Google Material Design: Vše, co potřebujete vědět
Pravděpodobně stále slyšíte frázi „materiální design“ objevující se v konverzacích. Koncept je zcela nový; byl představen v létě a odkazuje na nový designový jazyk od lidí na Googlu.
Ale materiální design je víc než jen nápad; pravděpodobně způsobí, že návrháři úplně přehodnotí procesy návrhu webů a aplikací. Weby již začínají vyřazovat návrhová schémata pomocí dokumentace k materiálovému designu společnosti Google. Teď je čas se dozvědět, o čem to všechno je a jestli je v budoucnu rámec pro návrh materiálu.
Prozkoumejte prvky Envato
Co je to Material Design?

Material design je vizuální jazyk vytvořený týmem designérů v Google, který pomáhá návrhářům vytvářet weby a aplikace, které jsou přístupné, praktické a použitelné. Koncept je založen na živém dokumentu, který je veřejně přístupný. Dokumentace je neustále aktualizována, aby odrážela změny v rozsahu a technologii.
Design materiálu je založen na souboru cílů a principů, o nichž je snadnější přemýšlet, než jich dosáhnout. (Ale to je v pořádku. Tady je myšlenka více myslet na design a jak jej vylepšit.)
Cíle materiálového designu:
- Vytvořte vizuální jazyk, který syntetizuje klasické principy dobrého designu s inovací a možností technologie a vědy.
- Vyvíjejte jediný základní systém, který umožňuje jednotný zážitek napříč platformami a velikostmi zařízení. Mobilní pravidla jsou základní, ale dotyková, hlasová, myš a klávesnice jsou metody vstupu první třídy.
Zásady materiálového designu:
- Materiál je metafora: Vizuální narážky by měly být zakotveny ve skutečnosti
- Tučné, grafické, záměrné: Základní teorie designu (použití typu, mřížky, prostoru, měřítka, barvy a obrázků) by měla vést vizuální prvky
- Pohyb poskytuje smysl: Pohybující se objekty nebo akce by neměly narušovat uživatelský dojem a zajišťovat soudržnost
Vedoucími faktory pro návrh materiálu je mnoho. (Dokumentace je docela působivá.) Rozděluje se na řadu specifických konceptů a postupů. Google přišel s řadou „pravidel“, jak vytvářet animace, styl, rozvržení, komponenty, vzory a použitelnost.
Všechny tyto pokyny začínají pochopením základních fyzikálních, transformačních a pohybových vlastností materiálového designu. Vedoucí teorie je, že materiál je založen na realitě, kde objekty sídlí v téměř 3D prostoru. Z estetického hlediska spadá mezi měřítko plochého designu a skemororfismu.
Barva a typografie

Barevné koncepty materiálového designu si půjčují docela dost z trendu plochého designu. Palety jsou odvážné a světlé. Typografie sleduje ploché téma také s jednoduchými bezpatkovými patkami.
„Barva je inspirována výraznými barevnými výroky, které jsou umístěny vedle tlumeného prostředí, přičemž se naráží na moderní architekturu, dopravní značky, pásek pro značení vozovek a sportovní kurty, “ podle dokumentace k materiálovému designu. "Zdůrazněte výrazné stíny a zvýraznění." Zavádějte neočekávané a zářivé barvy. “
Na barevných koncepcích je příjemné použití výrazného kontrastu. V každém příkladu můžete vidět teorie „Design School 101“ v akci. Google poskytuje kompletní paletu barev se stažitelnými políčky ke stažení. Barevné koncepty jsou tak základní, že si musíte položit otázku, zda si Google myslí, že návrháři zapomněli teorii barev.
Pokyny pro typografii jsou stejně základní. Výchozí písmo pro všechny aplikace - Roboto, výchozí pro aplikace pro Android - je opatřeno odkazem ke stažení a žebříkem pro použití písma.
Rozložení a design

