20 skvělých příkladů formuláře registrace, z nichž se můžete poučit
Registrační formuláře přicházejí v mnoha různých tvarech a velikostech. Některé jsou jediné pole, jiné jsou vícestupňové procesy, které se táhnou přes několik obrazovek.
Dnes se podíváme na 20 atraktivních a funkčních formulářů, abychom zjistili, zda najdeme nějaké užitečné nápady, které můžete použít při příštím vytváření registračního formuláře.
Prozkoumejte zdroje návrhu
300 pixelů
Několik příkladů, na které se dnes podíváme, pochází z formulářů pro registraci beta, jako je tento. Tyto stránky obvykle poskytují pouze upoutávku a málo nebo žádné informace o tom, co bude web ve skutečnosti být.
Opravdu se mi líbí grafika tlačítka 3D a jak se animuje, když na něj kliknete. Toto je děláno s obrázky a Javascriptem, ale styl mi připomíná BonBon Buttons, volně stahovatelný experiment CSS3.
Další skvělou věcí na této stránce je, že skvěle využívá obrazových skřítků. Podívejte se na zdroj a uvidíte původní obrázek.

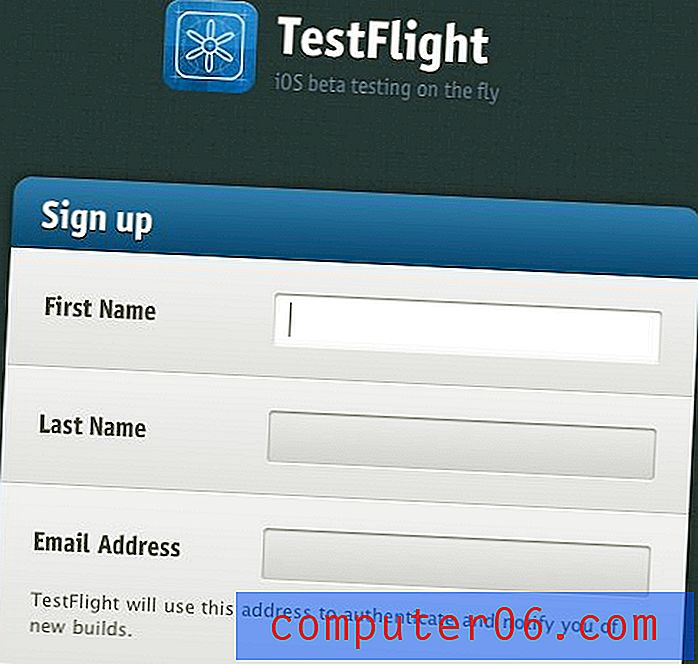
TestFlight
Hladký a jednoduchý styl na tomto je prostě krásný. Líbí se mi další výplň v každém řádku a kolik vybrané pole formuláře vyniká od ostatních.
Toto je ve skutečnosti důležitý aspekt použitelnosti. Formuláře mohou být pro uživatele bolestí a přidávání malých doteků, jako je zřejmé zvýraznění aktuálního pole, jim může skutečně pomoci projít procesem.

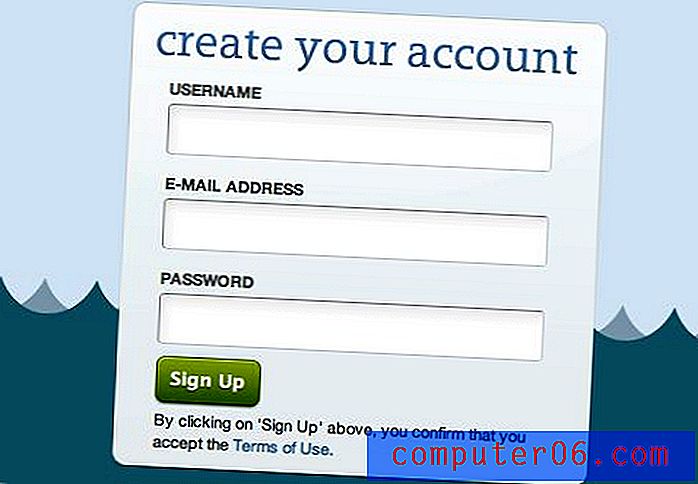
Důvěryhodné
Miluji způsob, jakým tento druh prostě vznáší v oceánu. Je tu také spousta opravdu pěkných a jemných stylů. Podívejte se na vnitřní stín polí a jak jsou okraje pole tmavší v levém horním rohu, než v pravém dolním rohu. Do této formy jsou také zabudovány některé opravdu skvělé funkce zpětné vazby, o důležitosti, o nichž budeme hovořit v dalším příkladu.

