15+ typografické trendy do roku 2020
Chcete dát svému designu rychlý facelift? Odpovědí může být použití nových a zajímavých typografických trendů. Návrháři se rozhodli pro méně komplikované typy písma a jejich spárováním s výraznými barvami, výřezy, přechody a dokonce i přizpůsobeními vytvořili nápisy, které vyniknou.
Změnou typů písma nebo opětovným vytvořením obrázku nebo záhlaví v trendovém stylu může být designu nový vzhled, aniž by došlo k celkovému přepracování. Nejste si jisti, kde začít? Tento seznam obsahuje trendy typografie s příklady, které lze použít jako inspiraci pro jejich použití.
Zde je přehled hlavních typografických trendů pro rok 2020.
Prozkoumejte písma
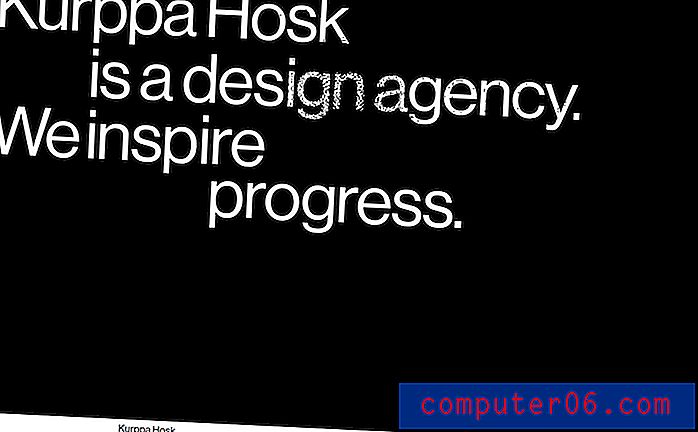
1. Obrys písma

Obrysová písma jsou velká věc.
Tento trend najdete hlavně v oblasti hrdinů webových stránek pro hlavní kopii. I když se použití liší, existuje několik prvků, které najdete téměř pokaždé:
- Bezpatkové písmo
- Všechna velká písmena pro obrysová písmena
- Spárováno s plným písmem
- Nadměrně velké textové prvky
Možnosti osnovy písma mohou být zábavné. Pokud jde o čitelnost, musíte být obezřetní. Dopisy se mohou rychle ztratit v obrázcích a videích na pozadí. Dávejte pozor na barvu, kontrast a umístění.
A nepřekračujte to. Obrysové písmo funguje nejlépe pro zdůraznění, nikoli pro vytvoření celé zprávy.
2. Zarovnání doleva

Text zarovnaný doleva je čitelný, elegantní a může vytvořit rovnováhu mimo střed, která má klasický dojem.
Trik s používáním typografie zarovnané doleva je věnovat pozornost zalomení řádků a velikosti textu. Přemýšlejte o celém textovém prvku jako o jediném prvku. Více řádků textu a více slov se bude cítit větší než pár slov. Podle toho upravte velikost a řádkování.
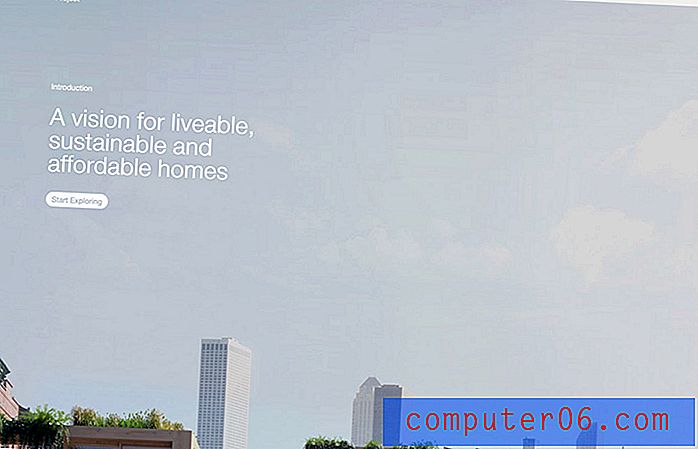
Chcete-li získat ještě konzistentnější pocit, zvažte také zarovnání dalších prvků doleva. Vytvořte „okraj“ mřížky pro odpočinek prvků, jako je výše uvedený příklad z projektu Urban Village Project. Všimněte si, že značka, dvě úrovně textu a tlačítko výzvy k akci jsou zarovnány vlevo na stejné neviditelné rovině.
3. Glitchy Text

