15 tipů, jak zlepšit vaše psaní UX
Existuje tolik mikro prvků, které s tím souvisí, co se týče designu uživatelského prostředí. Velký důraz byl kladen na mikrointerakce a interakce, ale co mikrokopie?
UX psaní je velký problém. Slova, jazyk a složení vět a frází v rámci designu mohou způsobit nebo zlomit to. (Přemýšlejte o tom, kolikrát jste se odvrátili od webových stránek nebo aplikací, protože pokyny nebyly jasné nebo překlep vás rozčilil.)
Dnešní den byste se měli zavázat, že zdokonalíte psaní UX. Váš web nebo aplikace to zlepší. A uživatelé to určitě potěší. Zde je několik způsobů, jak to udělat.
1. Definujte svůj hlas
 Držte se jazyka a tónu, který používá zbytek webu.
Držte se jazyka a tónu, který používá zbytek webu. Každý web, produkt nebo značka má hlas. Někdy se stává, že na to zapomínáme, pokud jde o uživatelské prostředí a celkové rozhraní.
Dokonce i ty nejmenší textové prvky - tlačítka, prvky registrace, nabídky a navigace, a dokonce i chatboty, by měly používat stejný hlas značky. Tyto prvky by měly mít stejnou osobnost.
Držte se jazyka a tónu, který používá zbytek webu. A napište mikroskopii, která pracuje pro cílové publikum. Five / Four, výše, používá na celém webu světlý tón. To vede tlačítkem; spíše než tradiční „kontaktujte nás“, píšou „najměte nás“. Jednoduché a efektivní.
2. Vytvořte strukturu
 Kopie by měla mít společný styl, stejně jako vybírání barev pro prvky na obrazovce.
Kopie by měla mít společný styl, stejně jako vybírání barev pro prvky na obrazovce. Vše o vizuálním designu má strukturu. Používáte mřížku. Prvky spárujete a analyzujete tak, aby kusy spolupracovaly.
UX psaní je stejné. Slova v celém návrhu by měla mít strukturu. Tlačítka by měla používat společnou sadu slov - pokud používáte „dozvědět se více“ pro pokračování ve čtení na jednom místě, neměli byste používat „číst více“ někde jinde.
Kopie by měla mít společný styl, stejně jako vybírání barev pro prvky na obrazovce. Vypracujte sadu pravidel pro mikrokopie a textové prvky zacházejte stejným způsobem jako s vizuálními prvky se stylem, který je definován a musí být v celém návrhu dodržován. Midmod výše používá „Shop“ na začátku každého tlačítka s výzvou k akci, aby uživatelům sdělil, co budou dál dělat kliknutím nebo klepnutím.
3. Buďte jednoduchí a struční
Pravděpodobně jste slyšeli přísloví - uživatelé mají pozornost přesahující zlatou rybku.
Nejlepší psaní UX je jednoduché a stručné. Uživatelé si jej mohou přečíst na první pohled a přesně vědět, co dělat dál.
Nenuťte je, aby příliš přemýšleli, než na to přijdou. Mohli by opustit váš návrh v tomto procesu.
4. Odstraňte slova, která nepotřebujete

Redundantní slova ztrácejí čas uživatele. Stejně tak květinový jazyk.
Při psaní mikrokopie udělejte všem laskavost a eliminujte všechna slova, která nepotřebujete. (Pro mnoho z nás to může být až jedna třetina textu.)
Zde se může hodit skvělý editor.
5. Používejte osobní zájmena
Použijte jazyk, který zahrnuje, pro vytvoření lepších spojení. Zatímco některé psaní to neumožňuje, psaní UX je ideálním místem pro použití osobních zájmena.
Osobní zájmena jsou dobrou volbou, protože pomáhají vytvářet spojení s konkrétní osobou. I když bych v tomto článku mohl používat „uživatele“, varoval bych vás proti tomu. (Můj kontext je zde trochu jiný.) Promluvte si s publikem. Nemluvte o nich.
Co jsou osobní zájmena? Zde je seznam:
- Já
- Vy
- On jemu
- Ona
- To
- My nás
- Oni jim
6. Vykopejte synonyma
Pokud nepracujete pro Dictionary.com nebo Webster's, váš web není tezauru. Vyhněte se synonymům, protože si myslíte, že to dělá kopii webu zajímavější.
To ne. To jen ztěžuje.
Každý prvek, který dělá totéž, používá stejná slova. Pokud tlačítka kombinují tyto fráze - kupují, nakupují, obchodují, skóre, získávají, obchodují - a všichni dělají to samé, děláte uživatelům obrovskou službu. (Mohou jen opustit váš web.)
7. Nekřič na uživatele

Veškeré psaní capů má své místo, ale často se může uživatelům ukázat jako ohromující. Měkčí alternativou, zejména pokud máte více než několik znaků v malé velikosti, je použití názvu případu.
Je to poněkud posun v myšlení od nedávné doby, kdy mnozí z nás doporučovali, aby tlačítka byla ve všech čepicích. Ale jak se knoflíky zvětšovaly, zdá se, že všechny čepice jsou trochu nad vrcholem. (Nemyslíš?)
8. Dávejte pozor na čísla

