Tři rychlé designové triky: Rozbijte Screenshoty, Snadné Starbursts a Vektorové Grunge textury
Dnes máme malou sbírku zcela náhodných, ale velmi užitečných designových triků, které byste měli mít vzadu ve své mysli, až budete příště potřebovat nový nápad.
Ukážu vám rychlý způsob, jak učinit softwarový screenshot zajímavějším, jak vytvořit úžasné textury vektorového grunge a super rychlý způsob, jak vytvořit vektorový hvězdný výbuch.
Breakout Screenshot
Při navrhování webových stránek pro webovou nebo stolní aplikaci nevyhnutelně skončíte začleněním několika snímků obrazovky do svého návrhu, což je skvělé, protože vytvářejí atraktivní grafiku, kterou lze snadno vytvořit. Jednoduše vyvolejte aplikaci na atraktivní, ale minimální ploše, stiskněte klávesovou zkratku, přidejte nějaký text a máte hotovo!

To je určitě krásně jednoduchý způsob, jak vytvořit umělecké dílo pro web, ale stojí za to vynaložit zvláštní úsilí, abyste se zamysleli nad tím, jak můžete jít dále a učinit grafiku ještě zajímavější.
Jedním z velmi jednoduchých způsobů, jak toho dosáhnout, je nechat snímek obrazovky překročit hranice obrázku na pozadí. Díky tomuto rychlému a snadnému triku bude váš design vypadat živější a vrstvenější.
Nyní by dlouhý a obtížný způsob provedení tohoto triku spočíval v maskování části pozadí obrazovky, ale to je skutečná bolest. Je mnohem snazší jednoduše vytvořit průhledné PNG okna aplikace, které neobsahuje žádné pozadí, které pak můžete umístit na cokoli, co chcete ve Photoshopu.
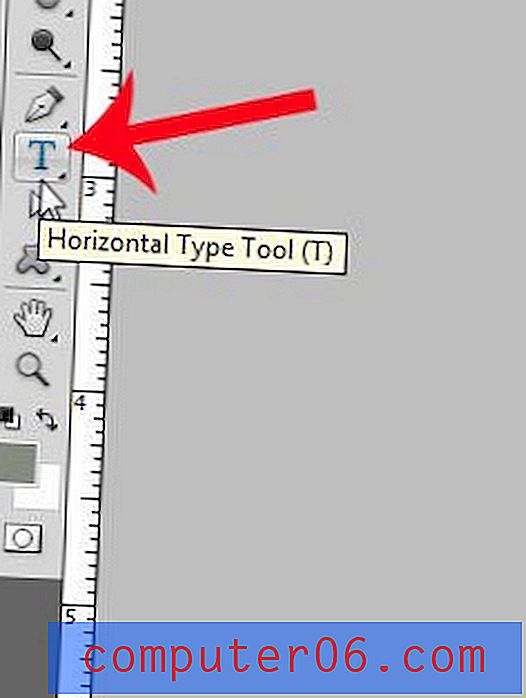
Chcete-li to provést v systému Mac, stiskněte Command + Shift + 4 a vyvolejte nitkový kříž, který vám umožní pořídit snímek obrazovky vybrané oblasti. Poté umístěte kurzor na okno aplikace a stiskněte mezerník. Křížek by se měl změnit na ikonu kamery a mělo by být zvýrazněno okno, nad nímž se vznášíte. Jednoduše klikněte a vytvořte na ploše soubor obsahující toto okno a jeho stín na průhledném pozadí. Uživatelé Windows mohou podle těchto kroků zachytit snímek obrazovky.

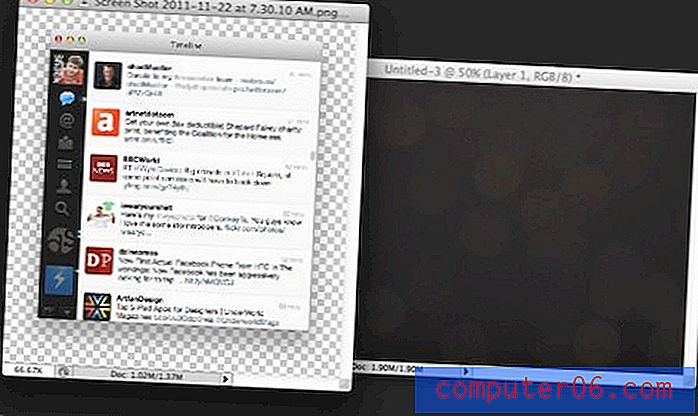
Jakmile pořídíte snímek obrazovky, uchopte pozadí a otevřete je ve Photoshopu.

