10 moderních tipů a nápadů pro navigaci na webových stránkách
Jedním z prvků designu webových stránek, na který si vždy nevzpomínáte, je navigace. (Ačkoli byste pravděpodobně měli.) Jak se uživatelé budou pohybovat kolem návrhu? Jak najdou prvky, které jim nejsou zřejmé?
Trendy v navigaci na webu se hodně změnily; posun od ohromujících mega menu k lehčím více minimálním možnostem. A tato myšlenka má určitou hodnotu - příliš mnoho možností může uživatele přemoci. Poskytněte informace, které potřebují, v prostoru, který potřebují ke zvýšení zapojení. Nevhazujte na ně dřez!
Dnes se podíváme na několik moderních tipů a nápadů pro navigaci na webových stránkách, které vám v tom pomohou.
Prozkoumejte zdroje návrhu
1. Jemná animace

Na první pohled možná ani neuvidíte navigační nabídku v horní části webu pro Buttermilk a Maple. Ale existuje spousta malých animací, které vám zajistí, že vám to úplně neunikne.
- Je-li myš umístěna v horní části obrazovky, klesá temné překrytí.
- Na pravé straně obrazovky je zastrčený posuvník časové osy, na kterém se posouvají body na obrazovce.
- Nav se zhroutí do domovského loga (s hamburgerem) na svitku a pak vyskočí zpět na plný nav na vznášedlo. (Líbí se mi, že ve skutečnosti nemusíte kliknout na ikonu hamburgeru, abyste dostali nabídku zpět.)
Každý prvek obsahuje jednoduchou animaci, která klade důraz na to, co se děje s nav, takže se nikdy neztratíte v designu. Tento design je vysoce vizuální a tyto jednoduché podněty jsou hlavním bonusem pro zvýšení použitelnosti.
2. Poskytněte dostatek tág

Když je navigace skrytá - jak to bývá u mnoha návrhů webových stránek -, musíte uživateli poskytnout spoustu podnětů.
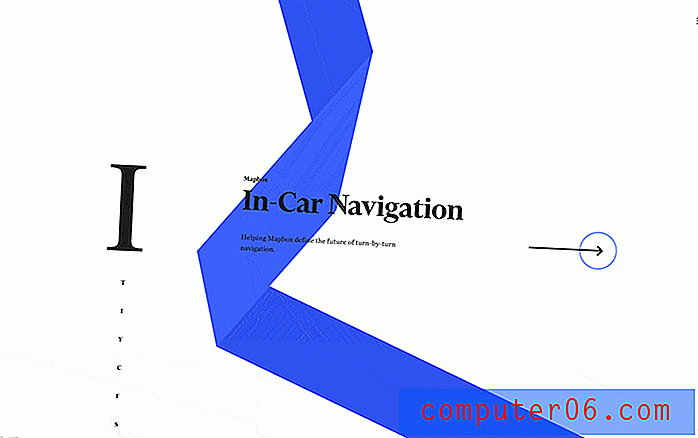
- Navigace ve stylu časové osy na posouvání webu Rally pomáhá uživatelům zjistit, kde jsou v toku obsahu (narážka 1).
- Pravá šipka oznamuje uživatelům, že je třeba něco prozkoumat pomocí horizontálního kliknutí.
- Nabídka hamburger říká uživatelům, že je zde více, aby zjistili, zda řešení hned nevidí.
3. Ať je to jediná možnost

