5 nových technik CSS, které zvládneme v roce 2020
Weboví návrháři jsou fascinováni způsoby, jak vyzkoušet nové techniky CSS a posouvat hranice toho, co může CSS dělat. Správně naplánovaný CSS může ovládat téměř jakýkoli aspekt designu a přispět k lepšímu celkovému uživatelskému dojmu - čistším a konzistentnějším kódem.
Ale jaké techniky jsou trendy? Co byste se měli naučit dále? Máme několik nápadů, jak sledovat tento rok tento nejnovější vývoj. Ponořte se, podívejte se, co je horké, a vyzkoušejte některé z těchto nových tipů a technik CSS, aby váš další projekt byl vzrušující.
Prozkoumejte prvky Envato
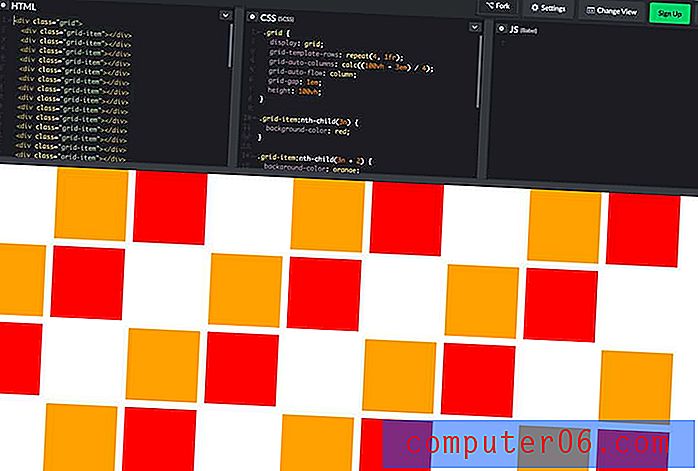
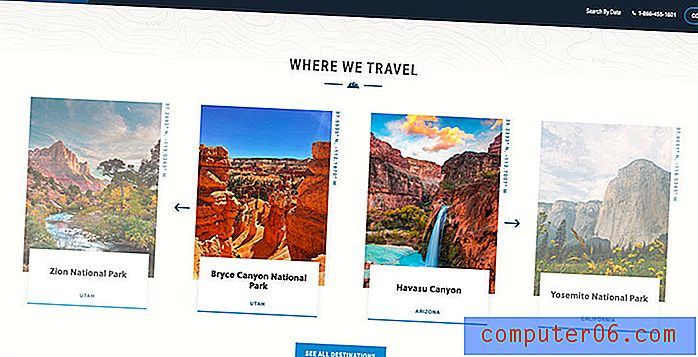
1. Zajistěte, aby sítě CSS reagovaly

Všechno ostatní ve vašem designu je citlivé, ujistěte se, že vaše mřížka není výjimkou. Skvělá věc je, že existuje několik způsobů, jak to udělat s CSS Grid k vytvoření flexibilní mřížky, která vždy vykreslí požadovaný způsob, bez ohledu na velikost zařízení.
Pěkné je, že responzivní mřížka CSS pracuje se sloupci stejné nebo nestejné velikosti. Můžete použít různé zarážky, výšky (níže) a umístění položek. (Je to velmi cool technologie, která je plná možností, aby vám poskytla kontrolu nad návrhy.)
Začněte s frakční (fr) jednotkou, flexibilní jednotkou, která dělí otevřený prostor podle vašich pravidel. Každá deklarace fr je sloupec; pak můžete přidat mezery a máte mřížku.

Další informace: Časopis Smashing Magazine má skvělého průvodce, který vysvětluje všechny možnosti, abyste mohli co nejlépe využít responzivní mřížku.
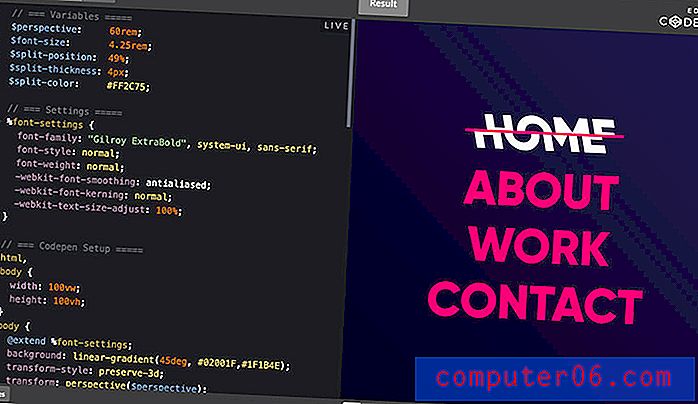
2. Použijte proměnná písma

Variabilní písma jsou zcela nová. Je to jediný soubor, který obsahuje všechny verze písma, které uživatel bude potřebovat k zobrazení vašeho návrhu.
I když neexistuje obrovský seznam proměnných písem, se kterými by bylo možné pracovat, roste a zde se chystáme s typem na webu. Nové logo pro BBC's Doctor Who, výše, dokonce používá vlastní proměnné písmo.
Chcete-li používat proměnná písma, musíte vybrat písmo, které tuto funkci podporuje, a prohlížeč, který implementoval vlastnost font-variation-settings. (Podpora je dobrá a roste.)

