Drag and Drop rozložení WordPress s platformou Pro
Vytváření a dokonce i mírná změna témat WordPress může být skutečným problémem. Dalo by se koupit knihu nebo sledovat hodiny videonávodů, dokud nejste odborníkem na WordPress, ale nebylo by hezké, kdybyste to všechno mohli přeskočit a skočit do budování vlastního tématu dnes?
Dnes se podíváme na působivě inovativní produkt, který vám umožní použít jednoduchost rozhraní drag and drop a základních formulářů k úplnému přizpůsobení webu WordPress. Tento produkt se jmenuje Platform Pro a musíte ho prostě vidět ...
Seznamte se s platformou Pro

Platform Pro je v podstatě pouze téma WordPress, ale pravděpodobně je jiné než jakékoli téma WordPress, které jste kdy použili. Místo toho, aby vám poskytl několik různých barevných možností nebo rozvržení, vás Platforma umístí na sedadlo řidiče. Ať už jste webový vývojář a rádi kódujete ručně nebo někoho, kdo neví, co znamená CSS, zjistíte, že Platforma má co nabídnout.
Druhý den jsem náhodou narazil na celé téma a požádal dobré lidi na PageLines, aby mi nastavili testovací stránku. Ukázalo se, že již existuje veřejná testovací stránka pro každého, kdo může vyzkoušet zcela zdarma. Až se dozvíte, jak všechno funguje, přejděte na tento odkaz a vyzkoušejte si téma sami.
Začínáme
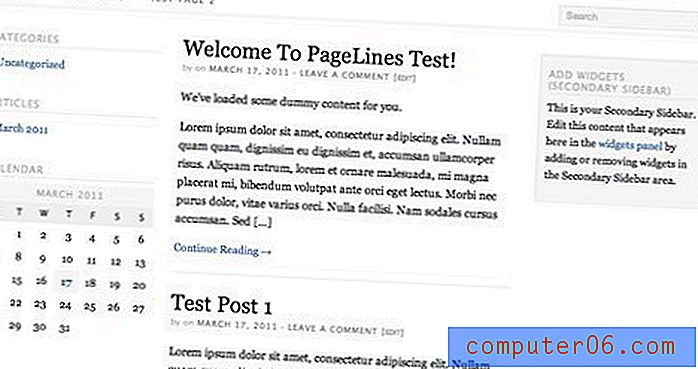
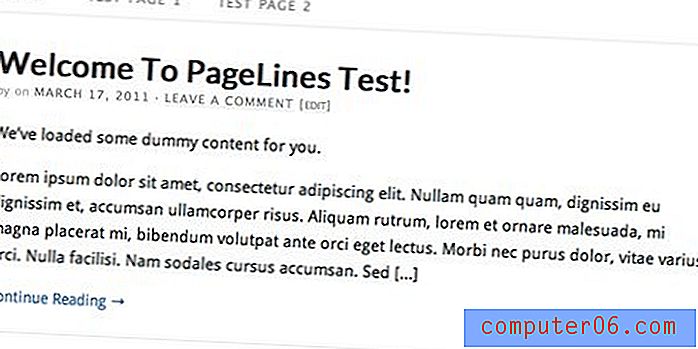
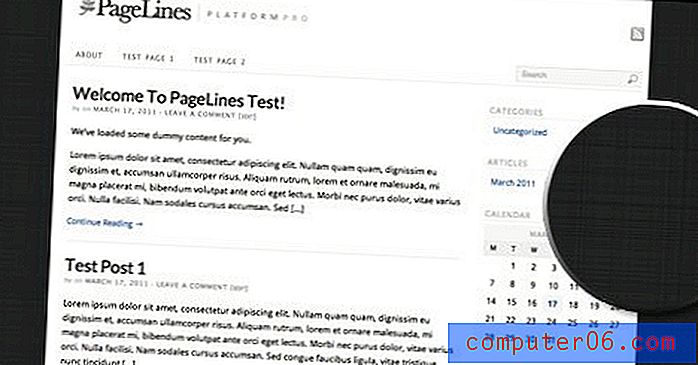
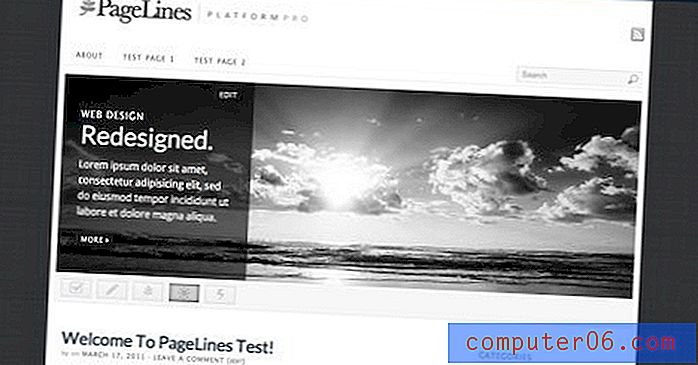
Níže je zhruba stránka, kterou začneme dnes (trochu jsem ořízl, takže to není příliš velké). Jak vidíte, je to vynikající pro břidlici. Typografie a rozvržení jsou celkem pěkné, ale jsou natolik obecné, že nám nebude vadit kopat se a měnit je všude kolem.
Opět platí, že to je blízko tomu, co dostanete přímo z krabice s nulovou prací tak daleko:

Na obrázku výše vidíme záhlaví a oblast navigace, některé náhledy příspěvků, postranní panel, zápatí atd. Každá z nich má řadu možností přizpůsobení, takže pokud se vám v tomto bodě nic nelíbí, ne starosti, můžete to změnit!
Panel nastavení
Na typickém panelu administrátora WordPress najdete modul pro platformu Pro. Zde zvládnete většinu, ale ne všechny, změny vašeho motivu WordPress. Je tu spousta věcí, takže se můžete zpočátku cítit trochu ohromeni, ale upřímně řečeno, téměř každé nastavení, které najdete, je jednoduché a snadno pochopitelné.

Rozhodně nebudeme mít čas projít každé nastavení, ale kopáme do pneumatik natolik, že získáte dobrý pocit z toho, co je možné.
Úprava rozložení
Jako návrhářka chci nejprve vědět, jak mohu hrát s rozvržením. Kliknutím na kartu Editor rozložení na panelu nastavení vyvoláte řadu možností, ze kterých můžete vybírat, základní i pokročilé.
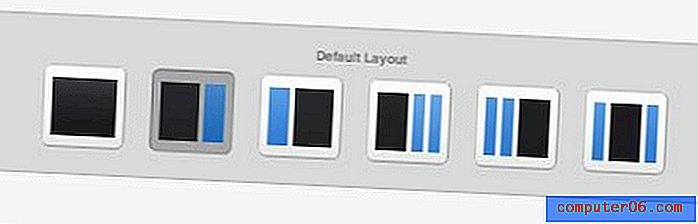
První volbou je vybrat si mezi jedním ze šesti základních rozvržení. Každá z nich je směsí obsahové oblasti a možností nula, jedna nebo dvě postranní lišty.

Nenávidíte ten postranní panel, který vidíte v původním náhledu webu výše? Vykopejte ji výběrem ikony pouze s hlavní částí obsahu. Poté aplikujte svá nastavení a podívejte se na svou stránku, kde uvidíte změny.