CertTime
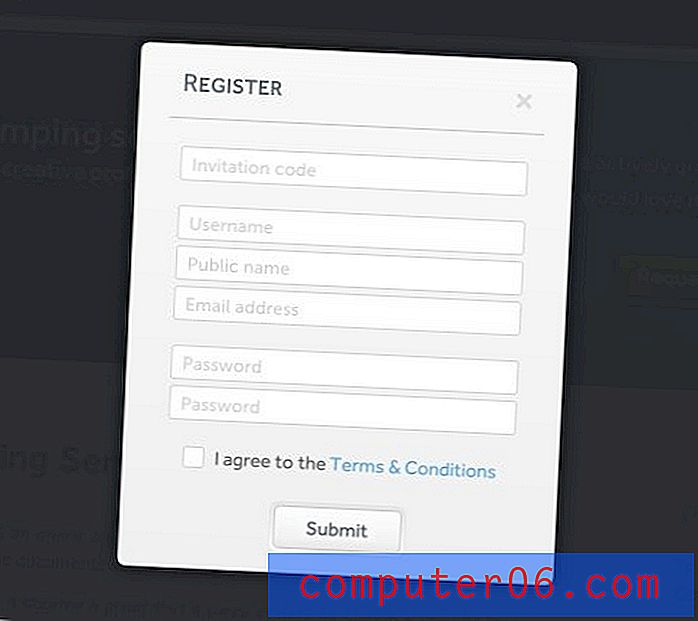
Modální okna jsou vždy v pohodě. Překrývají aktuální obsah místo toho, aby vás přivedli na jinou stránku. Nějak je to jen méně znepokojující, než aby se odhodil někam jinam, což je jako přerušení.
Stmíváním grafiky domovské stránky a vyvoláním registračního formuláře pro modální označení získáte pocit, že tento proces bude rychlý a bezbolestný a že se v brzké době vrátíte k prohlížení.

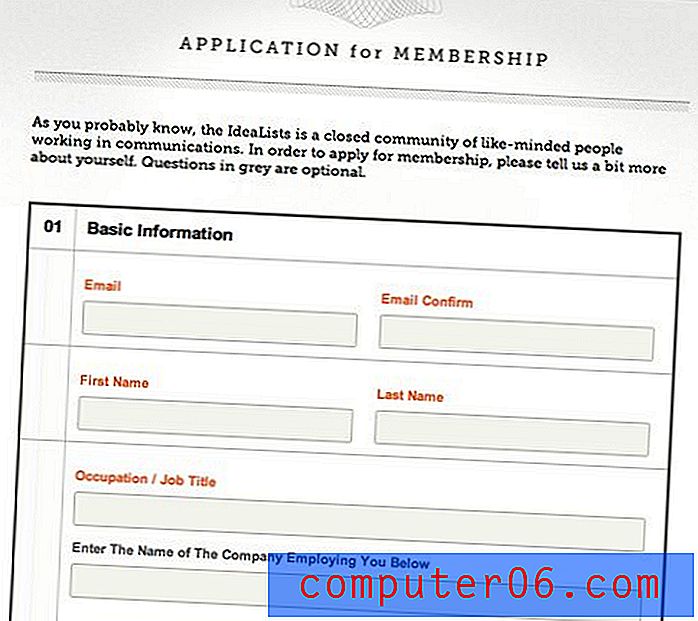
IdeaLists
Tento je mnohem delší než předchozí formuláře a má několik polí, která je třeba vyplnit. Obsah je však rozdělen na tři zvládnutelné kousky, což mu pomáhá cítit se jako jedna velká forma.
Také se mi opravdu líbí, jak vypadá design jako tištěná forma, můžete snadno vidět, jak píšete do odpovědí!

