Navrhněte zábavné dětské oznamovací místo ve Photoshopu
Navrhnout web zaměřený na dítě není snadný úkol, zejména pro lidi, jako jsem já, kteří ve svých návrzích obvykle upřednostňují maskulinní témata, barvy a textury. Dnes vyřešíme tento úkol hlavou vytvořením zábavného a jedinečného webu pro oznámení dítěte, který není ani zdaleka typický.
Nebojte se sledovat a stáhněte si PSD, abyste se mohli rozhlédnout nebo dokonce použít na svém vlastním webu.
Projekt

Stáhněte si vrstvené PSD
Každý čtenář Design Shack se může zaregistrovat jako člen zdarma. Jedním z výhod členství je, že můžete odeslat své „dilema designu“ a získat bezplatnou pomoc od Design Shack! Pokud si myslíme, že vaše dilema je pro naše publikum relevantní, proměníme jej v článek, jako je tento.
Nedávno jsme obdrželi podání od Jonathana Jose, který je v současné době velmi nadšený, že bude brzy otcem. Ve skutečnosti je tak nadšený, že chce nastavit web, kde se lidé mohou pokusit uhodnout jméno svého dítěte a vyhrát 100 $! Jonathan zní, jako by věděl, jak web nastavit ve WordPressu, ale potřebuje pomoc se skutečným designem.
No, máte štěstí, Jonathane, protože tento druh problému je přesně důvodem, proč jsme vytvořili program Design Dilemma. Začněme!
Navrhování pro kojence
Naučit se správně zacílit na své návrhy je důležitá dovednost. Pokud své publikum správně neposuzujete, váš návrh by se mohl snadno stát neúčinným. Například váš typický nehtový salon pravděpodobně nebude chtít web, který vypadá stejně jako místní biker bar.
S ohledem na to si můžete myslet, že jelikož náš projekt je o dítěti, musí vypadat asi takto:

Je to určitě pravda, že tento design je přímo na penězích pro svůj účel. Pro začátečníky je matkou obvykle osoba, na kterou jsou zaměřeny weby, jako je ta výše. Když zkombinujete koncept kojenců a matek, obvykle získáte spoustu ženského designu s pastely, grafikou zaměřenou na dítě atd.
Naopak, naše stránka je opravdu o hrdém otci, který se chce podělit o své vzrušení se svými přáteli. Můžeme to využít jako příležitost obrátit vaše typické dětské téma na jeho hlavu vytvořením něčeho trochu retro a výstřední. Stále bude zřejmé, že web je o dítěti, jen se záměrně zabloudíme od společných témat nalezených v designech, jako je ta výše.
Krok 1: Pozadí a struktura
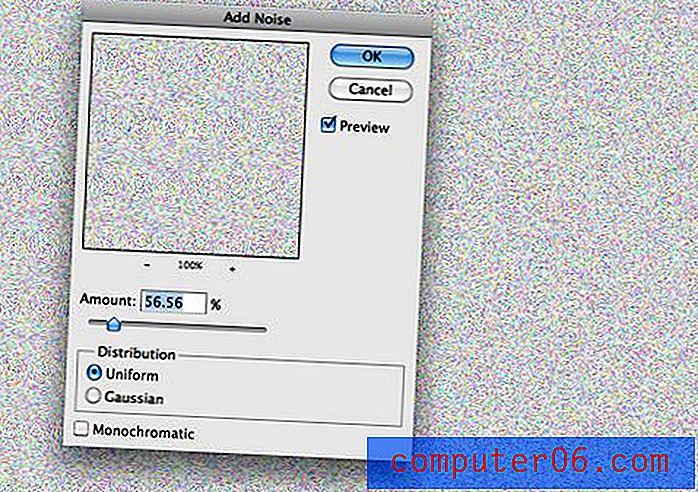
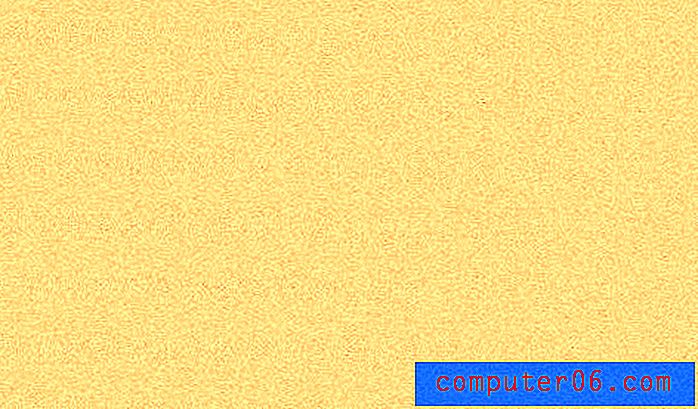
Chcete-li začít, vytvořte dokument Photoshop o velikosti 1200 x 1200 pixelů při 72 dpi. Poté vyplňte # 55b06f. Nyní vytvořte novou vrstvu navíc, vyplňte ji bílou a přejděte na Filtr> Přidat šum s níže uvedenými nastaveními.

