7 Chyby designu webových stránek, které mě pohlcují
Někdy mi webové stránky dělají hloupost. Klikám s očekáváním a pak ... katastrofa designu. Přiznávejte, že jste na obrazovce reptali i několikrát.
Od špatného typu k chybějícím odkazům na problémy použitelnosti, budu se dělit o chyby, které mě jen nutí naprosto bonkery. Dávejte pozor! Toto jsou věci, které je třeba řešit a opravit na vašem vlastním webu, než na ně narazí někdo jiný!
1. Nedostatek kontrastu

Text a obrázky na vašem webu musí být čitelné. Nejjednodušší způsob, jak toho dosáhnout, je prostřednictvím kontrastu. Ale příliš mnoho designérů zapomíná tento jednoduchý fakt.
Největším problémem je často nedostatek kontrastu mezi textem a pozadím, takže písmo je nečitelné. (Není to celý obsah?)
Je důležité zajistit, aby každé umístění obsahovalo dostatek kontrastu s okolními prvky, aby bylo možné je od sebe oddělit, takže prvky stojí samostatně. Pamatujte na některé základy designu, když uvažujete o kontrastu - barvu, prostor a velikost. Použití těchto prvků vám pomůže oddělit prvky od sebe navzájem.
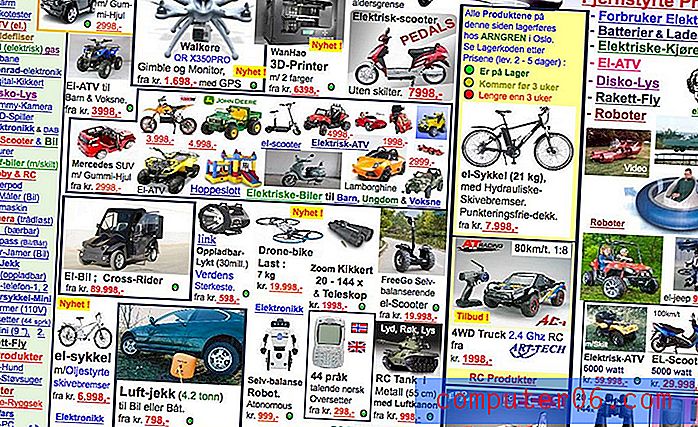
Obrázek výše obsahuje dva problémy s kontrastem s textem. Podívejte se na barvu odkazů na pozadí. Text je docela obtížně čitelný. Poté se podívejte na velikost textu ve srovnání s měřítkem obrázků na obrazovce. Je to příliš malé a bílé písmo na světlém pozadí, které tento problém komplikuje.
2. Špatná navigace a průtok

Od chvíle, kdy přistanu na vašem webu, bych měl vědět, co ode mě očekáváte. Vzory kliknutí a tok informací by měly být zcela zřejmé. (Toto je jeden z důvodů navigace a nabídky jsou často v horní části stránky.)
Navigační triky a efekty by měly být jasně označeny a pracovat intuitivně. To je pro vás všechny experimentování s posouváním zleva doprava nebo s jinými neobvyklými animovanými efekty - dejte uživatelům nějaký typ podnětu, jak to funguje. Frustrující uživatelé nadměrně komplikovanými designovými triky způsobí, že opustí váš web.
3. Špatné použití fotografie nebo ošetření

Není nic horšího než velký obraz zakrytý jinými prvky designu. Pokud věnujete čas používání skvělých obrázků na svém webu, použijte je bez příliš mnoha překrývajících se efektů. Přidejte jednoduchý řádek textu a zastavte. (Odtud oblíbenost tlačítek duchů.)
I když existuje mnoho způsobů, jak se to může stát, past se často děje, když se návrháři snaží být „příliš módní“. Záhlaví hrdinů jsou zábavná. Posuvníky jsou skvělé. Když však tyto prvky spárujete s textem, mohou se stát nebezpečnými. Každý obrázek v sadě musí pracovat s textem, aby bylo každé slovo čitelné a aby byly vidět všechny důležité prvky na fotografii.
Nezakrývejte důležité části obrázku textem ani tlačítky. Pokud cítíte, že se to ve vašem designu děje, možná by bylo lepší zvolit jednoduché pozadí a použít fotografie jinde.
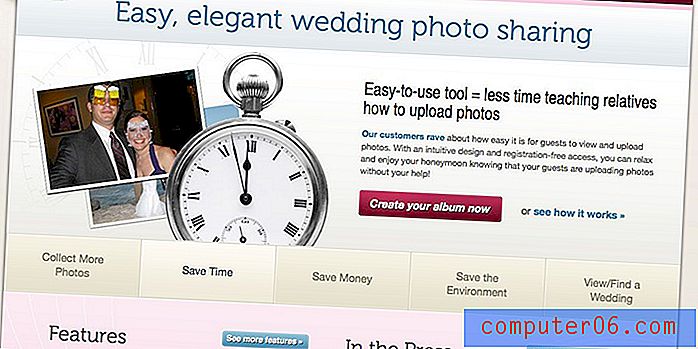
Na první pohled vás obrázek výše popadne, protože je ve stylu legální skici. Ale podívejte se blíže, tváře jsou zakryté textem a vše se trochu otupí pomocí svědectví, které obraz nemusí zakrývat.
4. Nepoužívání mřížky