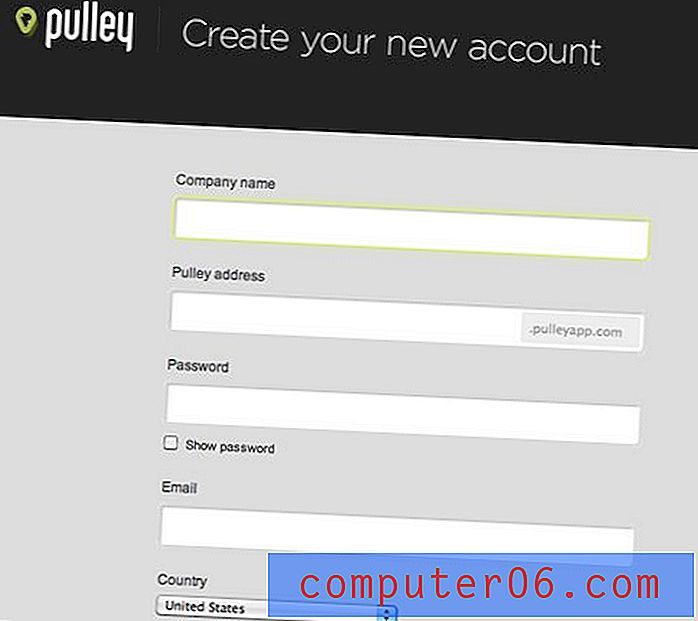
Kladka
Nemám toho o tom moc co říct, než že se mi líbí vzhled stránky. Malý vložený rámeček v zadané adrese je pěkný nádech. Toto pole také automaticky zkontroluje volbu vašeho uživatelského jména, aby zjistilo, zda je již přijata.

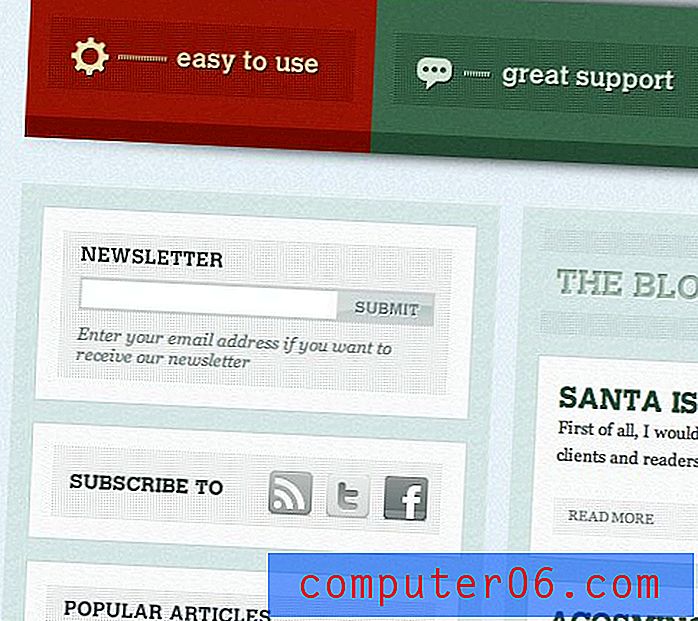
ACosmin.com
Použití vzoru a textury na tomto webu je fantastické. Počítání obdélníků v e-mailovém formuláři je zábavné, je zde pole samotné a ohraničení na poli, které je obklopeno tečkovaným vzorem, který je obklopen nějakým bílým polstrováním, pak je na něm další tmavší šedé ohraničení a nakonec jedna velká krabice držet to všechno.
Když to popíšete, mysleli byste si, že výsledek bude zaneprázdněn a ošklivý, ale přišlo to nádherné.