Numerické formáty jsou nejsnadněji čitelné při použití skutečných číslic. Ano, vím, že styly Chicago a AP říkají, že byste měli určit některá čísla, ale pokud jde o psaní UX, číslice jsou prostě jednodušší.
Číslice se snadněji čtou na první pohled.
Nezapomeňte však použít přesnou interpunkci, například čárky mezi dlouhými čísly, například 123 456, mezery mezi položkami kreditních karet, aby bylo snadné sledovat číslice (důležité pro elektronický obchod), například 1234 5678 9123 4567.
9. Netvořte slova
Tenhle by měl být zřejmý ve světě, kde je možnost Googlu něco důležitého pro webový úspěch. Ale stále se to stává hodně.
Nevytvářejte slova.
Nevyslovujte věci špatně.
Nepoužívejte liché zkratky nebo věci, které by lidé nikdy nenapadlo hledat nebo vyslovovat nahlas.
Pokud uděláte některou z těchto věcí, bude pro vás obtížnější najít váš web. (To je, pokud vaše značka pro pravopisnou chybu není tak populární, že se stane „skutečnou věcí“. Ale pokud na ní ještě nejste, nepočítejte s ní.)
10. Zaměřte se na pozitivní

Pokuste se zmocnit uživatele pomocí jazyka, který je schopen dělat, v celém návrhu. Používáním pozitivních asociací a zpráv se uživatelé pravděpodobně cítí, jako by se mohli (a byli pozváni) k účasti na návrhu.
Tento aktivní jazyk s dobrou vibrací může lidi více naklonit ke kliknutí. (Dává to opravdu smysl - líbí se vám, že nemůžete něco udělat? )
11. Používejte aktivní slovesa

Aktivní slovesa přímo odkazují na předmět a na to, co dělají. (Lze to také odvodit.)
Pokud jde o psaní UX, je důležité, že slova vytvářejí smysl pro akci a co se děje v designu. Chcete, aby uživatelé byli součástí všeho, co prodáváte.
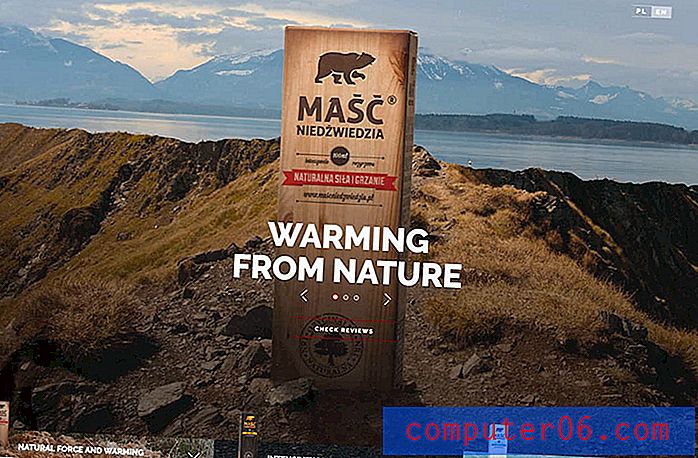
Medvědí masť nahoře odvádí skvělou práci se slovy - oteplování, intenzivní oteplování a chlazení - které můžete téměř cítit. Tím se vytvoří spojení mezi designem, textem a uživatelem.
12. Vyhněte se Jargonsovi
Buďte opatrní při používání slov, která ne každý uživatel bude jasně rozumět. I když váš web má velmi cílené publikum, na webu se mohou stát jiní a chcete, aby jej do určité míry dostali.
Drž se dál od žargonu, které ne každý pochopí. Přestože žijeme ve světě, kde LOL, OMG a WTH jsou všude, existuje tolik lidí, kteří by mohli na základě svých vlastních zkušeností odstranit nesprávný význam.
13. Použijte seznamy

Tento je jednoduchý: Seznam by měl vypadat jako seznam (ne tlustý odstavec). Nezáleží na tom, jestli používáte odrážky nebo číslování. Musí to být pouze jasný seznam.
14. Prodejte se
 Dobré psaní UX se prodává.
Dobré psaní UX se prodává. Veškerá kopie je kopie prodeje. Nezáleží na tom, co vaše webové stránky dělají nebo jaký obsah vytváříte, musíte vždy prodávat. Prodáváte myšlenku interakce s webem. Prodáváte produkt nebo službu. Prodáváte, že váš návrh je zajímavější než všechno ostatní, co uživatel v tu chvíli dělal.
5S Content výše to dělá jasně. Je to přímé a odvážné a chci vědět víc. Prodali mě.
15. Usnadněte trávení Longformu
Někdy, když začnete mluvit o psaní pro UX, lidé jen předpokládají, že dlouhé kopie bloků jsou špatné. Trávíme spoustu času přemýšlením o mikrokopii, ale obsah v dlouhé formě je dobrá věc.
Stačí to trochu rozbít.
Pomocí záhlaví a hierarchie vytvořte vizuální separaci i kontextové oddělení. Uživatelé prohledají všechny tyto záhlaví a bloky nabídek, aby určili, zda chtějí pokračovat ve čtení nebo ne. Poskytněte jim co nejvíce příležitostí, jak se znovu zapojit a zůstat s obsahem.
Závěr
Není skoro nic tak nádherného jako dobrá kopie. Víte, že jste to našli, když čtete text na webu a myslíte si, že „tito lidé mě dostanou“ nebo „tohle je můj druh prostoru.“
To je to, co dělá dobré UX psaní. Přiblíží design a uživatele. Pomáhá navázat spojení, které udrží uživatele ve spojení a bude s ním komunikovat s vaším malým kouskem internetu.