Vliv TikTok se přesunul také do typografie, s typickými designovými trendy. A zatímco závratné efekty mohou být zábavné, je docela obtížné je dobře používat.
Většina glitchy textu je navržena spíše jako umělecký prvek než čitelný. A z dobrého důvodu mohou závady v typografii způsobit problémy se čtením.
Jak již bylo řečeno, tento trend je hodně zábavný a můžete jej nasadit různými způsoby. Proklikejte výše uvedený příklad a v záhlaví hrdiny můžete vidět několik použití glitchového textu.
4. Zaoblené bezpatkové patky

Je to trend, který může použít téměř kdokoli, a je tak jednoduchý, že jej ani neuvidíte, dokud se nezačnete dívat. Projekty jsou plné zaoblených jednoduchých bezpatkových typů písma.
Na tomto trendu je skvělé, že pracuje se vším. Zaoblené bezpatkové patky patří mezi nejčitelnější písma. Většina návrhářů, kteří používají tento trend, také používá písma se středními až silnými rovnoměrnými tahy s odpovídajícím rozestupem písmen.
Vše o tomto typografickém trendu je zaměřeno na optimální čitelnost. Navíc jej můžete spárovat s dalšími typografickými trendy a dosáhnout tak modernějšího vzhledu. Výše uvedený příklad používá jak zaoblené bezpatkové patky, tak text zarovnaný doleva.
5. Jemné přechody

Zdá se, že návrháři nemají dostatek přechodů. (Přiznám se, že jsem jedním z nich!)
Dalším vývojem tohoto trendu jsou jemné přechody jako typografický přízvuk.
Co je na tomto trendu příjemné, je to, že přechody jsou tak jemné, že je vůbec nemusíte vidět. Existuje jen malá odchylka v barvě, která pomáhá vytáhnout oko přes nápisy.
Přechody se nejlépe používají u silnějších typů písma a pro zvýraznění konkrétních slov nebo frází.
Dávejte pozor, abyste to příliš nepřeháněli. Dobrý gradient textu udržuje konzistentní kontrast napříč slovem, takže není čitelné a tak stojí odděleně od pozadí.
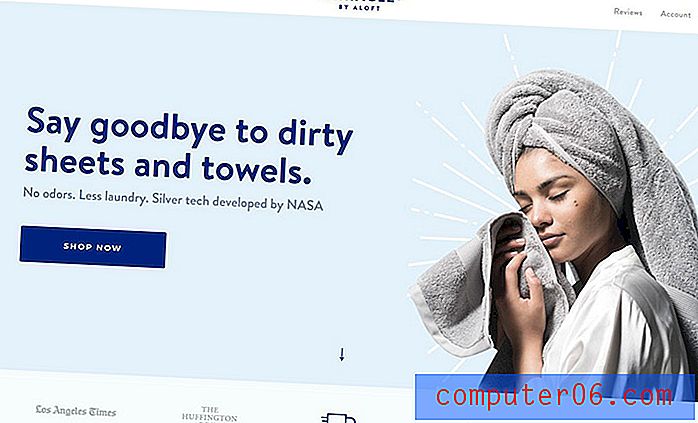
6. Typ hrdiny „podrozměrný“

