Navrhování se silnými jednoduchými ohniskovými body
V designu máme tendenci myslet na jednoduchost, pokud jde o nedávné trendy směrem k minimalizmu. Jednoduchý design podle této definice je ten, který má spoustu doslovného mezeru a na stránce mimo to, co je nezbytně nutné, jen velmi málo.
Namísto slepého sledování tohoto trendu je však důležité porozumět myšlenkám, které se skrývají za tím, abychom se nenacházeli uvězněni v minimalistickém boxu se zřejmými rozvrženími založenými na mřížce, bílým pozadím a typografií ve stylu novin (ne že by to bylo špatné), to prostě není dobré být uvízl v tomto nápadu). Když vezmete v úvahu zásady designu, které pracují v minimalizmu, můžete úspěšně vymanit se z krabice a vytvořit čisté návrhy, které nejsou vázány zjevným a přísným vizuálním stylem.
Kdo se stará o kontaktní místa?
Jaký je účel kontaktních míst a proč byste se o ně měli starat? Odpověď spočívá v ovládání toho, jak lidé váš návrh uvidí. To je zásadně důležité, protože bez ohledu na to, kdo je vaše cílová skupina, budou mít omezenou pozornost.
Klíčem k efektivnímu designu je být schopen upoutat pozornost diváka a držet ji, i když pouze na sekundu nebo dvě. Účinným designem mám na mysli design, který dělá víc, než vypadá hezky, dosahuje daného cíle. Může to být něco od přimět někoho, aby si všiml prodeje ve Wal-Martu, až po budování povědomí o jménu politického kandidáta.
Jedním z primárních aspektů minimalistického designu je snížení zbytečných rozptýlení, což zase zdůrazňuje důležité prvky na stránce. Tuto stejnou techniku můžete použít ke zjednodušení svých návrhů snížením počtu ohniskových bodů, aniž byste se dostali do extrému, abyste dramaticky snížili možnosti návrhu.
Teorie samotná je trochu abstraktní a zbytečná, takže se podívejme, jak ji aplikovat pomocí několika skutečných návrhů. Cílem bude vytvořit jasné ohniskové body, které zjednoduší vizuální zprávu a úspěšně přitáhnou diváka.
Příklad 1: Hledání perfektního květu
Začneme tím, že vezmeme typický design a uvidíme, jestli ho můžeme vylepšit. Níže je ukázka, kterou jsem vytvořil a která používá atraktivní fotografické pozadí. Celkově je to dobře vypadající design. Květiny komunikují zprávu efektivně a na obloze je spousta mezer, aby byl text snadno čitelný.

Nicméně, přestože je přitažlivý, design vás opravdu nevtáhne a nedrží. Jedním z hlavních důvodů je to, že ve skutečnosti nemáte žádné silné kontaktní body. Titulek je pěkný, ale pravděpodobně to nestačí k tomu, aby vás chytil a upoutal vaši pozornost sám.
Jak jsem řekl výše, pole květin je přitažlivé, ale je také příliš zaneprázdněno na to, abychom poskytli silnou zprávu, kterou se pokoušíme vytvořit. Zkusme trochu zjednodušit tento design popadnutím jiné fotografie.

Zde jsme otočili naši orientaci, což je zcela možné, pokud navrhujete vizitku, leták nebo něco jiného v tisku. Jednoduchá povaha zasílání zpráv způsobila, že svislé rozvržení vypadalo lépe, protože můžeme maximalizovat velikost objektů.
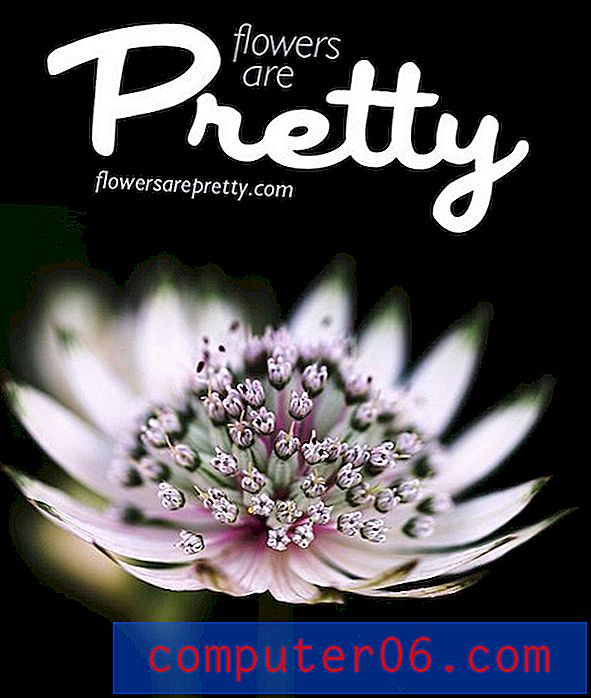
Hlavní změnou však je samozřejmě výběr fotografií. Tentokrát jsme vybrali fotografii se silným jediným ohniskem. Výsledkem je něco krásného, na co nemůžeme pomoci, ale chceme se na něj dívat. Kontrast květiny proti pozadí, malá hloubka ostrosti a nedostatek jiných rozptylování přispívají k neodolatelné povaze uměleckého díla.
Příklad 2: Koncert zdarma
Řekněme, že pro bezplatný rockový koncert vytvoříte nějakou grafiku. Při hledání dobrých snímků, které můžete použít, můžete být v pokušení zachytit (nebo vyfotografovat) fotografii, jako je ta níže:

Jednou rukou je to skvělý začátek. Myšlenku na hudbu jste již silně komunikovali prostřednictvím vizuálů. Fotografie však obsahuje tři objekty, které musí divák vzít a interpretovat. Když to zkombinujete s nějakým druhem zpráv, skončíte s něčím, co je zbytečně složité a následně lákat vaše diváky.
Podíváme-li se na tuto fotografii a pokusíme se rozhodnout, který objekt jasně komunikuje koncept rockové hudby s největším počtem diváků, nepochybně se usadíme na hlavě kytary. Můžeme to použít jako inspiraci pro naše vyhledávání fotografií. Nyní jsme přešli od obecného konceptu pro fotografii, kterou chceme použít (rockový koncert), k něčemu mnohem konkrétnějšímu a konkrétnějšímu (hlava kytary).
Pokud použijeme toto jako náš výchozí bod, můžeme skončit s něčím, jako je níže uvedený design:

Všimněte si, že jsme udělali přesně to samé, co jsme udělali s nastavením květin výše. Snížili jsme vizuální složitost odstraněním nepotřebných objektů ze scény. Na rozdíl od konceptu květiny však tuto myšlenku posouváme mnohem dále, abychom viděli, jak tuto techniku použít v realističtější situaci.
Kurzy jsou, nemusíte trávit příliš mnoho času vytvářením návrhů tak jednoduchých jako ten výše. Místo jednoho nadpisu máte celou stránku plnou obsahu, který je třeba uspořádat logicky.
Dobrou zprávou je, že stejné techniky fungují v tomto prostředí stejně dobře. Klíčem je oddělit váš design do vizuálně odlišných oblastí. Protože záhlaví je tradičně místem, kde upoutáte pozornost diváka, je to přirozené místo pro vložení silného ohniska.
Vezměme si náš kytarový design a rozšíříme jej na plně foukaný leták nebo webovou stránku.

Jak vidíte, pomocí tohoto nastavení můžeme do spodní části designu napěchovat tolik obsahu, kolik potřebujeme. Všimněte si, že design se necítí ve skutečnosti minimalistický v tom smyslu, že jsme se seznámili se stylem, ale k vytvoření silného rozvržení využívá jádro teorie.
Příklady ve webovém designu
Nyní, když jsme diskutovali dost teorie, abychom vás dostali na cestu k vytváření úžasných návrhů s jasnými ohniskovými body, pojďme uzavřít několika skutečnými příklady ze světa webdesignu. Věnujte zvýšenou pozornost tomu, jak každé rozvržení zaujme vaši pozornost a kde leží ohniska.
Kreativní mincovny

Supersteil

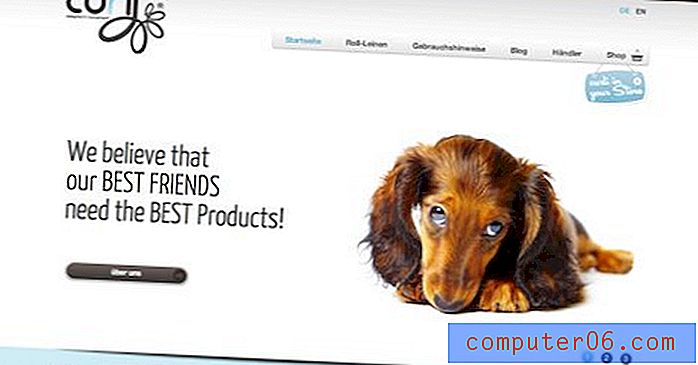
Hunderprodukte

Tištěné nitě

Božský mód

Závěrečné myšlenky
Abych to shrnul, komplikovaná grafika může často odvrátit pozornost od vizuálních zpráv a lákadla designu. Studiem principů používaných v minimalistickém designu můžeme extrahovat užitečnou techniku pro redukci vizuálního nepořádku a nakonec dospět k atraktivnímu hotovému produktu, který využívá jasné a silné ohniskové body, aby oba zprostředkovaly zprávu a přitahovaly pozornost.
Zanechte komentář níže a dejte nám vědět, pokud jste shledali výše uvedené informace užitečné. Také se ujistěte, že sdílíte jakékoli techniky, které používáte pro zjednodušení vašich návrhů a zároveň je činí atraktivnějšími.