12 tipů pro zabijáky pro návrh v prohlížeči
Jak si maketa webové stránky?
Typický pracovní postup začíná ve Photoshopu a poté přechází do HTML a CSS, aby co nejlépe napodoboval původní PSD. Ve webdesignu však stále roste tendence šrotovat krok Photoshopu ve prospěch vytvoření počátečního kompilace přímo v prohlížeči pomocí vašeho oblíbeného editora. Jsem si jistý, že teď vaše hlava bzučí důvody, proč by tento přístup omezil váš návrh, ale ve skutečnosti můžete v prohlížeči udělat mnohem víc, než si myslíte. Tento článek vám poskytne nástroje a triky, které potřebujete k vytvoření skvělých a funkčních maket jako váš první krok v procesu navrhování.
Prozkoumejte zdroje návrhu
Argument
Meagan Fisher z 24ways.org je přesvědčivým argumentem pro návrh v prohlížeči. I když nesdílím její opovržení vůči Photoshopu (miluji Photoshop více než jakýkoli jiný software na této planetě), souhlasím s některými z jejích dalších bodů. Fisher tvrdí, že statický obrázek vám nedává skutečný pocit z webové stránky, jako je tomu u živé stránky, a že navrhování v prohlížeči vás nutí soustředit se na organizaci obsahu před návrhem, což může pomoci zajistit lepší přístupnost a vhodnou hierarchii informací.
Použijeme Fisherův článek jako potápěčskou desku pro naše tipy, jak se stát profesionálem při vytváření fantastických simulátorů v prohlížeči, které jsou téměř připravené jít, když (a pokud) vám klient dá zelené světlo.
Tip 1: Start Basic & Use Grid

Jak jsem uvedl výše, házení a organizování veškerého obsahu bez omezení vám umožní vytvořit design, který bude vyhovovat vašemu obsahu, nikoli naopak. Použití rámce založeného na mřížce může radikálně zkrátit dobu vývoje a pomůže zajistit, aby vaše rozložení bylo pevné.
Zdroje:
Další informace o návrhu webových stránek založených na mřížce naleznete v našem článku o rámcích CSS.
Tip 2: Získejte dobrý editor

Pokud kódujete weby ručně, základním kamenem vašeho pracovního postupu je profesionální webový editor. Já osobně používám (a absolutně miluji) Espresso od MacRabbit. Má všechny malé funkce, které chci, jako jsou úryvky a automatické dokončování, a také velké funkce, které potřebuji, abych při psaní kódu viděl živé změny v náhledu prohlížeče. Měli byste nakupovat a najít aplikaci, která nejlépe vyhovuje vašim potřebám. Zde je rychlý seznam editorů, které vám pomohou začít:
- Aptana: Mac, Windows Linux (zdaleka moje oblíbená bezplatná volba)
- Komodo IDE: Mac, Windows, Linux
- NetBeans: Mac, Windows, Linux
- Coda: Mac (hodná alternativa espressa)
- Text Wrangler a BBEdit: Mac
Tip 3: Umístění stínu na prvek

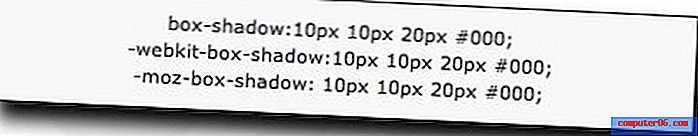
Photoshop již není jediným způsobem, jak získat slušný stín na webu. Mnoho (ale ne všechny) hlavní prohlížeče nyní podporují CSS3 as touto podporou přichází několik nových funkcí pro vytváření pokročilých návrhů. Jednou z nejužitečnějších funkcí je stín stínů, který umožňuje přidat stíny k určitým položkám pouze pomocí CSS. Formát stínového pole je stínový stín: 5 x 5 x 20 pixelů # 000000. Tyto hodnoty umožňují upravit šířku a délku stínu, stejně jako jeho poloměr rozostření a barvu.
Zdroje:
Další informace o použití této funkce naleznete v článku CSS.flepstudio o efektu stínového pole.
Tip 4: Stínovaný text

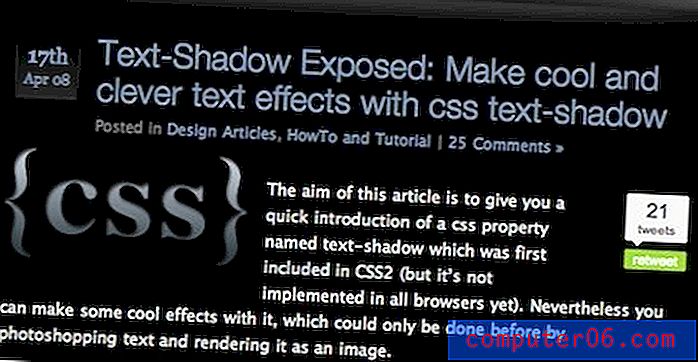
Pokud chcete umístit stín na text, použijte funkci stínování textu, jak je ukázáno na tomto Kremalicious tutoriálu. Formát pro textový stín je textový stín: 1px 1px 1px # 000 . První dvě hodnoty určují odsazení stínu (x a y), třetí hodnota určuje poloměr rozostření a konečná hodnota umožňuje změnit barvu stínu.
Tuto funkci lze použít k vytvoření více než jen stínů. Výukový program výše vám ukáže, jak pomocí textového stínu vytvořit efekt knihtisk, efekt záře a dokonce i ohnivý text.
Tip 5: Zaoblené rohy