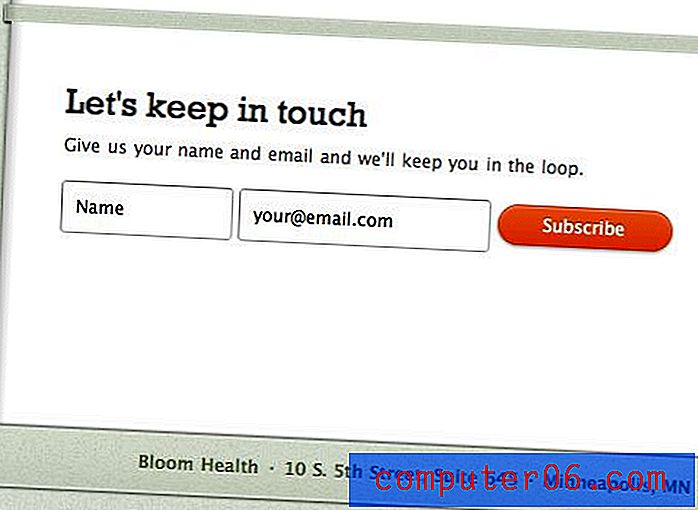
Bloom Health
Tady se mi líbilo přátelské zasílání zpráv ve formuláři: „Pojďme zůstat v kontaktu.“ Příliš často střílíme přímo na něco prostého a nudného, když nás pár minut úvah může vést k mnohem zajímavější alternativě.

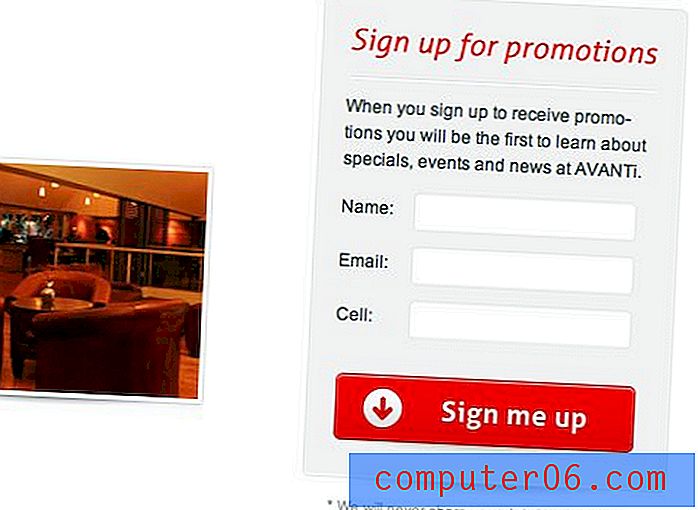
Avanti
Forma Avanti je o tom velkém tlačítku. Volba zvětšené velikosti a tučné barvy upoutá vaši pozornost právě tam, kde vidíte pěkné jednoduché prohlášení, které není zcela výzvou k akci, ale místo toho uvádí, co bude tlačítko z pohledu uživatele, „Přihlaste se.“ Tím není pochyb o tom, co se stane po stisknutí tlačítka.

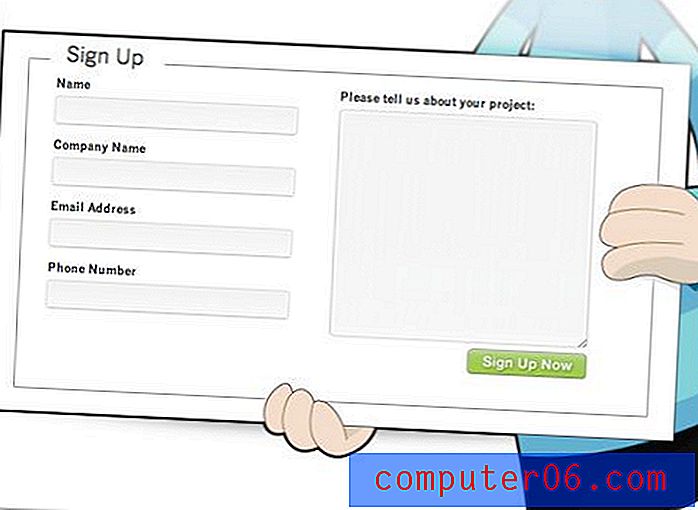
Zvuková logika
Audio Logic se rozhodl nechat si svou registrační formu podvrhnout ilustrovanou postavou. Přináší na stránku hodně charakteru a při pohledu na ni se usmíváte; technika, která stojí za prozkoumání s ilustracemi vašich vlastních postav!

