Dlaždice stylu: Otočná strana drátových modelů
Stylové dlaždice poskytují svěží a produktivní způsob, jak přistupovat k procesu navrhování. Umožňují vám konkrétně zdokonalovat a zaměřit se na osobnost a náladu projektu bez obav z konkrétních rozhodnutí o rozvržení.
Dnes vám ukážeme, co přesně jsou dlaždice Style, proč byste je měli používat a jak je začlenit do procesu navrhování. Postupujte dále a můžete změnit způsob, jakým navždy navrhujete.
Co jsou stylové dlaždice?
Styl Dlaždice jsou způsob, jak rozvíjet vizuální identitu stránek, bez ohledu na komplikovanou logistiku, která přichází do hry při skutečném pokusu o vytvoření plnohodnotného maketa. Myšlenka pochází od Samantha Warren, extrémně talentované návrháře a bloggerky v Badass Ideas.
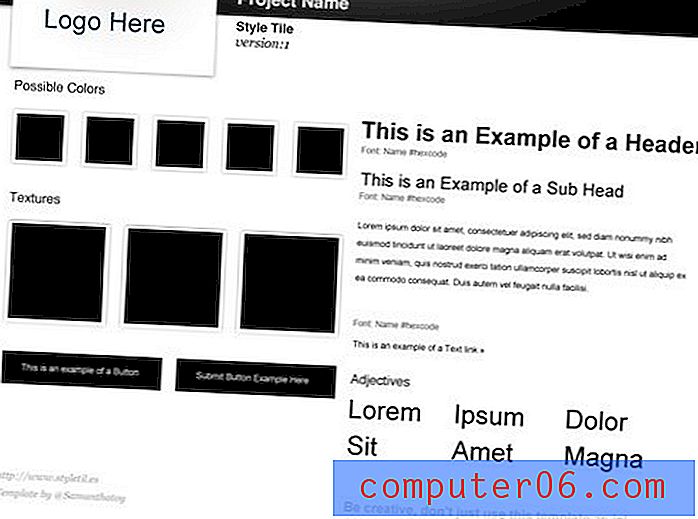
Spíše než bití kolem keře, pojďme skočit přímo do toho, jak vypadá stylová dlaždice. Je obtížné to popsat, takže zde je příklad z webu Style Tiles.

Pokud jste poháněni vizuálním designem, měli byste okamžitě vidět užitečnost tohoto nástroje. Je to pozoruhodně jednoduché a neuvěřitelně užitečné. Zde byla učiněna řada důležitých rozhodnutí o typografii, barvě, stylu tlačítek a dalších. Pokud bychom stavěli webové stránky založené na této desce, měli bychom solidní představu o vizuálním směru, kterým bychom se vydali.
Překlopná strana drátových rámů
Web Style Tiles je popisuje jako něco mezi náladovou deskou, která je příliš vágní, a úplnou maketou, která je příliš přesná. Osobně na ně myslím trochu jinak: jako na druhou stranu drátěných rámů.
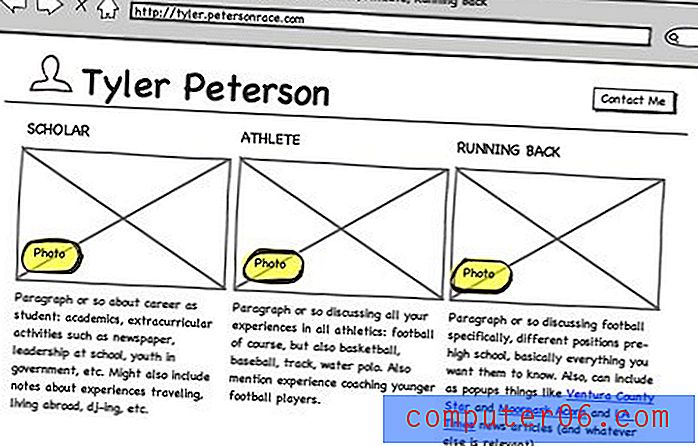
Přemýšlejte o tom, vaším cílem s wireframes je zaměřit se na rozvržení neplatné stylu. Jednoduše přemýšlíte o tom, jak bude stránka strukturována, jaké budou poměry velikostí mezi prvky atd. Použití zjednodušeného drátového modelu vám umožní rychle vyvinout spoustu nápadů, protože vás nevyrušují věci jako barvy, stíny, vzory, písma a obrázky.

