Co je progresivní webová aplikace (a proč by vás to mělo zajímat)?
V roce 2016 mobilní uživatelé poprvé předčili uživatele, kteří přistupují na web ze stolních zařízení. Od té doby mobil nevykazoval žádné známky zpomalení.
Protože každý hledá způsob, jak vytvořit webové stránky a webové aplikace, které budou lépe přístupné pro mobily, začnete stále více potkat frázi „Progresivní webová aplikace“. Dnes se díváme na to, co to je, jak se liší od jiných technologií, jako je AMP, a jak můžete začít.
Mobilní se nezpomaluje
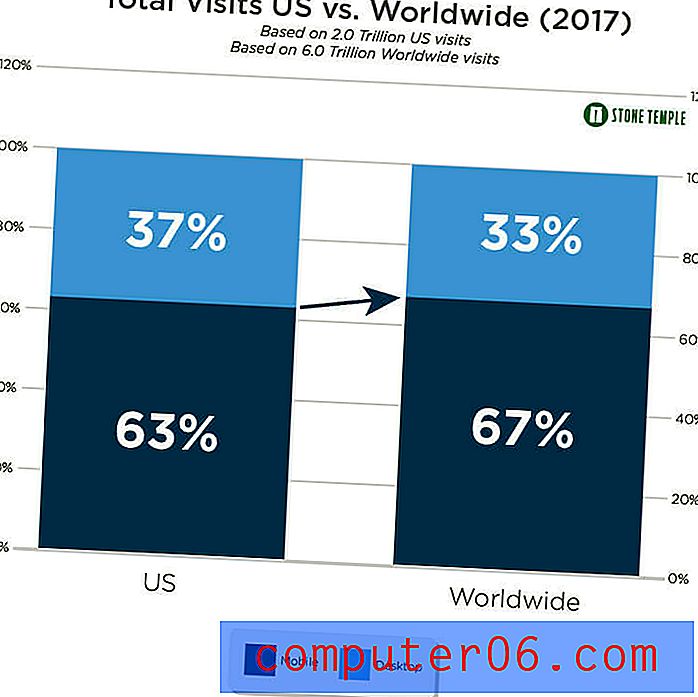
Studie z Kamenného chrámu ukazuje, jak tato propast roste s každým dalším rokem. Takto se tyto trendy používání změnily pouze v USA v letech 2016 až 2017:

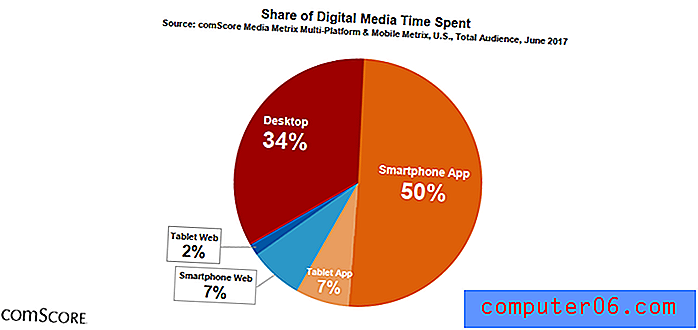
A mobilní telefon se zdá být ještě populárnější u globálních uživatelů:

