Rok 2014 bude rokem paralaxe
Poněkud odvážná předpověď: rok 2014 bude klesat jako rok paralaxy. Než začnete tento reemergující trend snižovat, přemýšlejte o tom. S vývojem v oblasti HTML, CSS a jQuery a více lidí běžících na vysokorychlostním připojení k internetu není problém myslet si, že tato šikovná technika tento rok opravdu exploduje.
Parallax efekty posouvání jsou zábavné, uživatelsky přívětivé a umožňují nové typy kreativního myšlení v procesu návrhu webových stránek. Konečným výsledkem je technika, která může být zábavná a může vytvořit vysoce vizuální a interaktivní zážitek pro uživatele.
Prozkoumejte prvky Envato
Co je paralaxa?


Paralaxa je technika, při které jsou vrstvy obsahu navrženy tak, aby pracovaly a pohybovaly se spolu. Funguje to tak, že obrazy pozadí, středu a popředí jsou vytvářeny a konstruovány tak, aby se pohybovaly různými rychlostmi, takže se prvky na obrazovce pohybují.
Paralaxa může pracovat s funkcí klikání nebo rolování (tzv. Rolování paralaxy) a prvky se mohou pohybovat nahoru a dolů nebo ze strany na stranu. V některých vzorech paralaxy se všechny prvky pohybují v souzvuku, takže se zdá, že se pohybujete z jedné obrazovky na druhou. Jiné vzory paralaxy umožňují více pohyblivých částí takovým způsobem, že téměř vytváří aktivní animace.
Účinky paralaxy nejsou nové. Ve skutečnosti jsou už roky. (Přemýšlejte o videohrách a animovaných gifech.) Až donedávna však byly tyto efekty na minimu kýčovité a často hraniční směšné. Tuto techniku bylo obtížné vytvořit a dostat se do práce dobře a designéři a vývojáři se od ní většinou drželi dál.
Apple však opět pomohl vést poplatek, aby se tato technologie stala více převládající, pomocí paralaxy efektů při zahájení iOS 7 loni na podzim. A spousta designérů ho následovala, s paralaxy rolovacími efekty se objevovaly po celém webu a v různých aplikacích. Tentokrát však byla technika mnohem propracovanější a poskytla nezapomenutelný uživatelský zážitek.
Bude to průlomový rok


Důraz na uživatelský zážitek je důvodem, proč se tento rok paralaxy projeví. Tuto techniku lze použít k vytvoření docela nezapomenutelného webu bez mnoha kliknutí. Parallax rolovací efekty mohou vytvářet pocit tajemství pro uživatele, jak se odehrává „příběh“. S každým novým pohybem se pro uživatele odvíjí něco nového. Tento efekt může vytvořit intriku a touhu pokračovat v interakci s webovou stránkou. (Vždy bonus pro ty, kteří sledují čas na webu.)
Parallax nabízí odlišný přístup k prezentaci obsahu a designu. Návrháři experimentují s paralaxou, protože:
- Je to zábava
- Vytváří nový a zřetelný uživatelský dojem
- Povzbuzuje návštěvníky, aby zůstali déle
- Apeluje na náš smysl pro zvědavost
- Je to nový způsob, jak vytvořit vizuální příběh
Skvělé efekty na jedné stránce

Paralaxové efekty fungují v souladu s jiným trendem webového designu - návrhem jedné stránky. Můžete vytvářet různé obrazovky s obsahem, které vypadají a působí téměř jako různé stránky, ale ve skutečnosti jsou všechny na jedné stránce.
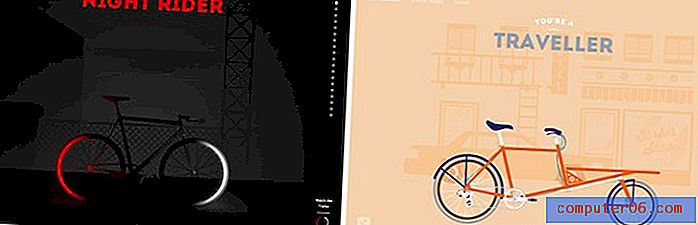
Některé z mých oblíbených „stránek“ posouvajících paralaxu zahrnují efekty, které vytvářejí odlišné zážitky ze sledování. Barva se často změní, když se dostanete k novému obsahu nebo dojde k zaměnění obrazu. Cyclemon odvádí skvělou práci s tímto efektem velmi jednoduchým způsobem. S každou rolovací obrazovkou dostane uživatel nové pozadí (v odlišné barvě) a nový styl jízdního kola v popředí. Tato stránka je robustní, ale nikdy se nepokouší. Můžete rychle procházet každou z 19 „obrazovek“ nebo pomocí světelné navigace na pravé straně stránky přeskočit sekce. (Což pěkně ukazuje vše, co jste přeskočili v blesku.)


