10 trendů v oblasti webového designu, které je třeba sledovat v roce 2018
Po ukončení roku 2017 je vhodná doba, abyste se zamysleli nad úspěchy uplynulého roku a začali přemýšlet o návrzích, které teprve přijdou.
Když se podíváme na novější designy, redesigny a dokonce i jen na vylepšení designu, začíná se objevovat několik odlišných trendů, když přední frontmani míří do roku 2018. Zde je pohled na některé z trendů webového designu, které se pravděpodobně stanou populárními (a mnoho z nich koncepty lze použít i pro návrh tisku).
Prozkoumejte prvky Envato
1. Asymetrické sítě

Věk dokonalé symetrie je u konce. Zatímco v roce 2017 byl design rozdělené obrazovky velkým trendem, tento perfektní vizuální obrys se vyvíjí.
Návrháři dělí vizuální prvky na obrazovce asymetričtějším rastrem.
Aby tento koncept fungoval, musí existovat zřetelné vyvážení prvků, aby jedna strana designu nepřekonala moc. Prostorové a textové prvky často vyvažují vizuální prvky a pomáhají tak přitáhnout pozornost přes design.
A to vše se spojuje, protože návrhy stále žijí na mřížce, což pomáhá udržovat vše organizované. (Výše uvedené prvky v návrhu Klubu vln jsou uspořádány tak, aby se asymetrický design cítil tak vyváženě.)
2. Více jasných barev

Světlá barva se zdá být trendem designu, který se chce jen držet. Byla to velká část plochého designu a stejně důležitá pro Material Design, a oba koncepty jsou stále součástí mnoha projektů.
I bez charakteristik bytu nebo materiálu je výrazná barva přitažlivá a může pomoci vtáhnout uživatele do designu. Jasné a odvážné volby barev mají svěží pocit a přitažlivost pro mladší uživatele.
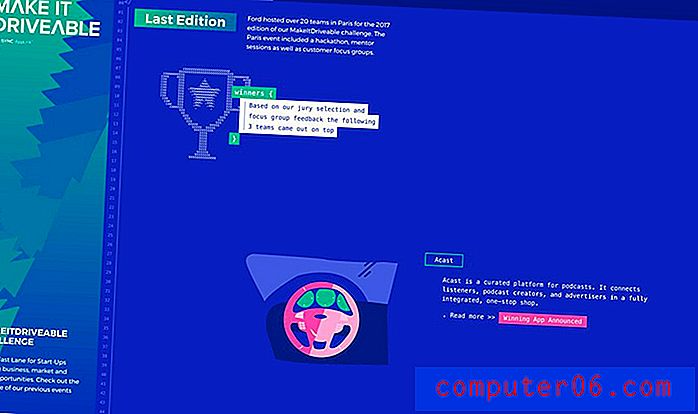
Tyto barevné volby mohou také vytvořit nečekanou estetiku a vytvořit funkční atmosféru pro weby a společnosti, které by pro tento tón nemusely být známy. Ford, výše, si nepřipadá jako progresivní, hip společnost, ale design mikroprostorů Make it Drivable tyto emoce vyzařuje.
3. Spodní lepivé prvky