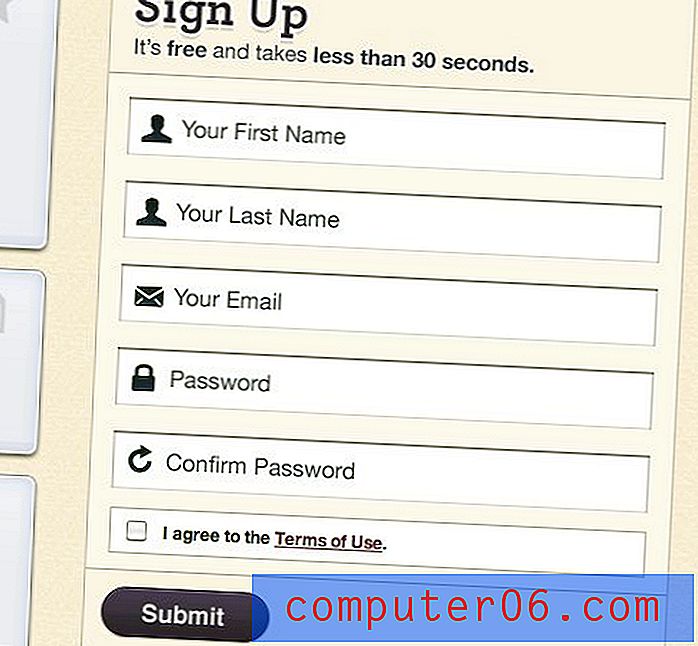
Kulinářská kultura
Miluji vizuální posílení, které tento web použil pro pole formulářů. Tyto typy jednoduchých ikon lze nalézt v kterékoli ze sto bezplatných sad ikon online a opravdu přidat do formuláře hodně, můžete jej téměř vyplnit bez toho, abyste si přečetli text!
V navigaci vidíme tento typ ikonového použití poměrně často a je docela osvěžující vidět, jak ho někdo přetáhne do formuláře.

Gowalla
Formulář Gowalla má zajímavé poselství: jednoduchý je dobrý. Tady je web s fantastickým designem mimo krabici, který inzeruje aplikaci, která je stejným způsobem, přesto se nerozhodli udělat něco efektivního nebo matoucího ve své registrační formě.
Místo toho je to jen obyčejný bílý rámeček s pěknými velkými poli. Všimněte si, jak přilepili první dvě pole na stejné lince, ale udržovali těsné zarovnání zarovnání. Jedná se o pěknou techniku šetřící místo, která nenaruší vaše rozvržení.

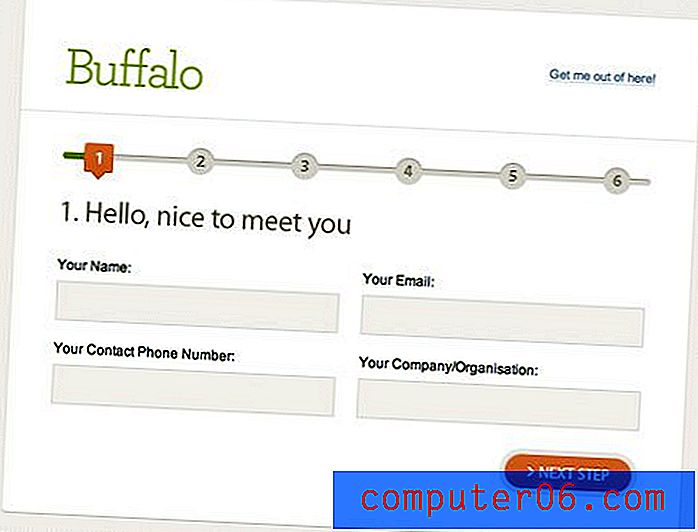
Buvol
Někdy může být obrovská forma neuvěřitelně odrazující. Vidíte všechna tato pole vyplnit a vaším prvním instinktem je pouze zavřít okno prohlížeče a přimět je, aby odešli.
Jak ukazuje níže uvedený web, někdy může pomoci rozdělit tato pole do několika kroků. Vidíte najednou jen malý kus, takže vás nezklame a můžete sledovat svůj pokrok prostřednictvím strouhanky nahoře nahoře.

