20+ Příklady fantastické navigace na pevném místě
Web s navigací s pevnou pozicí je takový, který uživateli nikdy neumožňuje ztratit web s odkazy v adresáři při jejich posouvání.
Tento jednoduchý trik dělá pro web, který je neuvěřitelně snadný pro navigaci a je ideální pro konkrétní typy obsahu. Níže se podíváme na nejběžnější i nejunikátnější použití fixní navigace ve webovém designu.
Blogy
Jedním z nejčastějších míst, kde najdete fixní navigaci, jsou blogy, zejména blogy Tumblr. Důvod, proč tento formát funguje tak dobře pro blogy, je ten, že jsou notoricky dlouhé, a proto vyžadují hodně rolování. Použití pevné polohy na navigaci umožňuje uživatelům navigovat na vašem webu z celé cesty ve spodní části stránky, čímž se eliminuje nepříjemná potřeba posouvat se zpět nahoru. Zde je seznam několika blogů, které jsem pomocí této techniky našel.
Brian Casel

Na tomto webu zůstanou při procházení odkazy nahoře i navigace vlevo s vámi, takže je opravdu snadné přistupovat ke všemu, co potřebujete z jakéhokoli místa na webu. Navigace vlevo vás nevede k jinou část webu, ale spíše filtruje obsah, takže můžete vidět pouze blogové příspěvky, citace, videa atd.
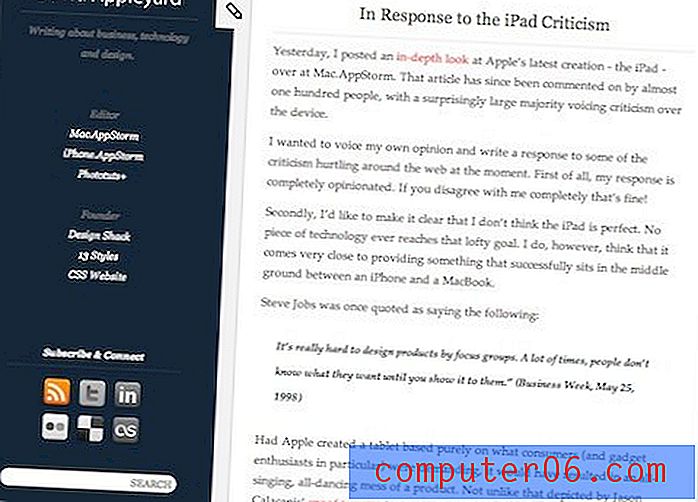
David Appleyard

Osobní blog Design Shack je David Davidyard (shhhhh, on netuším, že jsem to včetně). David do svého pevného postranního panelu umístil vyhledávací lištu, informace o sociálních médiích a různé odkazy na další weby, což usnadnilo rychlý pohled na celý jeho digitální život.
Doug Neiner

Stránka Douga Neinera Tumblra má stejný formát jako Davidův, se sociálními odkazy a různými informacemi uvedenými na levé straně obrazovky. Doug také vytvořil skvěle vypadající rozhraní pro své příspěvky, které používá kovové tyče a různé přílohy v závislosti na typu příspěvku. Celkově opravdu jedinečný design!
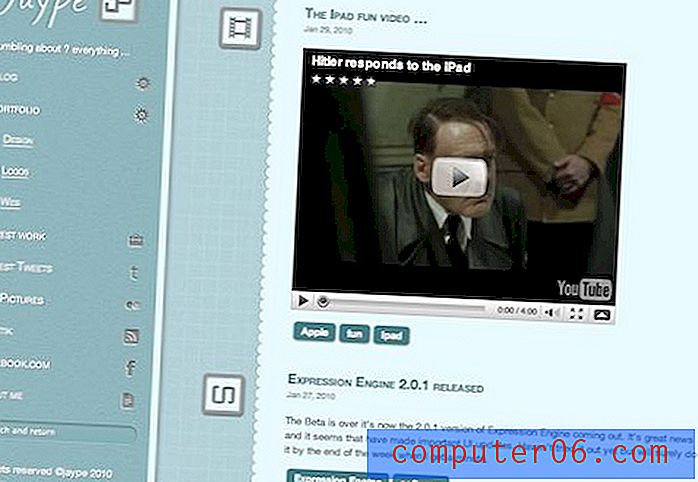
Jaype

