Více než 30 inspirujících osobních portfoliových webů v roce 2020
Mám ráda kopání webových stránek portfolia za účelem inspirace designu. O osobnosti návrháře se můžete dozvědět tolik z pohledu portfolia a jeho vzájemných interakcí.
Portfolio stránek je také skvělé hřiště, protože vám dává tvůrčí svobodu, kterou nemůžete vždy vyjádřit pomocí běžného klientského projektu.
Zde máme zaokrouhlování osobních portfoliových webů, které mohou poskytnout dávku okamžité inspirace. Prozkoumejte nové nápady, trendy designu a témata, která můžete vzít a použít ve svých vlastních projektech.
Prozkoumejte prvky Envato
1. Bethany Heck

Tento seznam projektů a klientů je docela působivý a představuje perfektní způsob, jak vést webovou stránku portfolia, od značek, které víte okamžitě. Portfolio společnosti Bethany Heck kombinuje brutalistický styl, který ukazuje množství práce, kterou můžete prokliknout a vidět.
Ombre / gradient styl ošetření barev je docela šikovný taky.
2. Damian Kujawa

Od interaktivních prvků až po skvělou vyskakovací navigaci je vše o tomto portfoliu fotografií elegantní a elegantní s interaktivním designovým vkusem. Stránka Damiana Kujawy se snadno naviguje - i při posouvání zleva doprava - a nabízí každý obrázek způsobem, který sděluje hvězdnou fotografii i práci se značkou. Kliknutím na každý projekt získáte ještě více.
3. Felipe Krust

S drsným brutalistickým stylem vás portfolio Felipe Krusta zastaví a podívá se. S výraznými barvami, pohybem a téměř cokoli jde styl, portfolio je vysoce vizuální a zajímavé. Nejlepší částí může být video ve stylu příběhu Instagram na domovské stránce, které se neustále mění.
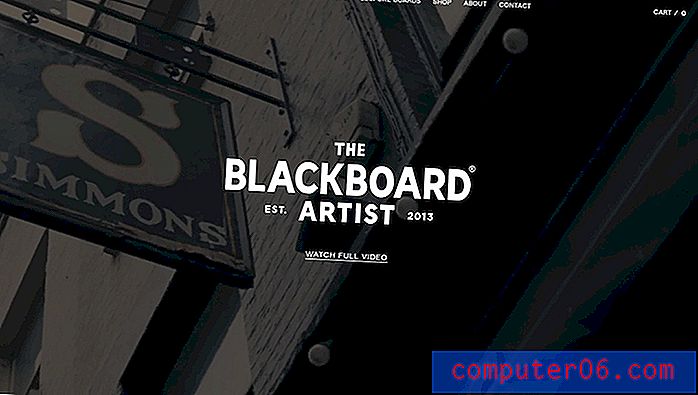
4. Michael Tilley

Michael Tilley používá jednoduché video k předvedení své práce a projektů pro The Blackboard Artist. Rukopis umělců je docela známý pro desky a nástěnné malby v Londýně a portfolio videa zdůrazňuje, co lidé mohli vidět dříve, když přijdou na toto portfolio stránek.
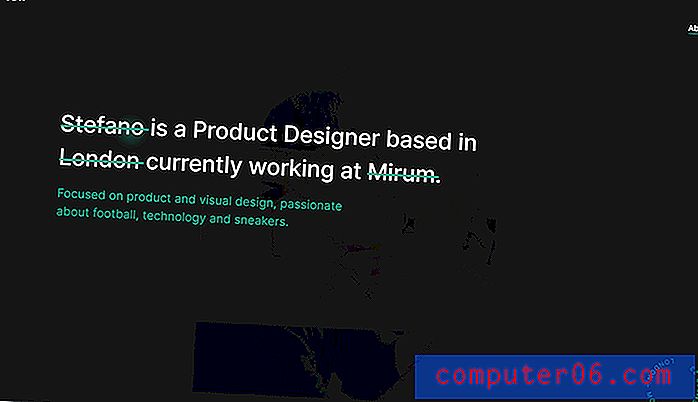
5. Stefano De Rosa

