Jak navrhnout stránku s prohlídkou: Příklady a osvědčené postupy
Prohlídkové stránky jsou jednou z nejdůležitějších součástí webových aplikací propagujících aplikace nebo služby. Stránka prohlídky je často místem, kde se uživatelé, kteří mají zájem, buď učiní pevné rozhodnutí o registraci, nebo se přesunou k něčemu jinému.
Netřeba dodávat, že návrhář má velký tlak, aby to napravil! Nebojte se však, mnoho talentovaných návrhářů odešlo před vámi a my se můžeme hodně naučit tím, že se podíváme na jejich příklady. Ponoříme se na stránky turné od obrů jako Mozilla, 37Signals a Mint.com a uvidíme, jaké běžné triky všichni používají k získání konverzí.
Prozkoumejte prvky Envato
Je to těžší, než to vypadá
Udělali jste to, že jste se pohnuli s tímto nepolapitelným klepnutím na domovskou stránku od uživatele. Zajímají vás vaše stránky a chtějí se dozvědět více. Myslíte si, že máte jasno, ale čeká nová výzva. Nyní máte jednu šanci, abyste je přesvědčili, že můžete splnit přísliby domovské stránky, že vaše aplikace dělá to, co jste řekli, a ještě lépe, než to, co dělají všichni ostatní.
Navrhujete stránku s prohlídkou. Je to klamně jednoduchý úkol. Uděláte dobře, abyste to neprobíhali napůl, ale místo toho strávte nějaký čas tím, abyste z něj udělali nejlepší stránku. To je místo, kde potenciální uživatelé skutečně začnou tvořit úsudky o vaší službě a nechcete utlumit tento důležitý první dojem. Pojďme se podívat na některé živé příklady od návrhářů, kteří odešli před vámi, abychom zjistili, co se můžeme naučit.
Mint.com
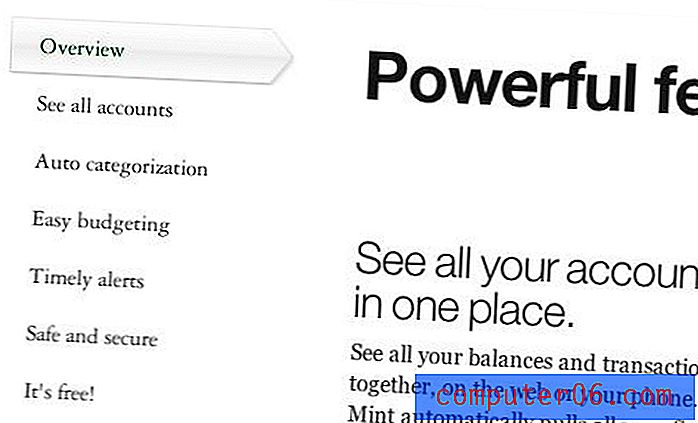
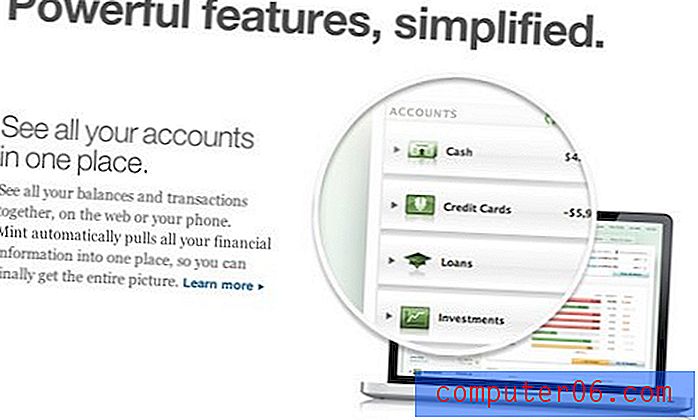
Mincovna je jednou z mých oblíbených služeb na webu. Nejenže je to nesmírně užitečné pro sledování každého centu, který utratíte, ale také je to z hlediska designu velmi atraktivní. Vzhledem k tomu, že jejich návrháři jsou tak talentovaní, domníval jsem se, že by nás asi mohli naučit něco nebo dvě o dnešním tématu. Zde je přehled stránky prohlídky:

Organizace obsahu
První věc, kterou si na této stránce všimnu, je, že má tunu obsahu. Nechcete přetížit své návštěvníky informacemi, pokud máte poměrně přímočarou službu, ale něco finančního, jako je mincovna, vyvolává mnoho červených vlajek u lidí, kteří jsou oprávněně opatrní při poskytování přístupu na svůj bankovní účet z webových stránek. Ve světle tohoto je Mint velmi transparentní ve všech aspektech služby, než se zaregistrujete.
To je důležitý koncept. Pokud vaše služba má nějaké důvody, které by návštěvníkům poskytly pauzu při přemýšlení o registraci, na stránce prohlídky máte šanci tyto problémy podrobně vyřešit otevřením, upřímností a uklidněním vašeho produktu.
Další skvělá věc, kterou má mincovna napravit, je organizace obsahu na malé, stravitelné a úhledně uspořádané kousky. Spíše než hodili všechno na jednu míli dlouhou stránku, implementovali jakýsi přepínač obsahu AJAX, který aktualizuje ten pravý sloupec, jak si vyberete téma.

Silná prezentace obsahu
Další věc, která máta opravdu nehty, je prezentace jejich obsahu. Vezměte na vědomí toto, protože mnoho lidí se mýlí: Krátké, jednoduché a přímé titulky ve spojení s jasnými, atraktivními snímky obrazovky a krátkým, ale popisným doprovodným textem. Jak to vypadá v akci:

Všimněte si kopie zde, je krátká a do té míry, zatímco vám řekne, co potřebujete vědět. Také se podívejte, jak se screenshot zaměřuje na důležitou část, tento lupový trik je v současné době ve webdesignu opravdu běžný.
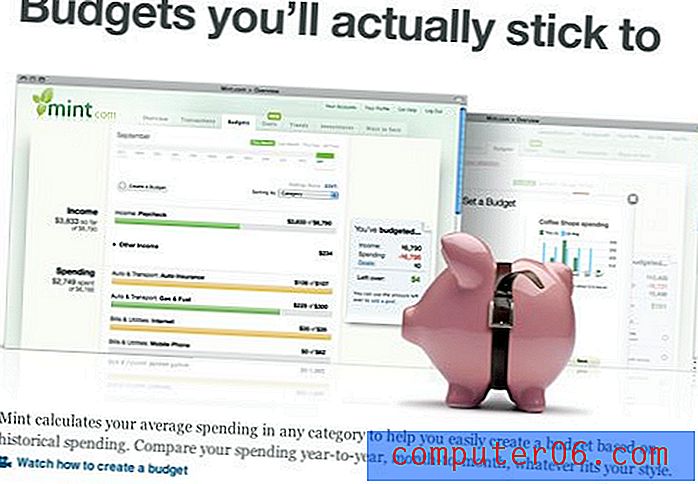
Mincovna má ještě další trik do rukávu. Pokud snímky obrazovky nemusí stačit, hodí se do dalších vizuálních podnětů. Na obrázku níže je nadpis o rozpočtu posílen okamžitým přečtením prasátko s pásem kolem něj, který označuje rozpočet:

Snímek obrazovky by to mohl udělat sám, ale grafy jsou trochu vágní, a proto nebyly okamžitě přečteny, může být prase kýčovité a předvídatelné, ale pomáhá posouvat tento design přesně tam, kde je potřeba.
Základní tábor
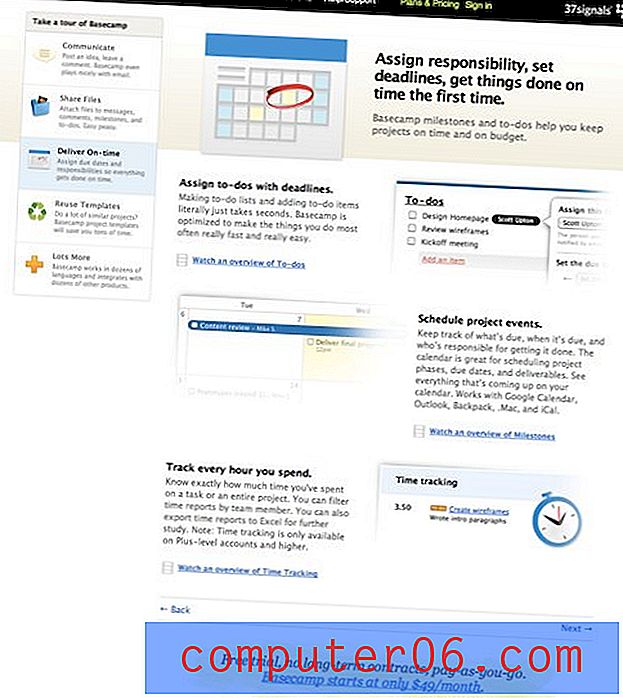
Nechme Mint pozadu a podívejme se na další dobře navrženou stránku turné. Lidé na 37signals jsou známí svým jednoduchým a čistým designovým stylem, který slouží jen tomu, co potřebujete a nic víc. Zde je krátká stránka turné pro jejich aplikaci Basecamp.

