Jak uložit pro web a zařízení ve Photoshopu CS5
Photoshop CS5 je perfektní program pro navrhování a úpravu většiny obrázků. Existuje tolik různých způsobů, jak můžete modifikovat nebo vytvořit objekt, aby se stal skutečným odborníkem s programem, může to trvat roky. Bohužel všechny různé styly a vrstvy, které přidáte do svého obrazu, mohou vygenerovat docela velké velikosti souborů. Pokud se ve Photoshopu CS5 snažíte zjistit, jak uložit web a různá mobilní zařízení, může to být trochu dilema. Nechcete obětovat kvalitu obrazu na úkor velikosti souboru, ale ne každý má úžasné připojení k internetu a nemusí mít čas čekat na stažení svých velkých obrázků. Naštěstí má Photoshop CS5 řešení tohoto problému ve formě nástroje Save for Web & Devices .
Optimalizace obrázků pro web v aplikaci Photoshop CS5
Ve většině obrázků je mnoho nepotřebných informací o souborech, které lze neškodně komprimovat nebo odstranit, čímž se zmenší velikost obrazového souboru. Odtud pochází většina zmenšení velikosti souboru. Pokud však chcete vidět nějaké drastické změny velikosti souboru, pak dojde ke ztrátě kvality. V závislosti na předmětu obrazu to nemusí být velký problém, ale v určitých situacích budete muset obětovat kvalitu obrazu pro velikost obrazového souboru.
Krok 1: Otevřete obrázek, který chcete uložit pro web a zařízení, ve Photoshopu CS5.
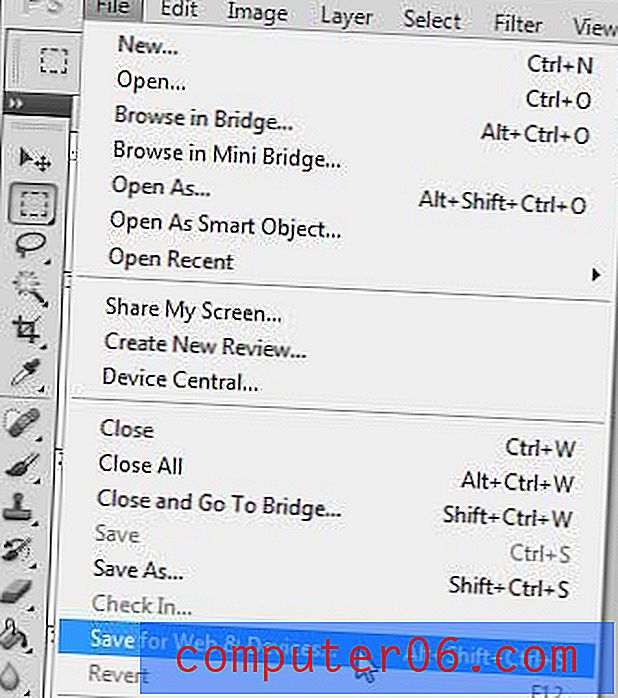
Krok 2: Klikněte na Soubor v horní části okna a poté na možnost Uložit pro web a zařízení . Alternativně můžete stisknout Alt + Ctrl + Shift + S na klávesnici a otevřít stejnou nabídku.

