Vlastní techniky webového designu pro neobvyklou navigaci
Navigace po stránce je pravděpodobně nejdůležitějším aspektem správně vytvořeného webu. Jak snadno mohou vaši návštěvníci cestovat ze stránky na stránku, ovlivní celkovou emoce a uživatelské rozhraní vašeho webu.
Skvělí weboví designéři vždy udržují překvapení v každém rohu a navigační menu může představovat tento velký čas. Od fullpage k rohu odkazy jsem sdílel několik skvělých příkladů neobvyklé navigace na webu. Doufejme, že tyto nápady mohou podnítit bariéru kreativity uvnitř vás a jakýchkoli budoucích projektů.
Prozkoumejte zdroje návrhu
Několik efektních animací
Když Adobe ovládala web (Macromedia) Flash, nebylo neobvyklé vidět divné navigační animace. Ale tyto klesly na vedlejší kolej, protože standardy HTML / XHTML se začaly vyvíjet ve druhé polovině 20. století. Od té doby jsme viděli dramaticky rostoucí podporu pro efekty HTML5 a CSS3, stejně jako plnou podporu prohlížeče pro JavaScript a hlavně jQuery.
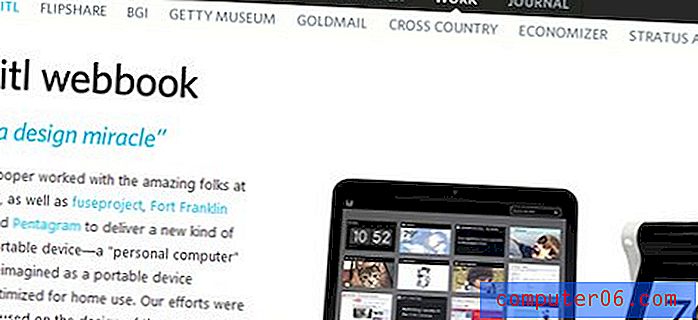
Chlapi z jQuery si vytvořili vlastní dětskou animaci pro webové animace. Každý, kdo rozumí základům skriptování, může modelovat skvělé webové stránky v knihovně jQuery a vyjít s ohromně pozitivní zpětnou vazbou. Níže jsem zahrnul snímání obrazovky Cooper Design, které nabízí skvělé překvapení pro jejich navigaci.

Když kliknete na horní odkazy, bude vám prostřednictvím jQuery efektu zasláno horizontální létání po stránce. Alternativně se otevře podnabídka s kategoriemi na základě vaší stránky záhlaví. Když si vyberete mezi těmito, všimnete si, že se efekty stránky posouvají také svisle!
Jejich stránka je logická hra s animacemi, která poskytuje úžasnou demonstraci síly webového designu dnes. Případně můžete posouvat svisle jako obvykle a přecházet mezi stránkami doleva / doprava kliknutím na sloupce vedle sebe.
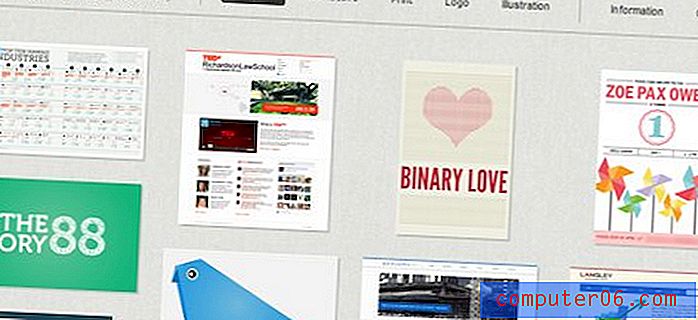
Další webová stránka Janette D. Council se může pochlubit jedinečnou navigací, která přeskupuje položky svého portfolia na základě údajů z dotazů. Ve výchozím nastavení budete zobrazovat všechny projekty, ale můžete cílit na tisk, logo a ilustraci samostatně.