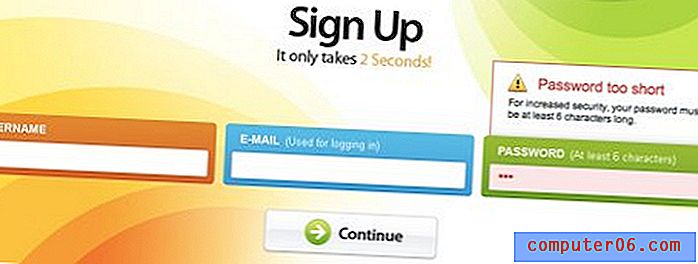
Kontain
Tady je to, co nenávidím: vyplnění dvaceti formulářů a zasažení podat pouze proto, abych zjistil, že jsem někde udělal chybu. Pak musím na stránce hledat malé hvězdičky, které ukazují, kde jsem se pokazil. Nejsem to jen já, všichni na světě to nenávidí! Ať už máte tři pole nebo padesát, zlepšíte uživatelský zážitek tím, že budete poskytovat živou a inteligentní zpětnou vazbu na základě jednotlivých polí.
Vidíme to v akci na formuláři Kontain níže. Zadal jsem heslo, které bylo dlouhé pouze tři písmena, a objevilo se velké znamení, které mi řeklo, že jsem udělal něco špatného, to samé se stane, pokud zadáte neplatný e-mail. Klíčem zde není pouze poskytnutí zpětné vazby, ale jasně viditelná a snadno srozumitelná zpětná vazba, kterou může uživatel opravit před stisknutím tlačítka Odeslat.

Zzz
Gowalla má zábavné stránky a nudnou formu registrace, která má své přednosti. Neexistuje však žádné nepřekonatelné pravidlo, že se s formami také nebudete moci bavit.
Podívejte se na níže uvedený formulář, nejenže jsou grafické šílenství, ale pole formuláře samotná se mírně otáčí, aby se zlepšil vzhled off-kilteru. To by rozhodně nebylo vhodné v mnoha profesionálních situacích, ale na webu plném létající ovce inzerující nápoj, který vás činí ospalým, to funguje perfektně.

Vimeo
Lidé ve Vimeo se rozhodli věnovat velkou stránku malé formě. Zasekli to vpravo nahoře a zbytek stránky vyplnili ilustrovaným ostrovem a několika animovanými plovoucími mraky.
Stejně jako v předchozím příkladu to rozhodně není vhodné pro všechny situace, ale funguje to dobře a je to docela zábavná implementace jinak nudného formuláře.

Čajové kolo
Tento představuje zajímavý kousek mimo krabici myšlení. Tlačítko „Sign Me Up“ napravo bylo vertikálně roztaženo, aby odpovídalo výšce obou polí.
Nejsme zvyklí stisknout čtvercová tlačítka na webu, takže musíte být opatrní při implementaci něčeho takového, ale líbí se mi, co tady udělali.

13 Kreativní
Pokud máte vysoce stylizovaný web, který sleduje jasný vizuální motiv, může házení ve formě s výchozím stylem narušit integritu celého vašeho motivu.
Místo toho musíte najít rovnováhu mezi tím, aby vaše oblast formuláře vynikla a aby odpovídala celkovému tématu webu. Myslím, že níže uvedená 13 kreativní forma je dokonalým příkladem této techniky v akci.