Proto se musíme sami sebe zeptat: „Jak zlepšujeme mobilní zážitek v jeho současné podobě? Dostali jsme se na vrchol přívětivosti pro mobily? “
Společnost Google si na tuto otázku odpověděla zavedením progresivní webové aplikace v roce 2015. Pojďme prozkoumat, jak vypadá budoucnost mobilního webu s progresivními webovými aplikacemi a proč byste se měli starat.
Co je progresivní webová aplikace?
Progresivní webová aplikace (PWA) je aplikace, která překlenuje mezeru mezi mobilními webovými stránkami a mobilními aplikacemi. I když by bylo snadné popsat PWA jako mobilní web zabalený do shellu aplikace, je toho mnohem víc.
V podstatě to vyžaduje mobilní zážitek, který uživatelé chtějí, a zesiluje jej se všemi dobrými věcmi, které vyplývají z vlastní vlastní plně reagující nativní aplikace. Od progresivní webové aplikace můžete očekávat následující:
- UI a navigace jako aplikace
- Pagespeed
- Spolehlivost
- Přítomnost na domovské obrazovce
- Funkce offline
- Telefonické funkce (jako oznámení push a geolokace)
Existuje mnoho typů webových stránek, které mohou mít prospěch z PWA. Sociální sítě jako Twitter již posunuly.
Mediální společnosti jako Forbes, realitní stránky jako Housing.com a pohostinské služby jako Ele.me také úspěšně zavedly PWA.
Každý z nich zaznamenal odlišné výsledky, i když výsledek je vždy stejný - rychlejší načítání, vylepšené uživatelské rozhraní a velké pohodlí a přístup. To vše vede k více zapojeným uživatelům.
Jak vytvoříte progresivní webovou aplikaci?
Na rozdíl od nativních aplikací, které obvykle vyžadují najímání vývojářů aplikací pro řízení procesu a velkou investici prostředků, aby tak učinily, jsou progresivní webové aplikace mnohem snazší a je často levnější je stavět.
Progresivní webová aplikace se skládá ze dvou částí: manifestu webové aplikace a servisních pracovníků. Dovolte mi to vysvětlit dále.
Web App Manifest
Toto je soubor JSON, který definuje prvky aplikace jako PWA. Zahrnuje věci jako:
- Název aplikace
- Ikona aplikace
- Návrh navigace a prvky pro záhlaví a / nebo zápatí
- Návrh úvodní obrazovky
- Další metadata
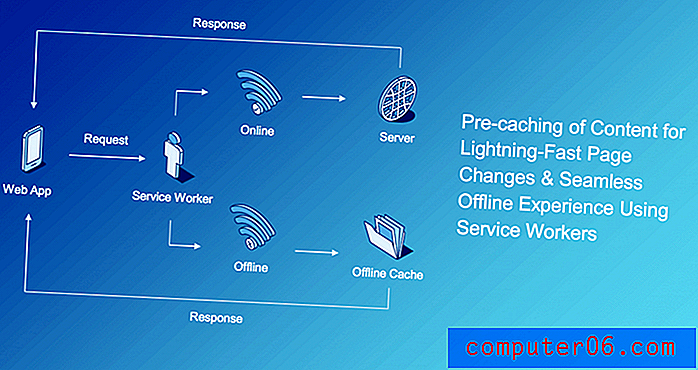
Servisní pracovníci
Právě servisní pracovníci dávají progresivním webovým aplikacím moc nad standardní webovou zkušeností.

Servisní pracovníci jsou konfigurováni prostřednictvím souboru JavaScript. Co dělají, je, aby vaše aplikace fungovala co nejefektivněji a nejrychleji. Navíc, ať už jsou uživatelé online nebo offline, mají vždy přístup k vašemu obsahu, protože servisní pracovníci fungují podobně jako proxy servery v mezipaměti.
Pokud jde o vytváření progresivní webové aplikace, máte několik možností.
První možností je využít vývojovou dokumentaci společnosti Google a napsat vlastní PWA. Ale tato možnost stále vyžaduje investici vašeho času a zdrojů.
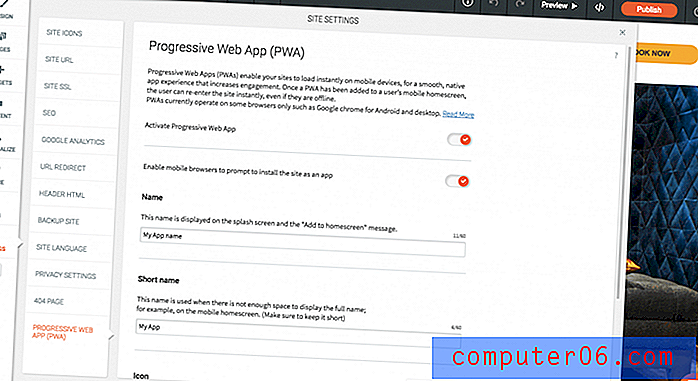
Pokud nejste připraveni zvládnout tuto úroveň práce, nebo byste raději zaměřili své energie na jiné místo, můžete pomocí nástroje, jako je webová platforma Duda, snadno převést váš web na progresivní webovou aplikaci.

