Telefony se stále zvětšují: Zde je návod, jak je navrhnout
Telefony se stále zvětšují, nelze to popřít. Když se dnes podíváme na původní iPhone, zdá se to neuvěřitelně malé. Velké telefony však přicházejí s novými požadavky na design a požadavky. Pojďme se do nich ponořit.
Koncem tohoto roku vychází vysoce očekávaný Samsung Galaxy S10 5G. Pokud je na to váš web připraven? Telefon bude vybaven masivním 6, 7 palcovým displejem - iPhone XS Max přichází na 6, 5 palce a mnoho běžných zařízení je 5, 5 palce nebo větší - takže je důležité, abyste vytvářeli něco, co dobře vykreslí to, čemu jsme říkali „phablets“ . “
Zde je několik aspektů, které byste měli mít na paměti, pokud jde o navrhování obrazovek telefonu, které se zdají být stále větší.
Prioritizovat obsah

Nenuťte uživatele hádat, co je důležité pro mobilní design. Horní dvě třetiny obrazovky by měly jasně komunikovat nejdůležitější prvek návrhu.
Dolní třetina mobilní obrazovky by měla zahrnovat sekundární prvek nebo příležitost k zapojení. (A ve skutečnosti je v pořádku, pokud se tento obsah týká primárního prvku obsahu.)
Když přemýšlíte o tomto prioritním obsahu, vytvořte skupinu návrhů se třemi prvky - obraz, krátká zpráva a zapojení.
- Obrázek pro pozornost a ukázat uživatelům, o čem design je
- Krátká zpráva, která uživatelům pomůže pochopit, proč jsou a co by měli dělat
- Možnost zapojení je tlačítko nebo pozvání k posouvání nebo vyplňování formuláře; řekne uživatelům, co dělat dál
Vytvořte navigaci, která dává smysl
 Ať se vám to líbí nebo ne, hamburgerové menu se stalo na malých obrazovkách docela standardem.
Ať se vám to líbí nebo ne, hamburgerové menu se stalo na malých obrazovkách docela standardem. Mobilní navigace může na různých obrazovkách sledovat různé vzorce.
Ať se vám to líbí nebo ne, hamburgerové menu se stalo na malých obrazovkách docela standardem. Nemusí to však být nejlepší volba pro velké mobilní obrazovky, kde máte více prostoru a příležitostí pro větší navigační prvky.
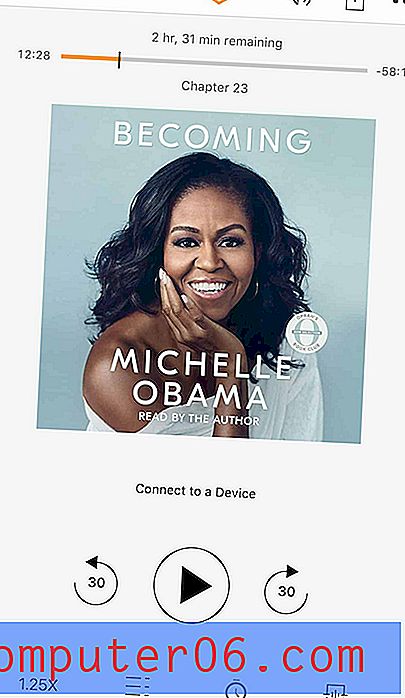
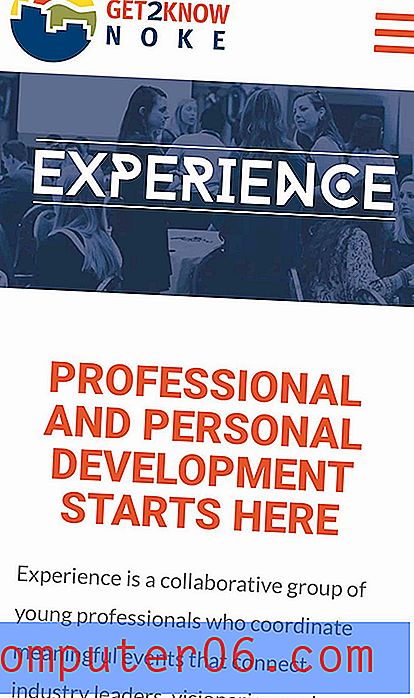
Pomyslete na tu řadu ukotvených prvků ve spodní části obrazovky vašeho iPhone nebo na standardní tlačítka ve spodní části mobilního prohlížeče. Větší navigace ve tvaru tlačítka ve spodní části obrazovky může být ideální volbou pro tato větší mobilní zařízení, jako je aplikace Calm (výše).
Uživatelé jsou již zvyklí na uživatelský vzorec a ve skutečnosti máte prostor k tomu, abyste tam umístili informace. Navigace zdola na obrazovce může také poskytnout další příležitost k zapojení uživatele do interakce s návrhem.
Ujistěte se, že navigace nezmizí, když je k dispozici jiný obsah - i když to znamená, že je v mírně odlišném formátu.
Ruční (a palcové) velikosti