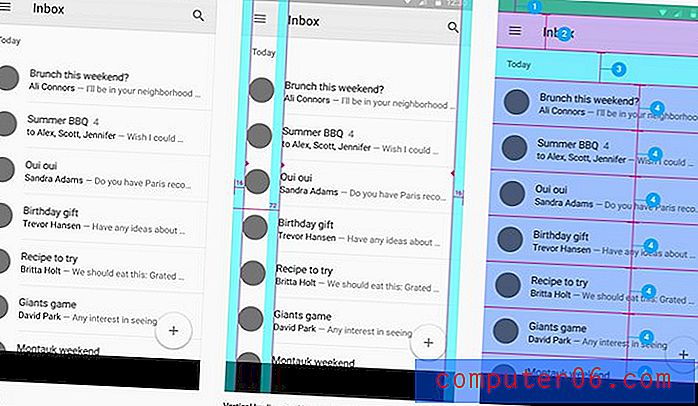
Základní rozvržení a struktura designu materiálových projektů se rodí z konceptů tisku. Návrhářům se doporučuje, aby vytvářeli a používali základní mřížku a matematickou strukturu pro umisťování prvků.
Rozložení se dále dělí na oblasti, které navrhují, jak a kam umístit prvky pro optimální interakci s uživatelem. (Existují také pokyny, jak velké prvky by měly být.)
A každý koncept má šablonu ke stažení pro vytvoření pro Android. Rizika končí návrhem, který je příliš ořezávač souborů cookie nebo aplikace, která vypadá jako „příliš Android“, vytlačená pro ty, kteří milují iOS.
Společné prvky

Prvek v materiálovém designu je podrobně popsán. Od toho, jak ji vytvořit na místo, kde by se mělo objevit na obrazovce, by bylo těžké představit si něco, co zde není. (Seznam obsahuje přesně 19 komponent.)
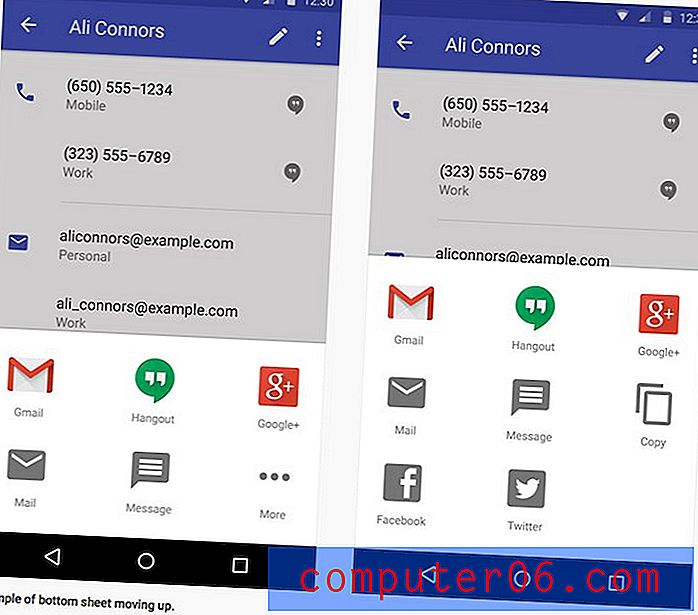
- Spodní listy
- Tlačítka
- Karty
- Bramborové hranolky
- Dialogy
- Oddělovače
- Mřížky
- Seznamy
- Seznam ovládacích prvků
- Nabídky
- Sběrače
- Pokrok a aktivita
- Posuvníky
- Snackbars a toasty
- Podnadpisy
- Spínače
- Tab
- Textová pole
- Popisky
Návrháři, kteří mají rádi vzhled doporučených komponent, si mohou dokonce stáhnout soubor Adobe Photoshop of Illustrator obsahující všechny prvky a systémové ikony systému Android. Samolepky jsou dodávány se styly a přiléhají k navrhované mřížce.
Použitelnost a interakce
„Produkt je přístupný, když ho mohou všichni lidé bez ohledu na schopnosti navigovat, porozumět mu a použít k dosažení svých cílů. Opravdu úspěšný produkt je přístupný co nejširšímu publiku. “Dokumentace materiálového designu otevírá naše oči vzorům pro interakci a použitelnost a přístupnost způsobem, který je docela užitečný. Zatímco mnoho skutečných estetických vlastností se může pro zkušené designéry zdát základní, některé koncepty použitelnosti a interakce jsou věci, které je třeba zvážit.
Část interakčních vzorců je zvláště užitečná. Podrobně popisuje řadu nápadů, díky nimž jsou některé prvky univerzální napříč designy. (Přemýšlejte o věcech, jak napsat čas nebo datum nebo jak by vyhledávání mělo fungovat.) To jsou některé z nejzákladnějších nástrojů, které uživatelé očekávají, že budou pracovat a které budou fungovat specificky pro všechny uživatele, je určitá výhoda.
Dostupnost je další skutečný problém a ten, který dokumentuje materiální design, nastíňuje a poskytuje příjemné možnosti. Přemýšlení o uživatelích, kteří by mohli interagovat s webovým designem způsobem, který nezahrnuje zvuk nebo barvu, s povoleným vysokým kontrastem, se zvětšenou obrazovkou, bez viditelné obrazovky nebo pouze s hlasovým ovládáním nebo dokonce kombinací těchto prvků, může odpovídat za významná populace uživatelů.
10 Zdroje materiálového designu