Toto portfolio vypadá na své tváři docela jednoduše, ale interaktivní prvky ho skutečně oživují a ukazují schopnost návrháře. Výběr barev oživí portfolio společnosti Stefano De Rosa s jednoduchou paletou, která není běžně vidět. Nejzábavnější funkcí může být ikona ukazatele; je to pevný zelený kruh, dokud se nedostanete ke klikacímu prvku, a poté se objeví v zábavném pernatém kruhu stejné barvy.
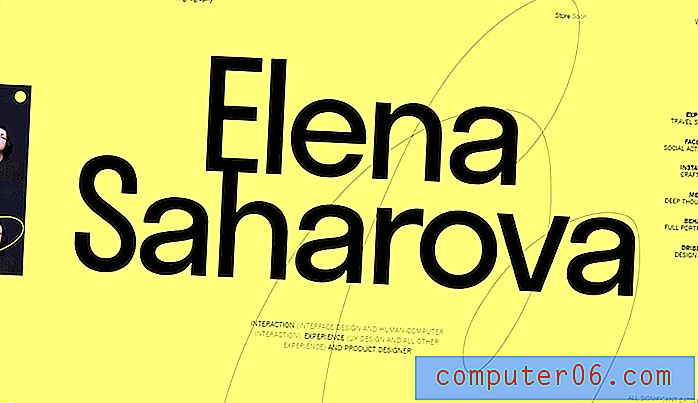
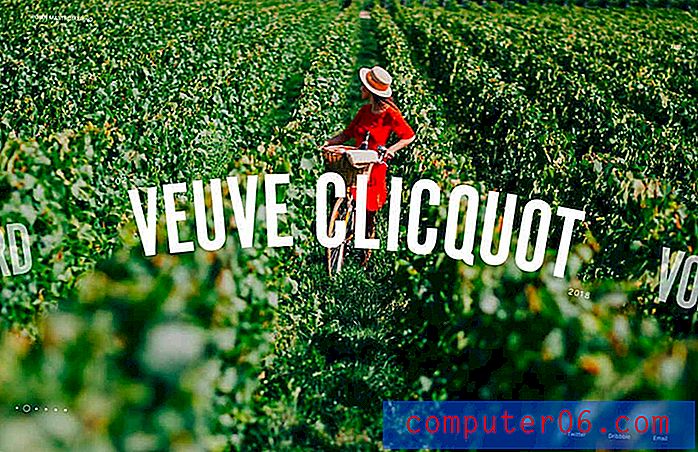
6. Elena Saharová

Je těžké porazit odvážný design portfolia ve tváři. To je přesně to, co dostanete s jasně žlutým a černým designem pro práci Eleny Saharové. Nemůžete si pomoci, ale podívejte se a všechny důležité odkazy - od sociálních médií po blogování až po práci na designu - jsou v pořádku na domovské stránce.
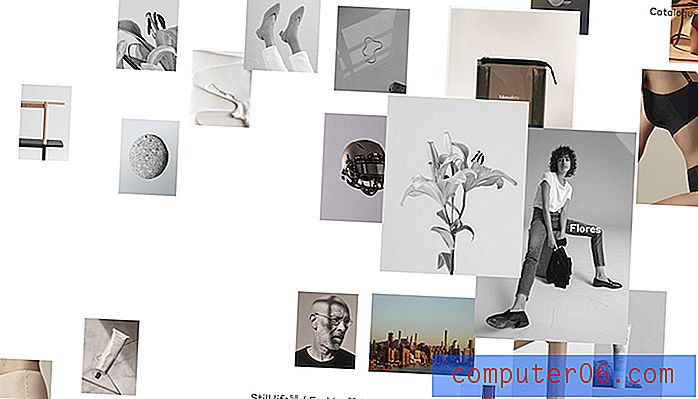
7. David William Baum

Ukázka velkého množství projektů může být výzvou na webových stránkách portfolia. Chcete ukázat spoustu práce, ale také vytvořit kontaktní místo pro návštěvníky webových stránek. David William Baum to díky svému portfoliu dělá výjimečně dobře díky menším miniaturám, které explodují do větších obrázků se vznášejícími se státy. Každý projekt se otevře kliknutím s elegantní animací a krásným formátováním.
8. Diana Toloza

