Aplikujte grafiku na texturované povrchy pomocí mapy posunutí
Zajímá vás někdy, jak mistři Photoshopu vytvářejí takové realistické kompozice? Zdánlivě jednoduché úkoly, jako je házení nějakého textu na cihlovou zeď, mohou snadno vést k nevýrazným výsledkům, pokud nevíte, co děláte.
Co vás odlišuje od profesionálů? Proč jsou jejich konečné výsledky tak uvěřitelné, když je váš výkřik z Photoshopu? Jednoduchá odpověď je, že vědí více triků než vy! Opravme to.
Prozkoumejte zdroje návrhu
Problém
Situace je typická, máte nějakou grafiku a fotografii a chcete je dát dohromady. Začnete popadnutím fotografie. Stejně jako v následujícím příkladu fotografie skutečných objektů často neobsahují dokonale hladké povrchy a textury.

Odtud vytvoříte nějaký text, poté změníte měřítko a otočíte jej na místo. V tuto chvíli vaše kompozice nevypadá příliš uvěřitelně.

Text je zjevně jen umístěn nahoře, není tam žádná iluze, že je to vlastně vytištěno na košili, což je to, pro co jdeme. Tištěný text by zachytil světlo z místnosti, strukturu košile a záhyby látky.
Typickým prvním krokem je snížení neprůhlednosti textové vrstvy. Trochu to pomůže, některé pozadí nyní krvácí. Iluze je však pořád docela týden a ne přesně o čem se chválit.

Úroveň realismu stále chybí. Jednoduchý pokles opacity nedělá nic pro náš cíl zakřivení textu tak, aby vypadal, jako by se to ovinovalo kolem vrásek. Konečný výsledek by měl vypadat mnohem více takto:

Všimněte si, jak „h“ nejen nechává projít vrásky, tvar písmene je ve skutečnosti zkreslený, aby odrážel vrásky. Krvácení košile skrz písmena je také mnohem uvěřitelnější než jednoduché snížení krytí.
Jak tedy dosáhnout tohoto účinku a jak dlouho to bude trvat? Ukázalo se, že s Photoshopem to dokážete snadno udělat během několika minut. Uvidíme, jak s novým, extrémnějším příkladem.
Cihly a úsměvy
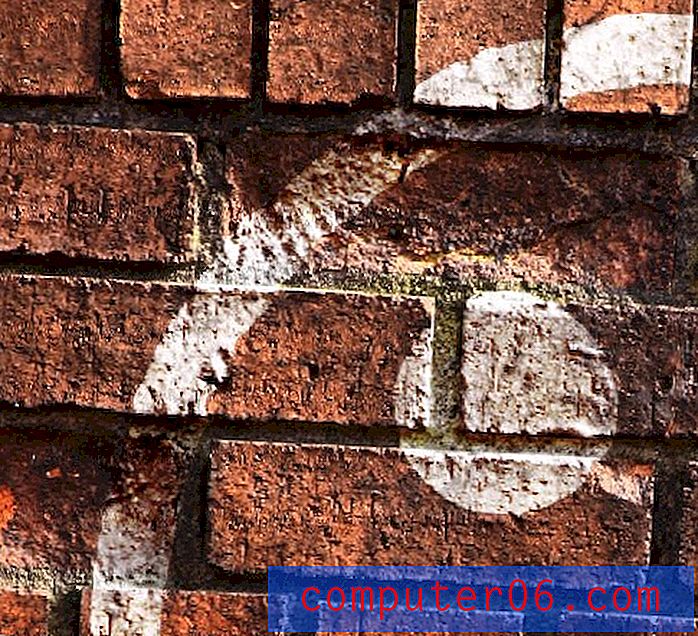
Abychom mohli začít s projektem, vytvořil jsem v Illustratoru jednoduchou grafiku smajlíku a hodil ji na obrázek níže od fotografa Stuarta Crawforda.

