15 trendů v designu webu, které je třeba sledovat v roce 2020
Průměrná životnost webové stránky je tři roky. A konstrukční prvky - jako je barva a typografie - se často aktualizují častěji. To je důvod, proč je tak důležité držet krok s trendy web design.
Díky tomu můžete dnes vylepšit svůj design, takže zítra nebude zastaralý. Takže, jaké trendy v oblasti webdesignu musíte na letošní rok hledat?
Tato příručka vám pomůže vytvořit plán místního návrhu na rok 2020!
Prozkoumejte zdroje návrhu
1. Překrývající se konstrukční prvky

Každý konstrukční prvek nemusí mít svůj vlastní kontejner. Ve skutečnosti se mohou překrývat.
Překrývající se konstrukční prvky vytvářejí hloubku a rozměr a také poskytují sledovací cestu od jednoho prvku k druhému v projekčních projektech.
Zde je háček tohoto trendu designu: Musíte vytvářet a vrstvit prvky takovým způsobem, aby vše zůstalo čitelné a „sbalilo se“ způsobem, který tuto čitelnost udržuje na mobilních zařízeních. Jinak může tento trend rychle klesat.

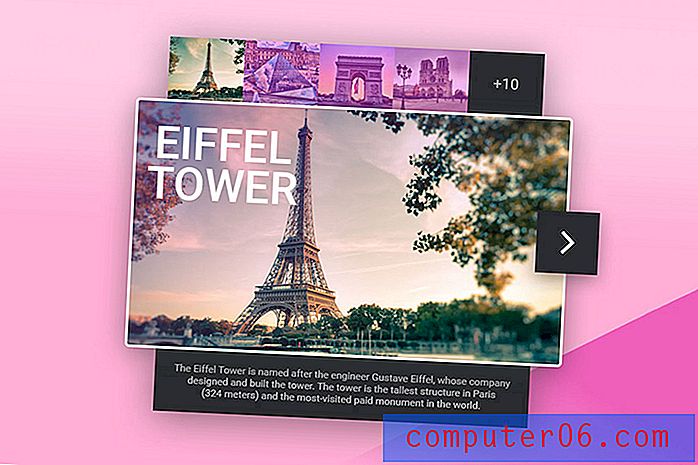
Vyzkoušejte: Průvodce turistickým průvodcem kartou
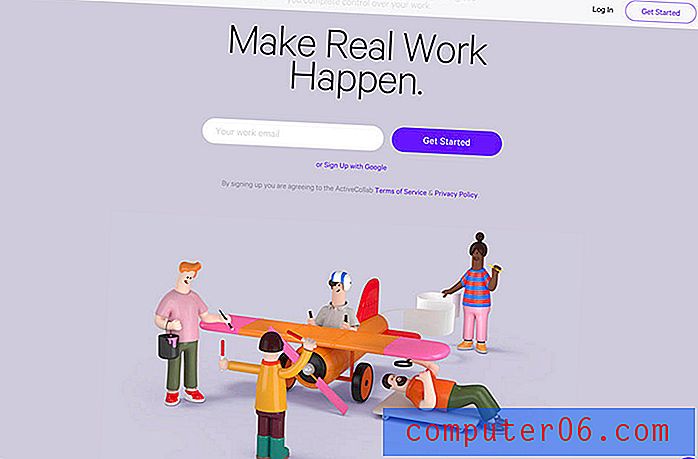
2. Super minimální estetika