Odtud je snadné oříznout pozadí tak, aby se z něj vykukoval screenshot. Všimněte si, že jsem se vydal na opačnou stranu obrazovky, která je zastrčena do obrázku na pozadí.

V divočině
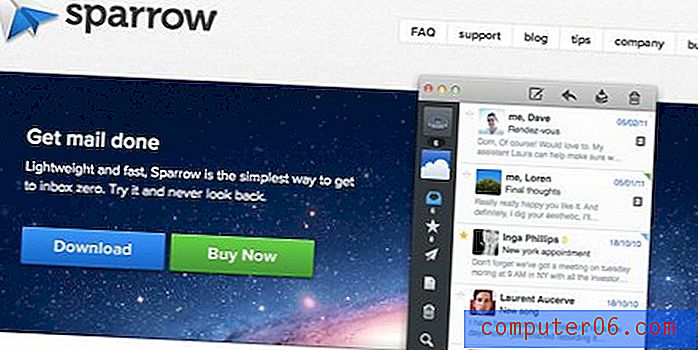
Tento trik je v oblasti webdesignu v současné době velmi běžný a lze jej vidět na libovolném počtu počítačů a webových stránek. Jedním ze zářivých příkladů je aktuální web Sparrow for Mac.

Easy Illustrator Starburst

Neváhám vás naučit tento trik jednoduše proto, že obecně nenávidím hvězdné výbuchy v designu. Přijímám však, že ve skutečnosti existují určitá legitimně cool použití. Ještě důležitější je, že vím docela skvělý trik, díky kterému je rád předvádím.
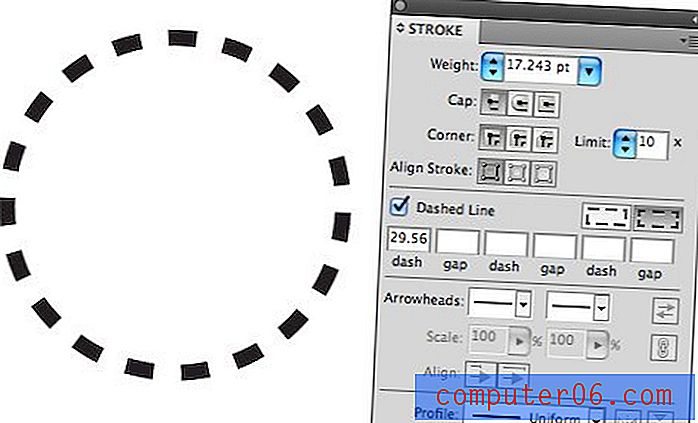
Nejprve otevřete Illustrator a nakreslete kruh. Potom nastavte tah kruhu na přerušovanou čáru. Na parametrech v tomto okamžiku příliš nezáleží, ujistěte se, že máte něco, co vypadá přibližně takto:

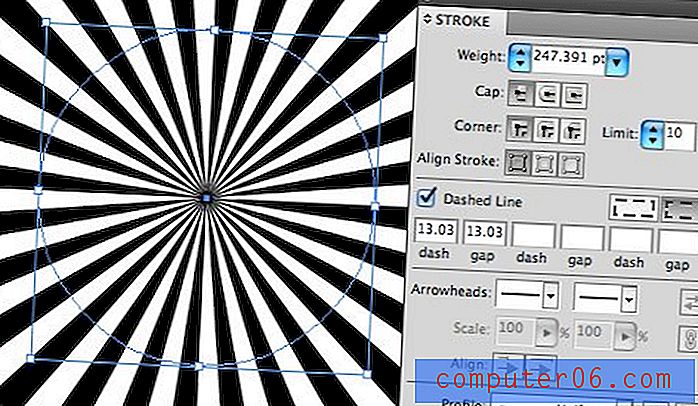
Tady je zábavná část. Vezměte si mrtvici na svůj kruh a zalomte ji za cokoli logického (do stovek). Nakonec nastavte první hodnotu pomlčky a mezery na stejnou. Výsledkem je pěkný perfektní hvězdný výbuch.

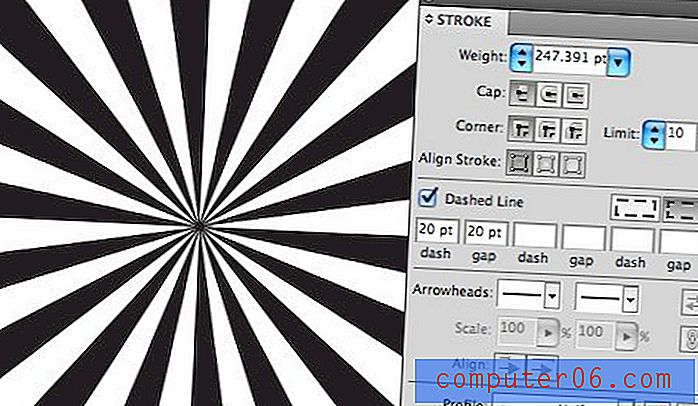
Úžasné je, že tento trik vám dává plnou kontrolu nad šířkou čar a mezer. Tady je mírně vylepšený příklad, který je trochu rozšířenější.

