20 jednoduchých triků jQuery
jQuery se rychle dostala do téměř triků každého vývojáře webu. Jednoduchost, s jakou nám jQuery umožňuje zvládat složité události a provádět plynulé animace, z něj činí dokonalý nástroj pro začátečníky i zkušené vývojáře, aby na své stránky přidali profesionální atmosféru.
Zde je 20 jednoduchých triků jQuery, které vás přivedou na cestu k blaženosti JavaScriptu. Klíčové slovo je „jednoduché“, takže i když jste jQuery ještě nikdy nepoužívali, je to ideální místo pro začátek!
Výukové programy pro začátečníky
Jen proto, abyste začali správně, zde jsou úvodní návody přímo z webu jQuery.com.
# 1 - jQuery zaoblené rohy
Krátký příspěvek z „15 dnů jQuery“ o použití funkcí obtékání, předběžného přidávání a přidávání k vytvoření efektu zakulaceného rohu.
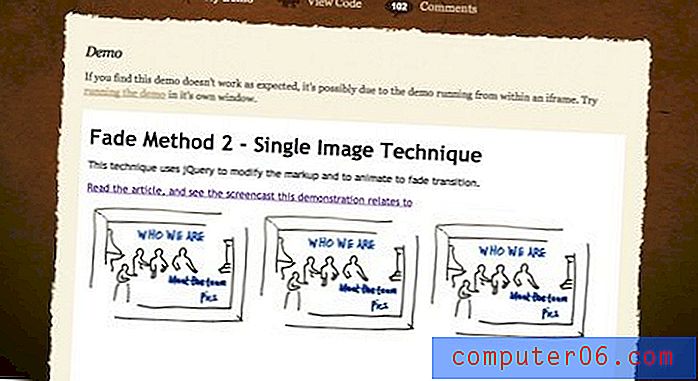
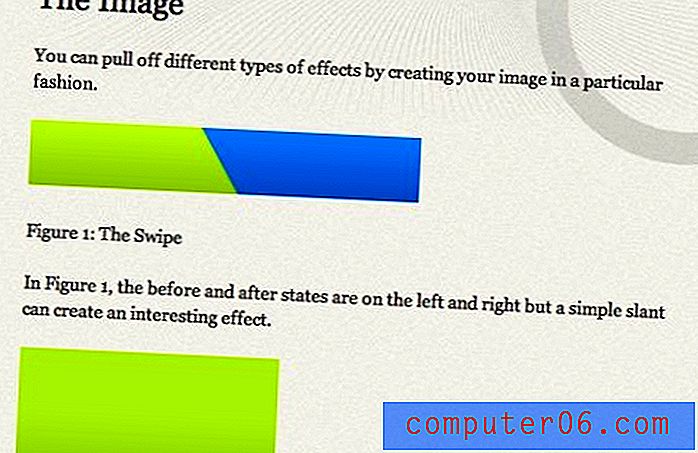
# 2 - Image Cross Fade Transition
3 Jednoduché metody křížení vyblednutí jednoho obrázku do druhého pomocí jQuery a CSS.

# 3 - Nabídka vyblednutí - nahrazení obsahu
Chris Coyier poskytuje některé z nejlepších bezplatných obsahů pro výuku webdesignu. Zde je jeden z mnoha tutoriálů jQuery na jeho webu.

# 4 - Sexy rozbalovací nabídka s jQuery a CSS
Naučte se vytvářet úhledné animované uživatelské rozhraní pro svůj web pomocí tohoto tutoriálu krok za krokem.