Co když je navigace nejdůležitějším prvkem na obrazovce? Ať je to zaměření vizuálního designu.
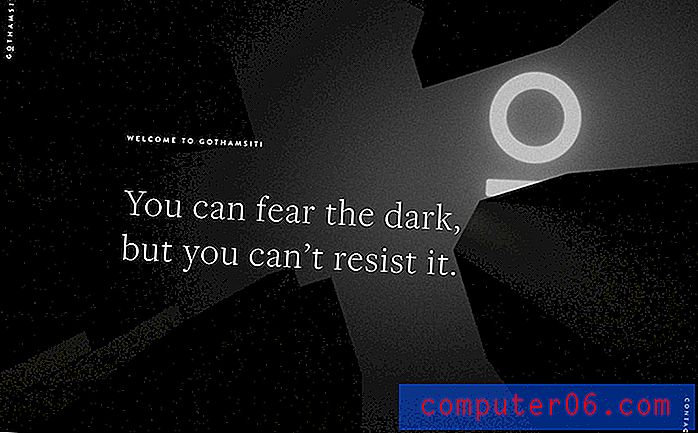
JYBH má krásný minimální design s texturou animací na pozadí a třemi jednoduchými navigačními možnostmi uprostřed obrazovky. To sděluje uživatelům přesně, co mají dělat dál.
4. To nebo ono

Ve stejném duchu myšlenek se vytváří design, který žádá uživatele, aby si vybrali: Chcete to udělat, nebo co? Tato možnost binární navigace by měla pomoci lidem dostat se přesně tam, kde chtějí být s designem rychle.
Může to fungovat výjimečně dobře, pokud má návrh dvě cílové skupiny s různými cestami uživatelů.
Seedlip Drinks to dělá poměrně efektivně s možnostmi nákupu svých produktů nebo jejich použití. Je to chytrý přístup k maloobchodu.
Design také obsahuje jemnou ikonu hamburgeru - můžeme to říkat, že nyní, když se trend posunul na dvě řady, místo na tři? - s dalšími informacemi.
5. Jednoduché a tradiční

Někdy nejlepším využitím trendu je držet se klasického příkladu, který funguje. Jednoduché, tradiční navigační menu nikdy nevyjde z módy.
Přístup pro Chou Wen-Chung poskytuje statické umístění pro hlavní navigaci na celé obrazovce, aniž by se dostalo do cesty. Některé z prvků nabídky zahrnují kartu „mega stylu“ s dalšími informacemi. (Zdá se, že se téměř dostanou do cesty.)
6. Nadrozměrná vyskakovací okna

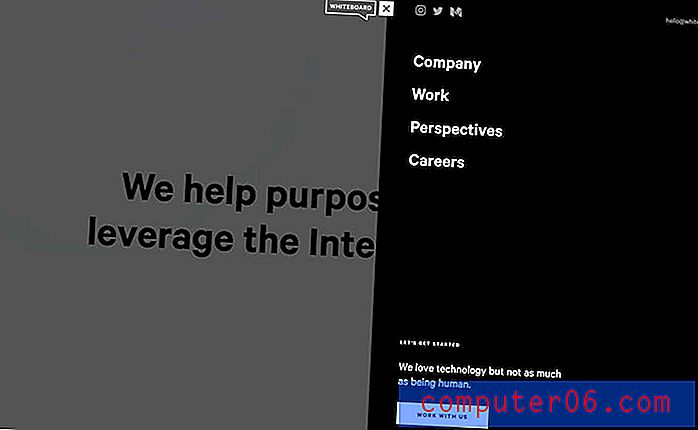
V mnoha verzích stolních počítačů dominují i mobilní designové postupy. Nadrozměrná vyskakovací menu (téměř vždy z ikony ve stylu hamburgeru) napodobují zážitek na menších zařízeních.
A s tímto přístupem není nic špatného. (Nikdy nezaviním nikoho kvůli konzistentní uživatelské zkušenosti.)
Klíčovými prvky pro tuto práci jsou zajištění toho, že je vyskakovací okno zřejmé, jsou zahrnuty všechny potřebné informace a není problém s použitelností (vše je snadné klepnout nebo klepnout).
7. Vyzkoušejte čtyři rohy