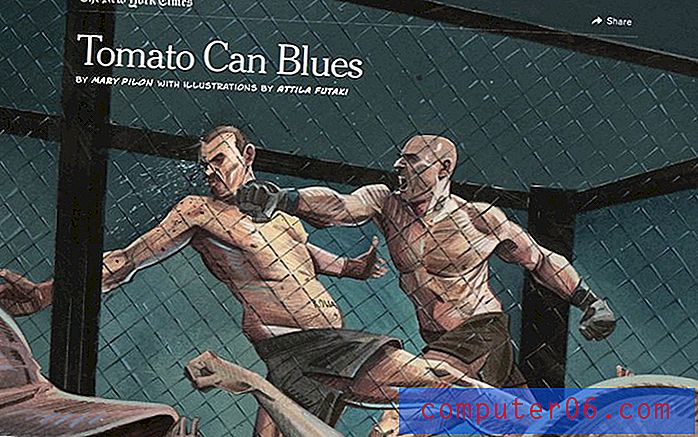
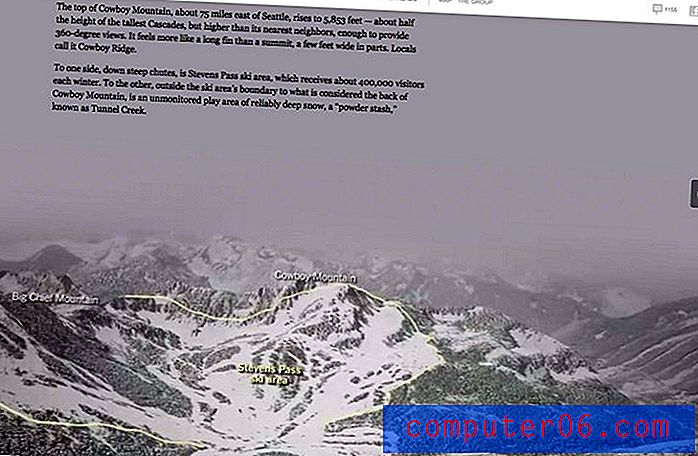
The New York Times byl také jedním z lídrů v paralaxy designu s pozoruhodnými funkcemi, jako je "Tomato Can Blues" a oceněný "Snow Fall". Webové stránky novin dělají skvělou práci, když pomocí paralaxy vypráví příběh s pohybem, textem, videem a obrázky. V „Tomato Can Blues“ ožívají obrázky ve stylu komiksů jednoduchým pohybem díky paralaxy. V sekci „Snow Fall“ je příběh o dlouhých formách vyprávěn s kombinací efektů, které vás udržují v pohybu po obsahu.
Parallax Plus
I když existují různé výhody pro řadu různých stylů designu, paralaxy má některé své vlastní. Jednoduše, efekty mohou být hodně zábavné. To samo o sobě pravděpodobně osloví uživatele.
Skvělé efekty uživatele upozorní. Paralaxové techniky však mohou mít i další výhody:
- Výrazný styl vyprávění: S veškerým důrazem na obsah je tento styl vytváření obsahu, který vypráví příběh, schůdnou možností.
- Výzvy k akci: Účinky paralaxy lze použít k tomu, abyste uživatelům sdělili, co mají dělat. Od kliknutí na odkaz po vyplnění formuláře nebo nákupu položky mohou paralaxy efekty vést uživatele k přímé akci.
- Interakce: Není pochyb o tom, že weby s efektivním a dobře navrženým efektem paralaxy mají delší dobu interakce s uživateli.
- Představení produktu: K zobrazení produktu můžete použít efekty paralaxy. Přemýšlejte o 360stupňovém zobrazení položek na některých maloobchodních webech. Umožněte uživatelům, aby si zboží skutečně zakoupili před nákupem.
Tipy pro paralaxu


