsou umístěny v různých objednávkách. Ve své nejjednodušší podobě jsou to pouze nativní prvky HTML, které zajišťují pokrytí základů.
- Kuchyňský dřez HTML Paul Randell
- Vzorový nátěr Jeremy Keith
Sady UI
Sady uživatelského rozhraní jsou obvykle statické PSD a obsahují stylizované verze základních prvků html. Obvykle zahrnují tlačítka, vstupy, výběrová políčka, stejně jako posuvníky a držitele dat. Některé mohou být velmi komplexní a obvykle se dodávají, když bude proces sestavování provádět třetí strana. Zabrání vám v tom, abyste museli vyrábět makety každé obrazovky v každém státě.
- Soupravy uživatelských rozhraní Dribbble UI
- Transparentní uživatelské rozhraní Victor Erixon
- Vyčistěte sadu uživatelského rozhraní od Matta Gentile
- Hedvábné lehké uživatelské rozhraní od Okidoci
Průvodce vizuálními styly
Průvodci vizuálním stylem jdou mnohem dále než jen vizuální odkazy na design. Jsou instruktážní a často obsahují pokyny, kdy a kde by se měly zobrazit vzory a komponenty a v jakém stavu. Nejlépe se vyrábějí v kódu a lze je průběžně aktualizovat.
Klíčem ke konzistenci a udržení této konzistence v rozšiřujícím se produktu s velkým množstvím dat je základ, z něhož všechna rozhodnutí o návrhu vycházejí. Mít „hlavní kopii“ a sadu snadno dodržitelných pravidel znamená, že kdokoli může sestavit (téměř) cokoli a nechat ho zapadnout do stávajícího designu.
Když narazíte na něco, co není obsaženo v průvodci stylem, můžete vytvořit řešení svého problému a přidat k němu další prvky, vzory nebo celé komponenty pomocí několika pokynů, které je zpřístupní všem.
Průvodce stylů je evoluční a nikdy není dokončen. Pak je však třeba je udržovat. Pokud ne, lidé jej přestanou postupně používat, protože se stane zastaralým a to je okamžik, kdy se produkty začnou lišit.
- Twitter Bootstrap
- Google Styleguide
- Paul Robert Lloyd Styleguide
- BBC Global Experience Language
- Pokyny společnosti Apple pro lidské rozhraní
Pamatujte, že nastavujete očekávání svých klientů . Pokud řeknete, že se chystáte dodat dokonalé makety, pak to budou očekávat.
Závěr
Uživatelé se zaměřují na úkoly a často jsou na „nejkratší cestě k dokončení“, což znamená, že je třeba, aby pro ně navrhli, aby splnili svůj úkol tím nejlepším možným způsobem s minimálním rozruchem. Obnovitelné vzory urychlují tento proces tím, že umožňují uživatelům používat to, co se naučili z jednoho aspektu vašeho rozhraní, a aplikovat je na jiný. Stávají se rychlými při plnění nových úkolů, protože jsou si jistější svými činy.
Varovným slovem, aby nedošlo k zametání vzhledu rozhraní spíše než funkce; tak, jak něco vypadá, je to, na čem se uživatelé starají . Než se tedy vydáte do Photoshopu, nezapomeňte na to především; uživatelé se starají o to, zda něco funguje . V tom musí hrát obrovskou roli konzistence a předvídatelnost.
Další čtení
Články
- Front-endové průvodce od Anna Debenham
- CSS Systems od Natalie Downe
- Navrhování pro hierarchii potřeb Steven Bradley
Zdroje
- Klepněte na vzorek
- Prázdné státy
- Vzor
- Vzory uživatelského rozhraní
- PTTRNS
- Prvky galerie designu