Adobe Illustrator 101: 10 věcí, které byste měli vědět o Ai
Adobe Illustrator je jednou z mých absolutně oblíbených aplikací. Pro práci s vektorem nelze Illustrator jednoduše porazit a měli byste si opravdu vyhradit své výhrady stranou a dát mu šanci. I když běžně vytváříte rastrovou grafiku pro web, existuje řada věcí, které Illustrator prostě dělá lépe než Photoshop, takže je nutné poznat aplikace i jejich silné a slabé stránky.
Dnešní článek je pro extrémní nováčky Illustratoru. V počítači máte nainstalovanou sadu Adobe Creative Suite a viděli jste, jak v něm Illustrator sedí tiše a prosí o hraní, ale nikdy jste do toho nevstoupili. Projdeme deset základních věcí, které byste měli vědět, než začnete.
Prozkoumejte prvky Envato
Diskuse zaměřená na Photoshop
Při psaní tohoto článku, jeden z hlavních předpokladů, které dělám, je, že jste docela dobře obeznámeni s Photoshopem. Většina webových designérů žije ve Photoshopu nebo Fireworks, takže pokud by se vám hodil tento popis, mělo by to pro vás dobře fungovat.
Když procházím níže uvedenými tipy, bude mnoho vysvětlení založeno na tom, jak se práce v Illustratoru liší od Photoshopu. Obě aplikace jsou velmi podobné, takže byste měli mít možnost využít své stávající znalosti, pokud budete mít na paměti níže uvedené informace.
Stejně jako Photoshop je Illustrator obrovská aplikace, takže nemůžeme pokrýt vše na jednom příspěvku, ale je to slušný přehled některých technik, nástrojů a znalostí, které je třeba mít na paměti.
Vektorové grafiky jsou kouzelné
Absolutní první věc, kterou byste měli vědět o Illustratoru, je to, že se používá k vytváření vektorové grafiky. Jak asi víte, vektorová grafika je velmi odlišná od rastrové grafiky, kterou obvykle vytváříte ve Photoshopu (je pravda, že Photoshop má některé omezené vektorové možnosti, ale ne tam, kde je to, co lze v Illustratoru dosáhnout).). Místo toho, aby byly vektorové grafiky složeny ze statických jednotlivých pixelů, jsou matematicky kresleny vaším počítačem, a proto je lze drasticky změnit s absolutně nulovou ztrátou kvality.
To v praxi znamená, že když v Illustratoru vytvoříte umění, bez ohledu na to, jaká je jeho původní velikost, kdykoli budete chtít, můžete jej vytvořit tak velký jako billboard nebo malý jako palec tac. To má hlavní pozitivní dopad na to, jak pracujete.
Řekněme například, že jste ve Photoshopu a máte kruhové logo, které je malé a chcete, aby bylo velké. Jak jste pravděpodobně nepochybně narazili na milionkrát, pokud se pokusíte zvětšit velikost tohoto prvku, bude to skoro zničeno. Sledujte, jak moc jednoduchý kruh ztrácí kvalitu se zvětšováním jeho velikosti:

Díky tomu je vytváření a práce se složitou grafikou v rastru docela obtížné, protože vaše svoboda změnit názor je omezená, i když používáte inteligentní objekty, jste omezeni na původní velikost objektu.
S vektorovou grafikou tyto problémy prostě neexistují, což vám dává svobodu neustále měnit vaši mysl a kresbu podle libosti, aniž byste se museli obávat jakékoli vizuální degradace.

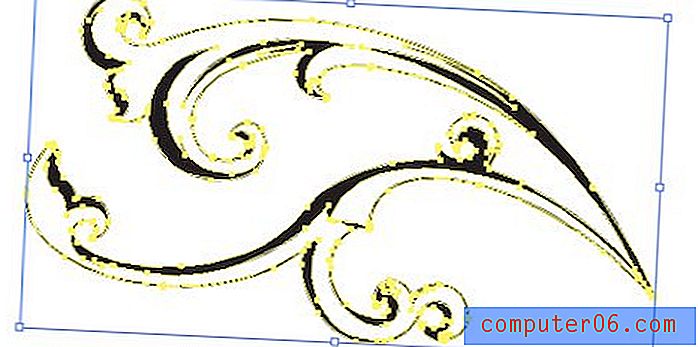
Také protože vektorová grafika se skládá z bodů a čar, máte neomezené množství volnosti vstoupit a měnit jednotlivé segmenty čar.

