7 způsobů, jak zajistit, aby váš web s dlouhým rolováním byl úspěšný
Stará manta typu keep-it-over-the-scroll není vždy to, co váš obsah - a design - potřebuje. Zde je sedm způsobů, jak vytvořit web s dlouhým rolováním, který bude udržovat pozornost uživatelů a doufejme, že je bude posouvat.
Dlouhé posouvání může být hvězdným způsobem, jak zapojit uživatele. Někdy nejlepší možná vizuální prezentace se nestane úplně nad svitkem. Formáty s dlouhým posouváním jsou weby, které se opakovaně posouvají a zachycují tento obsah. Pojďme položit často diskutovanou koncepci k odpočinku. Dnešní uživatelé chápou, jak a kdy posouvat.
Prozkoumejte prvky Envato
1. Vytvořte poutavý obsah

Klíčem k úspěchu, pokud jde o dlouho-rolovací web, je kvalitní obsah. Bez velkého obsahu na ničem jiném nezáleží.
Špatnou zprávou je, že neexistuje žádný kvalitní test obsahu, který vám řekne, zda to, co vytváříte, je dobré. (Analýza uživatele poskytne tyto informace.)
Při vytváření co nejlepšího obsahu však můžete udělat několik věcí:
- Řekněte zajímavý příběh a udělejte si svůj.
- Používejte vizuální efekty, jako jsou fotografie, ilustrace a videa, ve vysokém rozlišení a zajímavé.
- Dejte uživatelům důvod k posouvání. (Existuje mnoho důvodů, že mnoho kapitol knihy končí cliffhangers; to lidi udržuje ve čtení.)
- Omezte výběr. Dejte uživatelům něco, co v návrhu mohou udělat, ale nepřekonejte je příliš mnoha možnostmi. Stačí jedna výzva k akci na svitek nebo fázi příběhu.
- Napište lákavou kopii. Zatímco vizuální efekty vytvářejí první dojem, tato slova udržují uživatele v pohybu po obsahu. Používejte akční slovesa a zapojte se do aktuálního a relativního příběhu.
2. Vytvořte vizuální téma

Silné vizuální téma pomůže uživatelům pochopit, že příběh z předchozí obrazovky nebo rolování pokračuje. Vizuální podněty, jako je běžná barevná vlákna, šipky a spojovací čáry nebo dokonce obrazovky, které se zdají překrývat, mohou vytvořit vizuální linii od posouvání k posouvání. To pomůže uživatelům pohybovat se v celém návrhu.
A zde je návod, jak víte, zda pro vaše webové stránky funguje design s dlouhým posouváním. Sledujte čas ve své analytice. Zůstávají uživatelé na webu déle než předtím, než byly implementovány možnosti dlouhého rolování? Jsou v interakci s více či méně obsahem? Zvýšila nebo se snížila konečná požadovaná konverze?
Dlouhé rolování by mělo pomoci více než jen vizuální téma, a tak by mělo pomoci provozu na webových stránkách. Pokud k tomu nedojde, uživatelé možná nerozumí vizuálnímu tématu a že by se měli posouvat nebo možná koncepce designu pro tuto uživatelskou základnu nefunguje. (Dlouhé rolování není pro každého nebo pro každý typ obsahu.)
3. Potěšení z interakcí

Jednou z velkých věcí, které se týkají dlouhého rolování, je to, že se hodí k pohlcujícím technikám vyprávění příběhů na webu. A to často zahrnuje spoustu malých interakcí určených k potěšení uživatelů.
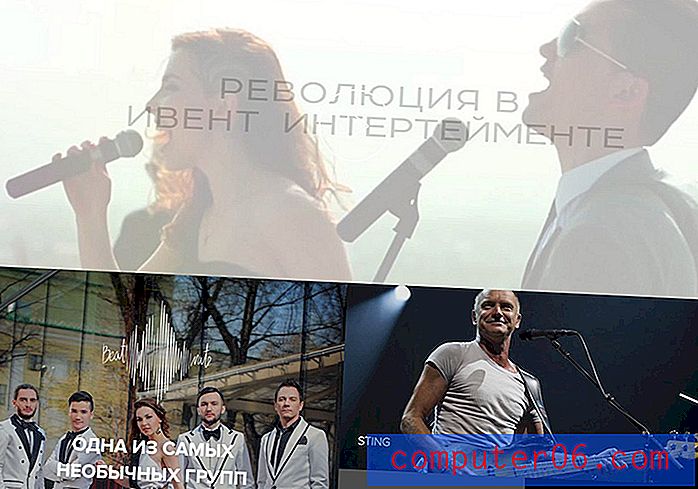
Od malých animací, přesouvání snímků po techniky posouvání po obrázky, které se promění na obrazovce, mohou tyto malé interakce pomoci uživatelům udržet se v interakci. Beatrate, výše, používá hrst interakcí - video, animovaná pole na posouvání, efekty přechodu, rotující čítače a posuvník obrázků.
Každá jiná část posouvání obsahuje animace jedinečné pro danou oblast obsahu. Protože prvky, interakce a obsah jsou různé (ale stále se řídí dobře pochopenými uživatelskými vzory), je pro návštěvníky něco nového, co se týká každého pohybu myší.
4. Použijte posouvací techniku