Čistá domovská stránka může uživatele přimět k prozkoumání zbytku návrhu. Velmi minimální estetika, zejména pro domovské stránky, je zásadním trendem.
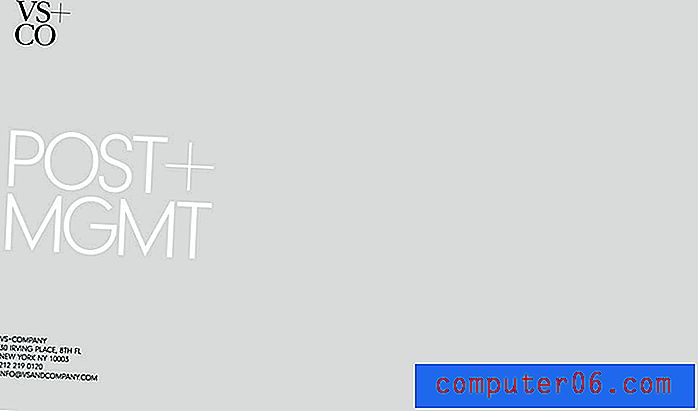
Možnosti sahají od plochého pozadí s textem, jako je například výše uvedený příklad, až po domovské stránky s fotografiemi nebo videy s téměř žádnou navigací a pouze nadpisem.
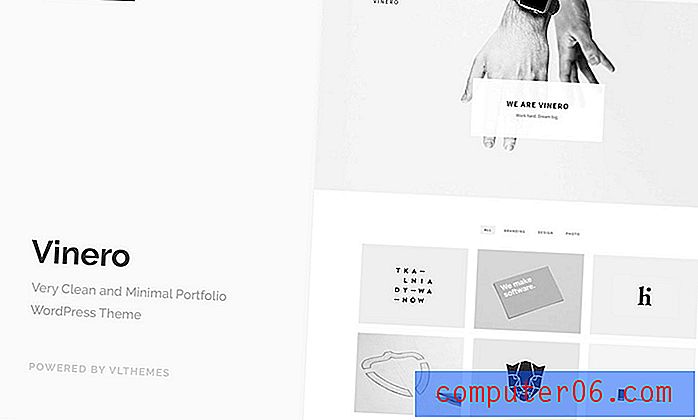
Tyto super minimální estetiky zbavují designu téměř všeho. Módní vzhled je efektivní a čistý, riskujete však s tak malým počtem interaktivních možností.

Zkuste to: Vinero Velmi čisté a minimální portfolio WordPress Téma
3. 3D interakce

Tento trend designu webových stránek byste mohli považovat za interaktivní Legos.
Tyto návrhy obsahují interaktivní prvky, které používají trojrozměrné tvary nebo gamifikaci, aby vás přiměly k hlubšímu zapojení do obsahu.
Je to dobrý způsob, jak přimět uživatele, aby zůstali s designem po delší dobu a poskytovali trvalý dojem. Využijte tento trend co nejlépe pomocí vlastních 3D ilustrací nebo se smíchejte s kousky „kitů“ a vytvořte pro svůj projekt ten pravý pocit.

Vyzkoušejte: 3D Pixelate Boys
4. Typografie s výplněmi a obrysy

Kombinace plné a osnovy typografie (často ve stejném písmu) jsou plně účinné.
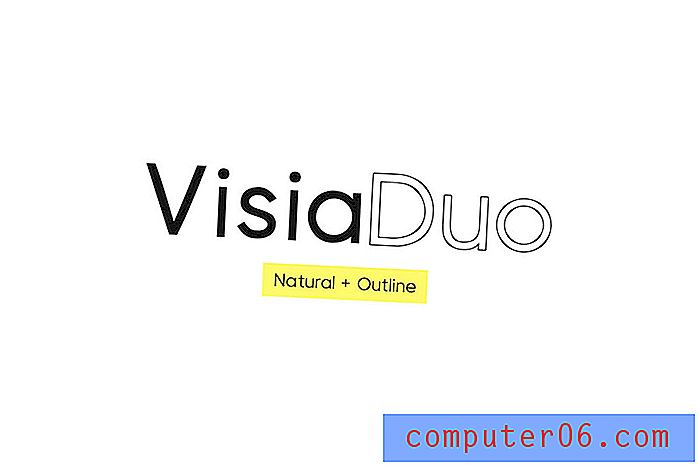
Trend představuje typografická dua s interaktivními prvky a bez nich. Web výše uvedený například používá vyplněný text jako stav vznášení, aby uživatele vyzvedl, že na prvek lze kliknout. Obrysové stavy jsou pro elementy, které se nezobrazují.
Výsledky jsou velmi zajímavé a vytvářejí zábavný typografický efekt, který můžete použít mnoha různými způsoby. Navíc je párování písma hračkou, protože používáte jedno písmo dvěma různými způsoby.