Ale ty už jsi věděl, že
Kurzy jsou, pokud čtete tento blog, už víte, jaké jsou rozdíly mezi vektorovou a rastrovou grafikou. Věc, kterou musíte nyní přijmout, je, že Illustrator v této oblasti opravdu odfoukne Photoshop (Ohňostroj je zajímavý mezi tím, který se celkem dobře daří). Ještě lepší je, že si nemusíte vybírat mezi sebou, ale můžete je používat a všechny ostatní aplikace v sadě Creative Suite synergicky v rámci různých projektů.
Co je tohle všechno svinstvo na mé obrazovce?
První věc, kterou si pravděpodobně všimnete, když začnete používat Illustrator, je to, že se při výběru a úpravách něco děje mnoho věcí. To je něco, co spousta nových uživatelů má tendenci nenávidět hned na netopýru, protože to vypadá matoucí, ale ve skutečnosti všechny informace a ovládací prvky, které Illustrator vyvolá, jak jste nesmírně nápomocní.
Hraniční rámeček
Pro začátečníky, kdykoli vyberete cokoli, uvidíte jeho ohraničovací rámeček. To je intuitivní funkce, které byste měli okamžitě pochopit, část, která není intuitivní, je důvod, proč to nezmizí.

Ve Photoshopu uvidíte ohraničovací rámeček objektu pouze tehdy, když jste uprostřed transformace. V Illustratoru uvidíte ohraničovací rámeček, kdykoli máte vybraný celý objekt a aktivním nástrojem je Nástroj pro přímý výběr (V).
Pokud máte vybráno více objektů, ohraničovací rámeček se objeví kolem všech z nich, což vám umožní je přesunout nebo transformovat dohromady. Platí stejná pravidla, jako jste zvyklí ve Photoshopu: podržte klávesu Shift pro rovnoměrné měřítko, házejte klávesou Alt / Option pro měřítko od středu atd.

Jednou z hlavních odlišností je, že nemůžete uchopit a samostatně přesunout konkrétní roh ohraničovacího rámečku, jako můžete ve transformaci Photoshopu. Díky tomu je střih a uvedení objektů na pohled trochu složitější, protože pro tyto typy transformací musíte použít vyhrazené nástroje. Později se podíváme na to, jak používat Free Transform, což se bude cítit mnohem víc, jako jste zvyklí ve Photoshopu.
Chytré průvodce
Smart Guides jsou hlavní věcí, která opravuje mnoho nováčků i profesionálů. Toto jsou malé kousky informací a obrysy, které se objevují, když se vznášíte, přesouváte nebo něco transformujete. Mohou se zdát, že se vám jen snaží dostat do cesty, ale zkuste si na ně zvyknout a co nejvíce je využívat, brzy začnete vidět jejich hodnotu.

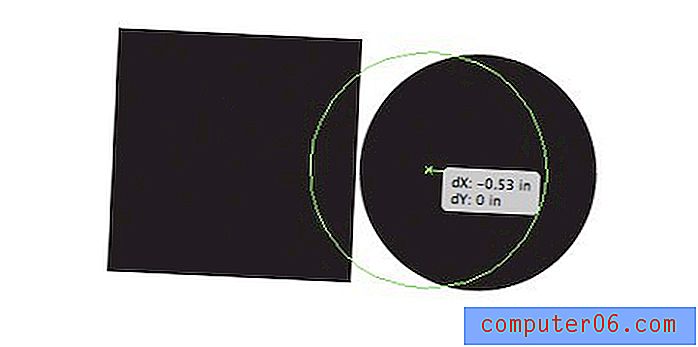
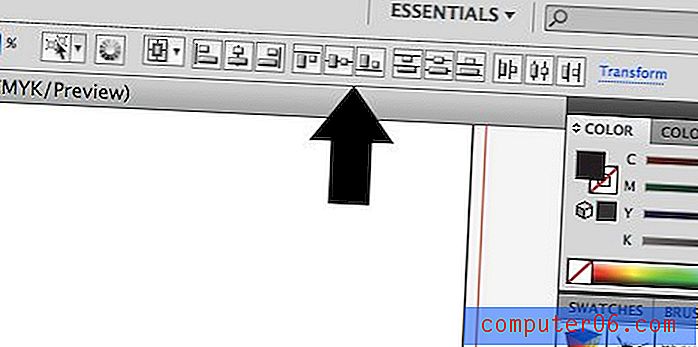
Inteligentní vodítka vám umožňují přesně měřit objekty pomocí přesných měření a zarovnat vše, co jste vybrali, s body a přímkami z jiných objektů v okolí. Díky tomu je velmi snadné vytvářet velmi rychle složitá rozvržení a jsou mnohem jednodušší než „obočí“. Pro tyto typy operací máte samozřejmě také celou řadu nástrojů pro zarovnání:

Vypněte vše
Vřele doporučuji pracovat se všemi těmito doplňky zapnutými, ale někteří uživatelé prostě nenávidí všechny rozptýlení. Nepochybně se cítím stejně jako s doplňky pro InDesign, takže rozhodně chápu toto myšlení.
Illustrator vám naštěstí umlčí hluk a všechny tyto věci vypne. Jako rychlý způsob, jak vypnout ohraničovací rámeček, stiskněte Command-Shift-B nebo přejděte do Zobrazení> Skrýt ohraničovací rámeček .
Podobně vypnutí inteligentních vodítek je stejně snadné jako zasažení Command-U nebo přechod na zobrazení a zrušení zaškrtnutí inteligentních vodítek .
Vrstvy se liší
Při přechodu z aplikace Photoshop na Illustrator je důležité si uvědomit koncepční změny v pracovním postupu. Navzdory skutečnosti, že obě aplikace sdílejí tolik funkcí, se často stává, že se tato funkce používá velmi odlišným způsobem.
Vrstvy jsou toho vynikajícím příkladem. Ve Photoshopu dostane každý kus svou vlastní vrstvu. Ve skutečnosti je jednotlivý objekt skutečně definován vrstvou, na které je. Pokud hodíte dva prvky na stejnou vrstvu, stanou se jedním prvkem a pokud se překrývají, již je nebudete moci oddělit. Aplikování efektu na objekt také ovlivní celou vrstvu.
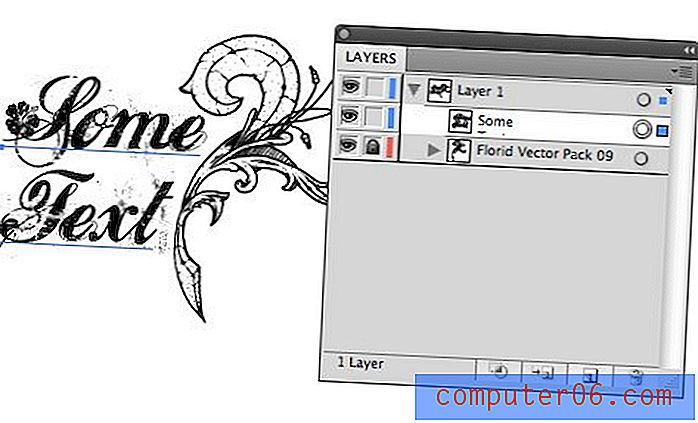
V Illustratoru vrstvy nejsou takovým způsobem, jak přistupovat ke každému samostatnému kusu na stránce, protože jsou to pohodlný organizační nástroj. Pokud se rozhodnete, můžete pomocí jedné vrstvy vytvořit neuvěřitelně složité umělecké dílo s tisíci jednotlivých prvků. Dále prvky v této vrstvě mají svou vlastní pod hierarchii a mohou být nezávisle upravovány a uspořádány kdykoli.
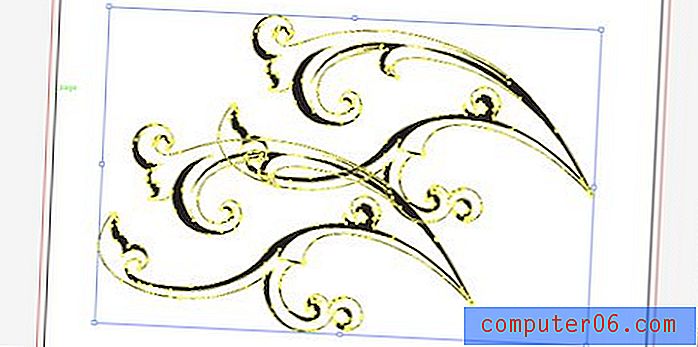
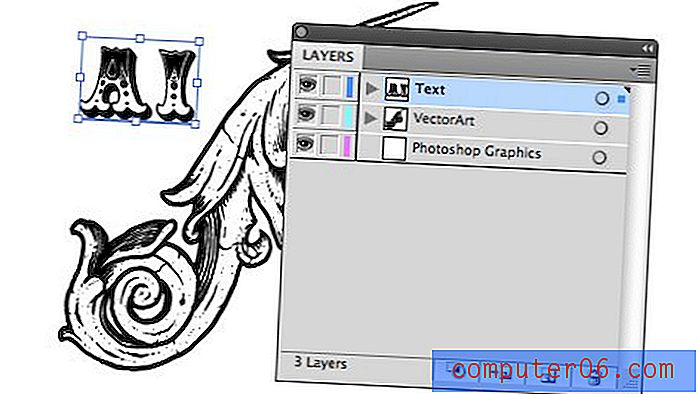
Například, místo toho, aby měl vrstvu pro každou položku, by bylo docela typické vytvořit jednu vrstvu, která obsahuje všechny vaše různé textové položky, další pro vaši vektorovou grafiku a možná dokonce třetí pro importované umění Photoshopu.

