Jak navrhnout perfektní webový proces na palubě (s příklady)
Přemýšlejte o tom, kdy jste si naposledy stáhli novou aplikaci nebo přistáli na novém webu. Věděli jste přesně, co dělat? Pomohl vám návrh smysluplně se zapojit do webu? Jednoduchý proces na palubě může přinést všechny rozdíly.
Je důležité přemýšlet o designu webových stránek a aplikací, pokud jde o návštěvníky na palubě, abyste vytvořili co nejlepší zážitek. To může zahrnovat vše od pomoci někomu najít položku ve vašem online obchodě a porozumění tomu, jak provést nákup, hrát hru nebo se zaregistrovat k e-mailu.
Onboarding je proces integrace jakéhokoli nového uživatele do toku návrhů, aby mohli dosáhnout co nejlepší interakce s vaším webem, aplikací nebo digitálním produktem nebo službou. Zde je návod, jak jej navrhnout (s příklady pro inspiraci).
Design pro vizuální tok

Dobrý zážitek na palubě má začátek, střed a konec, který lze snadno vizuálně identifikovat.
Uživatel ví, kde začít, pokud potřebuje pomoc nebo chce získat informace. Toto je často velký obrázek s úvodní řádkou textu. (Přemýšlejte o obrazu hrdiny.)
Pak je třeba podniknout kroky, jako je vyplnění formuláře nebo zpracování podrobného průvodce nebo tutoriálu. Dokončete upozorněním, že akce je dokončena a uživatel je na cestě k úspěchu. (Tento pocit porozumění a úspěchu může pomoci uživatelům zapojit se online.)
Závěrečné oznámení by mělo zahrnovat akci, kterou mohou uživatelé provést, například „nyní jste připraveni hrát hru“ nebo „začněte klepnutím sem“.
Ukažte uživatelům, co chcete dělat

Palubní zkušenost by měla být snadná a jasně srozumitelná. To je zvláště důležité, pokud váš web nebo aplikace používá neobvyklé uživatelské vzorce nebo neznámé funkce.
Na tomto místě musíte uživateli ukázat, co má dělat. Použijte popisky nebo krátké video, které vysvětluje, jak funguje zapojení. Vysvětlete cíl nebo očekávaný výsledek a jak se tam uživatelé mohou dostat.
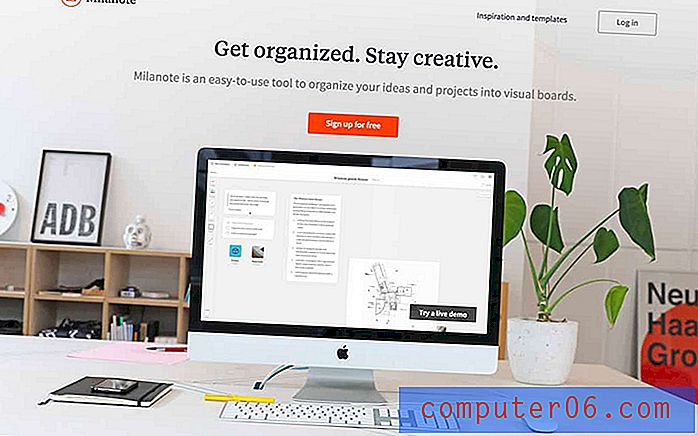
Milanote, výše, odvede skvělou práci na této webové stránce. V oblasti obrazu hrdiny je zobrazena obrazovka počítače. Ať už to sledujete několik sekund nebo celou smyčku, toto rychlé video ukazuje každému člověku, který přichází na web, jak komunikovat s nástrojem a přidruženou aplikací.
Neuvádějte zjevné

Když začnete přemýšlet o pokynech a zkušenostech s nástupem do letadla, snadno se odnesete. Odolat pokušení.
Nejlepší pokyny jsou jednoduché a objevují se pouze v případě potřeby.Poskytujte pouze pokyny a informace pro neznámé akce nebo navigaci. (Není třeba vysvětlovat ikonu hamburgeru ani běžnou strukturu tlačítek.)
Pokud zbytečně uvedete zřejmé interakce, riskujete frustrování uživatelů tím, že rozšíříte proces na palubě způsobem, který se nemusí stát. Nejlepší pokyny jsou jednoduché a objevují se pouze v případě potřeby.
Webové stránky pro Elizabeth Taylor, nahoře, mají nahoře posuvník ze strany na stranu s vizuální instrukcí, jak ji používat, díky šipkám. To uživatelům usnadňuje interakci s obsahem vlastním tempem.
Napište Copy That Sizzles