Chvíli jsme pracovali za předpokladu, že všichni drželi telefon v jedné ruce a palcem se dostali do klíčových oblastí a tlačítek.
Ne s těmito obrovskými telefony! Více uživatelů drží zařízení oběma rukama a mění, jak tyto dotykové vzory vypadají. Často držím svůj telefon - 6, 5 palcový iPhone - oběma rukama a pomocí obou palců procházím obsah (díky středu obrazovky je klíčová oblast). Stejný vzorec se dvěma palci používám i pro textové vstupy.
Někdo s většími nebo menšími rukama nemusí interagovat stejným způsobem. Je snadné vidět, že oblast dosahu jednoho palce už nemusí platit jako standard. (Z tohoto důvodu chcete hrát se zařízeními pro sebe a vidět, jak je vlastně držíte a používáte. Může to výrazně ovlivnit design.)
Zvažte typografické velikosti

Nezapomeňte na typ.
U širších obrazovek budete možná chtít upravit velikost písma. Doporučená velikost čtení je stále 35-55 znaků a mezer na řádek. Řádkování by mělo být pravděpodobně alespoň 1, 5krát větší než velikost textu.
Mějte formuláře stručné
I když by mohlo být snazší vyplnit formuláře na větších telefonech, nedávají uživatelům křeče rukou, které se snaží shromažďovat informace.
Udržujte stručné formy; další e-mailové zprávy (Uživatelé si tak mohou vybrat zadávání informací do telefonu versus stolního zařízení.)
Rozpětí pozornosti jsou krátké a rozpětí pozornosti na mobilních zařízeních jsou jedny z nejkratších, se kterými se setkáte. Stručné formuláře mají velkou šanci na dokončení, když soutěžíte o pozornost uživatele.
Svitek

Uživatelé telefonů vysoce akceptují akce posouvání. Jen jim nechte dostatek prostoru. (Toto je jedna věc, která skutečně funguje na větších zařízeních.)
Navrhněte použitelnou část plátna, aby uživatelé náhodně neklepali na položky, když se pokoušejí posouvat dolů po stránce. I když uživatelům nevadí rolování, opustí myšlenku rychle, pokud se to stane výzvou.
Pokud jde o design, to vše znamená, že byste měli nechat na okrajích nějaké další vycpávky, aby se vylepšil zážitek ze posouvání. S větším výřezem by to neměl být žádný velký problém!
Používejte Viewport rozumně

Nenechte se v pokušení zbláznit se do sloupců jen proto, že se obrazovky rozšiřují; držet jeden sloupec formátu. Je snazší číst a poskytuje uživatelům jednodušší zaostřovací pole.
A nesnažte se napěchovat příliš mnoho informací jen proto, že máte více vertikálního prostoru.
Výřez považujte za jednu příležitost k poskytnutí jedné akce nebo interakce najednou. Co chcete, aby uživatelé dělali tady? Nezakrývejte obrazovku jinými prvky nebo nápady.
Přemýšlejte o umístění obsahu
 Neumisťujte klíčový obsah ani tlačítka do horní části obrazovky nebo do rozích.
Neumisťujte klíčový obsah ani tlačítka do horní části obrazovky nebo do rozích. Kde je na vašem telefonu první místo? Na rozdíl od některých jiných zařízení, sledování očí telefonu často začíná ve středu, nikoli v horní části obrazovky.
Zkuste umístit klíčové prvky, výzvy k akci nebo interaktivní prvky do této části obrazovky.
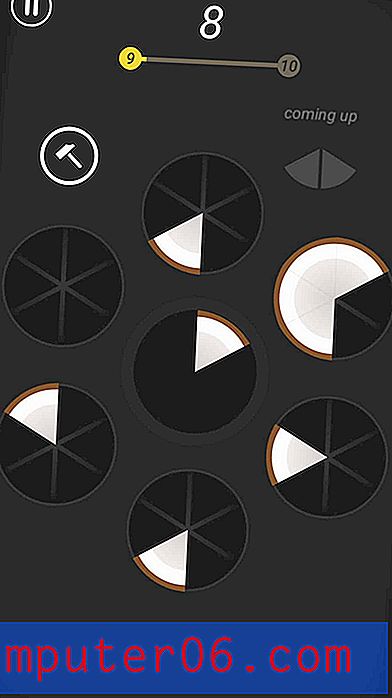
V poslední době jsem byl docela závislý na hře Slices a umístění prvků v této hře je na místě. Všimněte si, jak je klíčový prvek ve středu s dotykovými body kolem něj. Nemusíte trávit příliš mnoho času sledováním ostatních hran.
Neumisťujte klíčový obsah ani tlačítka do horní části obrazovky nebo do rozích. To jsou nejobtížnější polohy, které lze na ručních zařízeních dosáhnout. (Jsou to také poslední místa, kam oko při skenování obsahu jde.)
Závěr
Pokud jde o navrhování větších ručních zařízení, může klíč držet jeden pro sebe. Podívejte se na své ruce. Jak to držíš? Kde máš prsty? Jak řídíte telefon a interakce?
Použijte jej jako omluvu pro nové zařízení (nebo dvě) ve jménu výzkumu. I když veškerá teorie a věci, které víme o dobrém designu, platí na těchto zařízeních, také nám to hodí curveball, protože musíte přemýšlet o tom, jak interakce fungují odlišně, v závislosti na velikosti obrazovky. To je problém, s nímž se prostě nestýkáte u tradičních stolních počítačů, které se spoléhají na interakce vedené myší, takže si na to promyslete.