Pěkný prostor a chladné tekuté efekty jsou hlavními vrcholy designu webových stránek Diany Tolozy. Pokud máte úžasné snímky, tento minimální styl je způsob, jak jít. Zdůrazňuje práci v portfoliu jednoduchým designem, který pomáhá jednotlivým kusům zářit. Dále každý nový kousek umístí do svitku téměř na svou vlastní stránku, takže se můžete opravdu soustředit na jednotlivá díla.
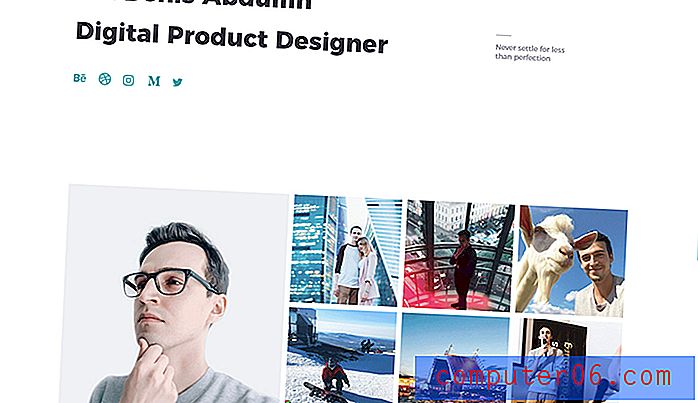
9. Denis Abdullun

Čistý design portfolia může být někdy nejlepší volbou. O portfoliu Denis Abdullin není moc přemýšlet, ale hned uvidíte a najdete vše, co potřebujete vědět. Je to vysoce efektivní design.
10. Ilja Kulbachny

Portfolio Ilya Kulbachny posune vaše tvůrčí limity s účinky na typografii a animaci. Funguje to díky jeho roli tvůrčího režiséra a předvádí některé z tohoto uměleckého vkusu. Účinky jsou různé, ale poutavé a vy budete chtít, abyste se v návrhu stále více pohybovali.
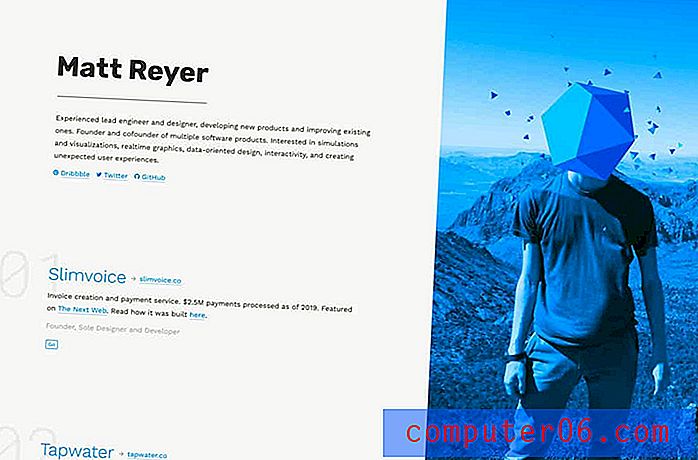
11. Matt Reyer

Portfolio společnosti Matt Reyer používá design rozdělených obrazovek (velký trend pro tento styl webových stránek) s velkým množstvím malých interaktivních překvapení. Jeho práce je zefektivněna do snadno strávitelného formátu se správným množstvím informací.
Nejlepší funkce? Jak posouváte geo obrazce na hlavě na fotografii, časem se pohybujte.
12. Fabian Irsara

Takto používáte headshot pro portfolio webů. Fotografie je natolik náladová, aby vás vtáhla a jednoduchá animace s tím, co Fabian Irsara dělá a jeho zájmy upoutají vaši pozornost. Jednoduchá povaha designu dává obsahu dostatek prostoru.
Jednou z nejlepších funkcí je, že velká slova popisují, jak byl web vytvořen. A hlas slov je docela pěkný.
13. Erik Bernacchi

Erik Bernacchi má pro své portfolio odvážný retro design. Ale je to vysoce interaktivní a žádá o kliknutí. A měli byste. Přes retro pocit portfolia jsou jeho projekty moderní a poutavé.
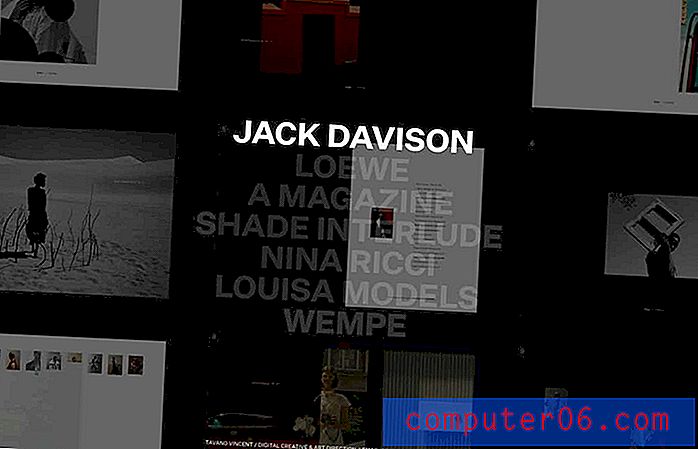
14. Tavano Vincent