Navíc se její obrázky a informace o webu otevírají na stejnou stránku. To znamená, že pokud používáte plnou podporu JavaScriptu, nikdy nemusíte znovu načítat svůj prohlížeč! Po další kontrole jejího kódu se zjistí, že Google nemá k dispozici žádné alternativní stránky. To není úplně špatná věc, protože všechny informace o stránce jsou striktně drženy v jednom souboru!
Převzetí celé stránky
Když si vzpomenete na neobvyklou navigaci na stránce, musí následující příklady vzít trofej domů. hearthapedwork je zřejmě celé portfolio běžící přes WordPress. Po zadání jejich domovské stránky si všimnete velkých vodorovných pruhů kaskádových dolů po stránce. Všechny tyto funkce vykazují skvělé efekty přechodu a vedou k externím článkům a výstřelům portfolia.

Všimněte si, že každý pruh má název projektu tučným písmem s podtextem obsahujícím typ vyvíjené práce. To zahrnuje webové stránky, ilustrace, mobilní zařízení a další. Jejich portfolio je vyčerpávající a vlastně docela zábavné listovat.
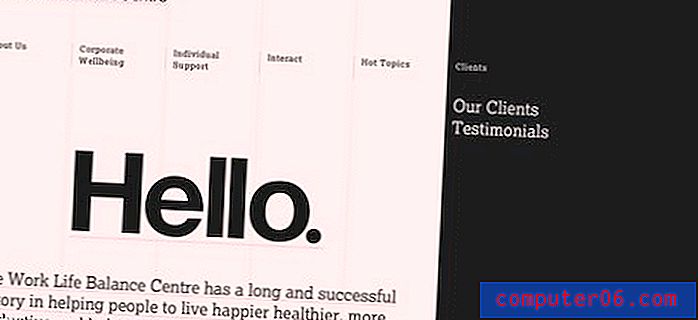
Dalším skvělým příkladem je stránka centra rovnováhy pracovního života. Centrum bylo založeno v roce 1991 a v té době došlo k několika aktualizacím jejich webových stránek. V současné době běží na Flash, jejich celé navigační funkce zvětšením aktuálně zaměřeného navigačního objektu.

Při procházení si všimnete velkých pruhů zaměřených na jednotlivé stránky a podstránky s odkazy. Tyto odkazy nejdou nikam konkrétně, pouze vás přetáhnou rozložením Flash. Zajímavé je, že tento efekt byl pozorován dříve na webových stránkách Cooper, všechny vytvořené pomocí jQuery.
Grip Limited je možná dalším ztělesněním navigace na celé obrazovce. Po načtení webu si všimnete, že se odvíjí pruhy, které zobrazují nové informace a odkazy na stránky. Můžete kliknout skrz záhlaví na jednotlivých lištách a sbalit obsah a zobrazit více obrazovky.

Možná ne nejlepší využití navigace, i když je to naprosto jedinečné. Úplně nahoře je lišta s názvem Otevřené menu, která před obličejem upustí další odkazy. Mezi ně patří základní firemní stránky a odkazy na případové studie.
Obscure vzory
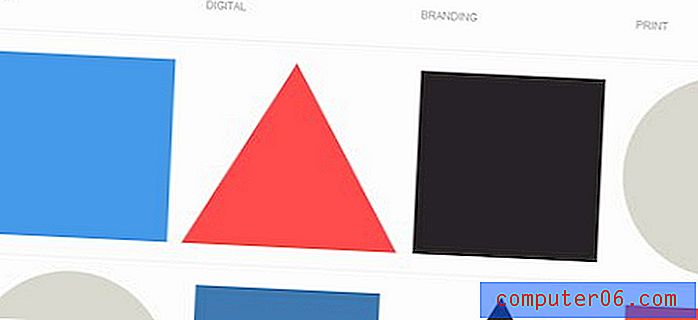
Když opravdu začnete zkoumat web, vyniká mnoho portfolií jako prosté tajemství. Yuna Kim má osobní portfolio, které si opravdu užívá svůj vlastní život. Celá navigace vytvořila pomocí funkce jQuery a CSS.
Pro každou položku portfolia označila symbol představující práci na projektu. Čtverec pro digitální práci, trojúhelník pro branding a kruh pro tisk. Při posouvání dolů si všimnete, že každý odkaz na projekt je barevným tvarem, který označuje její práci.