Vyzkoušejte: Typ písma Visia Duo (Natural and Outline)
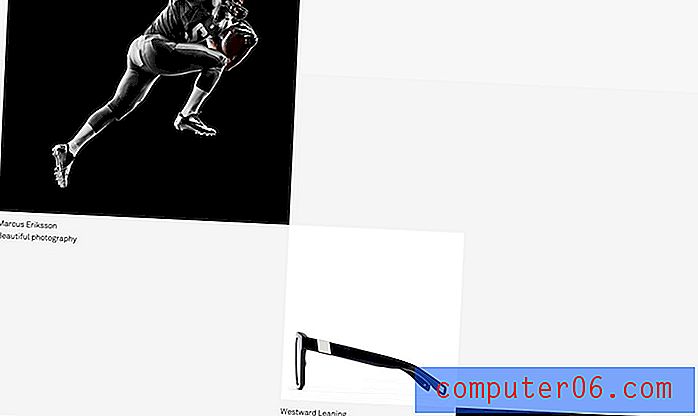
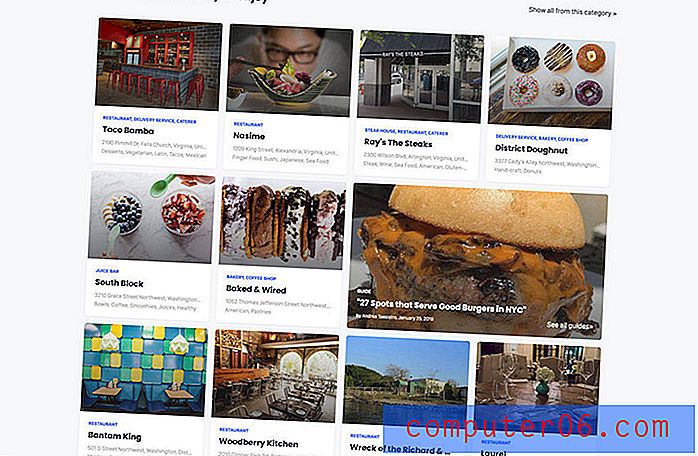
5. Zajímavé vzory posouvání

Čím zajímavější je vzorec posouvání, tím více uživatelů pravděpodobně bude pokračovat v návrhu a obsahu.
Trendem je méně o efektech a více o používání sítí a celkového designu k prosazování uživatelů prostřednictvím obsahu. Výše uvedený příklad to dokonale zobrazuje s mřížkou obrázků, která se pohybuje vodorovně a svisle po obrazovce. Naraz můžete vidět pouze jeden obrázek a zdůraznit každý kus portfolia.

Vyzkoušejte to: Smooth Scrolling Plugin for WordPress
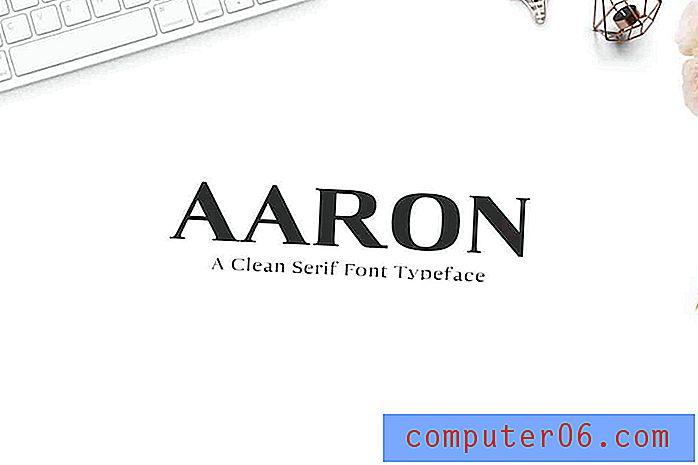
6. Tolik Serifů

Serif typografie - která byla kdysi považována za „nečitelná“ na webu - se objevuje všude. Od krátkých jednoduchých serifů po propracované nápisy s dlouhými tahy a ocasy je tento typ navržen tak, aby byl čten.
Největším přispěvatelem k tomuto trendu by mohly být obrazovky s vysokým rozlišením (a jejich dominance na trhu). U těchto typů písma není rozostření nebo zkreslení.
Patky téměř jakéhokoli stylu mohou krásně fungovat, včetně moderních a přechodných stylů pro desky. Patky jsou vhodné pro zobrazovaný text i kopii těla.