Různé, ale stejné
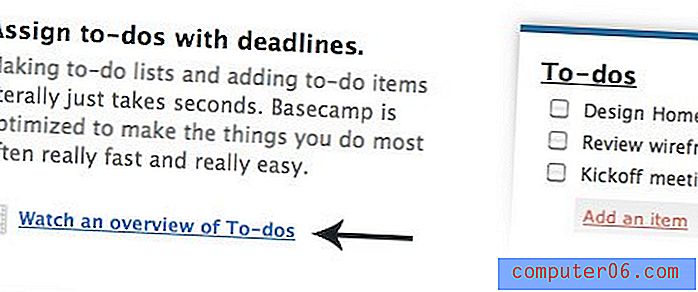
Všimněte si dvou důležitých aspektů této stránky ve světle předchozího příkladu. Za prvé, styl designu je velmi odlišný od mincovny. Stránky jsou však ve skutečnosti neuvěřitelně podobné. Všimněte si krátkých kousků obsahu organizovaných přepínačem obsahu vlevo, snímků obrazovky, silných titulků, dalších vizuálních podnětů, které pomáhají snímkům obrazovky, dokonce i styl rozložení tam a zpět je téměř přesně to, co jsme viděli na mincovně.
To je velmi důležité se naučit jako designér: designové vzory existují nezávisle na stylu designu . Máta má velmi lesklý hotový vzhled se spoustou lesku a reflexe, zatímco Basecamp je ve své jednoduchosti podobné Googlu velmi plochý. To je ale pouze bonbónový povlak, pod nímž je kritický rámec silného rozvržení, což usnadňuje přijímání obsahu.
Kopání hlouběji
Jakmile se podíváte na přehled funkcí Basecampu, máte možnost je vidět v akci kliknutím na malé video odkazy roztroušené po celé stránce. Jsem příslibem pro dobré produktové video a myslím si, že to opravdu pomůže udržet váš obsah krátký a do té míry, zatímco stále nabízí hloubkový vzhled, který někteří návštěvníci potřebují.

Nezapomeňte, že Basecamp se pyšní tím, jak jednoduchý a svlékaný je jeho soubor funkcí, takže pokud Basecamp není příliš základní pro demonstrační videa produktů, není to ani váš web. Aplikace pro vysílání videa jsou velmi cenově dostupné a snadno použitelné, takže bez ohledu na to, jaký je váš rozpočet, není těžké spojit několik profesionálně vyhlížejících video zájezdů.
Mozilla přehodnocuje stránku prohlídky
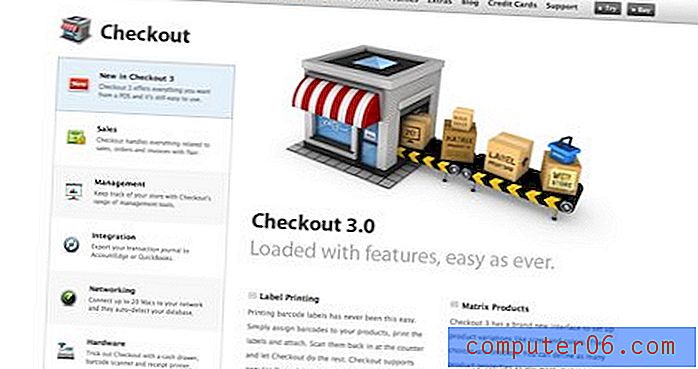
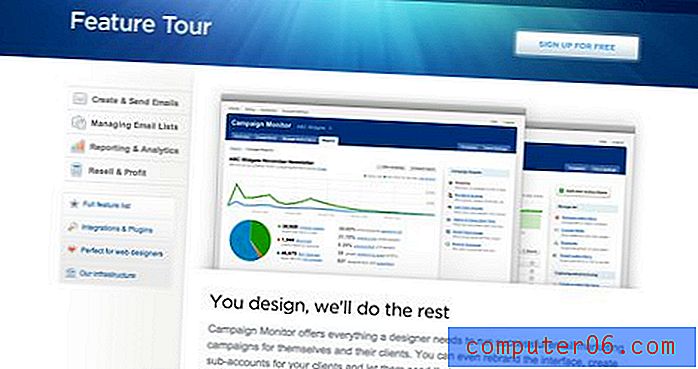
Základní formát, který jsme viděli pro poslední dvě stránky turné, je celkem běžný. Na desítkách webů můžete vidět téměř stejnou taktiku. Podívejte se na stránky turné pro aplikaci Checkout App and Campaign Monitor a zjistíte, že stejný přepínač obsahu zarovnaný doleva je používán ve spojení s krátkými seznamy funkcí spojených se snímky obrazovky a ikonami.