Všimněte si, že jsme nechali zaškrtnuté políčko „Monochromatic“. Po nějakém experimentování se zdálo, že to produkuje nejhezčí šíření hluku, takže jsem šel s ním a pak desaturoval vrstvu (Command-Shift-U). Nakonec nastavte vrstvu na Vypálit barvu a snižte Výplň (ne Opacity) na 53%.

Krok 2: Nadpis
Až bude vše nastaveno, stáhněte si Chunk Five a Museo ze včerejšího článku 12 Stylish and Free Slab Serif Fonts.
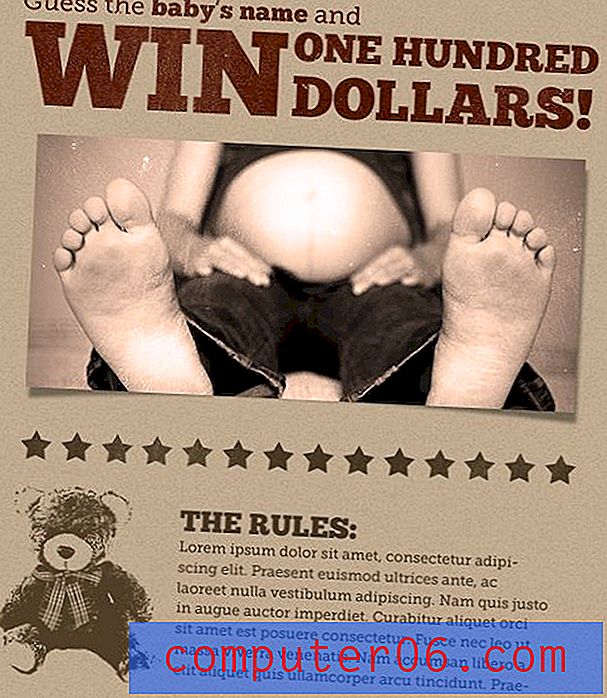
Pomocí těchto dvou písem vytvořte pěkný typografický nadpis, jako je ten níže. Všimněte si, že jsem zde použil řadu různých návrhových nástrojů. Nejprve jsem značně měnil velikost i odvážnost typu, abych přidal variaci a zdůraznil důležité části. Poté jsem se stohováním dostal trochu kreativní, aby titulek pěkně vyplnil horizontální prostor.

Teď, když jsme titulek položili tak, jak chceme, nechte se projít některou z textur na pozadí. Změňte režim prolnutí na Color Burn a Opacity na 62%.