Zkuste toto: Aaron Serif Font Family
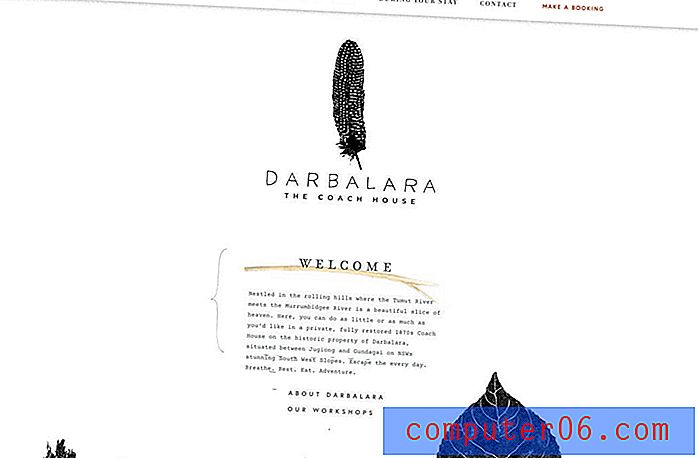
7. Přehnané bílé místo

Minimální styly se ještě více minimalizují díky přehnané mezeře v provedeních.
Jedním z důvodů, proč je bílý prostor tak populární, je to, že může pomoci zaměřit se na určitou část designu - prostor obsazený něčím spíše než ničím.
Bílé místo má také krásný klasický pocit, který lze snadno upravit pro libovolný počet projektů.
8. Mikro animace

Díky všem těm skvělým gifům na příbězích Instagramu mají webové stránky více mikro-animací ve formě samolepek ve stylu gifů.
Dokonce i weby, které byste neočekávali, například výše uvedený design elektronického obchodu, používají tento styl k upoutání pozornosti uživatelů. Může to být cokoli od malých obrázků objevujících se na obrazovce až po pohyblivé textové prvky.

Vyzkoušejte: Plugin Simple Text Rotator WordPress
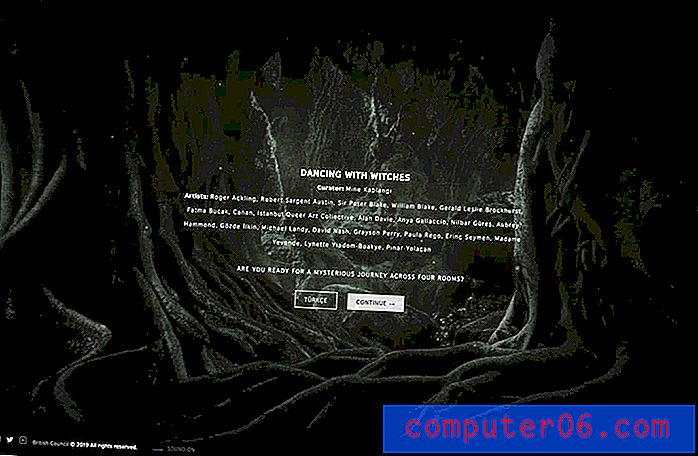
9. Video vše

Pokud video v projektech webových stránek již nepoužíváte, bude to pravděpodobně rok. Videoobsah je obrovský. A je stále přístupnější.
Z pohybujících se pozadí, výše, z videonahrávek, které jsou obsahem určujícím design, je tento typ vyprávění vlnou budoucnosti. Uživatelům se to líbí. To nelze popřít. A z tohoto důvodu bude jen růst popularity.

Vyzkoušejte: Šablona prezentace fotografií / videa
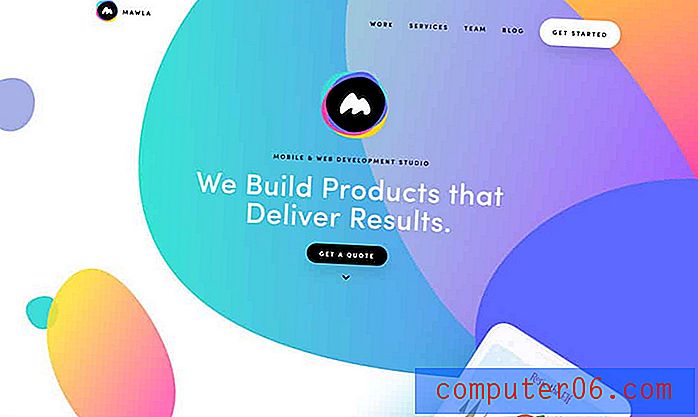
10. Bubbles and Blob Shapes