Další informace: Axis-Praxis je hřiště s variabilními písmeny, takže můžete hrát, testovat kombinace a dokonce hledat písma pro projekty.
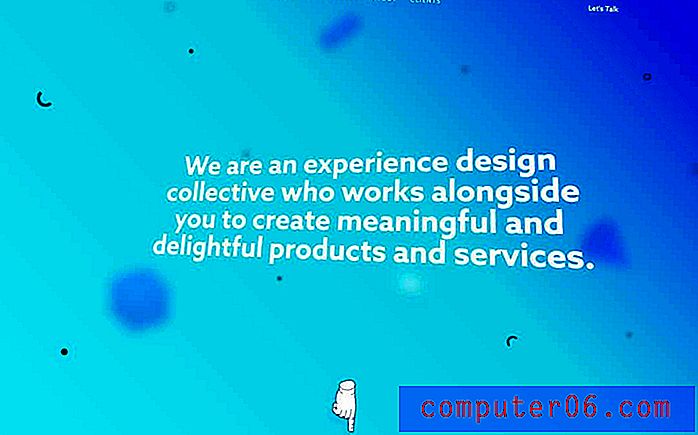
3. Vytvořte textové animace

Od změn po přechodu na slova, která se vznášejí na stránce nebo se na ní posouvají, ovlivňuje CSS způsob, jakým uživatelé čtou textové prvky a jak s nimi interagují.
To, co bylo kdysi jen statickým prvkem, může představovat dynamické zobrazení. A je to docela populární volba pro weby, které nemají mnoho dalších uměleckých prvků, které by zaujaly uživatele.
Další informace: Animista je nástroj, který je ve verzi beta, ale umožňuje experimentovat se spoustou různých stylů textové animace.

A ještě více: Kód Moje uživatelské rozhraní má pěknou sbírku fragmentů kódu pro vytváření různých textových animací, jako je fragment textového fragmentu výše.
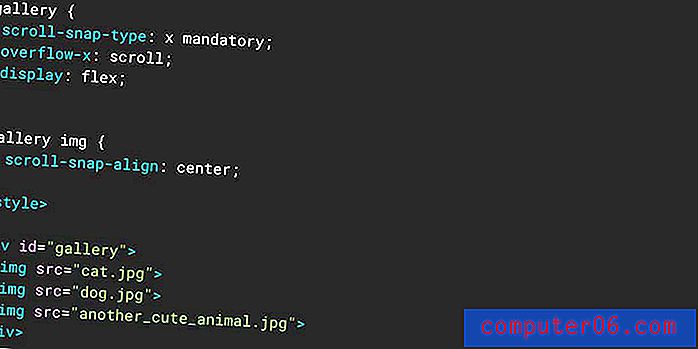
4. Proveďte Snapping Snapping

Existuje spousta časů, kdy si přejete ovládat svitek, že? Chcete, aby uživatelé viděli určitou část designu najednou.
Odpověď je CSS Scroll Snap. Google to popisuje takto:
Funkce CSS Scroll Snap umožňuje webovým vývojářům vytvářet dobře kontrolované zážitky z posouvání deklarováním pozic pro uchopení posunu. Dva často používané příklady jsou stránkované články a obrazové karusely.
Jednoduše řečeno to znamená, že můžete posouvat body posouvání - svisle i vodorovně (většinou jen vzor plochy), takže uživatelé uvidí přesně to, co chcete.

Další informace: Od vývojářů Google najdete téměř vše, co potřebujete vědět, včetně několika úryvků kódu, abyste mohli začít.
5. Vyzkoušejte podporu prohlížeče pomocí CSS
CSS vám může dokonce pomoci určit, zda některé prohlížeče podporují nové funkce CSS.
Je zakořeněna v pravidle Feature Queries @supports, které umožňuje vytvářet deklarace na základě schopností prohlížeče. Jedno upozornění je, že to nefunguje pro nic staršího než Internet Explorer 11, ale v dnešním prohlížeči v tomto prohlížeči není příliš mnoho uživatelů.
Další informace: Můžete zachytit úryvky kódu, porozumět syntaxi a získat příklady z Mozilly.
Gridové zdroje CSS
CSS Grid Layout je jednou z nejvíce mluvených věcí o tom, co se týká CSS právě teď. Pokud nejste ve smyčce, je čas začít se učit.
„CSS Grid je výkonný nástroj, který umožňuje vytváření dvojrozměrných rozvržení na webu, “ popisuje Jonathan Suh ve svém průvodci sbalenými prostředky.
Zde je pět skvělých zdrojů CSS Grid:
- Pochopení modulu rozvržení mřížky CSS
- Základy modulu rozložení mřížky W3Schools CSS
- Naučte se mřížku CSS
- Gridová videa CSS
- Úvod do CSS Grid Challenges od FreeCodeCamp
- Kompletní průvodce CSS-Tricks Grid
Závěr
Hrát si s CSS a učit se nové triky může být spousta legrace - pokud to neznamená, že vám vytáhnete vlasy. Co se chcete letos naučit? Kam soustředíš svou energii?
Doufáme, že tyto nápady poskytnou tolik inspirace, které vám pomohou začít. Hodně štěstí!