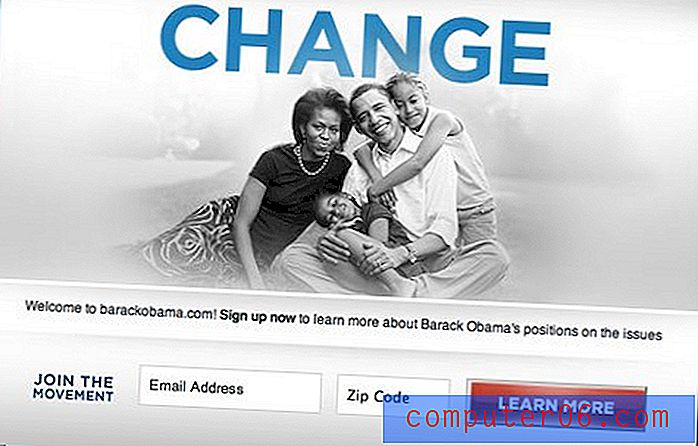
Obama
Obamova forma používá stejnou techniku jako výše uvedený příklad Avanti. Všimněte si, jak velké červené tlačítko vyniká na jinak velmi modré stránce. Tentokrát je text tlačítka jasnou výzvou k akci „Další informace“. Ať už milujete nebo nenávidíte jeho politiku, rozhodně je to tak, že Obama měl dosud nejlepší vizuální značku jakéhokoli amerického prezidenta, což je trend, o kterém se domnívám, že stanovil standard, který bude pokračovat i pro budoucí držitele pozice.

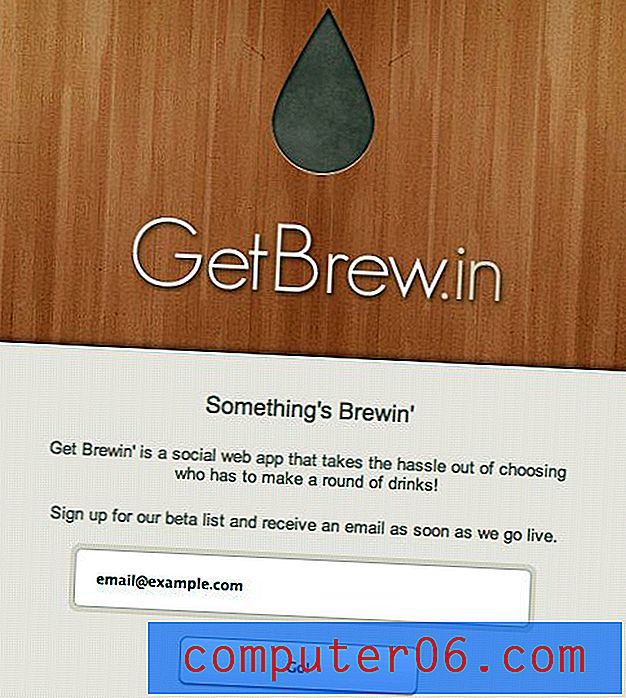
Získejte Brewin '
Tento poslední příklad má klady i zápory. Celkově je stránka velmi atraktivní. Cítí se však jako spousta obsahu pro zarovnání středu, což je docela slabé pro nic víc než několik řádků.
Poučení je, že někdy nejjednodušší projekty jsou nejobtížnější design. Když máte spoustu obsahu, musíte s námi hodně pracovat a můžete si vytvořit silné a jasné zarovnání. S trochou obsahu, který se však nepřiblíží vyplnění stránky, musíte často chvíli bojovat, než přistoupíte k ideálnímu řešení.

Ukažte nám své!
Každý z dvaceti příkladů registrace se může naučit něco o tom, jak efektivně vytvořit svůj vlastní. Zanechte komentář níže s odkazem na některé formy, které jste vytvořili. Jaké techniky jste použili k posílení formy jak vizuálně, tak funkčně?