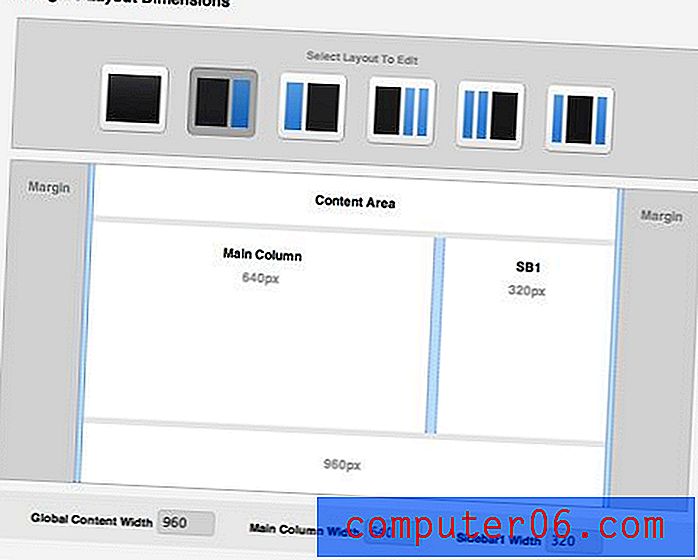
Nemůžete dostat dostatek postranních panelů a widgetů? Vyberte si variantu se dvěma postranními panely a rozvržení uvidíte na obrázku níže.

Jde dále
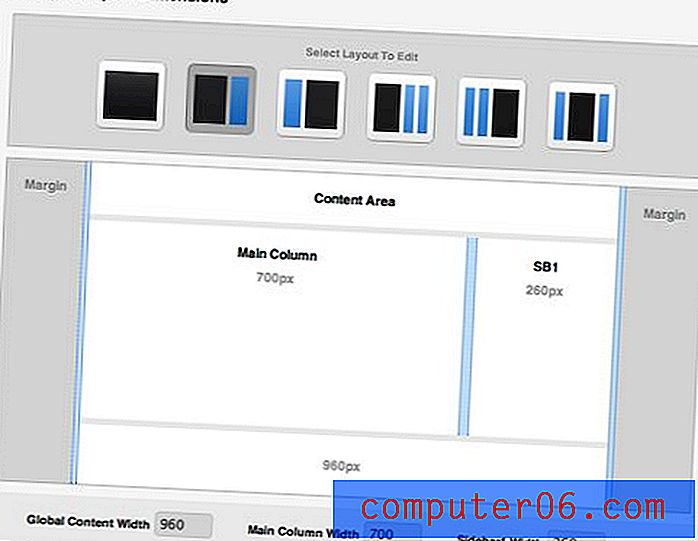
Pokud chcete ještě více ovládat rozvržení, přejděte dolů a vyhledejte níže zobrazený panel. Zde můžete přetáhnout oddělovače a pomocí polí určit šířku celkové stránky a každého sloupce.

Řekněme tedy, že můj postranní panel je příliš široký. Všechno, co musím udělat, abych to napravil, je posunout malou děličku doprava, dokud moje rozměry nebudou 700px pro hlavní sloupec a 260px pro postranní panel.

Jakmile uložím tato nastavení rozvržení a podívám se na svou stránku, bude to výsledek:

Změna typografie
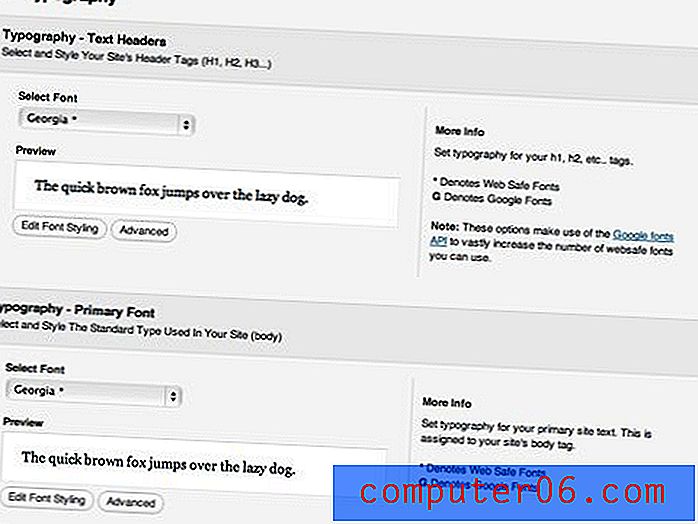
Platforma vám dává hodně svobody nad textem na vaší stránce. Přejděte na kartu typografie a uvidíte možnosti pro změnu písem pro primární písmo, sekundární písmo, záhlaví a dokonce i vstupní oblasti.

