Design Trend: Míchání realismu a ilustrací
V designu webových stránek je trend, který zajímavým způsobem mísí skutečné obrázky s ilustracemi a uměleckými prvky. A je to nepředvídatelné, jedinečné a krásné!
Je to mashup vizuálních prvků, které se nezdají, že by se spojily zpočátku, ale když se to povede dobře, může vytvořit ohromující estetiku, která je velmi poutavá a nádherná.
Zde se podíváme na příklady tohoto trendu designu a různé způsoby míchání realismu a ilustrací pro maximální dopad. Některé z nich sedí v rámci korporátních návrhů a jiné jsou zcela hravé a zábavné. Jedná se o širokou škálu aplikací s naprosto jedinečným a zajímavým trendem.
Prozkoumejte zdroje návrhu
Míchání vizuálních prvků na kartách

Skleník má formát ve stylu blogu, který používá karty pro každý blok obsahu. Na kartách jsou vizuální prvky - některé fotografie, některé ilustrace.
Výsledkem je krásná kombinace typů obsahu a vizuálních stylů, která udržuje stránku svěží a zajímavou. Odvážné použití barev pro ilustrované bloky je stejně poutavé a téměř nutí uživatele k procházení obsahu.
Funguje to proto, že rámec je jednoduchý a zdá se, že smíšené prvky se dokonale hodí, a zároveň poskytují dostatečný kontrast pro zapojení.
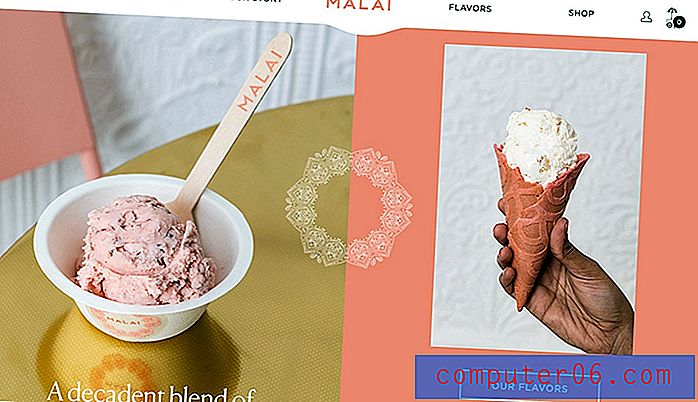
Ilustrované překryvy

Jedním z nejjednodušších způsobů, jak se smíchat s realismem a ilustracemi, je vytvořit ilustrované překrytí. Funguje to téměř stejně jako použití loga na fotografii.
Malai používá tuto techniku s designem rozdělených obrazovek (také docela trendy prvek). Ilustrované překrytí pomáhá propojit obě strany designu a vytváří tak vizuální tok a harmonii.
Ilustrace je poněkud složitá, ale jako prvek, který je jen bílý, se cítí elegantně a nebrání designu.
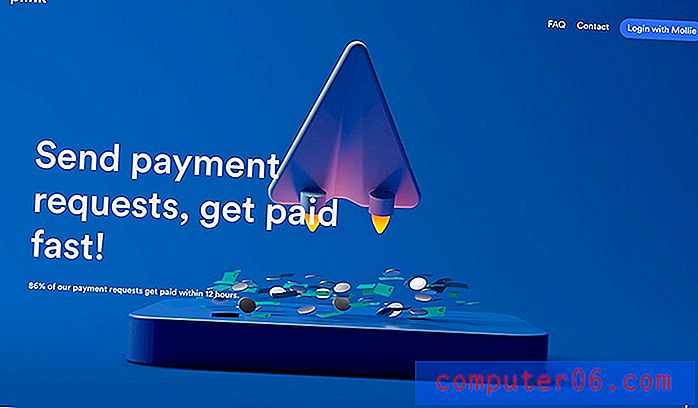
3D efekty