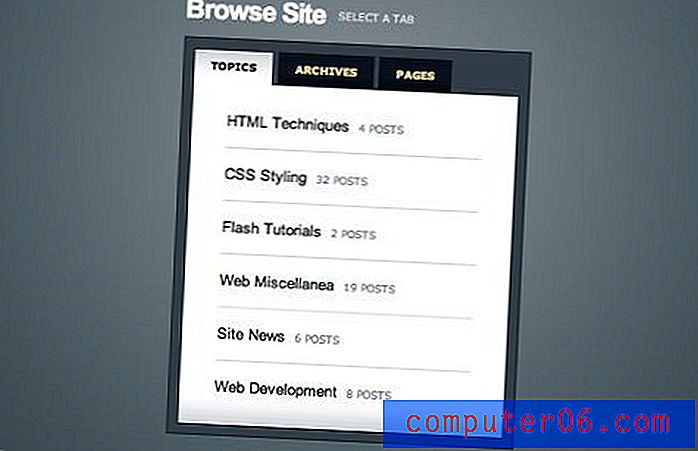
# 5 - Oblast obsahu s kartami pomocí CSS a jQuery
Oldie, ale dobrotko, toto byl jeden z prvních tutoriálů, které kdy byly zveřejněny na NetTuts. Zde jsem se poprvé dozvěděl o jQuery!

# 6 - jQuery Twitter Ticker
Naučte se, jak používat Twitter API i jQuery k vytvoření skvěle vypadajícího Twitteru.

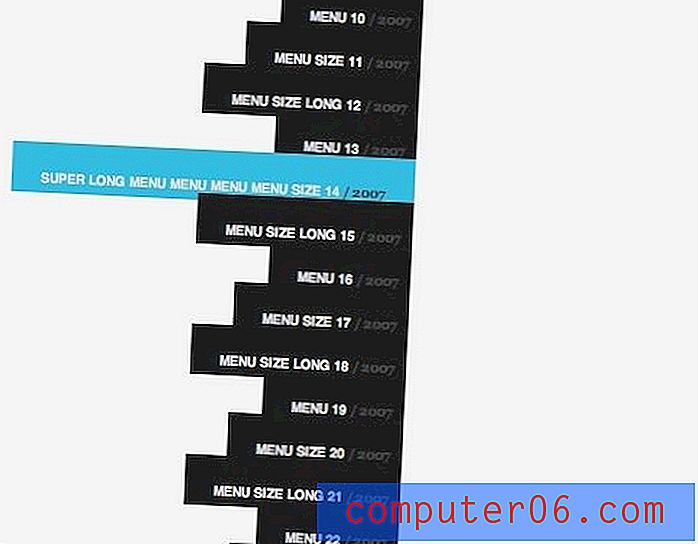
# 7 - Vertikálně rolovací nabídka
Tento článek vám ukáže, jak vytvořit opravdu plynulé, svisle rolovací menu. Skvělý návod, přestože se zdálo, že se autor domníval, že se jedná o horizontálně posouvané menu!

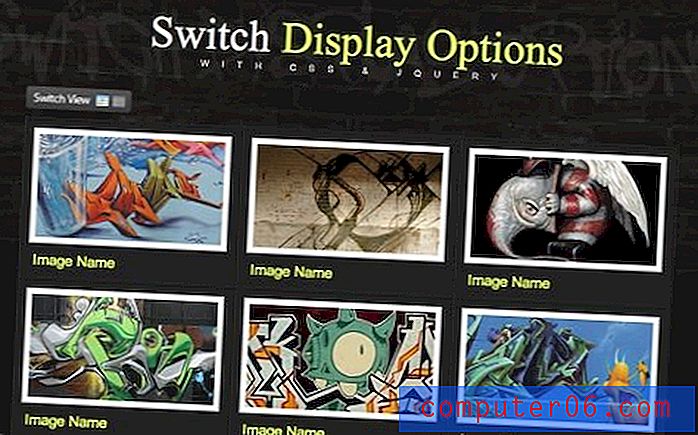
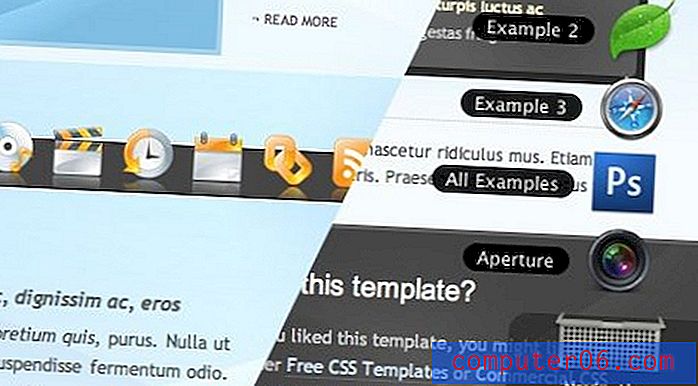
# 8 - Snadný přepínač zobrazení s CSS a jQuery
Nová stránka Mimic Abduzeedo a vytvoření přepínače pro změnu obsahu ze zobrazení seznamu na zobrazení v mřížce.