Jedna věc, která mě opravdu překvapila, je obrovský výběr písem, ze kterých si můžete vybrat v tomto tématu. Pagelines zahrnoval několik standardních webových písem a dokonce i dobrou část knihovny písem Google, aby skutečně posunul vaši tvůrčí svobodu na hranici (existují také vlastní možnosti Cufon).
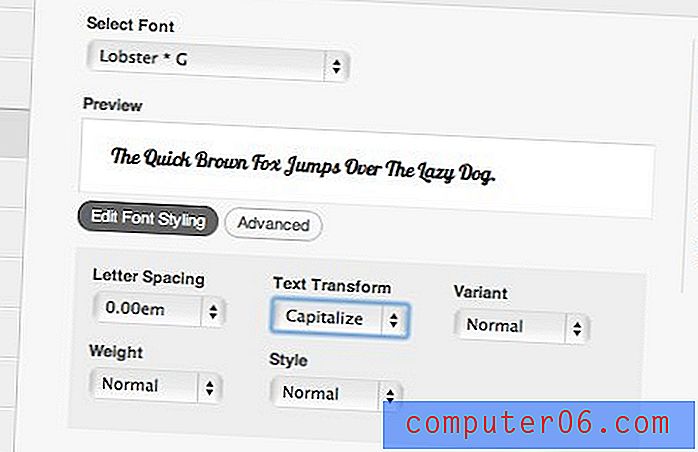
Když přiřazujete písmo ke konkrétní oblasti, můžete si vybrat z řady standardních stylingových možností, které byste za normálních okolností museli napsat, abyste mohli manipulovat s partou CSS. Pokud chcete zahrnout vlastní CSS, stačí kliknout na tlačítko „Upřesnit“.

Nakonec jsem se rozhodl jít s moderním pocitem, takže jsem pro stránku vybral pár pěkných bezpatkových písem: Lato pro záhlaví a Droid Sans pro tělo.

Pozadí a barvy
Na kartě Design Control najdete ještě více možností přizpůsobení. V horní části této karty najdete další zajímavé možnosti rozvržení, které ovlivňují způsob použití obrázku na pozadí. Například můžete obrázek pozadí zatopit celým webem nebo jen ovlivnit oblast „plátna“ mimo obsah. Vybral jsem si ten druhý, aby se věci udržovaly čisté, uvidíte, jak to bude fungovat dál.
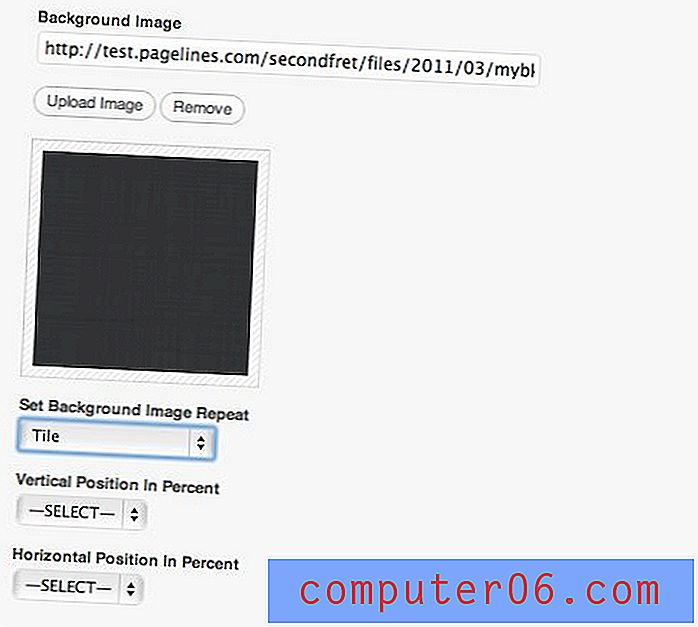
Chcete-li přidat obrázek na pozadí, jednoduše přejděte dolů do sekce níže a nahrajte JPG. Máte úplnou svobodu při použití obrázku. Můžete ji položit na dlaždice nebo umístit na konkrétní místo pomocí procent.