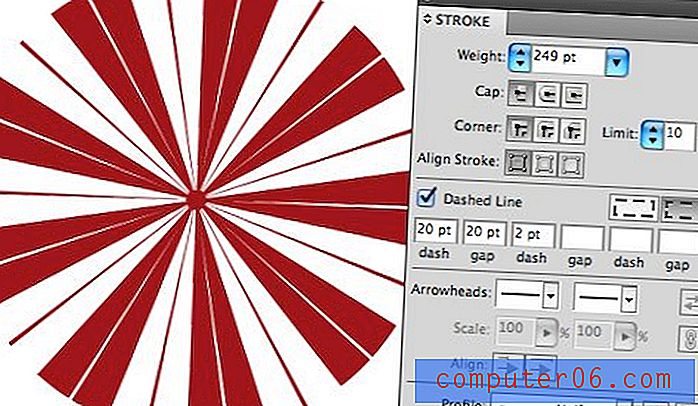
Vezměte to ještě dále a přidejte některé náhodné hodnoty do některých dalších pomlček a mezer. To vám začne dávat opravdu kreativní výsledky, tady je pěkný malý vzorec, který mi připomíná máty máty.

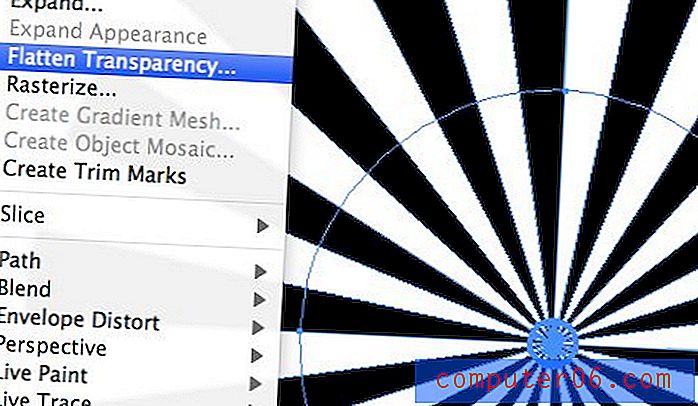
Rozbalte
Nyní, práce s funky hladkou položkou jako je tato v dlouhodobém horizontu, bude chaotická, takže jakmile se rozhodnete pro svůj celkový tvar a plácat, doporučuji jít do Object> Flatten Transparency. To vám poskytne pěkný, rozšířený vektorový hvězdný výbuch, který vypadá, že jste jej postavili tvrdě (obrysový tah dává nějaké podivné výsledky). Ujistěte se, že jste odstranili tah původního kruhu, abyste udrželi věci čisté.

Výstřední vektorové textury
Fotografické textury grunge lze snadno získat, vektorové textury grunge, ne tolik. Naštěstí je poměrně snadné vytvořit druhou pomocí první.
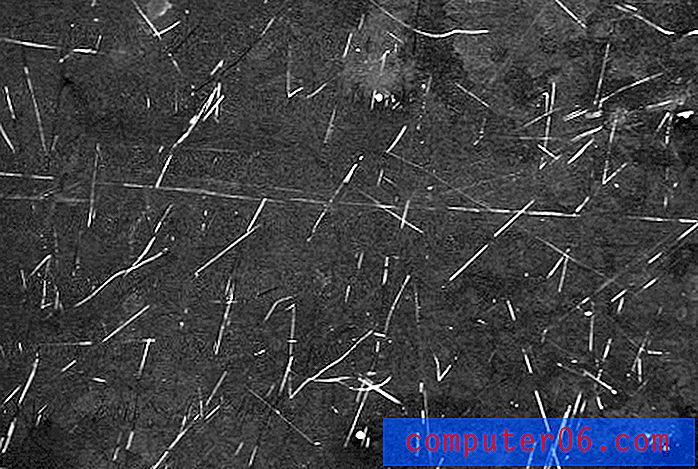
Začněme tím, že udeříme Flickr Creative Commons a najdeme slušnou grunge texturu. Tady je skvělý od D. Sharona Pruitta.