Jak vrstvy pracují v Ai
Ve vrstvách Illustratoru je spousta funkcí, které ve Photoshopu neuvidíte. U začátečníků má každá vrstva malou rozevírací šipku, která umožňuje zobrazit hierarchii každého prvku v této vrstvě. Zde lze prvky uspořádat, aby se upravilo pořadí vizuálního stohování výsledku (pomocí kláves Command a [Command] posunete položku dopředu nebo ji posunete zpět).

Na pravé straně palety byste měli vidět kruh vedle barevného čtverce. Kliknutím na kruh můžete snadno vybrat prvek. Kliknutím na kruh vrstvy vyberete vše ve vrstvě nebo na kruhu jednotlivých prvků a vyberete pouze tuto položku.
Barevný čtverec označuje barvu této vrstvy. Pro větší pohodlí jsou ohraničovací rámeček a další vyskakovací grafika barevně označeny na základě vrstev, takže když vyberete něco, můžete okamžitě vidět, do které vrstvy patří. Chcete-li přesunout položku z jedné vrstvy do druhé, jednoduše klikněte a přetáhněte její malý čtverec.
Pathfinder je úžasný
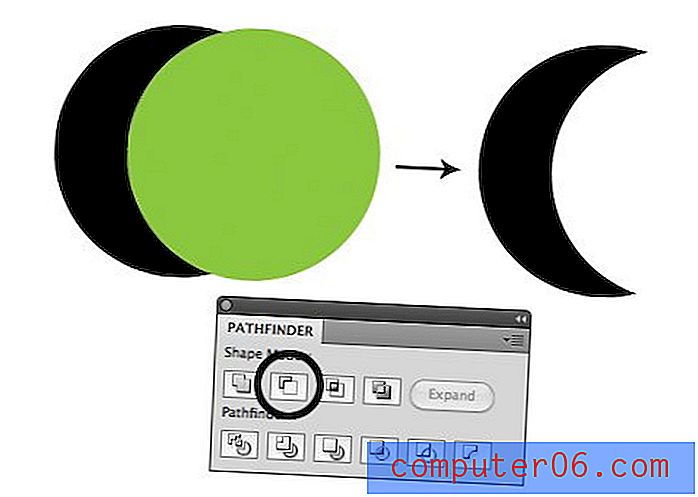
Přiznejme si to, kresba na počítači je těžká. Dokonce i jednoduché tvary mohou být obtížné vytvořit, pokud nejste mistrem nástroje Pen. Stejně jako u většiny profesionálních vektorových programů Illustrator usnadňuje vytváření komplexních tvarů pomocí booleovských operací nalezených v paletě Pathfinder.