Nahrál jsem jemnou tmavě šedou texturu, abych na svou stránku přidal kontrast. Opět by to mohlo zaplavit celé pozadí, ale rozhodl jsem se, že to bude lemovat obsah.

Změna barev
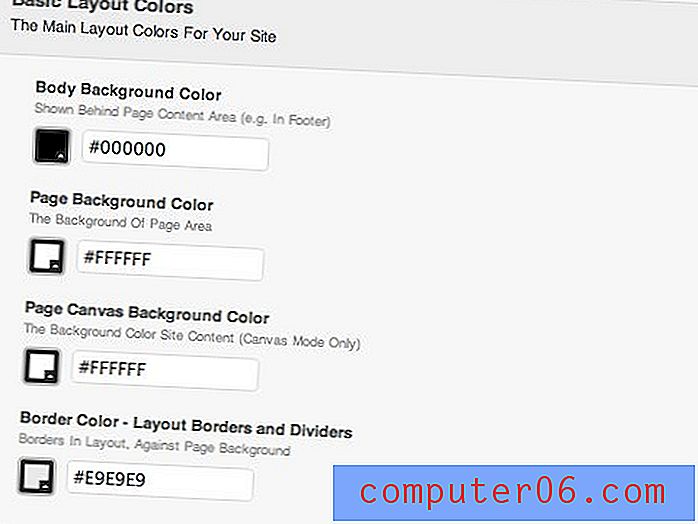
Na stejné kartě jako nastavení výše můžete zobrazit a upravit nastavení barev pro každý prvek na vašem webu. To je stejně snadné jako nalezení prvku v seznamu a změna hodnot barev.

Například změna primární barvy pozadí ovlivní element zápatí. Stačí si vybrat barvu ve Photoshopu, zkopírovat hodnoty a stiskem tlačítka Uložit zobrazit změny.

