Design Trend: Jak vytvořit estetický vzhled rozdělené obrazovky
Jedna obrazovka rozdělena do dvou. To by mohl být jeden z větších trendů designu, které se právě objevují. Stále více webů používá návrhové vzory, které zahrnují dva svislé nebo čtvercové panely umístěné vedle sebe.
A je to pěkné estetické. Vzhled je uživatelsky přívětivý, lze jej přizpůsobit nejrůznějším potřebám a pomáhá při navigaci. Je to trend, o kterém budeme pravděpodobně - a v nadcházejících měsících - navrhovat. Dnes se podíváme na několik skvělých příkladů designu rozdělených obrazovek s mini případovými studiemi a zjistíme, jak můžete tento trend designu co nejlépe využít.
Prozkoumejte zdroje návrhu
3 případy pro návrh rozdělených obrazovek

Proč byste tedy na světě chtěli svůj design rozdělit na polovinu? Pokud jste mi právě položili otázku, aniž byste viděli výsledky, možná bych to také zpochybnil. Existuje však docela dobrý důvod pro vyzkoušení konceptu rozdělené obrazovky.
- Je to dobrá volba pro responzivní rámce. Na větších obrazovkách je design rozdělen, ale pokud jde o menší obrazovky, lze panely skládat.
- Je snadné pracovat na animacích a efektech, které podporují kliknutí. Podívejte se na gamifikační model použitý pro web „Chekhow is Alive“ výše. Design vás prosí, abyste našli svou postavu. (A je velmi těžké se do toho nechat vtáhnout.)
- Dva symetrické panely usnadňují vytvoření modulárního obrysu pro design stránky výplně a uspořádání obsahu v blocích. Je to téměř nadměrné rozšíření vzorových vzorů karet, které si získaly na popularitě.
Bold Bold with Color and Typography

Barva a typografie jsou hlavními trendovými faktory, díky zvýšenému zaměření na plochý a materiálový design. Spojte je a skončíte s jednoduchou estetikou, která může být zajímavá a poutavá.
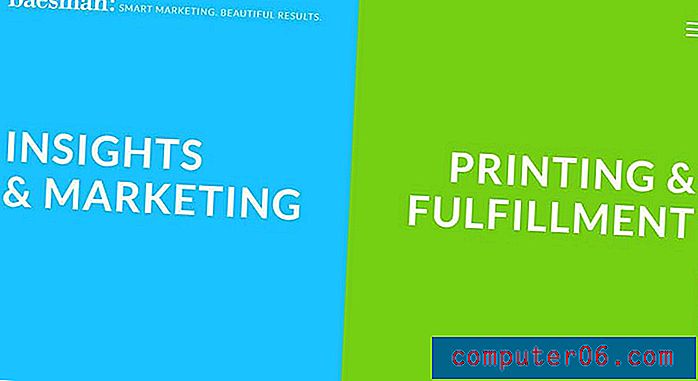
Baesman to zvládl mistrovsky pomocí designu rozdělených obrazovek. Dva jasné, tučné barevné panely jsou prvním úvodem pro tohoto uživatele. Cool hover státy "rozbalte" zprávy na každém panelu téměř prosí uživatele, aby klikli dále. Výběr řezů je jednoduchý, ale má dost okraje, aby vás vypadal.
Proklikejte webem a je snadné vidět, že tento koncept s rozdělenou obrazovkou prochází a pomáhá vytvářet pocit toku a organizace. Zatímco zbytek návrhu není tak dokonale rozdělený jako domovská stránka, obsah je uspořádán do panelů v celém designu a jasná barva prochází.
Vytvořte prostor pro zasílání zpráv

Rozdělená obrazovka je skvělá možnost vytvořit vizuální téma, které může pracovat s náročným obsahem nebo obrázky, nebo jen pokud chcete vytvořit větší kontaktní místo pro výzvy k akci. Trik k tomu, aby tato práce byla, je dostatek prostoru, čistá typografie a zajištění toho, aby styl rozdělení (v případě příkladu zde překrytí barev) doplňoval snímky.
BAO používá obraz hrdiny na celé obrazovce za barevným blokem s textem, navigací a výzvou k akci. Návrh je zajímavý několika způsoby, protože vychází z některých vzorů, na které jsme zvyklí, ale bez zmatku. Například navigace (hamburgerové menu) je blízko středu obrazovky a obrázek hrdiny obsahuje pouze dotek animace s vznášením.
Tyto věci pomáhají přilákat uživatele k výzvě k akci na levé straně obrazovky. Obzvláště příjemné na tomto designu je, že každá obrazovka má téměř domovskou stránku svého vlastního pocitu, takže každý jiný kousek obsahu má stejnou váhu. (Tento typ léčby není pro každý projekt, ale funguje velmi dobře, aby předvedl portfolio nebo práci klienta.)
Zaměřte se na akci