Teď jsem to úmyslně vybral, protože obsahuje světlé škrábance na tmavém pozadí, což vypadá, že by s ním bylo mnohem těžší pracovat, ale ve skutečnosti to vůbec není.
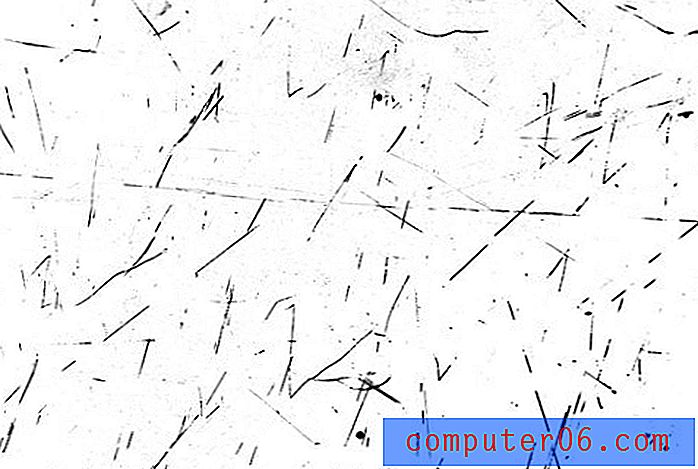
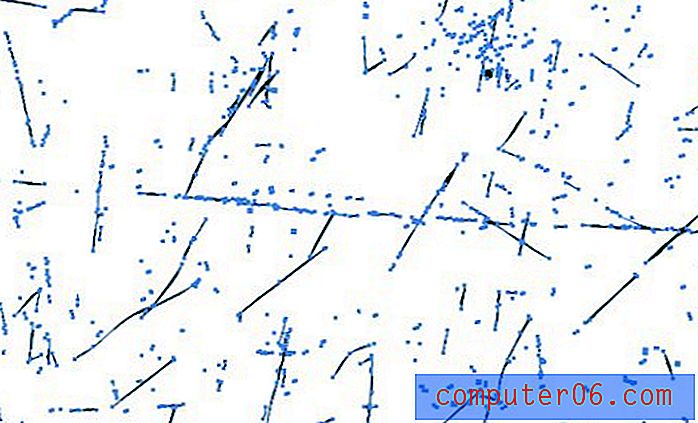
Otevřete texturu ve Photoshopu, stiskněte Command + I, abyste převrátili barvy a najednou budete mít pěkné bílé pozadí s černými škrábanci. Poté pomocí základního nastavení úrovní vyvolejte bílé a černé. Výsledek by měl vypadat asi takto:

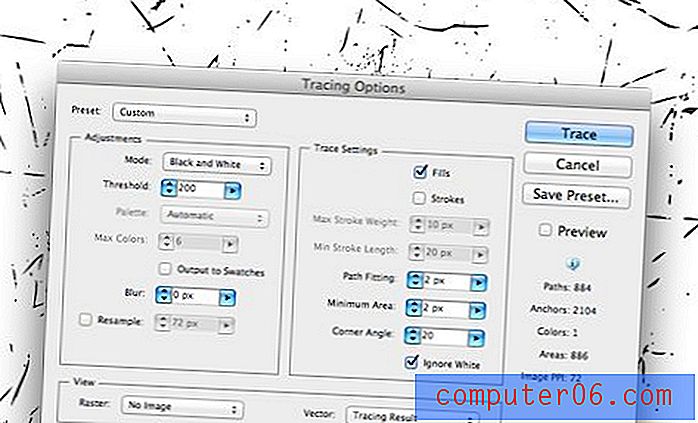
Nyní uložte obrázek jako JPG a otevřete jej v ilustrátoru. Odtud máme několik opravdu základních tvarů, které lze automaticky vysledovat s relativní přesností. Spusťte příkaz Auto Trace a nastavte parametry na něco, co je uvedeno níže. Jedním z důležitých kroků je zajistit, aby jste klikli na příkaz „ignorovat bílou“, aby Illustrator sledoval pouze černé části.

Odtud jednoduše kliknete na tlačítko „Rozbalit“ na liště nabídky. To vám poskytne 100% škálovatelné a snadno použitelné grungeové škrábance.

Tento trik můžeme kombinovat s posledním a máme úžasný retro kousek vektorové grafiky. Docela v pohodě!

Závěr
Účelem těchto rychlých tipů je rozšířit tašku triků, takže budete mít větší množství nápadů, ze kterých si můžete v příštím projektu navrhnout. Doufám, že jste se naučili něco nebo dva a byli jste inspirováni, abyste přišli s vašimi vlastními jedinečnými nápady založenými na výše uvedených informacích.
Zanechte komentář níže a dejte nám vědět o všech technikách, které jste viděli na webu, ale nejste si jisti, jak se replikovat. Podíváme se a uvidíme, jestli vám můžeme pomoci v příštím příspěvku za designové triky.