Přidání oddílů
Až do této chvíle jsme na webu opravdu udělali drobné vylepšení. Je to stále docela blízko tomu, s čím jsme začali, a ne všemu vzrušujícímu. Pojďme to změnit přidáním několika nových oddílů.
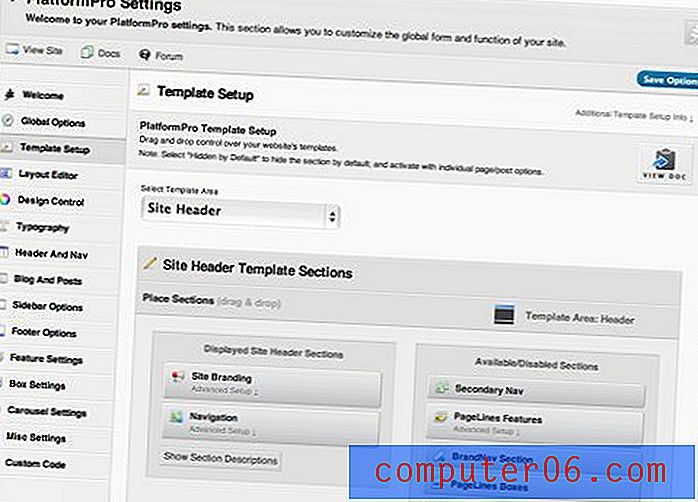
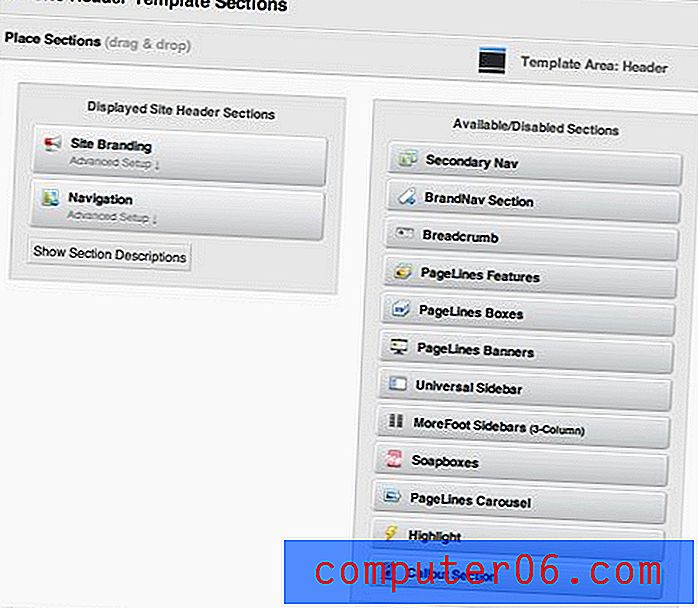
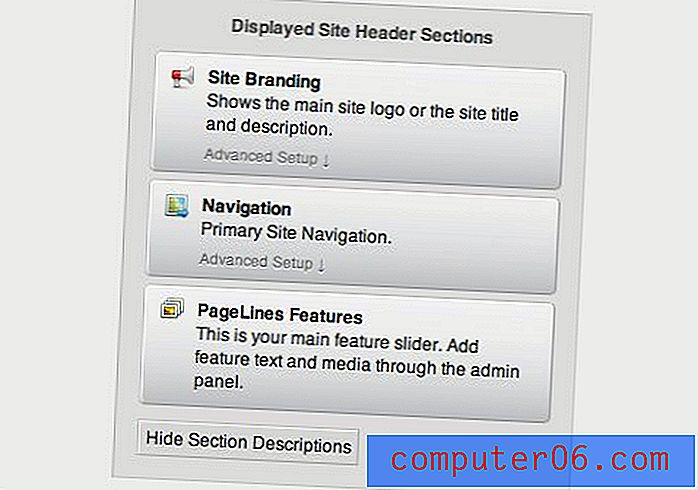
Na kartě Nastavení šablony najdete ovládací prvek, který umožňuje přetahovat nové oddíly na váš web. Levá strana obsahuje sekce, které jsou aktuálně aktivní, a pravá boční sekce, které lze přidat.

Změníme naše nastavení přidáním úžasného jezdce „Doporučené“ v horní části stránky. Chcete-li toho dosáhnout, jednoduše přetáhněte pole „PageLines Features“ pod „Navigation“ v záhlaví.

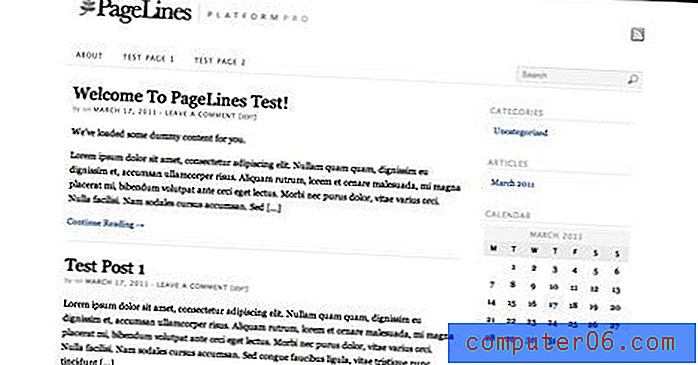
Díky tomuto rychlému přidání náš web najednou vypadá mnohem lépe, než když jsme začínali. Nyní máme super fantastický posuvník obrázků nahoře s několika plně přizpůsobitelnými místy pro obrázky, text a dokonce i video. Vše bez jediného řádku kódu!