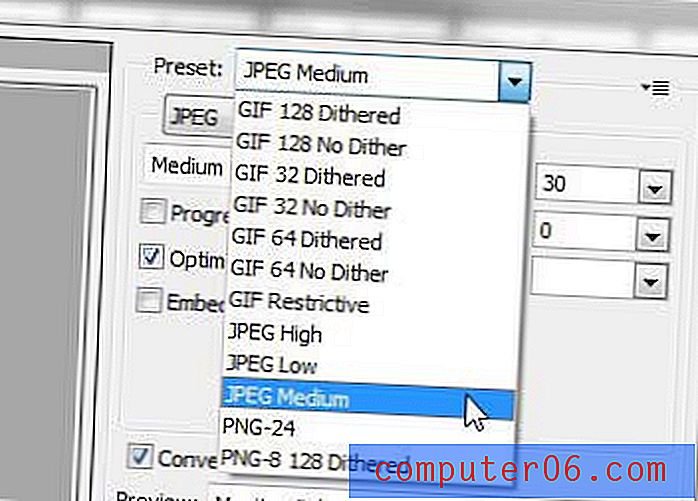
Krok 3: Klikněte na rozevírací nabídku Předvolba v pravém horním rohu okna a poté vyberte možnost, která je pro vás vhodná. Pokud potřebujete zachovat průhlednost ve svém obrázku, budete muset vybrat jednu z možností PNG. Pokud však průhlednost není problémem, obvykle používám možnost JPEG Medium . Došlo k nějaké znatelné ztrátě kvality, ale zmenšení velikosti souboru je pro průměrný obrázek docela působivé. To je možnost, kterou používám pro většinu obrázků, které vidíte na tomto webu.

Pokud některá z předvoleb nevyhovuje vašim potřebám, můžete ručně vybrat typ komprese, kterou chcete použít pro obraz, úpravou typu souboru obrazu a možností kvality v rozbalovací nabídce Předvolba .
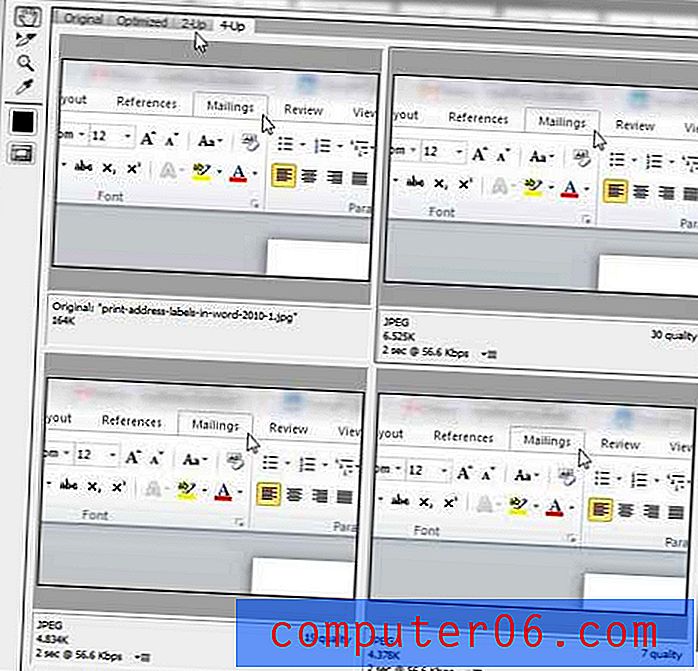
Pokud navíc potřebujete trochu pomoci při výběru mezi různými možnostmi, můžete kliknout na karty 2 na 4 nebo 4 na 1 v levém horním rohu okna.

Zobrazí se náhledy vašeho obrázku s různými nastaveními a také velikost souboru, která tato nastavení vytvoří. Nastavení a velikost souboru pro každou verzi obrázku jsou zobrazeny pod každým vzorkem.
Krok 4: Po dokončení úprav nastavení obrázku klikněte na tlačítko Uložit ve spodní části okna.
Krok 5: Vyberte umístění a název souboru pro výsledný obrázek (pokud si zachujete stejný název souboru, nezapomeňte soubor uložit na jiné místo, abyste nepřepsali originál), potom klikněte na tlačítko Uložit .
Krok 6: Zavřete původní obrázek, aniž byste jej uložili, abyste zachovali soubor v původním stavu.
*** Pro kohokoli, kdo hledá náhradu za úžasný plug-in Smush.it pro WordPress, to jsem dělal od doby, kdy se služba Smush.it stala nespolehlivou. Nastavení obrázků JPEG Medium obvykle vede k menším velikostem souborů, než jaké vytvářel Smush.it, ale určitě mi chybí jednoduchost použití tohoto pluginu. ***