Jedním z důvodů, proč návrháři mají rádi webové stránky s dlouhým posouváním, je to, že dobře fungují na stolních i mobilních zařízeních.
Mnoho uživatelů by ve skutečnosti upřednostňovalo rolování než kliknutí (nebo klepnutí) na menších zařízeních, protože všechny informace jsou stále na jednom místě a snadno přístupné.
Chcete-li zachovat plynulý design, použijte techniku rolování, například paralaxu, blokování barev nebo smíšené typy obsahu (střídavé obrazovky, které jsou těžké s obrázky, textem nebo videem). Použitím a smícháním technik posouvání návrh signalizuje uživatelům změnu obsahu a zároveň ji udržuje zajímavou. Tyto efekty mohou také podpořit posouvání, protože uživatelé budou chtít vidět, co se bude dít dál.
A s designem s dlouhým posouváním je veškerý obsah (nebo většina hlavního obsahu) na jedné stránce, takže nemusíte přehodnocovat vyskakovací okna nebo skrytou mobilní navigaci. Pro uživatele je všechno tam pravé.
5. Alternativní dlouhé a krátké posouvání

Stejně jako u alternativních technik posouvání k vytvoření stránek nebo obrazovek v rámci jednoho posouvání, udělejte místo pro míchání segmentů dlouhého a krátkého posouvání.
Zahrnujte krátké prvky posouvání, které lze rychle a snadno strávit, například obrázky nebo blok s hrstkou velkých slov. Poté přidejte delší prvek posouvání, například infographic nebo robustní textový blok. Následujte krátkou výzvu k akci.
Kombinace délky bloků obsahu pomáhá udržovat tok, který není pro uživatele nudný. (Koncept je hodně podobný psaní obsahu, kde chcete smíchat délky vět, abyste zabránili nudě monotónnosti nebo čtenáře.)
6. Poskytněte cestovní mapu

Pokud jde o webové stránky s dlouhým posouváním, uživatelé chtějí vědět, kde jsou a kdy se dostanou kam jdou. Musíte poskytnout plán.
Plány uživatelů webových stránek přicházejí v mnoha podobách:
- Lepkavá navigace
- Tečky nebo prvky, které ukazují, kolik zbývá obsahu
- Šipky nebo symboly, které uživatelům říkají, co mají dělat dál
- Způsob, jak se dostat zpět na začátek nebo konec
7. Navrhněte jasné cíle

Webové stránky s dlouhým rolováním nebo nekonečným rolováním by neměly být nekonečné. Návrh by měl zahrnovat začátek, konec a jasné cíle pro uživatele.
Bez ohledu na to, jak vypadá design, je třeba dát uživatelům něco, co mají dělat. (Proto máte web, že?)
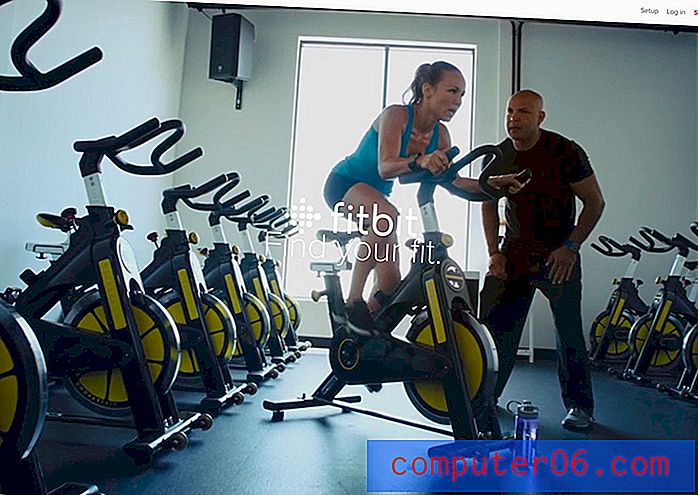
Důležité je mít výzvu k akci na více místechNež začnete přemýšlet o designu, nastíňte, jaký by měl být konečný cíl. Ujistěte se, že každá část návrhu s dlouhým posouváním pomáhá uživatelům dosáhnout tohoto cíle. Podívejte se na výše uvedený příklad: Každá stránka a každý svitek obsahuje tlačítko výzvy k akci, které je centrálně umístěno v designu a je snadno vidět a kliknout.
Mít výzvu k akci na více místech je důležité, protože ne všichni uživatelé přejdou na konec obsahu s dlouhým rolováním. Bez ohledu na to, jak dobrý je příběh, bez ohledu na to, jak skvělý je obraz, bez ohledu na to, jak lákavé interakce ... většina uživatelů má krátkou pozornost a rozhodne se, zda a jak se zapojí do návrhu během několika sekund. Ujistěte se, že prvek, který lze použít, je od začátku jasný a přístupný v každé fázi interakce návrhu.
Závěr
Přestože návrhy webových stránek s dlouhým posouváním nejsou nové, vyvíjejí se metody pro vylepšení zážitku. Začíná skvělým obsahem a končí tím, jak kurátorský zážitek zvládnete.
Uvědomte si, že techniky a koncepty dlouhého posouvání jsou stále diskutovány v komunitě návrhářů a uživatelů. Zvažte klady a zápory a zda je tato technika pro váš koncept vhodná, pak se ujistěte, že měříte analytiku a otestujte cestu, abyste se ujistili, že funguje tak, jak bylo zamýšleno.