Malé náhledy na tlačítkách Pathfinder jsou docela samovysvětlující. V podstatě vám umožňují zajímavě kombinovat dva tvary. Když poprvé použijete Ai, můžete být v pokušení si myslet, že se jedná o novinkou, kterou nikdy nepoužíváte, ale věřte mi, pokud budete dělat ilustrace, uvedení Pathfinderu do práce vám ušetří spoustu času.
Trocha kreativity prochází dlouhou cestou a jakmile se naučíte vidět jednoduché tvary, které tvoří složité objekty, bude Pathfinder vaším nejlepším přítelem.
Tvůrce tvarů
Pokud máte CS5, Illustrator vám dává další způsob, jak provádět složité booleovské operace. Nástroj pro tvorbu tvarů (Shift + M) vám umožňuje jednoduše kliknout a přetáhnout přes překrývající se objekty a kombinovat je.

Zkuste namísto přidání geometrie odečíst geometrii a odečíst ji. Podívejte se na video tutoriál o novém nástroji Tvůrce tvarů zde.
Artboardy, ne stránky
Po více než deset let uživatelé Illustratoru truchlili nad tím, že není možné vytvářet vícestránkové dokumenty. Společnost Adobe úmyslně udržuje vícestránkové projekty jako klíčovou funkci InDesignu, ačkoliv řešení nemělo naději.
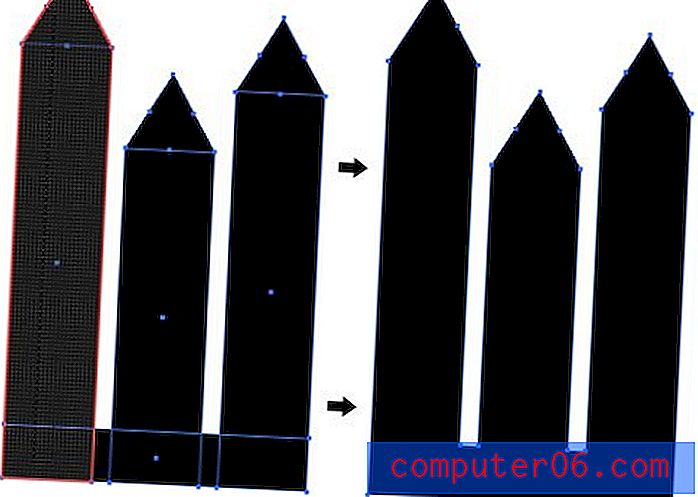
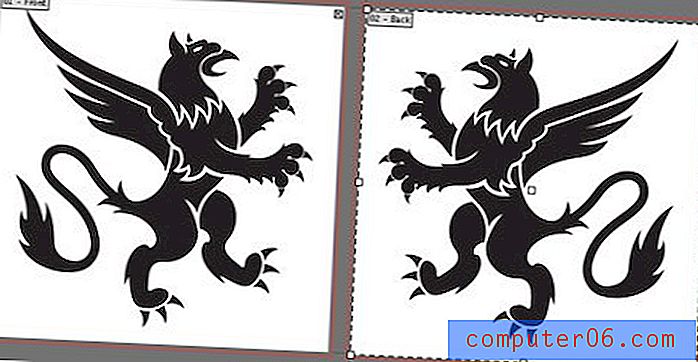
V poslední době však byl problém vyřešen zajímavým způsobem tím, že umožnil uživatelům vytvářet více kreslicích ploch. Lze je použít mnoha způsoby: oddělené nápady pro stejný projekt, návrh přední i zadní části objektu atd.