Více designérů experimentuje na území, které je někde mezi realitou a ilustrací. Trojrozměrné prvky v celém designu pro Plink vypadají realisticky.
Ilustrace se pohybují skutečným způsobem a téměř se musíte podívat na kresbu, abyste viděli, že to není obraz.
Tento styl je stále populárnější způsob, jak ukázat něco, co je obtížné fotografovat nebo jinak vykreslit vizuálně, a animované prvky mu pomáhají společně zvyšovat příležitost pro interakci uživatelů.
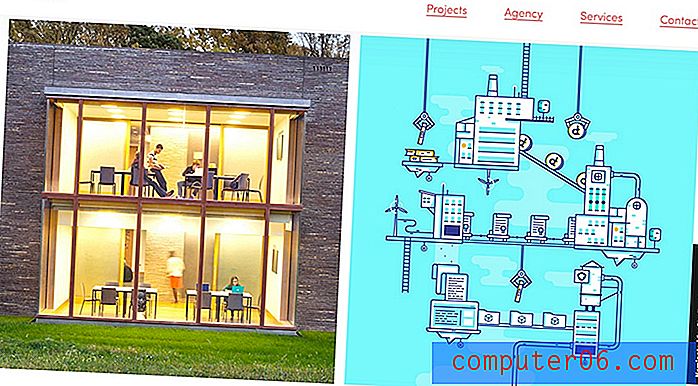
Fotografie a ilustrace vedle sebe

Fotografie a ilustrace mohou být použity v rámcích v celém návrhu společně. V tomto příkladu trendu designu je každý typ vizuálu v rámečku nebo rámečku „fotografie“ a zachází se stejným způsobem, ať už jde o obrázek nebo obrázek.
Je to hodně jako výše uvedený příklad karty, ale s jiným zvratem.
Griflan používá tento koncept dobře a dokonce používá více ilustrací než fotografií. Vytváří flexibilní rámec pro návrh webových stránek, kde lze rychle měnit obrázky a ilustrace bez úplného přepracování.
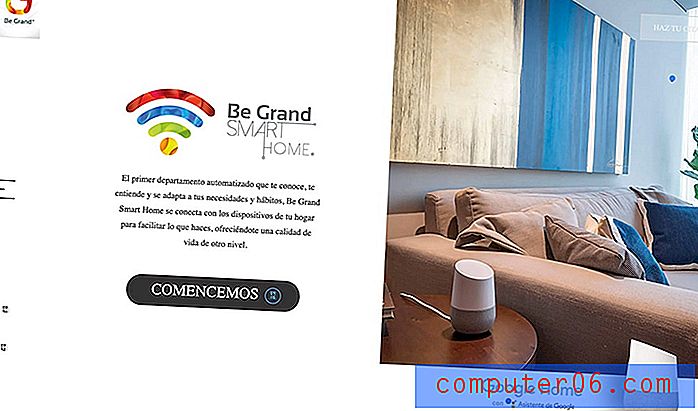
Vrstvy a pohyb

Ilustrace nemusí být vždy zcela zřejmé. Jako součást loga nebo v případě Be Grand je ilustrovaným prvkem chladný kruh ukazatel / vznášející se, který zdánlivě tančí přes obrazovku - a obrázek.
Malé animace to vše spojí do jednoduchého designu domovské stránky.
„Téměř“ Ilustrace

Trendem designu webových stránek je použití bludného efektu s prvky, které upoutají pozornost. Zkombinujte to s ilustrovaným pozadím pro efekt mimo tento svět.
Boda Borg to právě dělá se dvěma fotografiemi rodiny, která „blýská“ sem a tam na ilustraci s tématem hledání. Je to zábavné a lehké a určitě vás nutí podívat se na design.
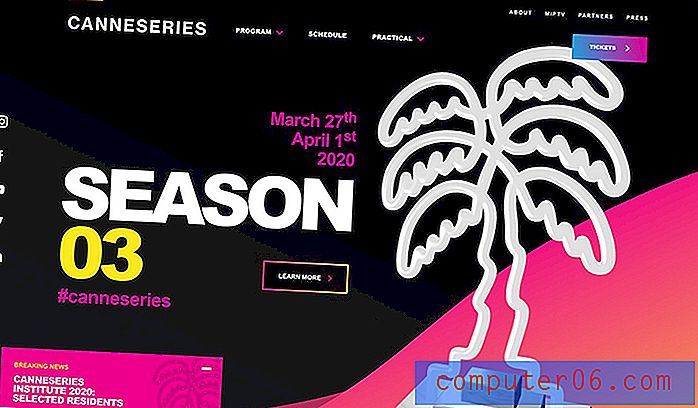
Pozadí a popředí