Existuje důvod, proč je tento formát tak často používán: funguje. Každá z těchto stránek je schopna udržet si svou vlastní jedinečnou identitu a sdílet bratry s osvědčenými technikami. To však nutně neznamená, že pravidla stránky prohlídky jsou nastavena do kamene nebo že jsme přistáli na nejlepším možném řešení pro všechny weby.
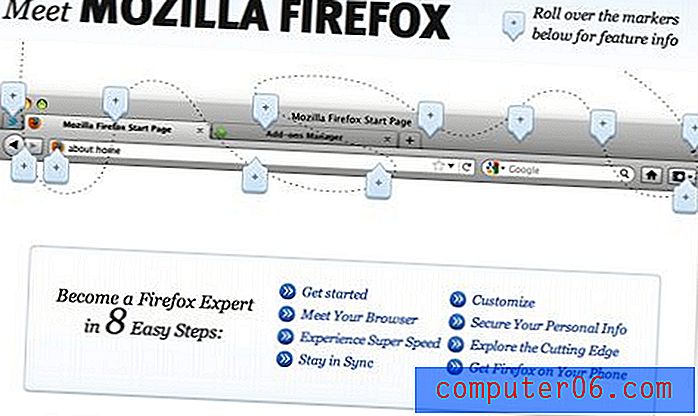
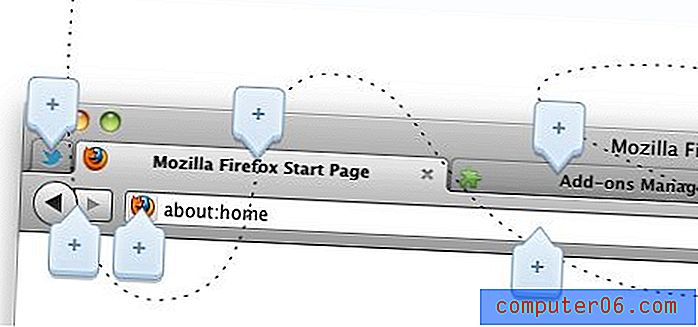
Příkladem společnosti, která se často rozhoduje myslet mimo krabici, je Mozilla. Jejich talentovaný designérský tým se rozhodl zrušit společný formát stránky turné a zažehnout svou vlastní stopu. Výsledkem je zábavný, interaktivní a neuvěřitelně přímý přehled o prohlížeči:

Zde vidíme screenshot prohlížeče s hromadou značek umístěných všude. Pokyny jsou jednoduché a lze je přečíst ve vteřině: „Pro informace o funkcích přejeďte přes níže uvedené značky.“ Na základě této rady získáte podrobnější informace o důležitých funkcích.