V jednom dokumentu můžete vytvořit libovolný počet kreseb. Mohou být dokonce různé velikosti. Funkčně existuje mnoho výhod při používání více kreseb v jednom dokumentu namísto jednoduchého vytváření více dokumentů. Můžete snadno přesouvat / kopírovat objekty tam a zpět a tisknout nebo exportovat vybrané kresby najednou.
Účinky jsou divné
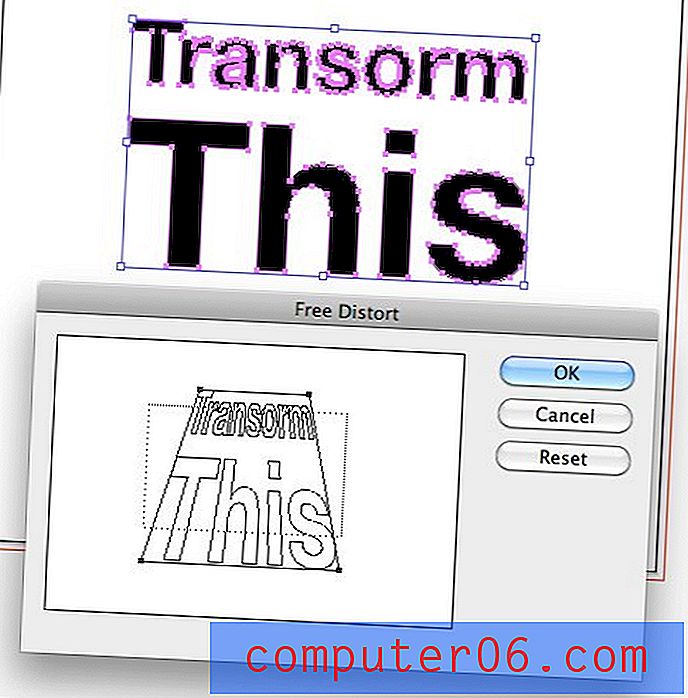
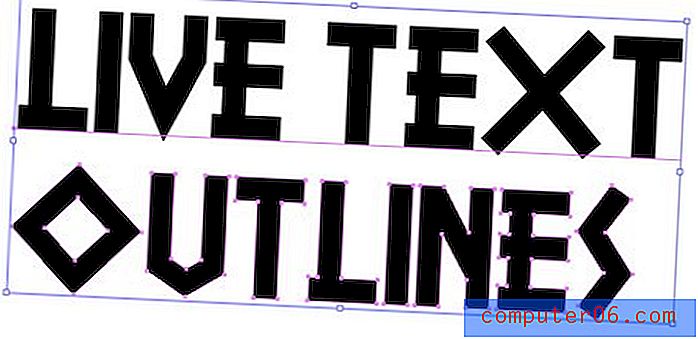
Namísto „filtrů“ jako ve Photoshopu vám Illustrator poskytuje různé „efekty“, které lze použít k manipulaci s vaší kresbou, a na to si zvyknou. Chcete-li vidět, co tím myslím, pojďme použít jeden. Níže mám nějaký text, který byl převeden na obrysy a chci mu dát nějakou perspektivu. Jak jsem již zmínil výše, ohraničující rámeček mi nedává tuto svobodu, takže jsem šel do Effects> Deformace a transformace> Free Deformace .

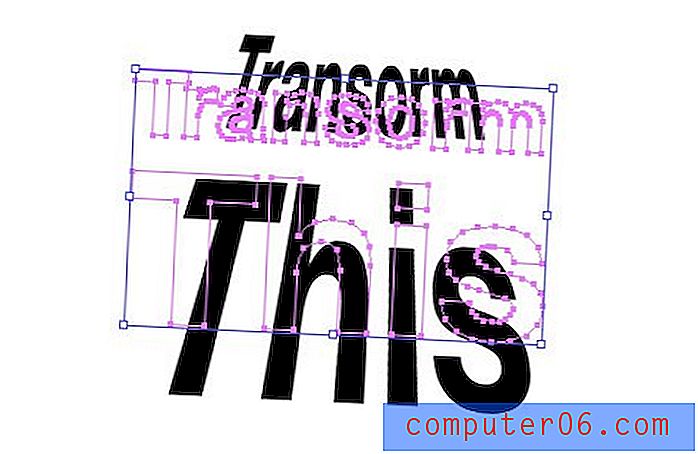
Teď, když aplikuji transformaci, všechno se trochu zvrátí. Účinek je jasně vidět na můj text, ale když vyberu objekt, všechny mé body jsou stále na svých původních pozicích a vůbec neodrážejí mé současné kresby.