Bubliny, kuličky a jiné „organické“ tvary nahrazují více geometrických stylů, které v posledních několika letech dominovaly designu. Toto posunutí tvaru je skvělou animací a pocitem součásti. (Projekty mají k nim trochu volnější prvek.)
Tyto tvary fungují stejně dobře s animací nebo bez animace a v různých velikostech, konfiguracích a téměř se všemi možnými barevnými schématy.
Mawla, nahoře, může být příkladem použití tohoto trendu na začátku roku 2019 v tom, že všechny obrazce blob mají všechny barvy přechodu s vrstvami prvků různých velikostí.

Vyzkoušejte toto: Vlnité pozadí
11. Trojrozměrné ilustrace
 Tento styl je tak přitažlivý, že tento styl uměleckých děl zadává více společností.
Tento styl je tak přitažlivý, že tento styl uměleckých děl zadává více společností. Všechen ten plochý design začíná mizet. Hloubka a realismus jsou součástí ilustrované grafiky (některé z nich jsou dokonce animované).
Tento styl je nejběžnější u webových stránek, které se snaží reprezentovat spojení mezi digitálním a skutečným světem, ale tento styl je tak přitažlivý a lehký, že tento styl uměleckých děl zadává více společností.
Dalším faktorem, který přispívá k tomuto trendovému konstrukčnímu prvku, je virtuální realita. U mnoha z těchto rozhraní využívajících 3D ilustrace je jejich nasazení v jiných projektech krokem k vývoji těchto projektů.

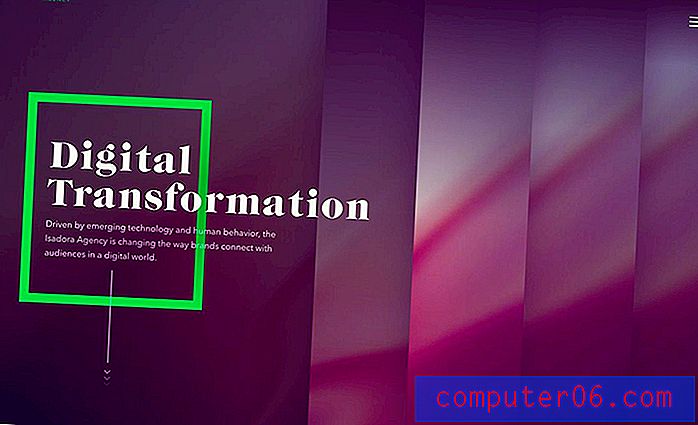
12. Méně symetrie

Návrhy webových stránek nemusí být na dokonalé mřížce ani používat dokonalou symetrii. A další z nich porušují toto schéma zrcadlení.
Asymetrie může ve skutečnosti uživatele přimět k tomu, aby se podívali na různé prvky a zapojili se do nich. Pomocí tohoto směrového toku přidejte zaměření na určitý obsah.
Udělejte to pomocí textu a barev, jako je například výše uvedený příklad, nebo použijte obrázky mimo střed a místo, jako je obrázek níže.

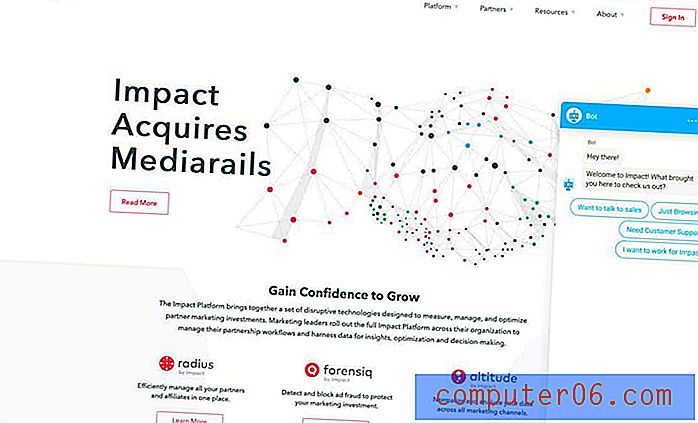
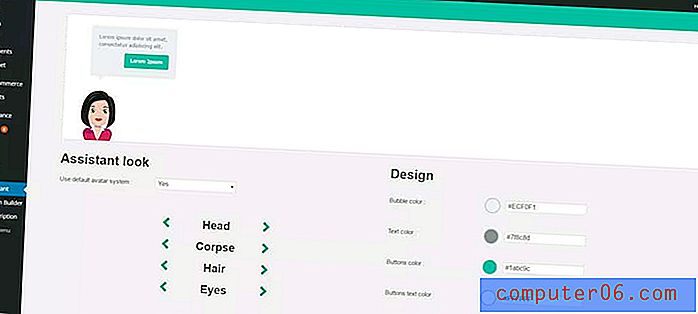
13. Rady pro AI