Na rozdíl od kovových pólů Douga Neinera používá Jaype mnohem ženštější přístup se světle modrými texturami a hranami zápisníku. Navigace na postranním panelu používá pěkný akordeonový efekt k rozšíření každé sekce o další možnosti. Dalším příjemným dotykem je vyhledávací lišta připevněná k dolní části stránky, takže při změně velikosti okna zůstane s vámi.
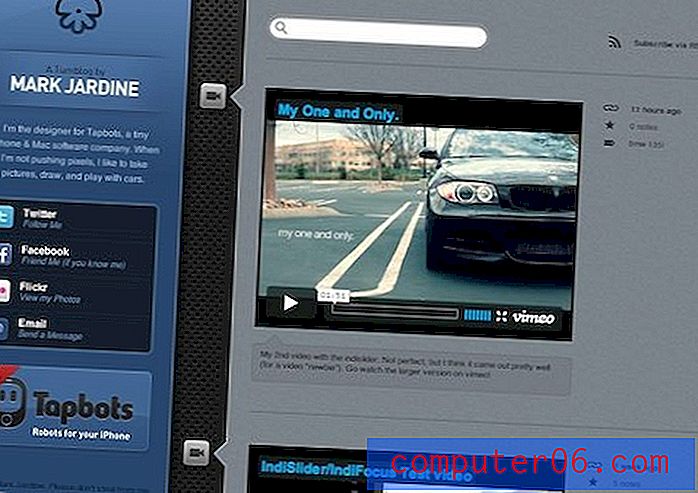
Mark Jardine

V tomto blogu opět vidíme, že se postranní panel příliš nepoužívá k navigaci v rámci samotného webu, ale ukazuje na weby sociálních médií a související obsah. Mark je designér pro Tapbots, vývojový tým se dvěma muži, který vytváří některé z nejkrásnějších aplikací dostupných pro iPhone.
Pravá navigace
Umístění navigace na pravé straně stránky je docela vzácné a ve skutečnosti je to skvělý způsob, jak získat použitelnost nacistů. Použití pevné polohy na vaší navigaci na pravé straně zvyšuje její viditelnost, když uživatel interaguje s vaším webem, a snižuje šanci zmatení, kde má najít další obsah. Zde jsou nějaké příklady.
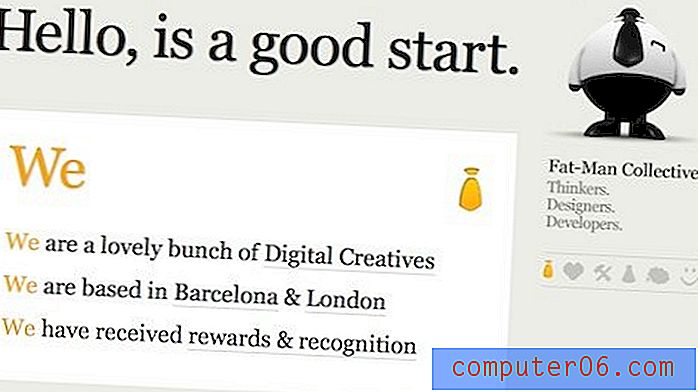
Fat-Man Collective

Fat-Man Collective je moje absolutně oblíbená stránka v tomto příspěvku z jednoho jednoduchého důvodu: tlustý muž. Je to šílená postava CG, která visí v pravé horní části obrazovky. Je vtipné, že vypadá natolik, že bych si to místo rád zamiloval, ale jak jsem procházel webem, tlustý muž začal chodit! Hlasitě jsem se zasmál, když jsem viděl tuto podivně proporcionální, baculatou postavu, jak chodí spolu s kravatou, jak se chvěje sem a tam. Klikněte na jeden z odkazů pod nohama a stránka skočí na konkrétní místo, což samozřejmě způsobí, že tlustý muž skočí. Klobouky před chlapci, kteří vytvořili tento web; vyzařuje s hloupou úžasností.
Piensa en Pixels