Opakem je stylová dlaždice, což znamená, že poskytuje perfektní doplněk k tomuto procesu. Zde se můžete vzdát pojmů rozvržení a zcela se zaměřit na to, co by se dalo považovat za „pocit značky“, na ta konkrétní rozhodnutí o designu, která dají webu jedinečnou identitu.
Tři důvody použití stylů dlaždic
Teď, když dobře rozumíte tomu, co styl dlaždice je, pojďme se podívat na některé z hlavních důvodů, proč byste měli přemýšlet o jejich začlenění do pracovního postupu.
Rychlý vizuální vývoj nápadů

Prvním důvodem, proč jsou stylové dlaždice skvělé, je, že byste měli být schopni vyhodit několik z nich v relativně krátkém časovém období. Výroba maket může trvat hodiny nebo dokonce dny, ale tyto desky jsou prostě malé chutě většího designu a měly by vám zabrat jen zlomek času.
To znamená, že můžete snadno vytvořit tři až pět jedinečných nápadů pro osobnost vašeho webu a poté vybrat, které z nich fungují nejlépe, nebo z nich smíchat a spojovat prvky.
Zpětná vazba klienta je snazší integrovat
Když strávíte týden vývojem prvního pohledu klienta na projekt a pošlou vás zpět na rýsovací prkno, může to být skličující zážitek. Celý ten čas a úsilí, které jste strávili na projektu, byl vymazán na jediné schůzce a jste ponecháni zpět na náměstí.
Se stylovými dlaždicemi můžete svého klienta zapojit do procesu návrhu v rané fázi. Ukažte několik různých dlaždic a okamžitě získají cit pro to, co se děje, a pravděpodobně si zamilují příležitost skočit a poskytnout zpětnou vazbu.
V této fázi je neuvěřitelně snadné provádět malé vylepšení nebo dokonce velké globální změny bez pocitu, že jste ztratili polovinu času a rozpočtu.
Perfektní pro citlivý pracovní postup
Jak se responzivní webový design stává stále populárnějším, jsou návrháři nuceni přehodnotit své pracovní postupy. Vývoj statických výpočtů pro design, který se neustále přizpůsobuje, je obtížný a snad i neplodný podnik.
Jako alternativa vám Style Tiles umožní zbrzdit vzhled vašich prvků bez obav z konkrétních rozměrů zařízení nebo bodů přerušení. Jakmile je zjistíte, můžete je zapojit do responzivní mřížky.
Udělejme si jednu
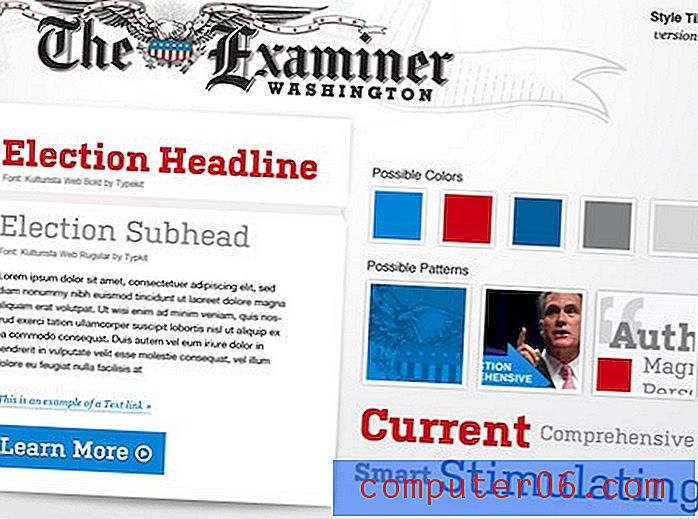
Diskuse je levná, uvidíme, jestli můžeme tento proces skutečně použít, aby přišel s něčím cenným. Pokud chcete začít od nuly, skvělé. Pokud však hledáte dobrý výchozí bod, nezapomeňte si stáhnout bezplatnou šablonu z webu Style Tiles. Jak to vypadá:

Jak vidíte, existuje několik prvků, které vám pomohou získat pocit pro obecné rozvržení i typy prvků, o kterých byste měli v této fázi procesu navrhování přemýšlet. V pravém dolním rohu této šablony je velmi důležitá rada: „Buďte kreativní, nepoužívejte tuto šablonu tak, jak je!“
Je lákavé běžet s tím, co jste zde dostali, ale nenechat tento nástroj narušit vaši kreativitu, je to vlastně určeno k tomu, abyste ji vylepšili.
Jako ukázkový projekt vytvořme stylovou dlaždici pro mé oblíbené burrito místo: Chipotle. Budeme předstírat, že buď web nemají, nebo jsou na nás závislí na vytvoření revidovaného vzhledu.
Logo