Design webových stránek s rozdělenou obrazovkou může také připomínat tisk. To funguje obzvláště dobře s minimalistickým rámcem, který zahrnuje zřetelnou výzvu k akci pro uživatele.
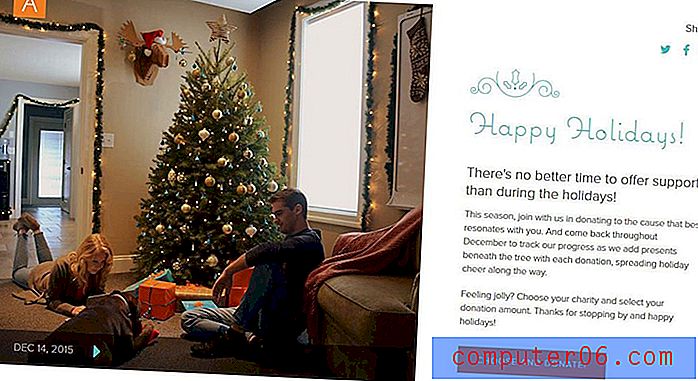
V případě Tree That Gives je cílem webu podpořit dary pomocí jednoduchého barevného tlačítka v pravém dolním panelu. Obrázek slouží pouze jako vstupní bod pro uživatele, kteří se dostanou na stránku, ale veškerý důležitý obsah a informace jsou na druhém panelu. (Tato polovina webu by mohla ve skutečnosti žít sama, pokud jde o obsah, ale nebyla by vizuálně tak zajímavá.)
Vytvořit „karty“

Dělený design obrazovky je skutečně vzor odvozený z popularity karet. Mnoho z těchto webů zahrnuje interakce, které jsou obsaženy na jedné straně obrazovky nebo na druhé, po jednom kontejneru, filozofii jedním kliknutím, která je charakteristická pro rozhraní ve stylu karty.
Zvažte rozšíření rozdělené obrazovky do více kontejnerů pro ještě větší potěšení každého uživatele. Si le Soleil používá rozdělenou obrazovku na celém webu; velký rozdíl je v tom, že levý panel je jedna „karta“, zatímco pravý panel obsahuje pár karet. Jednoduché efekty přechodu ukazují uživatele na skutečnost, že na každý z těchto prvků lze kliknout a povedou k další akci. Design je čistý, přehledný a navržený tak, aby uživatelé klikali.
Změňte to

I když se mnoho návrhů, na které jsme se dosud podívali, zaměřilo na výrazné rozdělení pravo-levé a tvrdé linie mezi prvky, není tomu tak vždy. Obrazovku lze vizuálně rozdělit pomocí dalších prvků.
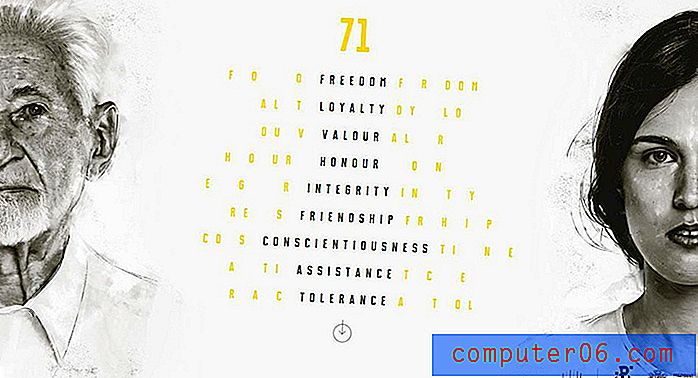
Místo pro Varšavské povstání to dělá s jednoduchostí a krásou. Blok textu je dělicí „čára“ mezi panely. Každá strana má tvář, oříznutou podobně na obrazovce a rozmístěnou k dokonalosti. Posouváním se změní prostřední text, aniž by se odstranil styl panelu. Téměř obrácený styl rozdělené obrazovky, černobílé snímky a žluté skvrny to vynikají. Celkový design je vysoké drama, aniž by bylo obtížné se v něm orientovat nebo se do něj zapojit.
Závěr
Dělený design obrazovky je něco, s čím se v nadcházejících měsících setkáme hodně. Vzor je jednoduchý, použitelný a funguje pro řadu různých typů webů, jak jsme zde prozkoumali.
Trik, jak to zprovoznit - a nezachytit se v „nadužívaném“ designu - spočívá v přidání dotyků, díky kterým je váš vlastní. Pokud máte velkou barvu, použijte ji; zvážit stohování prvků nebo jít jen na dotek mimo střed. Ale hlavně se bavte!