Cílem je opět, aby grafika vypadala jako součást scény. Vybral jsem si obrázek stěny, protože to dělá tento úkol docela obtížným. Existuje spousta hlubokých štěrbin a samotný vzorec je vzhledem ke stárnuté zlomené povaze cihel docela nekonzistentní. Trik, jak toho dosáhnout bez velkého množství práce, je filtr Displace.
Vytvoření mapy posunutí
Použití filtru Displace vyžaduje dva integrální prvky: dokument, se kterým chcete manipulovat, a mapu posunutí. V zásadě používáte mapu posunu podobným způsobem, jako byste použili masku vrstvy, přičemž černé a bílé hodnoty mají každý konkrétní význam.
S maskou vrstvy vytvářejí bílé hodnoty neprůhledné pixely a černé hodnoty vytvářejí průhledné pixely. Mapa posunutí je o něco složitější. Podle mého vlastního experimentu se zdá, že 60% je neutrálních (myslíte si, že 50%), zatímco cokoli lehčího, než je toto, se posune nahoru a cokoli tmavšího, posune dolů.
Pokud se to zdá matoucí, nebojte se, bude to mít smysl, když na náš obrázek použijeme mapu posunutí. Pokud se znovu podíváte na obraz cihlové zdi, můžete být v pokušení si myslet, že vytvoření mapy posunutí, která odráží celou tuto texturu, by trvalo věčně. K přemístění naší grafiky však můžeme skutečně použít upravenou verzi cihel.
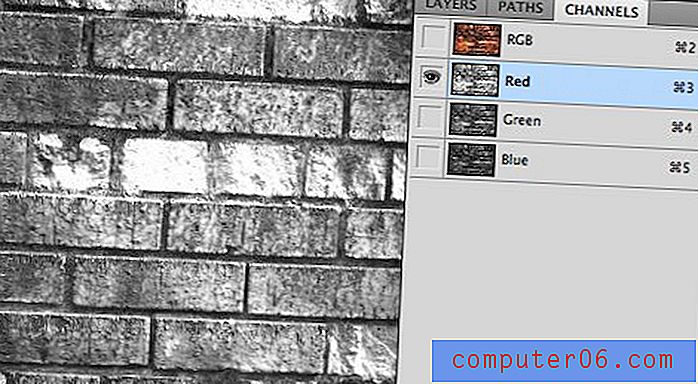
Chcete-li toho dosáhnout, nejprve se ujistěte, že se zobrazuje pouze cihlová vrstva. Poté přejděte do palety kanálů a najděte kanál s nejvyšším kontrastem. V našem případě červený kanál. Nyní vytvořte kopii tohoto kanálu.

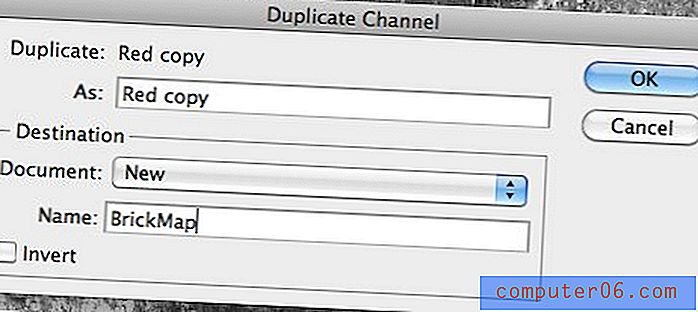
Nyní klikněte pravým tlačítkem myši na nedávno zkopírovaný kanál a vyberte možnost Duplikovat. Vím, že jsme již vytvořili jednu kopii, ale naším konečným cílem je vytvořit nový dokument z tohoto kanálu. Výběrem příkazu „Duplikovat“ se zobrazí níže uvedené dialogové okno, ve kterém můžeme Photoshopu sdělit, aby změnil tento kanál na nový dokument. Ujistěte se, že souhlasíte s níže uvedenými nastaveními a poté stiskněte „OK“.

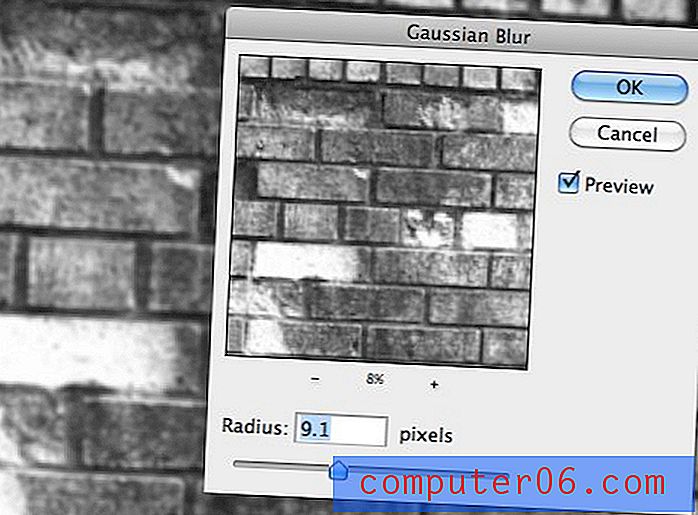
Jakmile získáte černobílý obrázek jako nový dokument, přidejte Gaussovo rozostření. Může to znít trochu podivně, ale nakonec to pomůže. Pracuji s opravdu velkým obrázkem, takže jsem rozostřil rozostření, ale pokud pracujete s malým dokumentem, pravděpodobně budete muset zasáhnout jen 1 pixel.