Míchání fotografií a ilustrací může být stejně jednoduché jako vrstvení.
Canneseries používá fotografii trofeje, která vypadá téměř jako ilustrace s prvky ilustrovanými na pozadí a ikonami s podobnými ilustracemi.
Je obtížné rozeznat rozdíl mezi skutečnými a ilustrovanými prvky a to je s tímto typem schématu dokonale v pořádku.
Jednoduché ilustrace s obrázky

Kombinace fotografií a ilustrací může být jednoduchá. Prvky by měly být navrženy tak, aby pomáhaly přilákat uživatele do návrhu a poskytovat cenné informace, které zvyšují jejich zkušenosti.
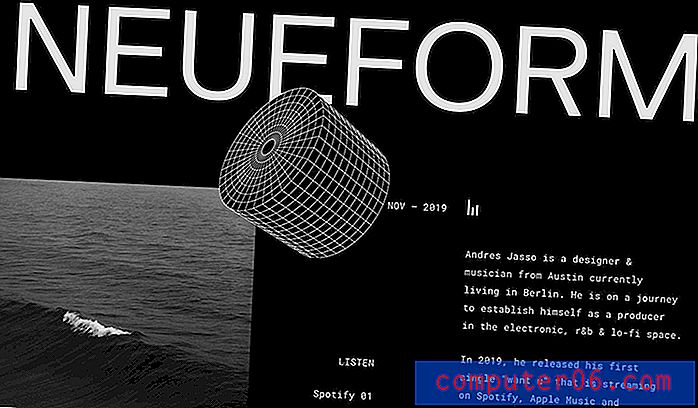
Neueform používá ilustraci, která přitahuje oko dolů designem. Představuje mikrofon a připojuje se k obsahu návrhu.
Hero Partners

Ilustrace nebo animace s obrázky můžete použít k vytvoření chladné oblasti obrazu hrdiny, která rozbije standardní vzorové vzory. Je to nová estetika, která používá stejný druh prostoru a poměru stran novým způsobem.
Něco tak jednoduchého, jako je rozbití prostoru, může celý design učinit vizuálně zajímavějším. Naruší to, co uživatel může očekávat.
Mondial to dělá jen s animací - možná ne tolik ilustrací, ale je to blízko - a posouváním obrázků, které se připojují k titulkům níže. Díky dokonale načasované rychlosti bloků obsahu se můžete dívat a číst si jednotlivé části obsahu, než se pustíte do hry.
Kombinace do jediného prvku

Kombinace skutečného obrazu a ilustrace k vytvoření jednoho prvku může být ohromující.
Constance Burke to dělá skvěle a může být jedním z nejlepších příkladů tohoto stylu snímků, který najdete.
Je dobře promyšlený a popravený a dokonale odpovídá obsahu. To je důvod, proč je to tak efektivní; trend je používán způsobem, který vylepšuje obsah.
Jemné ilustrace

K použití tohoto trendu nemusíte chodit všichni. Jeden z vizuálních prvků - obrázek nebo ilustrace - může být poněkud jemný.
FourSeasonsHyrda používá jemný dojemný obrázek uvnitř obří kapky, vrstvené přes video k vytvoření zájmu. Obzvláště příjemné na této technice je to, že vytváří zvláštní mezeru, která pomáhá kreslit vaše oči designem, abyste si mohli přečíst obsah. Také zde přispívá barva a kontrast.
Závěr
Vidíte tento trend jako něco, co byste mohli použít pro projekty? Trik spočívá v tom, že si naplánujeme, jak prvky spolu budou interagovat. Realismus a ilustrace musí být propojeny tak, aby efekt měl k tomu úmyslný pocit.