Design materiálu se objevuje všude. Existuje spousta věcí, které si můžete přímo stáhnout z Googlu, ale další vyvíjejí způsoby, jak je také používat. Zde je několik zdrojů, které vám pomohou prozkoumat koncepty materiálového designu.
- Šablony rozložení Google pro mobilní, tabletové a stolní počítače
- Návrh materiálu pro Bootstrap
- Angular.js Material Project
- Návrhář polymerů
- Materialize Front-End Framework
- Paleta barev materiálu
- Interakce materiálu
- Materiálové provedení na kontrolním seznamu Android
- Návrh materiálu skica šablony
- Sada materiálu UI zdarma
Galerie materiálového designu
Stejně jako u každého trendu a konceptu existuje spousta webových stránek a mobilních aplikací, které již používají koncepty uvedené v materiálovém designu. Zde je pět příkladů, které ukazují principy a způsoby, jak mohou návrháři pracovat s koncepty a experimentovat s nimi.
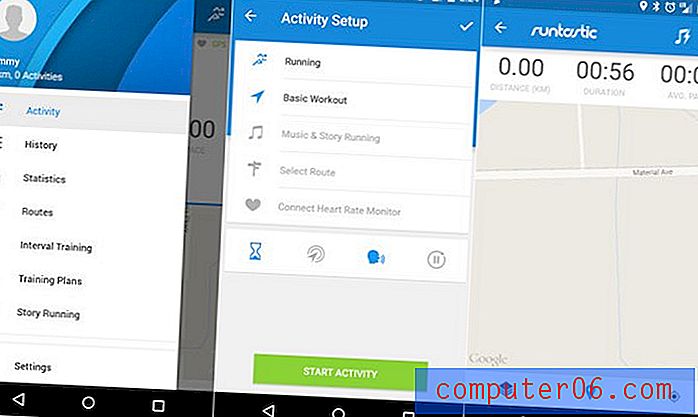
Runtastic Running and Fitness

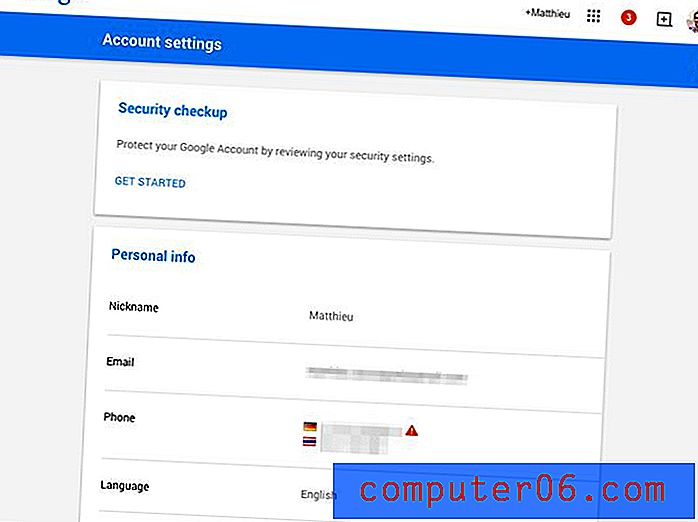
Nastavení Google


Zlý králík

Časová osa počasí

Závěr
Koncept materiálového designu je dobrý. Pokyny jsou čisté a svěží. Většina zkušených návrhářů však tuto úroveň vedení pravděpodobně nepotřebuje. V dokumentaci téměř každý nápad obsahuje ke stažení cheat. Opravdu potřebujeme tolik pomoci?
Dokumentace je zábavná ke čtení, nutí vás přemýšlet a je to náhled věcí, které web brzy zaplaví. Hrajte si s koncepty, ale necíťte se s nimi. Design, zejména pokud jde o trendy a technologie, se mění tak rychle, jak si můžeme představit.
Stejně jako každý jiný trend, rámec nebo koncept designu se musíte sami rozhodnout, zda jsou tyto koncepce použitelné ve vašich projektech. Vidíte sami sebe pomocí materiálového designu? Proč nebo proč ne? Dejte nám vědět v komentářích.