Pomoc s umělou inteligencí a chatboty se stávají tak běžnými, že je můžete ignorovat. Ale oni jsou chytřejší a budou převládající tento rok než kdy jindy.
Některé z těchto robotů jsou zřejmé, jako je ta výše. Jiné jsou obrázky „skutečných lidí“ a jiné jsou více kresleným stylem. Společným tématem je, že je tu někdo (nebo něco), který uživatelům pomáhá kdykoli.
Čím více webů používá tuto technologii AI, tím více uživatelů bude při procházení očekávat okamžité odpovědi na otázky.

Vyzkoušejte toto: WP AI Assistant
14. Efektivní loga

Jednoduché a efektivní návrhy loga nahrazují některé ze složitějších možností, které v minulosti sloužily jako prvky značky na celé obrazovce. Možná je to proto, že ostatní prvky obrazovky jsou stále komplikovanější nebo možná je to jen výstřelek.
Ať tak či onak, jednoduchá loga jsou všude.
Pěkná věc na těchto logech je, že jednoduché prvky typu a ikon jsou snadno čitelné na první pohled. Jedinou opatrností je, že se zdá, že všichni mají podobný vzhled a dojem.

Vyzkoušejte: Šablony log
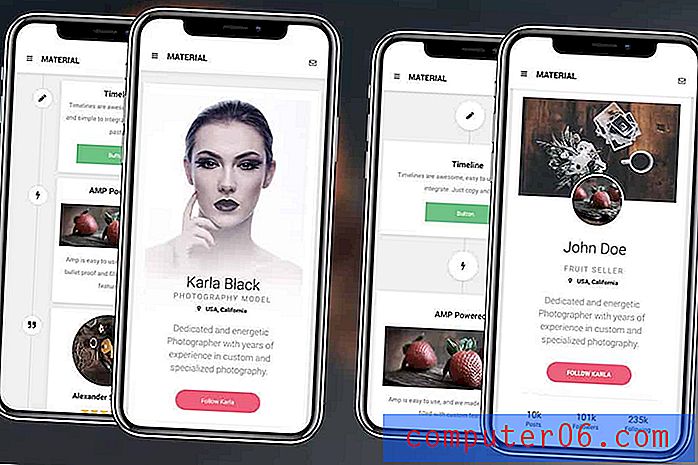
15. Velká tlačítka

Pro snadnější uživatele mobilních zařízení jsou velká tlačítka ve stylu palce také výchozí pro všechny verze webových stránek. To zahrnuje vše od výzev k akci až po navigaci.
Musí být snadné klepnout palcem nebo prstem, aniž by došlo k interakci s nesprávným prvkem.
Tato tlačítka často přicházejí v různých barvách nebo ve stylu karet, aby bylo snadné zjistit, jaká akce se má uskutečnit a jaké prvky udělají něco dotykem.
Všimněte si v příkladu výše, že každá krabice nebo karta je obří tlačítko. A v mobilní verzi každá karta spadá do svislého balíčku.

Vyzkoušejte: Google AMP Mobile Template
Závěr
Jak často provádíte malé změny v designu webových stránek, abyste zůstali svěží? I když to může být zastrašující nápad, provádění malých změn po celou dobu se ve skutečnosti stane součástí vaší rutiny a může pomoci udržet pocit designu svěží. (Může vás také zabránit tomu, abyste se tím nudili tak rychle.)
Urychlete proces pomocí návrhových nástrojů, jako jsou ty, které jsou uvedeny v tomto článku, abyste mohli bez obav zůstat na trendu!