Je tu něco o interaktivních překvapeních, která zbožňuji v designu webových stránek, zejména pokud jde o osobní portfolia. Tavano Vincent používá jednoduchý design domovské stránky… na první pohled. Chcete-li získat ponořenější zážitek, umístěte kurzor na libovolný textový prvek.
Je to skvělý způsob, jak zvládnout jednostránkovou domovskou stránku se spoustou prvků, která vám umožní pohybovat se hlouběji do portfolia.
15. Bryan James

Bryan James to přibral svým portfoliem. Nemůžete přestat hledat. Je to kombinace projektů zkompilovaných do videa, která vám dává představu o jeho rozsahu práce. K dispozici je také skvělé video bio.
Toto portfolio má téměř dokumentární styl a je fenomenální.
16. Robin Mastromarino

Díky krásné kresbě a tekuté animaci je toto portfolio Robina Mastromarina velmi poutavé. Posun ze strany na stranu je intuitivní a na každé obrazovce je obrázek, který zaujme.
Pěkné animované efekty pokračují na stránce o stránce, kde se její práce pohybuje v pozadí.
17. David Eperozzi

David Eperozzzi používá obrovské texty k tomu, aby přitáhl uživatele do svého portfolia. (Toto je také trendová technika designu.) Zajímavé je, že musíte projít, abyste viděli projekty. Žádná práce není uvedena „zepředu“.
Stránky jsou provedeny dostatečně dobře, aby většina uživatelů byla k tomu vyzvána.
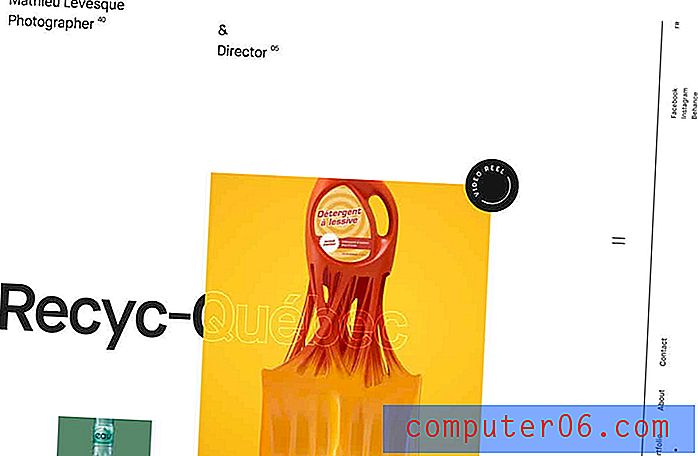
18. Mathieu Levesque

Portfolio fotografie Mathieu Levesque má pěkný, čistý design, který lze použít i na jiné typy portfolií. Každý obraz má prostor pro dobré čtení s bloky různých velikostí. Minimální zázemí a prvky to vše spojují, takže oko ví, kam jít.
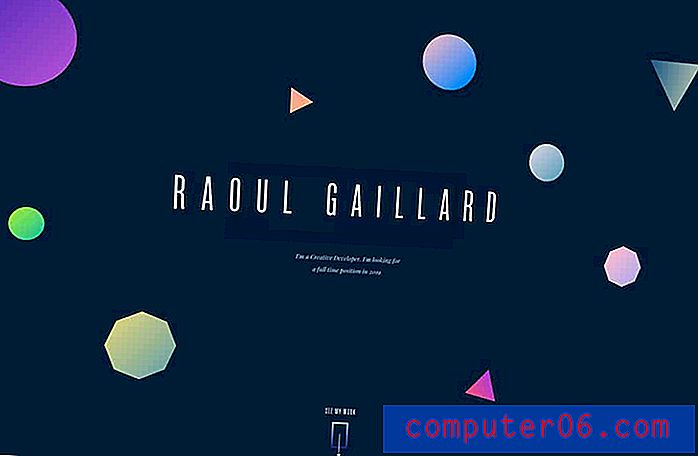
19. Raoul Gaillard