Toto je jeden z těch navigačních nápadů, které fungují pouze ve specifických případech použití - k odeslání uživatelů potřebujete čtyři primární umístění.
Ale pokud tak učiníte, jeden navigační prvek v každém rohu obrazovky může být zábavnou a zajímavou alternativou k plánování a navrhování moderního stylu navigace.
Pro výše uvedený design to funguje docela krásně, a to díky jednoduché celkové estetické stránce a snadno pochopitelným možnostem navigace - název společnosti, o, práce a kontakt. (Není pochyb o tom, co získáte z těchto prvků kliknutí.)
8. Vertikální stoh

Vertikální navigační menu vypadala jako myšlenka, která se opravdu rozjede, když se monitory stále rozšiřují. To se tam docela nedostalo, ačkoli více návrhů začíná znovu představovat tento trend designu.
TMC používá vertikální hlavní navigaci na levé straně obrazovky (je to dobrá volba, protože lidé čtou zleva doprava) s hlavní oblastí obsahu a poté odříznutou oblastí obsahu, která vyzve uživatele k horizontálnímu pohybu s návrhem.
Zbytek návrhu používá tečky na časové ose a šipky k nasměrování uživatelů prostřednictvím obsahu. Je to zábavný design. Jedinou nevýhodou je, že pokud se do toho dostanete příliš hluboko, není cesta zpět.
9. „Skinny Flip“

Tu a tam narazíte na dvojice nečekaných prvků, které fungují mimořádně dobře. To je případ toho, čemu říkáme výše uvedené navigační menu „skinny flip“.
Horní tři navigační prvky jsou naskládány na pravou stranu obrazovky. Jsou ve formátu stylu časové osy, který se posouvá posouváním nebo kliknutím.
Ikona hamburgeru je ve skutečnosti zastrčena v pravém dolním rohu a otevře se kompletní nabídka navigace ve spodní části obrazovky. Toto je jedna z nejneobvyklejších verzí navigace po stránce, kterou jsem viděl, ale zdá se, že funguje. (Možná proto, že existuje spousta vizuálních podnětů, od barev a prvků, které vás vedou po obrazovce zleva doprava a poté dolů k hamburgeru v rohu.)
10. Downpage Nav

Protože jsme se dostali k myšlence navigace dolů, je dobré se podívat na vysoce použitelný přístup k této koncepci.
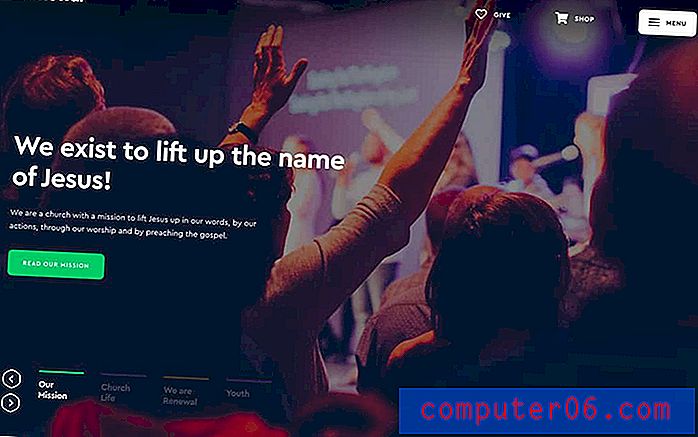
Obnova má na webu čtyři věci, do kterých se můžete ponořit. Každý z nich je uveden v levém dolním rohu domovské stránky. Co je na tomto stylu navigace příjemné, je to, že to není vůbec skryté, nedostane se do cesty výše uvedenému obsahu a je v přirozeném umístění, kterým se proklikne.
Funguje také jako prvek kvazas časové osy, protože navigace je součástí většího posuvníku, který uživatelům pomáhá seznámit se se všemi čtyřmi obsahovými cestami.
Závěr
Pokud jde o moderní navigaci, nezapomeňte, že je to víc než jen nabídka. Navigace je vše, co uživatel potřebuje, aby se mohl snadno pohybovat po designu.
Pravděpodobně začíná některým typem hlavní navigační nabídky, ale může zahrnovat časové osy a připomenutí posouvání a cokoli jiného, co uživateli pomůže najít to, co hledají.