Líbí se mi, jak přímá je tato metoda, vysvětluje funkce aplikace ne pomocí abstraktních obecných ikon a nafouknutých odstavců, ale pomocí jednoduchého snímku obrazovky, který ukazuje vše, co potřebujete vědět.
Organizovaný nepořádek
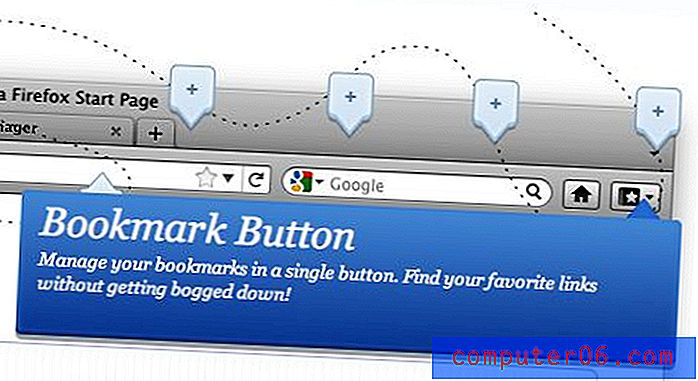
Tento způsob označení snímku obrazovky umožňuje poměrně organický design. Namísto předvídatelného a logického toku jsou značky rozptýleny všude. Existuje velmi jemný designový trik, který vám však pomůže vidět pořádek v chaosu, vidíte to?

Tato malá tečkovaná cesta je jedním z těch drobných doteků designu, které mohou stránku opravdu přitáhnout k sobě. Bez ní je tu nepořádek odkazů, s ním je jasný vývoj. Je pravda, že to nemusíte dokonale dodržovat a stavím se, že jen málo uživatelů to někdy udělá, ale pouhá přítomnost dává této stránce mírné, ale důležité zvýšení použitelnosti a zároveň přináší zdání objednávky.
Zobrazit proces
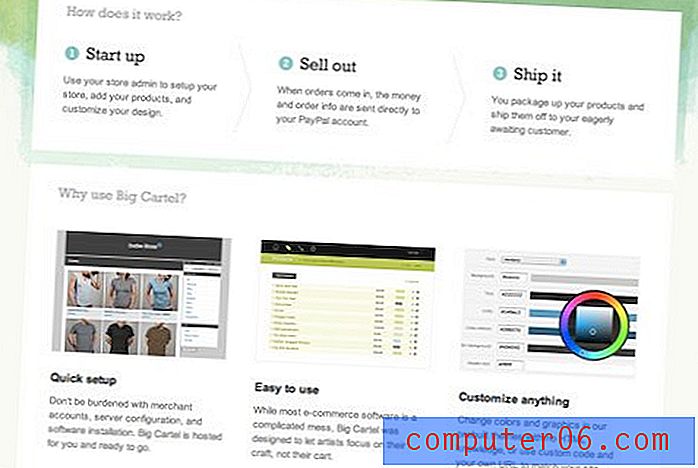
Náš poslední trik designu stránky, který byste měli vědět, pochází z Big Cartel. Zde je oříznutý snímek jejich stránky s prohlídkou:

V horní části této stránky je něco super jednoduchého, ale neuvěřitelně účinného, tříkrokového procesu. Někdy musí být prohlídková stránka více než pouhou ukázkou funkcí. Například, když tvrdíte, že vaše služba zjednodušuje něco složitého, například nastavení internetového obchodu, je důležité, abyste ilustrovali, jak to nějak funguje.
Tři je magické číslo, takže pokud je to možné, zkuste rozdělit procesy na tři pěkné a jednoduché kroky, které může kdokoli pochopit. Jde jen o to, aby se uživatel cítil zmocněn, musí se na to podívat a říci: „Dokážu to!“, Zejména pokud se podívali někam jinam a našli pouze odrazující komplikovaná řešení.
Závěr
Výše uvedené příklady mají své vlastní jedinečné lekce, které nás naučí, a společně vykreslují některé velmi běžné postupy při navrhování stránek, které můžete implementovat ve svých nadcházejících projektech.
Když se pustíte do dobrodružství na své turistické stránce, pamatujte, že web vám dává pozoruhodnou svobodu experimentovat, abyste viděli, co funguje nejlépe. Zkuste přijít s několika různými návrhy a poté provést nějaké testy A / B a zjistit, kteří uživatelé nejlépe reagují.
Pokud jste nedávno navrhli stránku prohlídky, zanechte komentář s odkazem níže. Jaké techniky jste použili k zajištění úspěchu? Naučili jste se něco experimentováním s různými rozvrženími a vzory?