Pro vše, co vím, je obsah tohoto webu tak zábavný, že překrývá tlustého muže (nepravděpodobné). Když ale vidím, jak to neumím číst, předpokládám, že obsahuje docela jednoduché informace o portfoliu. Piensa en Pixels je jednoduchý, ale atraktivní web s odkazy na různé projekty, které běží po pravé straně stránky.
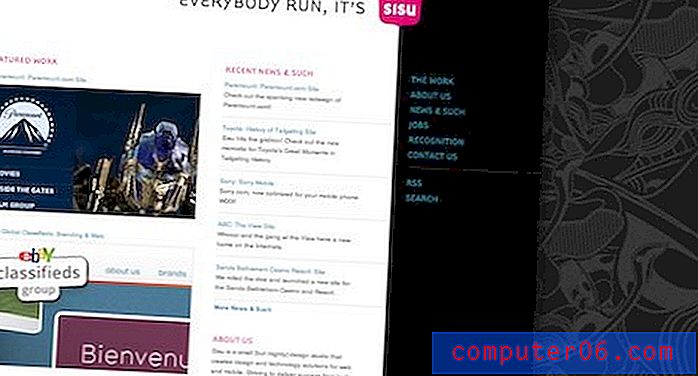
Sisu

Sisu je malá designová firma s některými velkými klienty. Jejich pevná navigace je obsažena v pásmu, takže se obsah vlevo i ilustrace vpravo posouvají, zatímco odkazy zůstávají umístěny. Přispívá k opravdu pěknému efektu a hodí se, když procházíte četnými cenami, které vyhráli.
Horizontální stránky
Je vždy trochu osvěžující najít web, který rozbije typickou, vertikální rolovací formu. Tyto weby používají fixní navigaci, aby zajistily, že horizontální povaha zážitku nezpůsobí ztrátu cesty.
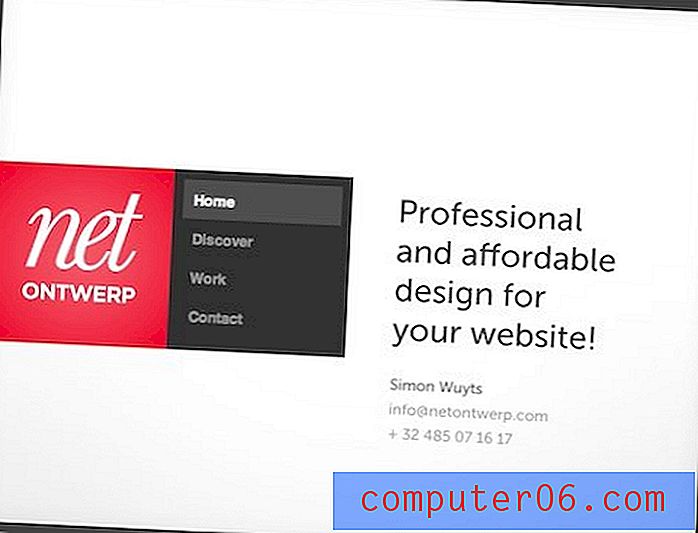
Netontwerp

Netontwerp používá jQuery ke zpracování postranní animace, ke které dojde po kliknutí na odkaz. Jak se web posouvá, zůstane navigace pevně nalevo a usnadňuje úžasně hladký design každé stránky. Miluji uzavřenou povahu tohoto webu, který dokonale zapadá do silného designu založeného na mřížce.
f $ dsign