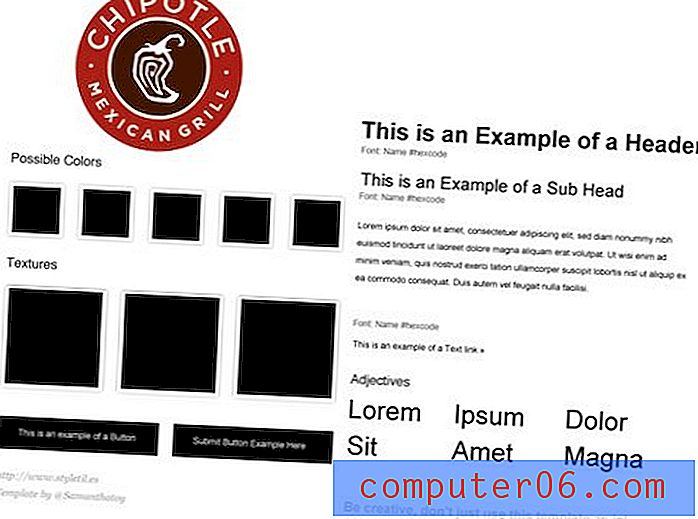
Prvním krokem, který provedeme, je vložení loga. Ihned po pálce narazíme na potřebu změnit šablonu pro naše vlastní účely. Kontejner s logem nahoře je obdélníkový a logo Chipotle je kulaté. Naštěstí je šablona PSD velmi pěkně uspořádaná, takže je pro mě dost snadné vypnout všechny prvky záhlaví a upustit od našeho kulatého loga.

Pozadí
Neexistuje žádný nastavený příkaz, který by se měl dodržovat při aktualizaci prvků, jen se odskočte od kusu po kus, jak se k vám nápady dostanou. Logickým dalším krokem pro mě bylo pozadí. Vzhledem k tomu, že Chipotle je jihozápadní restaurace, dal jsem pozadí pocit starého světa.

Jsme jen dva kroky dovnitř a my jsme již dramaticky ovlivnili šablonu. Vidíme, jak se průvodce stylem formuje, jak se vynořuje osobnost značky.
Barvy
Nyní, když máme logo a pozadí na místě, můžeme začít vidět trochu barevné identity. Využiju stávající barevnou oblast a rozbalím ji na celou paletu.

Typografie
Po barvách pokračuji v skákání kolem a přistávám na typografii. Moc se mi líbí, že vám tato šablona nejen poskytuje místo pro představení typu příkladu, ale má také malé štítky, abyste si mohli poznamenat písma, která používáte.

Hotový produkt
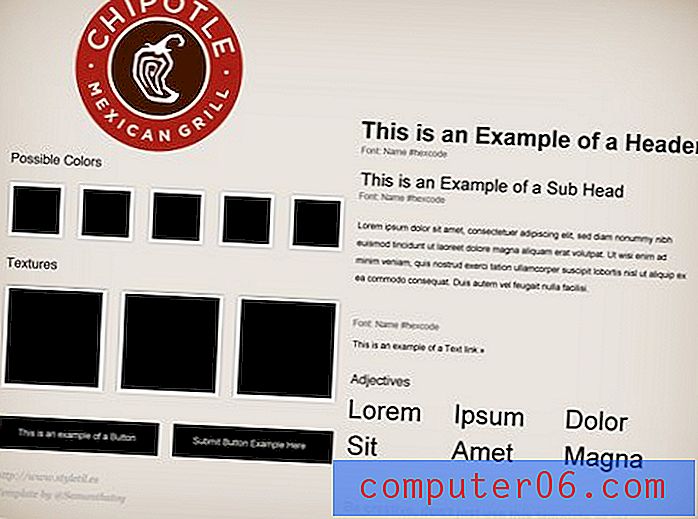
Když jsem tlačil kupředu, pořád jsem to opakoval a vyladil, až jsem přistál na něčem, co bych mohl považovat za hotovou dlaždici. Cestou jsem dal rady o změně šablony tak, aby byly dobře využity, a kompletně přeformátuji rozvržení při zachování sekcí, které mi připadají užitečné. Tady je to, s čím jsem přišel:

Jak vidíte, je to daleko od původní šablony. Poskytnuté PSD jsem použil jako startovní bod pro mé nápady, ne pro berlu. Nyní mám solidní základ, od kterého začít, až začnu spojovat rozvržení a styl společně do hotového produktu.
Závěr: Dýchání čerstvého vzduchu
V poslední době jsem byl docela dostihnut novými lesklými hesly jako CSS3, HTML5 a responzivním designem. Výsledkem je, že jsem se za chvíli neobjevil v čistém designu a prozkoumání užitečnosti Style Tiles bylo jen připomínkou toho, že jsem potřeboval, že právě zde leží moje skutečná vášeň.
Absolutně se mi líbilo mít svobodu rozvíjet vizuální styl bez obav, zda by domovská stránka měla být uspořádána ve třech nebo čtyřech sloupcích. Je docela osvěžující, že se můžeme soustředit na konkrétní části procesu navrhování, aniž by byl zastrašován nebo rozptylován větším rozsahem celého projektu.
Velké poděkování patří Samantha Warren za sdílení jejího procesu a počáteční šablony. Myslím, že Style Tiles budou od této chvíle velmi důležitou součástí mého procesu.
Zanechte komentář níže a dejte nám vědět, co si myslíte. Používáte při navrhování náladové desky, drátěné rámečky nebo jiné podobné nástroje? Zlepšilo by zavedení stylů dlaždic způsob práce? Chceme vědět!
Drátový snímek se svolením Joe Crawforda .