Není to tak, že text směřuje zpět k tomu, že je celkově malý, ale titulky a text na obrázcích hrdinů webových stránek nemají stejný nadměrný pocit, který ohromil některé návrhy. Tzv. „Poddimenzovaná“ typografie v oblasti hrdinů webových stránek je trochu osvěžující.
Tyto velikosti typů - které jsou stále dostatečně velké, aby mohly být označeny jako nadpisy, ale dost malé na to, aby obsahovaly několik řádků textu - mají tendenci klesat více v rozmezí 50 až 80 bodů. (Příklad výše je 60 bodů za nadpis a pouhých 23 za sekundární nadpis.)
Klíčem k tomu, aby fungovala menší typografie, je zajistit, aby jste vybrali vysoce čitelné písmo a poskytli mu dostatek místa. Je snadné se do pasti dostat příliš mnoho textu na obrazovku, když je malý. Nedopusťte, aby se vám to stalo.
Proč je typografický trend menší? Tyto velikosti lze snáze škálovat a zároveň vytvářet univerzálnější zážitky napříč zařízeními. Obrovská nadměrná typografie může na mobilu způsobit nepořádek, který se liší od orientací na ploše. Výsledkem je typ, který ne vždy vypadá skvěle, nebo že musí provádět výběr designu, který ovlivňuje konzistenci mezi zařízeními.
Pouhé snížení velikosti může tento problém vyřešit, udržuje čitelnost a stále vypadá skvěle, když je dobře.
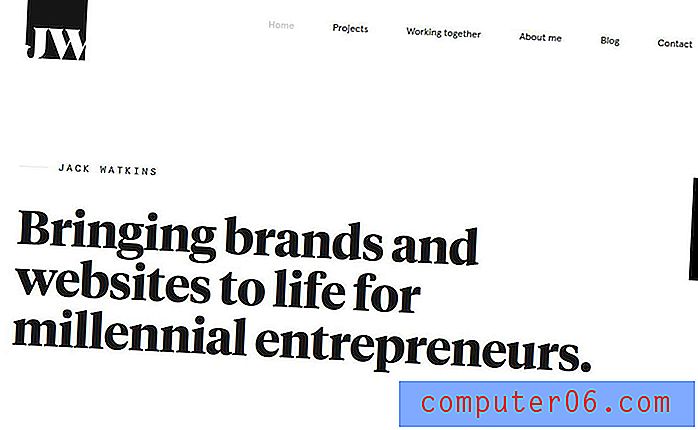
7. Patky

Patky jsou zpět. Kdysi bylo považováno za „obtížně čitelné online“, všude se objevuje typografie s malými zvláštními tahy na postavy.
A mimochodem, ten problém čitelnosti serifů online je totální mýtus.
Pokud chcete použít serify pro webové projekty, podívejte se na styly písma, které mají pravidelné až silnější tahy, a věnujte pozornost rozestupům řádků, pokud jde o stoupající, sestupné a patkové nebo ligatury, aby každé slovo bylo snadno srozumitelné.
Od jednoduchých čtvercových patek, jako je tomu ve výše uvedeném příkladu, po propracovanější rozmachy, má tento typografický styl tolik charakteru a kouzla. To může přidat pěknou podporu jednoduchým obrysům designu a těm, které dobře využívají prostor.
8. Animovaná typografie

Jedním z největších celkových trendů v designu je animace. Neexistuje žádný důvod, proč to nelze použít také pro typografii.
Další návrhy používají nápisy, které se pohybují, posouvají nebo jsou ovlivněny stavem vznášení (jako je výše uvedený příklad). Všechny tyto techniky mohou vést k interaktivnější a bohatší uživatelské zkušenosti.
Při animaci textu je důležité zvážit, jak a kde uživatelé budou informace číst (některé animované prvky, jako je video, na všech mobilních zařízeních dosud nefungují). Přizpůsobte si ubytování tak, aby i když animace nefungovala správně, stále existuje užitečný uživatelský zážitek, kde jsou zprávy jasné.
V tomto ohledu nejlepší textové animace často začínají nápisem, který je jasný a snadno viditelný. Animace přichází do hry po zpoždění nebo jako součást interakce uživatele. To může uživatele potěšit a překvapit (možná dokonce vést k delšímu času na místě).
U animací typografie pečlivě zvažte rychlost - pokud se text pohybuje příliš rychle, uživatelé zprávu zcela zmeškají; text se pohybuje příliš pomalu, uživatelé mohou kliknout před tím, než si přečtou veškerý obsah. Musí to být správné. (Testování uživatele vám pomůže najít ideální rychlost.)
9. Skládané textové bloky