Použití mapy posunutí
To je vše, co musíme udělat, abychom vytvořili naši mapu! Pokud váš obrázek postrádá definici, můžete na kontrastu pracovat trochu víc, ale náš by měl fungovat docela dobře, jak je.
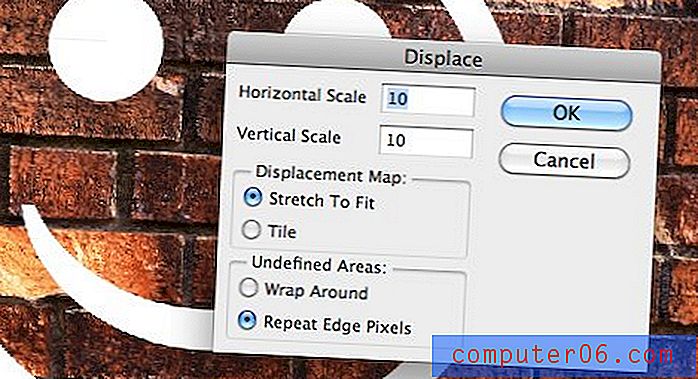
Uložte a zavřete mapu, protože je to vlastní PSD, a poté přepněte zpět na původní dokument s cihlami pomocí smajlíku. Nyní vyberte vrstvu smajlíku a přejděte na Filtr> Deformovat> Displace. Následující dialog by se měl objevit. Výchozí nastavení by mělo fungovat dobře, tak stiskněte „OK“ a poté se objeví nabídka pro výběr souboru. Vyberte soubor BrickMap.psd, který jste vytvořili dříve.

V tomto okamžiku byste měli vidět efekt zkreslení. Zpočátku to však nemusí vypadat, jako bychom odvedli velmi dobrou práci. Šli jsme z čistého smajlíka na nedbalého smajlíka, z nichž žádný nevypadal jako na zdi! Pokud se ale podíváte blíže, můžete vidět, že zkreslení dobře mapuje cihly.

Aby byl efekt věrohodnější, budete muset trochu experimentovat s režimy prolnutí. To, co bude fungovat nejlépe, závisí zcela na skutečném obsahu, se kterým pracujete. Overlay, Screen, Multiply a Color Dodge jsou dobrými místy, kde začít. U mého bílého grafického a tmavého pozadí poskytuje barva Dodge s 80% výplní docela slušný výsledek.

Vidíte, jak je grafika nyní mnohem více uvěřitelnou součástí scény? Poklesy a křivky vytvářejí iluzi hloubky a přesahují pouhé snížení krytí vrstvy. Když už mluvíme o tom, všimněte si, jak jsem snížil výplň vrstvy, ne krytí. Kupodivu získáte mnohem lepší výsledky při práci s režimy prolnutí, pokud zmenšíte výplň vrstvy.
Jde dále
Vždy můžete udělat více, abyste posunuli věrohodnost kompozice ještě dále. Například u mé scény vytváří filtr Color Dodge některé docela šílené prvky, které prostě nevypadají realisticky. Také si nemyslím, že by se dost cihly ukazovaly skrz.
Abych s tím bojoval, přikázal jsem kliknout na ten cihlový kanál, který jsme udělali dříve, abychom z něj vytvořili výběr. Pak jsem použil výběr jako masku na vrstvu smajlíků. Tohle zašlo příliš daleko, takže jsem duplikoval smajlík a nastavil výplň na 80%. Zde je výsledek:

Volitelně, pokud chcete, aby to trochu víc. Můžete vytvořit vrstvu Soft Light vyplněnou 50% šedou (neutrální pro tento režim prolnutí) a maskovanou do vrstvy obličeje. Poté uchopte měkký kartáč a barvy černé a bílé, abyste přidali kontrast ke kompozici. Také jsem hodil mírné rozostření, takže moje okraje nebyly tak ostré.


Chcete-li si opravdu uvědomit, jak dobře tato technika funguje, vyzývám vás, abyste sami experimentovali s různými nastaveními, režimy prolnutí, efekty vrstvy atd. Filtr posunutí opravdu vyžaduje spoustu práce při vytváření texturovaných kompozic. Podívejte se na působivé zkreslení, ke kterému došlo, když jsem použil vlajkovou grafiku na stejnou cihlovou zeď pomocí výše uvedených technik.

Kdybych se pokusil tuto úroveň zkreslení ručně, trvalo by mi několik hodin, než bych dosáhl polovičního výsledku dobrého. S Displace to trvalo méně než minutu!
Závěr
Abychom to shrnuli, kdykoli kombinujete plochou grafiku s realistickou texturou, narazíte na nějaké problémy s realismem. Mapy posunutí jsou jedním z nejúčinnějších nástrojů ve vašem arzenálu, které vám pomohou tyto problémy vyřešit, protože mohou rychle a snadno aplikovat zkreslení textury na grafiku.
Nikdy tam nepřestávejte. Vždy jděte dále a vylaďujte svůj obrázek manipulací se světly, zamlžováním čistých okrajů, zkoumáním nových režimů prolnutí a všeho, na co si vzpomenete, aby se konečný obraz zrcadlil realitou. I když každá změna způsobí jen to nejmenší, začnou se sčítat a výsledkem bude působivá kompozice.