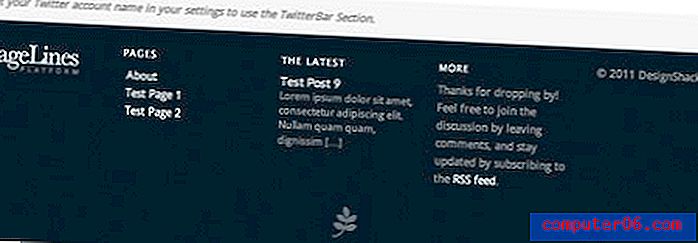
Existuje několik skvělých výchozích sekcí, s nimiž hrajete, které skutečně zvyšují úžasný faktor vašeho webu. Dole jsem hodil do spodní části stránky kolotoč obrázku Flickr. Další sekce vám umožňují přidat funkční rámečky, bannery, odkazy, navigaci v navigaci a další.

Dokončení nahoru
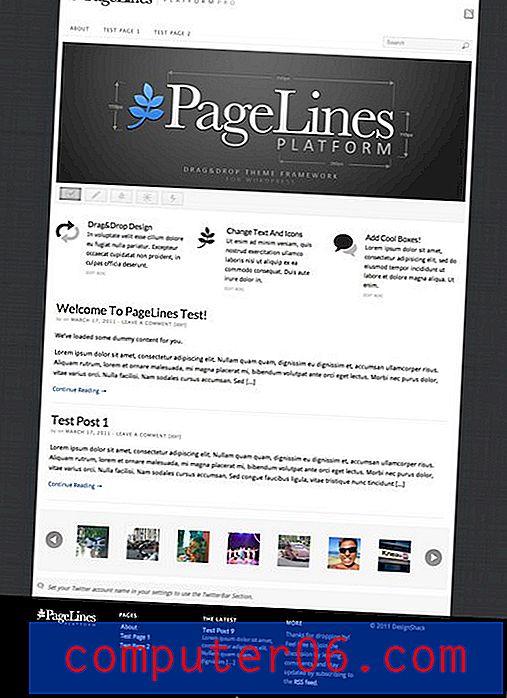
S pouhým vylepšením je náš původní nudný blog přeměněn na elegantní a moderní web se spoustou pokročilých funkcí. Výsledek níže by vás asi zabral asi třicet minut práce, jakmile si zvyknete na to, jak systém funguje, a více než deset až patnáct minut, jakmile budete opravdu znát svou cestu.

Závěrečné myšlenky: Měli byste vyzkoušet platformu Pro?
I po této dramatické změně jsem ještě jen poškrábal povrch toho, co Platform Pro dokáže. Nehovořili jsme ani o vlastních možnostech HTML, miniaturách příspěvků, integraci sociálních médií, předkonfigurovaných pluginech nebo o celé řadě dalších věcí, které jsem ještě neobjevil!
Upřímně řečeno, jsem tímto produktem odfouknut a domnívám se, že by to mohlo hodně lidí přizpůsobit přizpůsobení WordPress. Ať už jste designér, který hledá flexibilní flexibilní systém, pomocí kterého můžete své klienty připravit, nebo jen malý vlastník, který chce získat více z WordPress, platforma Pro je ukradena za 95, 00 $ (přečtěte si bezplatnou verzi zde). Na trhu je spousta témat 50 a 30 dolarů, ale nenabízejí pětinu svobody, kterou získáte s platformou.
Chcete-li se dozvědět více, přejděte na web Pagelines, kde můžete vidět úplný seznam funkcí a dokonce i video s motivem v akci. Zanechte komentář níže a dejte nám vědět, pokud jste vyzkoušeli Platformu a co si myslíte. Nezapomeňte také zanechat odkaz na všechny podobné produkty, které jste našli pro zvýšení uživatelského komfortu WordPress!