Účinky paralaxy nejsou pro každý typ místa. Musíte vědět, co chcete získat od této techniky, než ji použijete jen proto, že je módní.
A zatímco efekty paralaxy se mohou ve spěchu komplikovat, nejlepší radou je udržovat věci jednoduché. Rozhodněte se, jaký efekt chcete použít a držte se ho na celém webu. Poskytněte ukazatele uživatelům, pokud existují nějaké otázky o tom, jak web funguje. (Například, pokud posouvání způsobí, že se něco pohybuje spíše zleva doprava než nahoru a dolů, dejte uživatelům vědět.)
Použijte paralaxu k vyprávění příběhu. To je hands-down nejlepší využití této techniky. Zajistěte, aby vaše efekty odrážely akce, které uživatelé provedou při interakci s vaším obsahem.
Buďte si vědomi váhy na webu. Vzhledem k tolika událostem v pozadí a kódu by mělo být vše na tomto typu designu stránek správně optimalizováno. Měňte měřítko obrázků správně, udržujte svůj kód čistý a ujistěte se, že se váš web načítá rychle.
Nasměrujte uživatele správným směrem. Výzvy k akci by měly být na obrazovce jasně označeny jednoduchými pokyny.
Úskalí Parallaxu
Parallaxové weby se mohou rychle ztížit, představují určité problémy se SEO, jsou často nekompatibilní s responzivními konstrukčními rámci, neumožňují interní propojení stránek a nepracují tak dobře pro statný obsah.I když existuje určitá debata o tom, zda všichni uživatelé mají rádi paralaxy efekty nebo ne - zřejmá odpověď zní ne, nemůžete potěšit každého po celou dobu - existuje několik nevýhod, na které byste měli myslet. Parallaxové weby se mohou rychle ztížit, představují určité problémy se SEO, jsou často nekompatibilní s responzivními konstrukčními rámci, neumožňují interní propojení stránek a nepracují tak dobře pro statný obsah.
Je třeba se vyhnout těžké paralaxy. Pokud se web nenačte rychle, uživatelé nebudou čekat, až uvidí váš obsah. Vytvořte web co nejchudším způsobem a věnujte zvláštní pozornost obrázkům a efektům.
Optimalizace pro vyhledávače je velkým hitem u jednostránkových webů jakéhokoli druhu. Protože je povaha webu jednoduchá, není mnoho, co lze udělat pro posílení klíčových slov, vytváření odkazů a přispívání k vyhledávání. Tam, kde můžete vidět podporu SEO, je prostřednictvím sociálních médií, protože weby, které jsou jedinečné a různé, se sdílejí.
Pokud jde o citlivý design a mobilní zařízení, paralaxa tam ještě není. Často potřebujete velkou obrazovku, abyste skutečně viděli efekty. Parallax je také technika, která nejlépe funguje pro projekt s úzkým rozsahem. Při příliš velkém obsahu se může rychle ohromit.
5 skvělých paralaxy
Světový veletrh Atlantis

Expresní právníci

Mario Kart

Minhacidade.me

Soleil Noir

Závěr
Díky své zábavné a jednoduché povaze jsou techniky paralaxy designem něco, s čím budeme v průběhu roku pokračovat. Počet webů, které již používají nějakou formu paralaxy, každým dnem roste a více designérů zkouší jejich ruce na pohyblivé efekty.
Je to trend, který si užívám. Rád navštěvuji web poprvé a opravdu si chci hrát s obsahem, abych viděl, co bude dál. Parallax mluví k mé obecně zvědavé povaze a přidaný prvek vyprávění dělá tento typ designu webových stránek zábavnějším.
Zdroje obrázků: Ben Bodyguard, Honda CRV, Projekt Black Eye, Nebezpečí Fracking, Arnold Clark a Tinke. (Doporučuji kliknout na uvedené obrázky, abych opravdu získal cit pro plný rozsah toho, jak paralaxa každého webu funguje. Záběry z obrazovky neinformují úplně o tom, jak tyto stránky fungují.)