I když typografie směřuje k tomu, že je o něco menší, stále má stejnou váhu. Designéři skládají několik řádků textu, zejména v hlavičkách hrdinů, pro váženou zprávu s více slovy.
Tento trend je důležité si uvědomit, protože ukazuje posun ve snaze komunikovat s uživateli více plně a méně očekávání, že jedno slovo bude stačit k tomu, aby někoho přimělo zapojit se do designu. Více informací prezentovaných vizuálně přitažlivým způsobem může být lepším řešením, které vede k většímu zapojení uživatelů.
Klíčovým hlediskem, pokud jde o stohování více řádků textu, je najít písmo, které je čitelné, pokud je použito s více písmeny (nebo i když je použito ve všech velkých písmenech, což je oblíbená možnost), má odpovídající řádky, takže řádky jsou snadno rozlišit a že konce v kopii jsou logické. Při stohování textu by měl existovat zřetelný tok z řádku na řádek, který je zřejmý v tom, jak číst slova, a že uživatelé by se měli přesunout na další řádek kopie před jakoukoli jinou částí návrhu.
Kvůli problémům s přerušením řádků a snadným čtením jsou textové sady často na jedné straně obrazovky, takže návrhář má větší kontrolu. Tato struktura může také vytvořit harmonii mezi textovým prvkem a jiným vizuálem na obrazovce pro asymetrickou rovnováhu, na kterou je lákavý pohled.
10. Barevná písma a typ
 Zatímco tam byl spousta černobílého textu ve minimalističtějších stylech, barvy řvoucí zpět.
Zatímco tam byl spousta černobílého textu ve minimalističtějších stylech, barvy řvoucí zpět. Barevná písma jsou třída svého druhu a objevují se všude. Jsou populárnější, než mnozí původně očekávali, a mají zábavné aplikace v projekčních projektech.
Všechny barevné písma si můžete přečíst zde v naší příručce pro začátečníky. Koncept barevných písem otevřel také více projektů k barvě v typografii celkově.
Zatímco tam byl spousta černobílého textu ve minimalističtějších stylech, barvy řvoucí zpět. Mnoho designérů používá jasnou barevnou typografii s minimálními styly, jako je například Tilted Chair, výše. Barva může přidat zvláštní vizuální zájem a důraz na slova v barvě.
Světlé možnosti, jako je červená v příkladu, pomáhají přitahovat pozornost a slouží jako skvělý odrazový můstek pro zasílání zpráv, budování identity značky a přitahování uživatelů do návrhu.
11. Zvýrazněný typ

To je jeden z těch trendů, které je trochu překvapivé: důraz na zvýraznění stylu písma na zvýraznění.
Od jednoduchých zvýraznění po oddělené písmo od pozadí po podtržení až po animovaná zvýraznění existuje spousta způsobů, jak tento trend typového designu použít. A i když to může znít trochu divně, když to popíšete, skutečné vizuální efekty jsou docela ohromující.
Tato technika je nejlepší pro slova, která opravdu chcete, aby uživatelé viděli. Funguje také lépe pro kratší bloky textu, aby se zvýraznění nezvládlo a převzalo design.
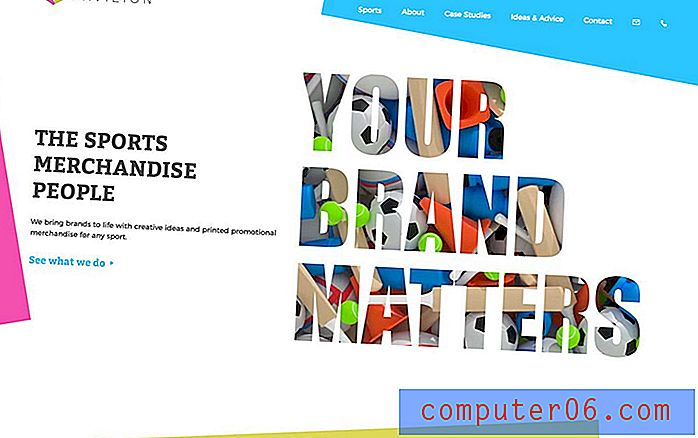
12. Výřezy a překryvy
 Obě tyto techniky mají hodně vizuálního zájmu a mohou být zábavné.
Obě tyto techniky mají hodně vizuálního zájmu a mohou být zábavné. Vrstvené efekty jsou skvělý způsob, jak dosáhnout toho, aby design vypadal mnohem méně plochě. Dělat to s typografií může být dobrá volba.
Výřezy a překryvy se vztahují k textovým prvkům, které nemají žádnou barvu. Vystřihování umožňuje, aby se cokoli, co je ve vrstvě pozadí, zobrazilo prostřednictvím typového návrhu, jako jsou animované sportovní snímky ve výše uvedeném příkladu. Překryvná vrstva je často průhledným písmem na pozadí, takže můžete vidět pozadí skrze písmena, zatímco je stále čtete.
Obě tyto techniky mají hodně vizuálního zájmu a mohou být zábavné. Nejlépe fungují s velkými písmeny, málo slovy a psacím písmem.
Překryvné obrázky skvěle fungují s fotografiemi, texturou nebo dokonce videem. Při použití této techniky se jen vyhněte mnoha dalším efektům designu. (Nechcete uživatele přemoci.)
13. Vrstvení s dalšími prvky