# 9 - Simple Toggle with CSS & jQuery
Výukový průvodce pro začátečníky popisující použití funkce přepínání.

# 10 - WordPress & jQuery Kontaktní formulář bez pluginu
Dobře napsaný podrobný pohled na vytvoření formuláře WordPress bez potřeby dalšího pluginu.

# 11 - jQuery Sequential List
Pomocí jQuery vyjměte monotónnost z kódování sekvenčních položek.

# 12 - Vytvořte Fancy Share Box
Díky tomu, že na vašem webu sdílejí odkazy na sociální média, se rychle stala standardem pro většinu blogů. Tento tutoriál použijte k tomu, aby váš standout vynikl.

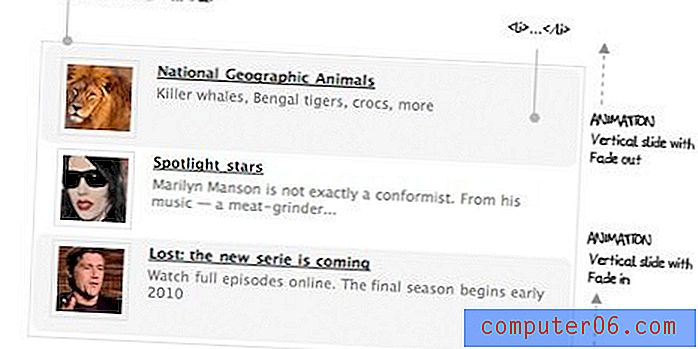
# 13 - Vytvořte úhlednou a přístupnou prezentaci pomocí jQuery
Pomocí tohoto ohromujícího posuvníku obsahu vložte tunu obsahu na malé místo.

# 14 - Použití jQuery pro animace na pozadí
Vytvářejte poutavé animace pozadí pouze pomocí několika řádků kódu.

# 15 - Animovaná menu pomocí jQuery
Podobné pojetí jako # 14, ale s jemnějším, sofistikovanějším efektem.

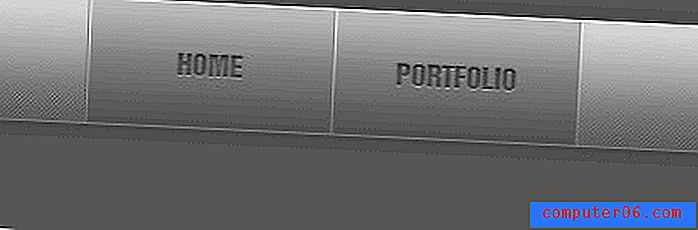
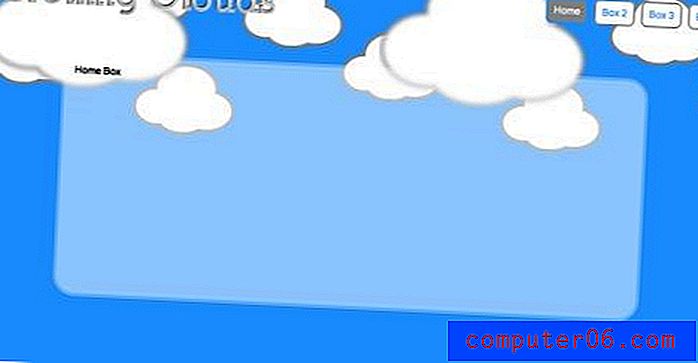
# 16 - „Mimo krabici“ Navigace pomocí jQuery
Úžasná technika pro vytváření navigace na webu, která napodobuje dokovací stanici OS X.