Všechny tyto drobné reklamy ve spodní části aplikací a mobilních webů se dostávají také do návrhů stolních počítačů a tabletů. A nejedná se pouze o reklamy v tomto umístění na spodní straně obrazovky, chatovací okna, vyskakovací okna, oznámení a dokonce i navigační prvky se lepí na spodní část obrazovky.
Toto méně rušivé místo je hlavní pozorovací oblastí a mobilní použití vyškolilo uživatele, že tyto typy umístění jsou přijatelné.
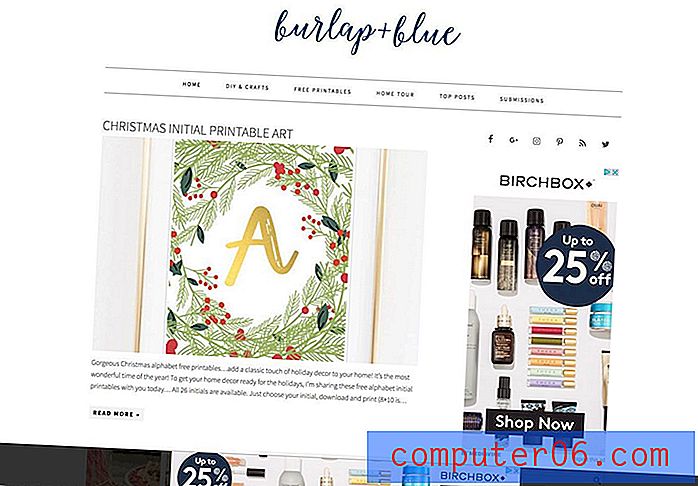
A pokud funguje. Reklama ve spodní části obrazovky, jako například ta z blogu Burlap nebo Blue výše, se zdá být v cestě (a méně v obličeji) mnohem méně než banner s jmenovkou. Uživatel to stále vidí, ale nezakrývá obsah.
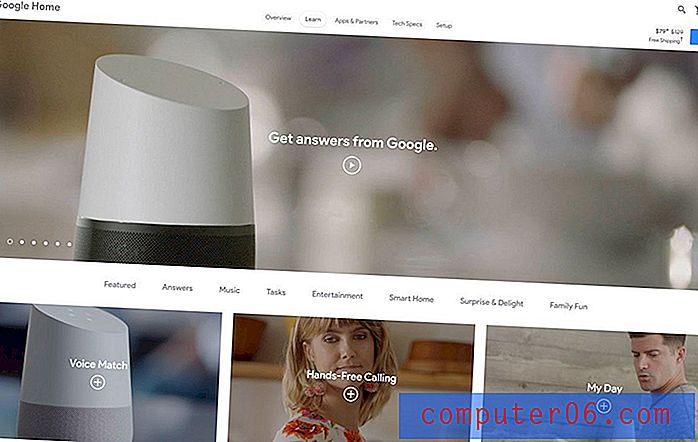
4. Hlasové vyhledávání a přirozený jazyk

Budoucnost webového designu není 100% vizuální. Něco z toho bude slyšet.
Od navrhování rozhraní, která mohou „slyšet“ a porozumět hlasovým příkazům až po začlenění hledaných výrazů napodobujících přirozený jazyk, bude integrace světa hlasu a jazyka nezbytná pro projekty designu webových stránek.
A zatímco některé z těchto dalších trendů nemusí být na konci roku 2018 ještě populárnější, hlasové a přirozené jazykové vyhledávání roste pouze s využitím a popularitou. Měli byste ji začít plánovat hned, abyste ji mohli snadno začlenit do budoucích projektů.
5. Tvary tekutin

Zatímco ostřejší poly tvary a geometrie byly v roce 2017 velké, měkčí tvary s plynulejším vzhledem a dokonce i animace získávají na popularitě.
Hladší linie jsou přirozeným vývojem polygonového trendu. Když Design Shack představil trend poly tvarů na začátku tohoto roku, v popisu bylo uvedeno: „Jednou z nejlepších částí tohoto všestranného trendu je, že každý z těchto vzorů je tak odlišný. … Polygony jsou obvykle ploché, dvourozměrné tvary, i když v projektech webových stránek se některé polygony pohybují a zdá se, že mají více trojrozměrných vlastností. “
Stejná charakteristika platí pro více tekuté tvary; klíčovým rozdílem je to, že místo ostrých protínajících se čar je každý tvar tvořen hladkými křivkami, které protékají designem.
6. Jemná animace