Ve většině projektů jsou textové prvky a další prvky poměrně oddělené. Tato myšlenka se však trochu změnila a designéři se nevyhýbají možnosti překrývání textu a dalších prvků. Konečný výsledek může být docela v pohodě a ve skutečnosti může pomoci uživatelům soustředit se na slova na obrazovce o něco více.
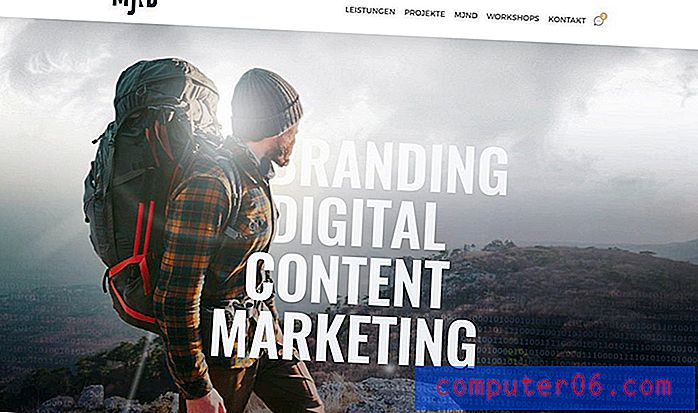
Zatímco nejčastějším využitím typografického trendu v praxi jsou textové prvky, které se překrývají s rámečkem nebo barvou, MJND jej kopí do zářezu. Tento design slučuje osobu na obrázku s typografií tak, že je vyříznuta kolem něj (jako osoba, která chodí do slov).
Jedná se o techniku, která pochází z tisku, kde je populárnější - a celkem upřímně snadnější - a může vytvořit ohromující displej. Trik má správný obraz a udržuje čitelnost každého jednotlivého písmene. (Dávejte pozor, abyste nevytvářeli nechtěná slova kvůli chybějícím znakovým tahům nebo částem.)
14. Text s přechody

Nejpodceňovanější technikou designu všech dob může být gradient. To má vážně špatnou pověst kvůli špatnému použití. Ale když se to povede dobře, přechody jsou naprosto ohromující. To je případ výše uvedeného příkladu, Design Spin.
Jen správná část nadpisu obsahuje jednoduchou změnu modré a zelené barvy. Je snadné číst, porozumět a klást důraz na přesně to správné místo. Přechod se cítí moderní a svěží a dodává jen o něco více vizuální intriku než pouze jednu barvu. Je to perfektní řešení pro minimální design stránky a s přechodem v tlačítku rolování je směrová cue od hlavní typografie do dalšího kroku, který by měl uživatel učinit.
15. Efekty „Overdone“
 Žádný efekt není mimo stůl.
Žádný efekt není mimo stůl. Není často to, že „přehnaný“ se používá příznivě, když se mluví o jakékoli konstrukční technice. Ale pokud jde o přehnaný typografický trend, může to fungovat.
Tento typ trendu má retro dojem a je charakterizován textovými a textovými efekty, které jsou tak nad vrcholem, že si musíte přečíst slova. Existují obrysy a stíny a zkosení, blednutí a bláznivé barvy. Žádný efekt není mimo stůl.
A čím více efektů na sebe berete, tím více uživatelů by mohlo vypadat. Tento styl nejlépe funguje s jednoduchým designovým schématem, jako je Schnitzel Love, výše.
16. Vlastní vše

Jedním z přikázání typografie je nechat nápisy samy. Neměli byste se s písmy neměnit; vyberte ten, který pracuje pro váš projekt.
Designéři však tuto myšlenku vyzývají pozitivními výsledky tím, že provedou jednoduché úpravy písem tak, aby jim udělali více přizpůsobený vzhled a dojem. Jiní vlastně chodí all-in a mají vlastní písma vyrobené pro projekty.
I když to může být hodně legrace, je to často drahá možnost a může trvat hodně času. Nejběžnější je u větších značek nebo u projektů s typografem v týmu.
Závěr
Osobně jsou typografické trendy jednou z mých nejoblíbenějších věcí. Písmo je tak podstatnou součástí veškerého designu.
Moje oblíbené typografické trendy jsou ty, které posouvají hranice toho, co je běžné, ale stále zachovávají čitelnost. Co se vám líbí z hlediska typografie? Pojďme si o tom promluvit na Twitteru. (Stačí uvést @ carriecousins a @designshack!)