# 17 - Jak implementovat zpravodajský program s jQuery a deseti řádky kódu
Rychlý a snadný zpravodaj novinek od Antonia Lupettiho.

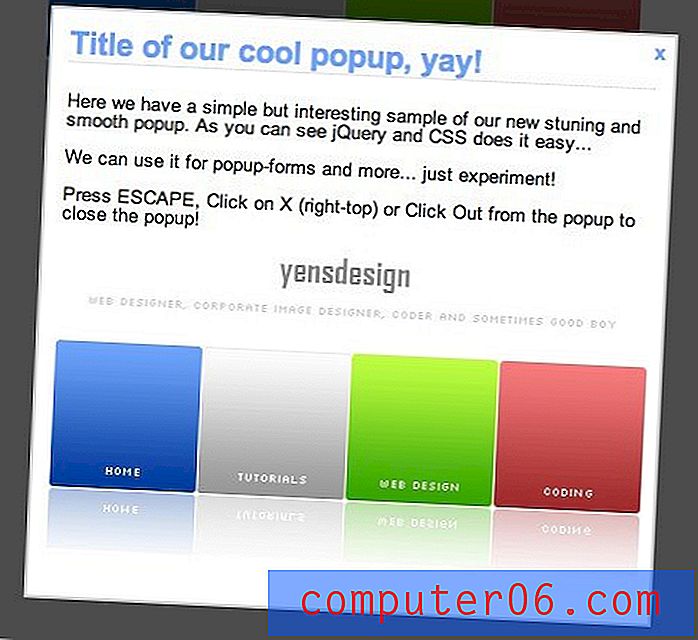
# 18 - Vytvořte ohromující vyskakovací okno s jQuery
Tento tutoriál vám ukáže, jak vytvořit vyskakovací okno a zmizet na pozadí.

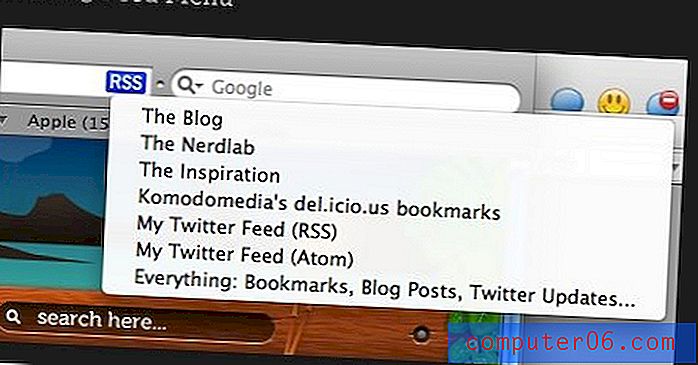
# 19 - JQUery Feed Menu
Naučte se vytvářet jednoduché a efektivní nabídky RSS kanálů, jako jsou nabídky v prohlížeči Safari.

# 20 - Vytvořte Funky Parallax Background Effect
Tyto návody vás provedou vytvořením neuvěřitelně jedinečného posuvného 3D pozadí.

To jsou všichni lidé
Tím se uzavírá naše shluk jednoduchých triků jQuery. Nyní jděte a použijte tyto techniky k vytvoření úžasných efektů na vašem webu. Zanechte komentář pomocí pole níže a podělte se o své oblíbené triky a návody jQuery.