Kromě toho její navigace směrem dolů klesá, když se pohybujete po horních odkazech. Tři možnosti, ahoj, tweety a kontakty, zobrazí odlišný obsah podle toho, kde se nacházíte. Abych byl konkrétnější, tweety a kontakty odstraní stejné informace: její nejnovější aktualizace na Twitteru spolu s e-mailem a telefonickým kontaktem. ahoj nabídne krátký úvod do Yuna Kim a její webové stránky. Docela v pohodě!
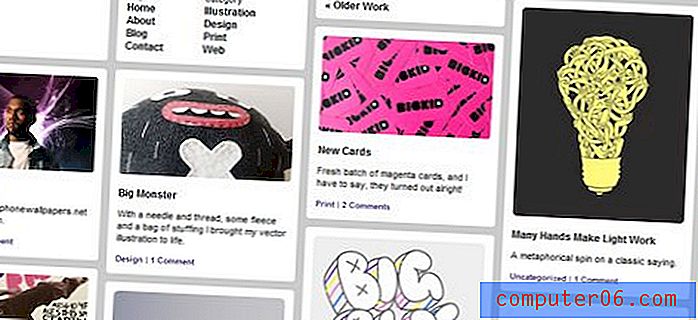
Big Kid je blog se systémem WordPress, který zobrazuje jednotlivé bloky obsahu. Můžete se podívat na jejich stránky a podívat se, co tím myslím. Navigace není nic neobvyklého, i když pro rozvržení blogu je docela neobvyklé. Většina příspěvků jsou aktualizace portfolia, které můžete třídit.