Nudná kopie to prostě neřeže. Každé malé dialogové okno - i ta, která obsahují několik slov, musí být zajímavá a poutavá. Používejte běžný jazyk stejným hlasem jako zbytek návrhu webu nebo aplikace.
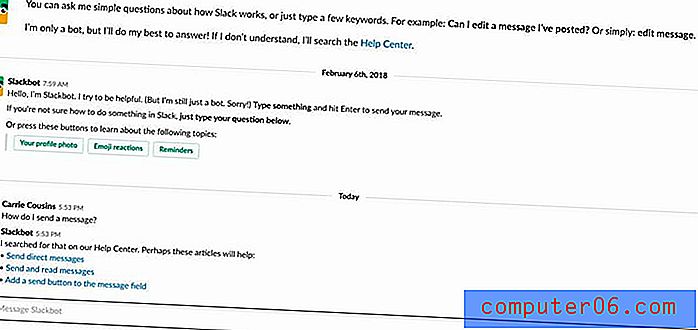
Používejte aktivní slovesa a přímé pokyny v přátelském tónu. Slack, výše, dělá skvělou práci s bot, který se cítí jako člověk (i když víte, že to není).
Nejste si jisti, kde začít? Máme zde 10 tipů pro psaní skvělé mikroskopie. Tuto příručku použijte jako průvodce při psaní dialogových oken a informací o uživatelském prostředí na palubě.
Vyjasněte, zda se uživatelé musí zaregistrovat

Musí se nový uživatel zaregistrovat pro váš web nebo aplikaci? Budou funkce fungovat, pokud nebudou?
Nejprve jasně uveďte, co jsou očekávání a jaké výhody přináší výměna za registraci. Poté zdarma nabídněte „chuť“, aby se lidé zajímali o aplikaci nebo web.
Poté požádejte o registraci, abyste odemkli více funkcí nebo obsahu. A mějte to na jednoduchosti pomocí formuláře, který vyžaduje pouze základní informace. (Vždy můžete uživatele požádat o poskytnutí dalších údajů později.)
Poskytněte výuku

Mapujte tento proces od prvního přistání na stránce nebo v aplikaci díky úspěchu. (Pokud je to nutné, nakreslete vývojový diagram.)
Vytvoření výukového programu vám pomůže zjistit, zda je váš návrh jednoduchý nebo komplikovaný.To vám může pomoci zjistit, zda je váš návrh jednoduchý nebo komplikovaný. Může také poskytnout cestovní mapu pro potenciální výuku, která uživatelům přesně ukazuje, co mají dělat a jak interagovat s návrhem.
Ryan Osilla má skvělý pohled na to, jak běžné webové stránky navrhly dokonalé toky na palubě (a vývojové diagramy). Příklady procházejí kroky k vytvoření účtů a začnou s populárním nástrojem, jako je LinkedIn, GitHub, UpWork a Twitter. (Bylo by obtížné najít lepší příklady mapovacích toků na palubě.)
Přestože jsou všechny osnovy Osilla jednoduché, můžete tyto informace použít k vytvoření tutoriálu s konkrétnějšími pokyny pro neznámé akce. Po vytvoření vývojového diagramu může být vytvoření tutoriálu snadné.
Zobrazit jeden prvek najednou

Dobrý postup na palubě funguje, pokud obsahuje podrobné pokyny, které lze snadno sledovat (nebo přeskočit). Nezapomeňte, že cílem je vytvořit vzrušení a pochopení digitálního produktu, aby uživatelé měli tento proces efektivně projít.
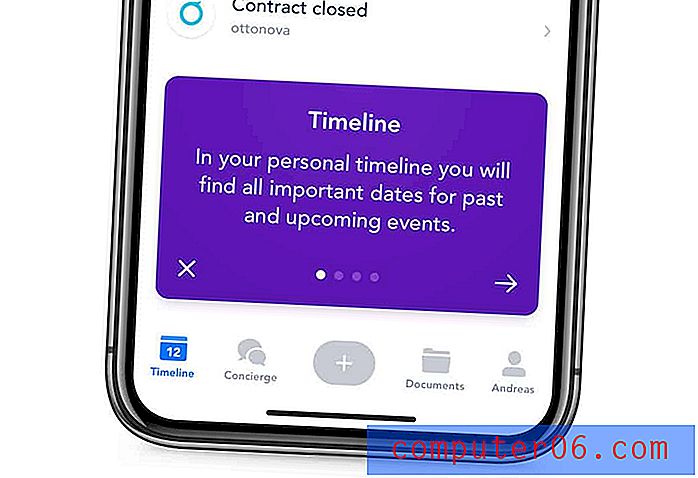
Uveďte, jak dlouho bude příklad na palubě trvat. Zobrazte ukazatel průběhu pro výukové programy nebo informace na více obrazovkách pomocí tlačítek pro přeskočení vpřed nebo pro návrat zpět.
Nezapomeňte se zaměřit na výhody pro uživatele. Co dělá váš web nebo aplikaci zábavnou? Proč by měli chtít dokončit proces na palubě a pokračovat? Prodejte tuto výhodu každému, kdo navštíví váš web.
Závěr
Cílem zážitku na palubě je poskytnout uživatelům informace, které jim mohou pomoci lépe porozumět vašemu webu nebo aplikaci a pracovat s nimi. Nezapomeňte se držet vysvětlování věcí, které to potřebují, ukázat uživatelům, co dělat, když je to možné, a poskytnout navigaci.
Udržujte tok jednoduchý a hladký díky skvělým obrázkům a mikrokopii a odměňujte uživatele za plnění úkolů na palubě.
Onboarding je vše, co děláte, aby uživatelé udrželi interakci s vaším webem. Může to být hra nebo forma, ale může se také ponořit hlouběji do obsahu. Navrhněte něco, co se jim bude líbit, aby to bylo co nejlepší zážitek.