Raoul Gaillard používá přechody, zeměpisné tvary a animace, aby vás vtáhl do jeho portfolia. Kombinace trendových designových prvků vám dává vědět, že obsah v portfoliu je svěží.
To může být klíčovým prvkem při návrhu portfolia. Nechcete, aby portfolio vypadalo datované nebo zastaralé.
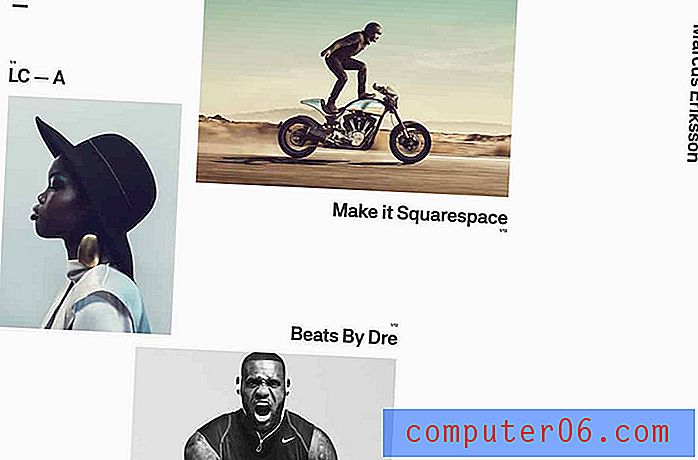
20. Marcus Eriksson

Marcus Eriksson používá k předvedení svých projektů čisté linie, zajímavou mřížku a minimální styl. Nejchladnější částí tohoto webu by mohly být směrové narážky na obrázky v celém textu. Pořád vás přenášejí designem s vynikajícími umístěními.
21. Allison Bratnick

Rušná mřížka může být riskantním konceptem portfolia, pokud nechcete ukázat hloubku a šíři práce. To je to, co tady dělá Allison Bratnick s portfoliem, který ukazuje mnoho různých projektů.
Díky elegantním a čistým snímkům funguje portfolio stylů mřížky zdiva dobře.
22. Andrew Couldwell

Zdá se, že toto funky portfolio porušuje tolik konstrukčních pravidel, ale nemohu se na něj přestat dívat. Styl ukazuje pozornost na detail a styl, který je zábavný i experimentální.
A je to funky domovská obrazovka je trochu hodně, projekty spadají do jednoduché mřížky níže.
23. Jeff Angell

Jeff Angell používá portfolio typu peek-a-boo se šikovnou animací a efekty. Je to zábavný a zajímavý způsob, jak ukázat pouze jeden nebo dva projekty.
24. Kazuki

Skvělou fotografií a zajímavou typografií jsou poutavé prvky portfolia tohoto uměleckého ředitele. Klasická kombinace nikdy nezestárne, pokud jde o skvělý design portfolia.
25. Chris Tammar

Chris Tammar používá čistou mřížku se symetrickými projekty, aby ukázal svou práci. Mřížka a projekty jsou snadno viditelné a srozumitelné, díky čemuž je skvělou volbou pro zobrazování portfoliových projektů, které jsou méně interaktivní.
26. Camille Pawlak

Animace click / scroll na webových stránkách portfolia společnosti Camille Pawlak je vynikající. Chcete pouze klikat a rolovat, abyste to viděli v akci.
K celkové účinnosti návrhu přispívají také výběr barev a jednoduchost stylů pozadí a typografie.
27. Steven Hanley

Portfolio Stevena Hanleyho je super jednoduché. A pak se otočí z uklidňující palety barev do smělé světlé možnosti. Díky tomu si můžete myslet, že díky změně vlastního designu portfolia může pracovat na různých stylech projektů.
28. Meng He

Každý posuv se „zamkne“ na obrazovku a nový projekt v portfoliu společnosti Meng He. Tato technika se zaměřuje na práci a je skvělou volbou pro prezentaci designu.
29. Elizabeth O'Meara

Elizabeth O'Meara má design s rozdělenou obrazovkou, který ukazuje rozmanitost designu obalů. Jednoduchá úvodní stránka je dobrým úvodem do jejích projektů.
30. Justine Wargnierová

Portfolio Justine Wargnierové se otevírá v minimálním stylu, který vám řekne, kdo je, s výzvou dozvědět se více. Každá stránka projektu je stejně jednoduchá s obrázkem, popisem a odkazem.
Zjednodušený design se snadno dívá a potápí se se správným množstvím informací pro každý projekt.