Je to proto, že transformace není ve skutečnosti aplikována trvale. Namísto toho, aby se skutečně hýbal s tvarem vašeho objektu, se efekty používají „živě“. Ve skutečnosti je to skvělá věc, protože to znamená, že si vždy zachováváte integritu svého původního objektu a můžete se kdykoli vrátit a upravit efekt.
Chcete-li efekt upravit, vyberte svůj objekt a vyvolejte paletu vzhledu. Někde by měla být malá ikona „fx“ s názvem efektu, který jste použili. Jednoduše klikněte na tuto ikonu a upravte ji nebo ji přetáhněte do koše a smažte ji.

Efekty Photoshopu
Možná jste si všimli, že uvnitř aplikace Illustrator je skutečně k dispozici sada efektů Photoshopu. Hraní s nimi může být zábavné, ale ve vší upřímnosti bych je doporučoval používat střídmě, pokud vůbec. Efekty aplikace Illustrator jsou vytvořeny pro vektory a pomocí matematických výpočtů se přizpůsobují změnám v kresbě. Efekty Photoshopu jsou rastrové, a proto nejsou tak spolehlivé, když se je pokoušíte použít v pracovním prostoru řízeném vektorem.
Kapátko dělá hodně
V aplikaci Photoshop nástroj kapátko zachytí barvu z dokumentu nebo obrazovky ... to je vše. V Illustratoru je však nástroj mnohem silnější. Zde je několik věcí, které s tím můžete dělat.
Získejte barvu z jiné položky
O tomhle víte. Vyberte jeden objekt, kapátko jiný, barva druhého objektu bude použita na první.
Příklad: Vyberte červené pole, modré pole kapátko, obě pole budou nyní modrá.
Použít barvu vybraného objektu kdekoli
Alternativní způsob použití nástroje kapátko je vybrat objekt, jehož barvu chcete replikovat jinde, poté podržte klávesu Option a klikněte na cokoli jiného, kterému chcete dát tuto barvu.
Příklad: Vyberte červené pole, Option-Click na modré pole, obě pole budou nyní červená.
Popadněte styl z textu a dalších objektů
Nástroj kapátko produktu Illustrator nejenže popadne barvu, ale také styl. Můžete jej použít k tomu, aby dva textové objekty měly identická písma, barvu a velikost nebo uchopily tah z objektu tvaru.
Příklad 1: Vyberte červený text Futura 12pt, kapátko modrý Helvetica 15pt text, oba objekty se stanou modrým textem Helvetica 15pt.
Příklad 2: Vyberte bílý rámeček s černým tahem, kapátko modrý rámeček se žlutým tahem, oba rámečky budou modré se žlutými tahy.
Tip: podržte stisknutou klávesu Shift, abyste zachytili pouze barvu popředí objektu.
Písma ztěžují sdílení souborů
Když někomu předám dokument Photoshopu, bez ohledu na to, jaká písma se používají, mohou jej skutečně otevřít a vidět, jak vypadal původní design. Bez písem nemohou text upravovat, ale mohou si ho alespoň prohlédnout.
V aplikaci Illustrator tomu tak není. Pokud pro někoho vytvoříte umělecké dílo a posíláte jej spolu s ním, pokud jsou použita neobvyklá písma, je pravděpodobné, že tento uživatel nebude moci správně zobrazit váš soubor .ai (uvidí nesprávná písma).
V praxi většina lidí jen posílá písma, ale to může být špatná volba z několika důvodů. Za prvé, udělování licencí na písma je komplikované a neměli byste technicky dávat jen drahá písma všem, kteří chtějí vidět váš soubor.
Často se také stává, že někdo, jako je komerční tiskárna, požádá o vaše soubory, ale vy opravdu nechcete, aby se nic změnilo. V obou těchto případech si můžete ušetřit spoustu problémů tím, že přejdete na Typ> Vytvořit obrysy (Command-Shift-O). Tím se v podstatě změní váš text na vektorové tvary, a proto se vyloučí jakýkoli problém s písmy a to znemožňuje divákovi změnit text.