Stačí aktivovat funkci jedním kliknutím a ještě pár ji nakonfigurovat podle vašich představ!
Jak se progresivní webová aplikace liší od webové stránky?
Jak můžete vidět ze zprávy digitální mobilní aplikace společnosti ComScore 2017, většinu času, který uživatelé mobilních zařízení tráví na svých telefonech, jsou ve skutečnosti aplikace a ne webové stránky založené na prohlížeči.

Existují velmi dobré (a platné) důvody, proč mobilní uživatelé preferují prostředí podobné aplikaci před základním prohlížečem. A protože PWA pomáhá uživatelům provést tento skok, aniž by se museli zavázat k dalšímu stahování náročnému na zdroje z obchodu s aplikacemi, měli byste věnovat velkou pozornost následujícím rozdílům a výhodám.
Progresivní webové aplikace jsou optimální volbou oproti mobilnímu webu, protože:
- PWA je navržen tak, aby byl poutavější, protože využívá snadno vyhledatelné panely nástrojů a prvky.
- Uživatelé přidají ikonu na svou domovskou obrazovku. Tím se zviditelní, což zvyšuje pravděpodobnost jejich interakce s vaší aplikací.
- Prohlížeče Android automaticky vyzývají uživatele, aby „nainstalovali“ PWA na svou domovskou obrazovku, což zvyšuje faktor pohodlí.
- Výsledkem PWA jsou neuvěřitelně rychlé doby načítání.
- Servisní pracovníci zvyšují spolehlivost přístupu k PWA, protože jsou nezávislí na připojení.
- PWA se snadno integrují do telefonních funkcí uživatelů; zejména služby zasílání oznámení, click-to-call a geolokační služby.
- HTTPS je požadavek pro všechny PWA, díky nimž jsou ve své podstatě bezpečnější než web.
- JavaScript blokující vykreslování
- Vážné soubory
- Externí skripty
- Bloated CSS
- Animace náročné na zdroje
- Mobilní web je příliš omezující a nefunguje za hranice prohlížeče.
- AMP je skvělý pro obsahově orientované weby, ale nic jiného.
- Nativní aplikace jsou dobrým řešením pro určité obchodní modely, ale jejich sestavení může být nákladné, obtížné je spravovat a je těžké udržet uživatele spokojenými.

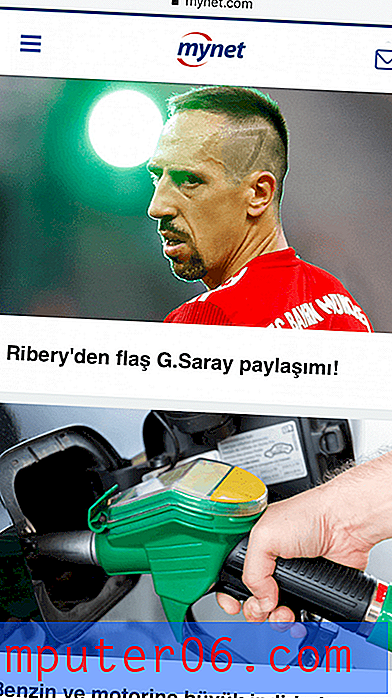
Mynet byla jedna taková společnost, která vzala na vědomí drastický rozdíl mezi zkušenostmi s mobilními webovými stránkami a mobilní aplikací.
Zatímco 85% provozu, který Mynet přijal, pocházelo z mobilního webu, uživatelé strávili dvakrát více času v náprotivku mobilní aplikace. Jakmile turecká mediální značka spustila svůj PWA (s pomocí obsahu založeného na AMP), společnost Mynet viděla zobrazení stránek a čas na místě se výrazně zlepšila.
Jak se liší progresivní webová aplikace od akcelerovaných mobilních stránek?
Co chtějí mobilní uživatelé? Rychlost, pohodlí a uživatelská přívětivost - věci, které články PWA i AMP dosahují výjimečně dobře. To znamená, že mezi dvěma platformami vhodnými pro mobilní zařízení vytvořenými společností Google je výrazný rozdíl.
AMP nebo Accelerated Mobile Pages udržuje uživatele uvnitř mobilního prohlížeče. Výrazně však zkracuje dobu načítání odstraněním nebo optimalizací prvků, které mají tendenci snižovat rychlost načítání prohlížeče, například:
V podstatě bere všechny ty prvky z backendu, které snižují zážitek z frontendu, a proměňuje je v něco lehčího a zvládnutelnějšího. Z tohoto důvodu jsou některé části mobilního prostředí ohroženy, a proto je AMP ideální pro weby s velkým obsahem, které upřednostňují čitelnost před funkčností.