Co se mi opravdu líbí, je individualita spojená s jejich rozvržením. Je to téměř nejunikátnější využití blokových vzorů, jaké jsem kdy viděl na webu. Z pohledu uživatelské zkušenosti je velmi snadné procházet vším a třídit projektovou práci na základě osobních zájmů. Je to také velmi lehký web, který lze rychle načíst do mnoha prohlížečů, které jsem vyzkoušel (včetně Internet Explorer a Safari pro Windows).
Galerie webu
Protože existuje tolik podivných a neobvyklých stylů navigace, které jsem si zakryl, sestavil jsem malou galerii mých oblíbených položek. Tyto webové stránky obsahují zvláštní styly, do kterých jsem nikdy nikde na webu nenarazil.
Popularita nepříjemného designu webových stránek v posledních několika letech dramaticky vzrostla. Podivné a neobvyklé rozvržení stránky spojené s ohledem na správné uživatelské rozhraní vyvolalo některé skvělé projekty. Pokud víte o podobných designech, prosím, nabídněte své nápady v sekci diskuse níže.
Amore
Amore se může pochlubit jedním barevným pozadím. Rychle se načítá, navigace po stránce je ve skutečnosti uvedena přímo při zarovnání dolního středu. Při přechodu z každého bloku se oblast rozšiřuje a obsahuje informační text o stránce. Všechny jejich informace se otevřou v okně lightboxu, čímž se ušetří problém s opětovným načtením každého zobrazení stránky.
Organická mřížka
Michael McDonald je tvůrcem Organic Grid, vše postavené přes Flash. Aplikace trvá chvíli, než se načte pomalejší připojení, ale myslím si, že opravdu oceníte jeho styl designu. Každá navigační oblast se zobrazí jako vodorovný pruh, který vás přenese na celou stránku portfolia. Je zde spousta práce a vylepšené vizuální prvky skvěle přitahují design UX.
TinyTeam
Co se mi na TinyTeam nejvíc líbí, je jejich kreativita při budování webu. Neexistují žádné další grafiky ani honosné ilustrace a jejich pevné modré pozadí je úžasné, aby omezilo rozptýlení. Další web vytvořený přes Flash, který ukazuje, jak jedinečný může být obsah stránky. Kliknutím na středové pole se otevře nová sada možností pro procházení jejich firemního portfolia.
LoveBento
Na první pohled LoveBento není pro oči snadné. K dispozici je spousta obsahu a žádná přímá navigace. Vpravo nahoře najdete rozevírací panely, ale skutečné položky jsou umístěny podél levé strany. Pod logem společnosti najdete unikátní zobrazení obrázků sloužících k zobrazení odkazů. Navíc jsou vpravo dole číslované odkazy pro manévrování mezi stránkami.
Lucuma
Zde jsme našli další prosperující využití horizontálního rolování. Jejich efekty jsou vytvářeny v knihovně jQuery. Lucuma má také odkazy pod svou hlavní oblastí obsahu, která nabízí ověření XHTML a CSS. Při navrhování portfolií pro web zde opravdu znamená podnikání!
Andreas Smetana
Přehlídka Andreas Photography skutečně přináší do popředí slovo neobvyklé. Po úplném načtení stránky obdržíte upozornění s vysvětlením, jak procházet galerii miniatur. Pomocí kolečka myši nebo kláves se šipkami můžete manévrovat mezi mnoha kategoriemi fotografií. V levém dolním rohu je další malá sada odkazů na odkazy, které se otevírají na kterékoli stránce, na které se nacházíte. Docela elegantní!
cypher13 Design Studio
Zde přicházíme do jiného designového studia s odpovídajícím portfoliem v černobílém motivu. Rozložení je vytvořeno s HTML / CSS a používá k přechodu mezi položkami portfolia animační efekty jQuery. Skvělá věc je, jak elegantní se každý pohyb stává. Při procházení jejich portfolia se vám elegantně nabízí průvodce. Je možné třídit položky podle klienta a kategorie, nebo využít jejich vyhledávací lištu, která zobrazuje výsledky v reálném čase.
Studiový výstup
Studio Output přináší do jejich portfolia novou funkci. Domovská stránka se může pochlubit krásnou koláží obrazů projektů, na kterou lze kliknout a získat tak více informací v efektu lightbox. Nabízejí spoustu a mnoho příkladů obrázků a dokonce zobrazují související projekty, je-li to možné. Tady jsem připnul kousek z jejich portfolia nějaké grafiky a grafiky Spongebobu.
Duane King
Portfolio Duane King je dalším vynikajícím příkladem podpory klávesnice. Po načtení na domovskou stránku se můžete pomocí kláves se šipkami posouvat mezi segmenty doleva a doprava. Kliknutím na projekt můžete obrázek zvětšit a zobrazit trochu více informací. To je také další příklad, kdy se položky portfolia nenačtou na novou stránku, skutečně využívají knihovnu jQuery a doporučených doplňků.
Sideshow Press
Co se mi na Sideshow Press opravdu líbí, je jejich použití hash značky (#) mezi stránkami. Pro vyhledávače to znamená, že veškerý nový obsah se nenačte na novou stránku, ale dynamicky se ovládá pomocí JavaScriptu. V tomto případě se díváme na aplikaci Flash, ale proto tato technika funguje tak dobře. Navigace na stránce nabízí některé barevné animační efekty na stav vznášení. Každý přechod stránky zobrazuje také posuvný efekt, vysoce jedinečný a dokonale složený.
Závěr
Doufám, že jste si tyto příklady neobvyklých navigačních technik užili a že vás inspirovali k vytvoření vlastních jedinečných experimentů.
Pokud víte o nějakých šílených navigačních nabídkách, které jsme zmeškali, zanechte komentář s odkazem níže, abychom to mohli zkontrolovat!