Ve webdizajnu je jisté množství šťastného chaosu; asymetrie je jedním z takových prvků. Nedostatek mřížky není.
Použití mřížky je jedním z profesionálních laků, které odlišují dobrý design od špatných. Mřížky zvyšují přehlednost a organizaci, pomáhají vytvářet přiměřené a konzistentní rozestupy mezi prvky a pomáhají vám získat představu o tom, kde a jak umístit prvky. Mřížka může pomoci zaměřit rozhodování o velikosti prvků, velikosti textu a prostoru a navrhování v proporcích, které jsou náležitě zváženy.
5. Nepoužívání responzivního designu

Pro dobro prosím použijte citlivý rámec pro vaše webové stránky. Vaše stránka musí fungovat na mobilním telefonu. Doba. A naopak, musí také fungovat stejně dobře na mé ploše.
I nadále narazím na weby, které se v mém telefonu zobrazují jako úplné webové stránky. Webové stránky, které nereagují nebo přinejmenším nemají mobilní verzi, každý den přicházejí o provoz a konverze. (Ačkoli je to neobvyklé, weby, které nabízejí pouze mobilní verze, jsou stejně frustrující.)
A mnoho dalších uživatelů je asi jako já, pokud vyzkouším váš web na svém telefonu a nefunguje to, nevrátím se ani jej nezkusím na ploše.
6. Chybějící odkazy
Nefunkční odkazy jsou jednou z největších frustrací webu. Zvykněte si provádět roční audit odkazů na svém webu. To je něco, co můžete udělat ručně nebo pomocí nástroje, jako je Kontrola odkazů na webové stránky.
Další věc, která mě jen opravuje? Pokud logo není odkazem zpět na domovskou stránku ze všech stránek. Vždy by měla existovat funkce „domova“. (A když jste u toho, nevypínejte tlačítko Zpět.)
Pokud jde o odkazy, přemýšlejte o použitelnosti. Ujistěte se, že odkazy, zejména ty v textu, jsou viditelné a dostatečně velké, aby na ně bylo možné kliknout nebo klepnout, aniž by omylem došlo k sousednímu odkazu. Z tohoto důvodu nezahrnujte příliš mnoho textových odkazů, protože může být obtížné klepnout na správný odkaz, zejména na menších zařízeních.
7. Zvuk Auto-Play

Zvuk na vašem webu může být zábavný. Zvuk, který hraje bez výzvy, není.
Vždy byste měli uživatelům dát možnost zapnutí / vypnutí přepínače zvuku a výchozí vypnutí. Zvuk může být pro uživatele překvapivý, nemusí být bezpečný pro pracovní prostředí a je obecně nepříjemný. Většina uživatelů se chce cítit pod kontrolou nad zážitkem ze sledování webových stránek a zvuk při automatickém přehrávání tuto kontrolu ztratí. Je mnohem pravděpodobnější, že se zvukem zapojím a budu hrát, pokud dostanu možnost; auto-play často způsobí, že opustím web, aniž bych hledal místo, kde by byl umlčen.
Existují místa, kde to může být složité - například reklama. Pokud máte něco, co obsahuje zvuk, který se musí přehrát, zvažte rozbalovací okno s velkým tlačítkem pro ztlumení. Uživatelé jsou „vyškoleni“, aby akceptovali několik sekund přehrávání reklamy k prohlížení obsahu. Stále to není ideální situace, ale může to být lepší řešení.
Podívejte se na obrázek z výše uvedeného webu. Hraje zvuky automaticky - mají být klidní - ale uvidíme, zda můžete na první pohled vidět přepínání zvuku. Tlačítko je poměrně malé, zejména ve srovnání s měřítkem ostatních prvků.
7 dalších Pet Peeves
Bohužel existuje spousta dalších malých věcí, které mě mohou při navigaci na webu také zbláznit. Zkuste se nestát obětí žádné z těchto neopatrných chyb.
- Žádné hledání
- Gramatické chyby nebo překlepy
- Žádná výzva k akci
- V kopii je příliš mnoho odkazů
- Spojovník text
- Super-malá tlačítka
- Špatná typografie a čitelnost
Závěr
Pád do některých z těchto pasti designu je příliš snadný a může se stát každému. (Některé z těchto chyb najdete dokonce i na stránkách s celkově skvělým designem.)
Proto buďte opatrní a zaměřte se na podrobnosti během procesu navrhování a spouštění, abyste se vyhnuli mnoha z těchto problémů. Nechceš mě nechat mrzutě, že?