PWA, na druhé straně, jsou stejně rychlé jako AMP, ale neobětují funkce, aby tak učinily. Proto existuje více možností pro PWA.
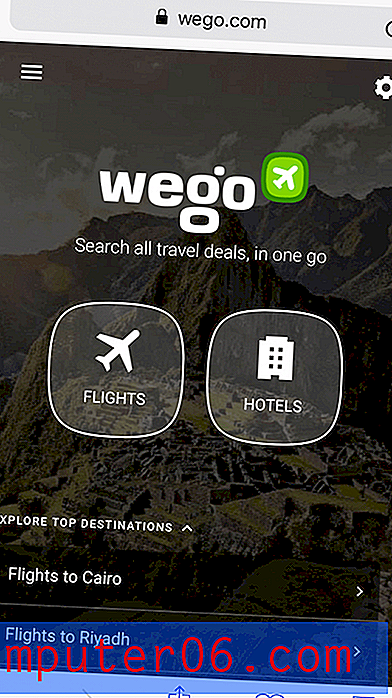
Mnoho uživatelů si však nemusí uvědomit, že to nemusí být volba jednoho nebo druhého. Google vyvinul tato řešení, aby mohli pracovat společně. Příkladem je Wego.
AMP byl kombinován se servisními pracovníky PWA pro velmi rychlé rychlosti načítání (do 1 sekundy). To vedlo k velkým zlepšením v organických návštěvách (až o 12%) a konverzí (o 95% více). Wego také zjistil, že rychlejší načítání stránek znamenalo větší zapojení (třikrát více) do zpeněžených prvků v aplikaci.
Jak se liší progresivní webová aplikace od nativní aplikace?
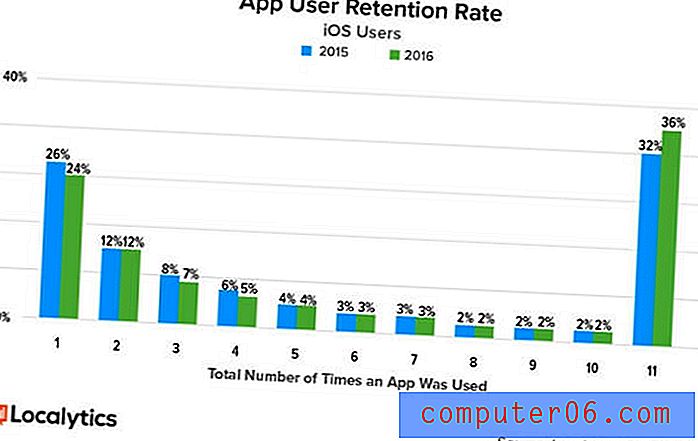
Studie Localytics z roku 2016 ukazuje, jak obtížné může být pro nativní aplikace nárok na vyhrazené místo na mobilních zařízeních uživatelů:

Jakmile se aplikace jednou osvědčí a přiměje uživatele, aby se přihlásili a zapojili téměř tucetkrát, pak tyto míry udržení vypadají docela solidně. Ale co se tady děje? Proč uživatelé milují mobilní aplikace, ale nemohou se k nim zavázat?
Když porovnáte nativní aplikaci s progresivní webovou aplikací, můžete vidět jasný rozdíl v tom, proč se mobilní web stále více posouvá k PWA:
Náklady
Vybudování PWA, které jej zpřístupňuje více podnikům, stojí výrazně méně.
Prohledávatelnost
PWA mohou být hodnoceny stejně jako jakýkoli běžný mobilní web, který by byl ve vyhledávání. To znamená, že existuje větší šance, že se uživatelé s nimi setkají, než ti, kteří musí navštívit specializovaný obchod s aplikacemi svého zařízení.
Zdroje
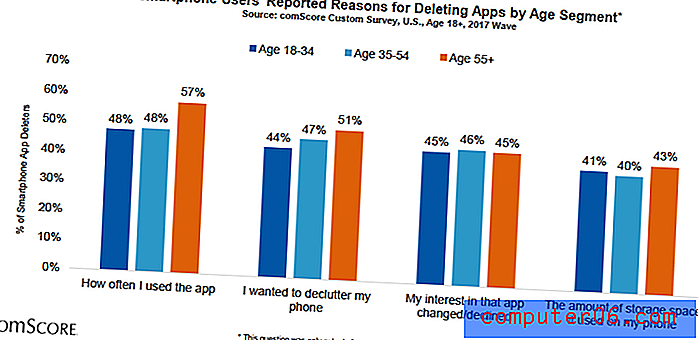
PWA mají sklon být štíhlé díky servisním pracovníkům. Nativní aplikace, protože jsou šířkou pásma a úložnými prasaty, které jsou, nemohou s tím konkurovat. Podle zprávy společnosti comScore je jedním z hlavních důvodů, proč uživatelé aplikaci odstraní, to, kolik místa zabírá:

Flexibilita
Obecně jsou nativní aplikace vytvořeny pro jedno zařízení na jiném: iOS nebo Android. Údržba jednoho produktu tedy ve většině případů vyžaduje alespoň dvojnásobnou práci. Ale s PWA, které žijí v prohlížeči a přesto mohou existovat mimo ně, jsou kompatibilní se všemi prohlížeči a zařízeními.
Sdílení
PWA mají adresy URL, které lze snadno sdílet s ostatními. Nativní aplikace ne.
To vše samozřejmě neznamená, že pokud to dává smysl, měli byste se vyhnout vytváření nativní aplikace pro vaše podnikání. Nativní aplikace jsou skvělé pro velmi specifické případy použití. Například:

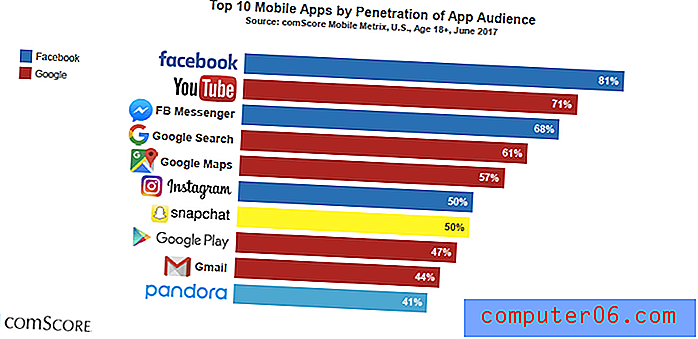
V seznamu nejpopulárnějších mobilních aplikací dominují sociální sítě, chat a zábavní platformy. Ve hře také najdete velké množství her, produktivity a konceptů založených na odměnách.
Na druhou stranu PWA obvykle nemají tak přísná omezení, pokud jde o to, jaké druhy podniků na nich vedou nejlépe.
souhrn
Tak proč na tom vůbec něco záleží? Pokud jste doufali, že najdete lepší způsob, jak se dostat před své mobilní uživatele a zapojit se do nich, ostatní dostupné možnosti to možná neřeší.
Progresivní webová aplikace využívá silné stránky každé z těchto platforem a spojuje je do něčeho, co naši mobilní uživatelé chtějí a potřebují. Toto je budoucnost mobilního webu.