f $ dsign je další dávka horizontální akce pomocí JavaScriptu. Tento web má čtyři sekce, snadno dosažitelné pomocí pevné navigace na levé straně stránky. Díky šíleným obrázkům je rychle se pohybující jízda zábavná!
Chyť mě, jestli to dokážeš
Někteří návrháři webu chtějí funkčnost pevné navigace bez nudné statické povahy pevného prvku. Řešením je umožnit navigaci, aby při jízdě přišla na cestu, ale postavit se zpožděním, takže existuje určitý efekt „dohánění“.
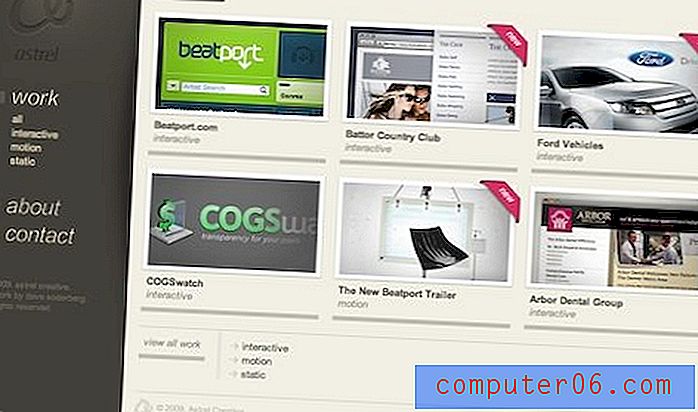
Astrel Creative

Tento původní web obsahuje mizející navigační sekci. Když přejdete dolů, navigace zmizí. Když přestanete rolovat, objeví se magicky znovu s příjemným přechodem. Je to jemný kousek animace, který opravdu zvyšuje „wow faktor“ webu.
Molitor

Molitor přistupuje k zadní navigaci odlišným způsobem, což trochu více zdůrazňuje myšlenku „dohonit“. Při posouvání dolů to vypadá, jako by navigace zůstala umístěna v horní části stránky. Když však zpomalíte nebo zastavíte, navigace se přiblíží a zobrazí se a zastaví. Je to zábavné hrát a stojí za to asi šest solidních sekund zábavy.
Ještě více!
Chcete více inspirace s pevnou navigací? Zeptej se a přijmeš mého přítele. Zde je několik dalších příkladů, vhodně seřazených v sestupném pořadí podle toho, jak cool a / nebo jedinečný jsou podle mého názoru (vše je skvělý výběr). Užívat si.
Irvine Acosta