Alternativně můžete dokument uložit jako PDF a sdílet jej tímto způsobem. Mnoho klientů si vyžádá „původní vrstvené soubory“, v tom případě PDF nestačí, ale pokud se dané osobě nestarají o formáty souborů, pak PDF je cesta.
Nakládání s chybějícími fonty
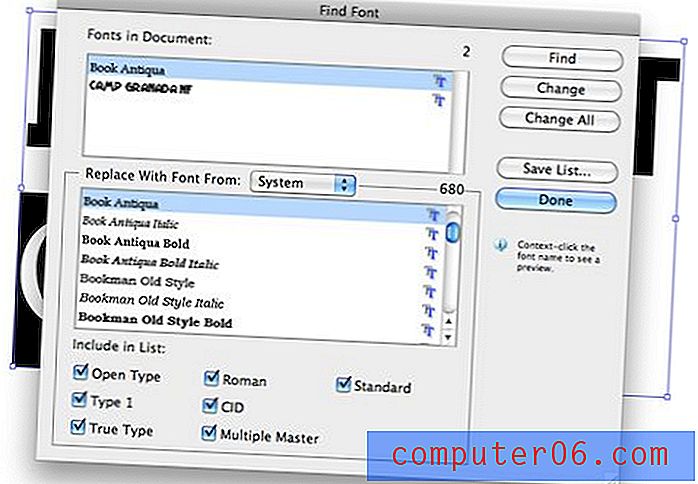
Pokud jste na opačném konci této diskuse a obdržíte soubor s chybějícími písmy, můžete jej opravit jen málo. Illustrator však umožňuje snadno zacílit na konkrétní chybějící písma a nahradit je v dokumentu něčím z vašeho systému. To se provádí v dialogu Typ> Najít písmo .

Užitečné klávesové zkratky
Chcete-li ukončit základní diskusi aplikace Illustrator, měli byste se pomocí klávesových zkratek seznámit s tím, jak rychle a hladce obejít rozhraní. Pohybem myši nad jakýmkoli nástrojem se vám samozřejmě zobrazí ekvivalentní zkratka, takže zde jsou některé další užitečné triky, které možná neznáte. Mnoho z nich je přímo z Photoshopu, takže byste se měli cítit jako doma.
Prostě sem hodím zkratky pro Mac. Uživatelé PC by měli jen vědět, že ⌘ (Command) = Control a ⌥ (Option) = Alt.
Přiblížení
- Přiblížení / oddálení: ⌘ + nebo ⌘-
- Přizpůsobení kreslicí plochy na obrazovku: ⌘0
- Přiblížit na skutečnou velikost: ⌘1
Dočasné přepínání nástrojů
- Dočasný ruční nástroj: Držte mezeru od jakéhokoli nástroje
- Nástroj pro dočasný výběr: Přidržet ⌘ od jakéhokoli nástroje (dává vám přímý výběr, pokud již je v nástroji pro výběr)
- Nástroj dočasného přiblížení: Podržte ⌘Space z jakéhokoli nástroje
Vkládání
- Vložit dopředu: ⌘F
- Vložit zpět: ⌘B
- Vložit na místo: ⌘⇧V
Práce s objekty
- Duplikování objektu: Během tažení držte tlačítko ⌥
- Objekty skupiny: ⌘G
- Oddělte objekty: ⌘⇧G
- Přenést dopředu: ⌘⇧]
- Odeslat zpět: ⌘⇧ [
- Vyberte Vše pouze na aktivní kreslicí ploše : ⌘⌥A
- Výběr zámku: ⌘2, ⌘⌥2 pro odemčení všech
- Skrýt výběr: ⌘3, ⌘⌥3 pro zobrazení všech
jiný
- Zkontrolujte pravopis: ⌘I
- Zobrazit mřížku: ⌘ ”
- Proveďte průvodce: ⌘5 (nejprve vyberte tvar)
Závěr
Doufám, že vás deset výše uvedených tipů povzbudilo, abyste Illustratoru dali další pohled. Je to složitá aplikace, ale nelze ji porazit pro práci s vektorem a jakmile zjistíte, jak se liší od Photoshopu, všechno začne dávat smysl.
Zanechte komentář níže a řekněte nám nějaké skvělé tipy pro Illustrator, které vám přijdou na mysl. S čím jste bojovali, když jste tuto aplikaci poprvé vyzvedli? S čím stále zápasíte?