Malé jednoduché animace mohou uživatele překvapit a potěšit. Mohou také pomoci poskytovat informace a vést uživatele prostřednictvím aktivnějšího zapojení do návrhu.
Jemná animace se však netýká funkce načítání, která skrývá zpožděný čas, je to pohyb uvnitř samotného návrhu.
Od stavů vznášejících se po kinematografii až po ilustrace, které se zdají ožívat, může být jemným pohybem skvělý nástroj, který pomůže zapojit uživatele. Chcete-li maximálně využít jemnou animaci v designu, držte se několika základních pravidel: vyberte pouze jeden trik animace a držte se ho, animace by se měla cítit realistická a napodobovat zákony fyziky, nevynucujte zvuk ani neklikejte na Pohybujte se a ujistěte se, že se animace hraje ve spolehlivé smyčce, aby uživatelé věděli, kdy je animace kompletní. (To je známkou toho, že mohou jít dál, aby udělali to, za co přišli na web.)
7. Obrázky SVG

Škálovatelná vektorová grafika se stává běžnějším typem obrazu bez faktoru pro webové stránky. SVG jsou lehké vektorové obrázky, které zajišťují, že grafika, ikony a loga vypadají perfektně bez ohledu na velikost nebo rozlišení obrazovky.
Všechny displeje s vysokým rozlišením přispívají k nárůstu tohoto formátu souboru.
SVG také dobře fungují se zážitky ze statických a multimediálních obrázků, včetně 3D obrázků, kinematografií, animací loga a 360stupňových fotografií.
8. Rozdělené obrazovky, stohování Mobile

Designové vzory s rozdělením obrazovky stále rostou v oblibě. Dokonce i dokonalejší rozdělení stylů.
Tyto návrhy jsou tak populární, protože poskytují skvělé zkušenosti jak na ploše, tak na mobilních zařízeních, protože rozdělený obsah se zobrazuje vedle sebe a je naskládán stejně dobře. (Tímto způsobem jsou uživatelé konzistentní, ale specifické pro zařízení.)
I když bylo mnoho návrhů rozdělené obrazovky skutečně rozděleno, mnoho návrhářů se rozhodlo pro rozdělenou obrazovku a další horní vrstvu s textem nebo značkou, která poskytuje efekt, který má větší hloubku.
9. Další posouvání animací

Animace posouvání paralaxou byly tak populární, že někteří návrháři se od nich začínají vyhýbat. To však neznamená, že musíte úplně prohýbat animace posouvání.
Existuje mnoho dalších způsobů, jak použít svitek k povzbuzení zapojení uživatelů. (A můžete si také promíchat malou paralaxu; prostě s tím nezblázněte.)
Doggo for Hire, výše, používá posouvající se animaci, která při zobrazení uživatele posouvá konfety na obrázku psa. Svitek určuje, jak rychle konfety padají (a dokonce i výraz na psí tváři, jak se to stane). Přejděte rychle pro zážitek ve stylu videa; posouvejte pomaleji a získejte veškerý obsah na levé straně obrazovky.
Hledáte další inspiraci akčními svitky? Najdete ji zde.
10. Prázdný prostor bez minimalismu

Návrháři milují prázdné místo. (Spousta z nás také miluje minimalismus ... i když klienti to tak nemilují.)
Kompromis je navrhování se spoustou prázdných míst, ale s mnohem méně minimalistickým pocitem. Přidáním více barevných a designových prvků do designu s velkým množstvím prostoru se může cítit plnější.
Design Calendar odvádí skvělou práci, využívá prostor a zabaluje jej současně s obsahem a prvky - nezapomeňte kliknout na příklad a posouvat se, abyste to viděli v akci - takže je zde dostatek prostoru pro nadměrné prvky, aby mohly dýchat.
Designéři pracují s mezerou i mnoha dalšími způsoby. Vraťte se zpět do mnoha dalších výše uvedených trendů a do jaké míry tam hraje roli také mezera.
Závěr
Inspiruje vás to k zahájení nového roku, abyste vyzkoušeli něco nového? Bude to jedno z vašich předsevzetí?
Ujistěte se, že trendy designu používáte opatrně. Nejlepší nápady se někdy mohou datovat rychle. Jiní skončí s nadčasovým pocitem; hlasová rozhraní pravděpodobně zůstanou na chvíli. Vyzkoušejte je, proveďte změnu stávajícího designu a bavte se. To je to, co hraje s designovými trendy.