Fondán

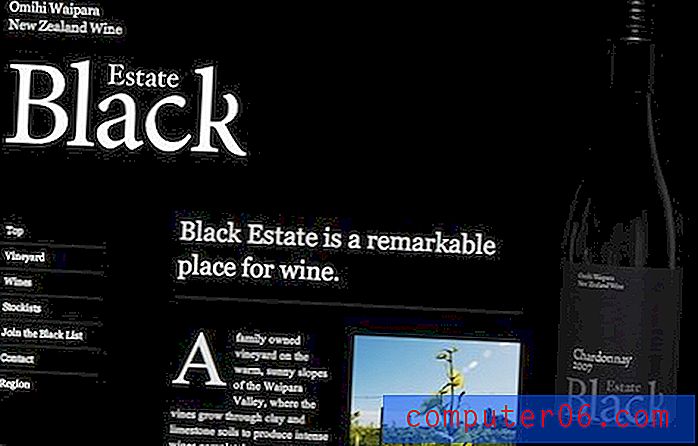
Černý majetek

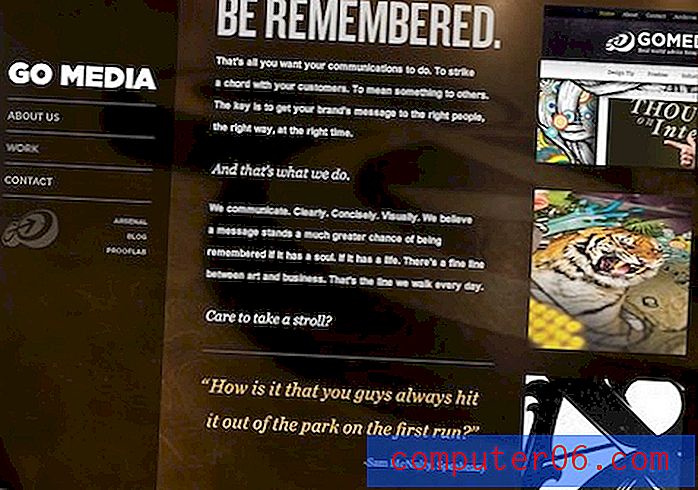
Go Media

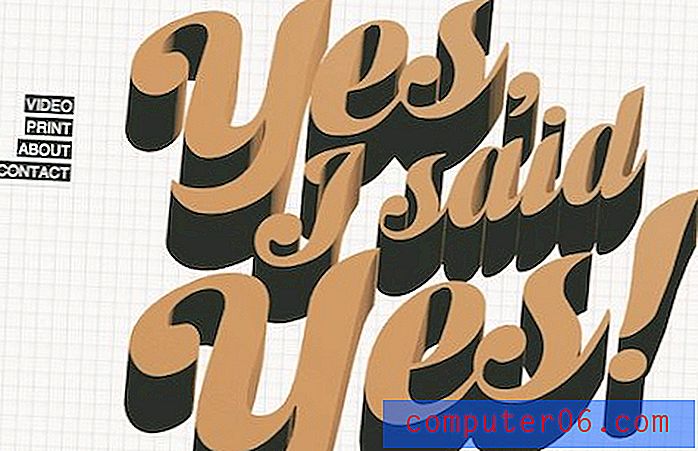
Ano, řekl jsem Ano

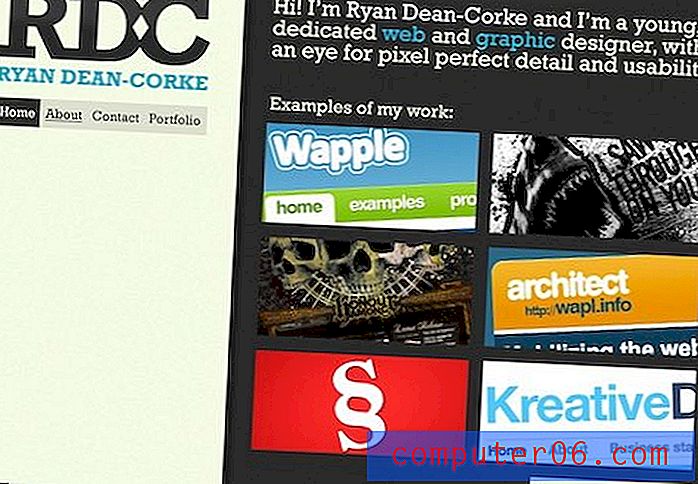
Ryan Dean-Corke

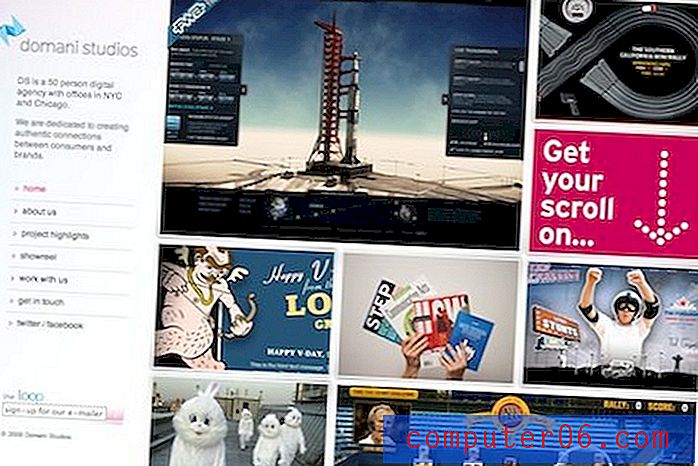
Domani Studios

Fallon

Quay Side

Co myslíš?
Trvalo mi navždy, abych zjistil, že mnoho stránek používá fixní navigaci, takže doufám, že se vám příspěvek líbil. Jinak jsem promarnil lepší část dne prohledáváním webu, když jsem mohl dělat to, co normálně dělám v daný den ... což rozhodně není procházení návrhových blogů a galerií CSS jako velký blbeček. Ok, lžu, to je přesně to, co dělám pořád.
Pozdravte vtipy stranou, použijte níže uvedené komentáře a dejte nám vědět, co si myslíte o navigaci s pevnou polohou obecně a který příklad se vám nejvíce líbil. Neváhejte a podělte se o příklady, které najdete.