Krok 3: Fotografie
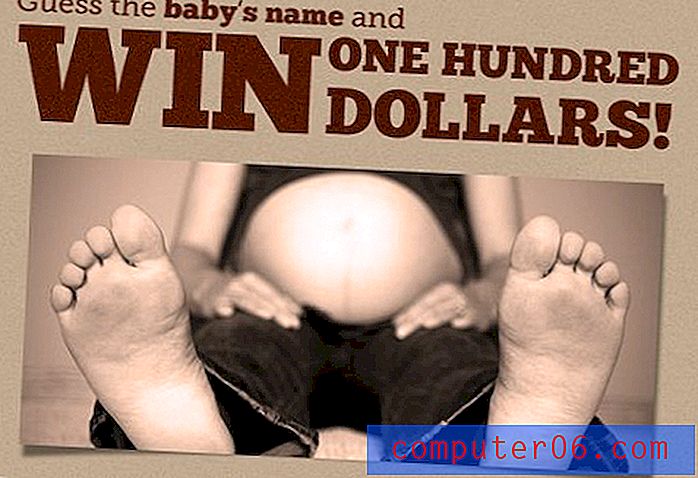
Dále přidáme fotografii, která na stránku přinese nějaký život a humor. Samozřejmě, protože se dítě ještě nenarodilo, musíme jít s matkou. Protože ve skutečnosti nemám žádné fotografie maminky, našel jsem na Flickru vtipnou fotografii, která je pro tento projekt ideální.

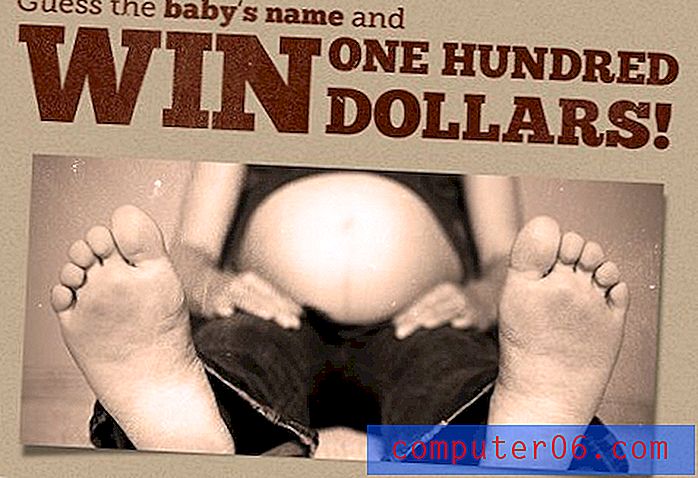
Nyní si všimnete, že fotka se zcela nehodí k webu, pokud ji tam prostě hodíme. Pro vyřešení tohoto problému jsem vytvořil vrstvu pro úpravu fotografického filtru a použil zahřívací filtr.

Nakonec jsem vytvořil pokřivený stín a přidal jej na fotografii. Tento proces je poměrně snadný. Jednoduše vytvoříte efekt stínové vrstvy, pravým tlačítkem myši kliknete na efekt a vyberete „vytvořit vrstvu“, pak pomocí nástroje osnovy přidáte oblouk ke spodní části stínové vrstvy.

Jako poslední krok při dokončování retro efektu, který jsme sem dostali, jsem stáhl několik vynikajících jemných grungeových štětců a aplikoval nějaké stárnutí na text a fotografii.

Krok 4: Medvěd, hvězdy a text
Jen abyste viděli, kam jdeme, tady je hotový produkt tohoto kroku:

Jak vidíte, vyvíjí se na jakési staré téma plakátového boxu. Nechám vás zacházet s hvězdami na vlastní pěst, stačí uchopit nástroj tvaru Photoshopu, nakreslit hvězdu a pak ji mnohokrát duplikovat.
Stejně tak je text docela jednoduchý: stačí vytvořit odstavec a hodit do nějakého typu. Medvěd je však o něco složitější. Chtěl jsem jednoduchý grafický prvek, ale nechtěl jsem si vzít nějaký čas na to, abych si to vytáhl, a tak jsem se rozhodl manipulovat s fotografií níže.

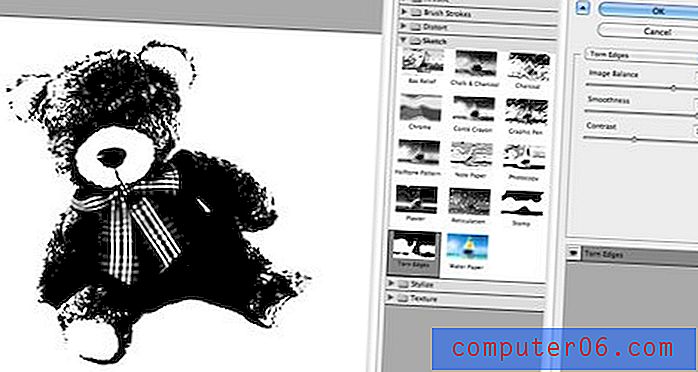
Nejprve použijte filtr Torn Edges Photoshop s následujícím nastavením. Vyvážení obrázku: 33, hladkost: 13 a kontrast: 10. To by vám mělo dát něco jako níže uvedený obrázek:

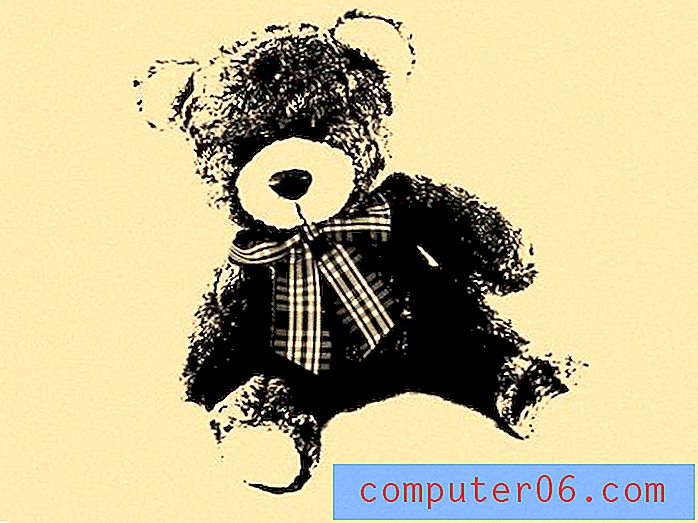
Teď za složitou část. Máte černobílý obrázek, ale chcete přenést pouze černé pixely na web a ponechat průhledné pozadí. Existuje mnoho způsobů, jak to udělat, ale jedním z nejjednodušších, co jsem našel, je Command-Click na Blue Channel pro vytvoření výběru. Poté obráťte svůj výběr pomocí Command-Shift-I. Nakonec stiskněte Command-J a duplikujte výběr do nové vrstvy.

Potom můžete vzít tuto vrstvu a umístit ji, dát jí barevný překryv a udělat cokoli jiného, co se vám líbí!
Krok 5: Bloky
Vzhledem k tomu, že cílem hry je uhodnout jméno dítěte, myslel jsem si, že by mohlo být dobrým nápadem zúžit možnosti (zjevně by to zvýšilo šance, že někoho skutečně musíte zaplatit). V rámci hry byste mohli každý měsíc odhalit jediné písmeno jména dítěte, počínaje však mnoho měsíců od narození, protože v názvu dítěte jsou písmena.
Pokud například jméno obsahovalo pět vrhů, první písmeno by jste odhalili pět měsíců od data splatnosti. Způsob, jakým jsem přišel na představení tohoto aspektu hry, je skrze bloky tvarů níže. Měsíce a hvězdy představují dopisy, které dosud nebyly odhaleny. Každý měsíc nebo hvězda se pak stane dopisem v určený měsíc.

Hotový produkt
Jak vidíte níže, rozhodl jsem se implementovat myšlenku bloku ve svislém pruhu a dokončil jsem stránku s oblastí pro komentáře. Také jsem přidal trochu více barevné variace, aby bloky nevypadaly z místa.

A s tím jsme všichni hotovi! Jak bylo slíbeno, konečný produkt není nic jako váš průměrný web pro děti a vytváří úžasný prostor pro soutěž. Jako bonus je design dostatečně univerzální, takže jej můžete změnit tak, aby odrážel jakýkoli účel, který se vám líbí.
Závěr
Smyslem tohoto cvičení bylo vzít designový projekt zcela neočekávaným směrem. Toto je skvělé cvičení, které vám při pravidelném cvičení skutečně otevře vaše možnosti designu. Jen mějte na paměti, pro koho je projekt v konečném důsledku určen a jak se můžete zajímavě oslovit tohoto zákazníka.
Zanechte komentář níže a dejte nám vědět, co si myslíte! Pokud jste také navrhli nějaké skvělé webové stránky, loga nebo cokoli jiného, zanechte odkaz níže, abychom se mohli podívat.