Zaoblené rohy jsou další funkcí, která byla konečně přijata do moderního CSS. Zaoblení rohů CSS v Safari i Firefox můžete provést pomocí funkce poloměr ohraničení . Jednoduše nastavte poloměr -moz-border-radius a / nebo -webkit-border-radius na danou hodnotu v pixelech a upravte kruhovitost hranice u dané položky.
Zdroje:
Chcete-li získat více zaoblených rohových tutoriálů, než na které můžete zatřepat, podívejte se na CSS Juice, kde najdete 25 technik zaoblených rohů s CSS.
Tip 6: Vytvoření barevného schématu

Photoshop poskytuje pěkný způsob, jak vizualizovat a experimentovat s různými barvami, ale na webu je také spousta zdrojů barevných schémat. Podle mého názoru je nejlepší z nich Adobe Kuler. Kuler poskytuje nejen nejlepší rozhraní pro vytváření krásných barevných schémat za běhu, ale také vám poskytuje přístup k obrovské knihovně předem připravených, prohledávatelných barevných schémat. Chcete dát svému webu podzimní vzhled? Stačí zadat „pád“ a máte na výběr přes 2 600 schémat. Kuler usnadňuje vytvoření úžasného barevného schématu, které můžete vložit přímo do vašeho CSS (což zase usnadňuje změnu a experimentování za běhu).
Zdroje:
Další úhledné barevné nástroje naleznete v našem článku o 25 Úžasných nástrojích pro výběr schématu barev webových stránek.
Tip 7: Textové přechody

Pokud jste lstiví, můžete ve skutečnosti použít přechod na živý text v prohlížeči. Jaké podivné voodoo se ptáte? Projeďte se na WebDesignerWall a podívejte se na jejich tutoriál na toto téma. V podstatě umístíte rozpětí kolem textu, na který chcete použít přechod, a potom nastavíte pozadí rozsahu na opakované PNG přechodu. K vytvoření PNG budete samozřejmě muset použít editor obrázků (jo, věděli jste, že se budete muset občas uchýlit ke starému dobrému Photoshopu).
Tip 8: Použití RGBA k barvám obrazovky

CSS3 implementuje novou funkci s názvem RGBA („A“ znamená alfa). Pomocí hodnoty „A“ můžete nastavit krytí výplně. Tato užitečná funkce nejen umožňuje snadno vytvářet barevná schémata pomocí jedné barvy s různými hodnotami alfa, ale také umožňuje skutečně vytvářet průhledné položky, které odhalují kresbu za nimi, podobně jako snižování neprůhlednosti vrstvy ve Photoshopu.
Zdroje:
Podívejte se na článek Oncemade o správném způsobu deklarování barev RGBA.
Tip 9: Poznejte své webové fonty

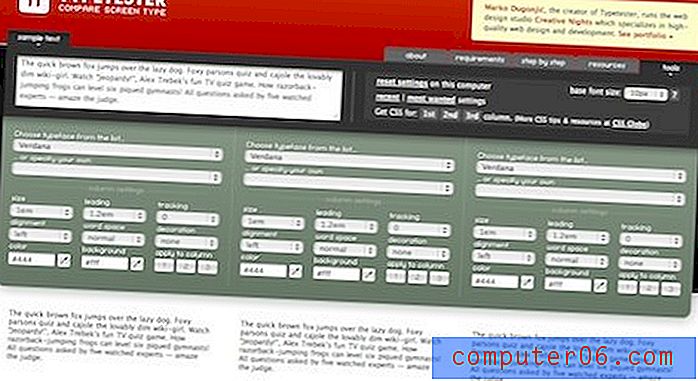
Nespadejte do pasti používání stejných dvou písem na každém jednotlivém webu, který navrhujete. Změňte věci využitím celé škály webových bezpečných písem. Typetester je skvělý nástroj, jak toho dosáhnout. Umožňuje zobrazit náhledy bloků textu v různých typech písma a nastavení (velikost, zarovnání, sledování atd.) Přímo v prohlížeči. Nejlepší na tom je, že když najdete nastavení, které se vám líbí, Typetester vám exportuje CSS.
Tip 10: Získejte ještě lepší písma

Vytvoření textu jako obrázku ve Photoshopu vám dává svobodu používat libovolné písmo, které si přejete, aniž byste se museli obávat kompatibility. Tato metoda bohužel vede k textu, který nelze vybrat ani prohledávat. Tento problém však není tak obtížné vyřešit. V dnešní době existuje několik řešení pro instalaci vlastních písem s živým, volitelným textem na váš web pomocí příkazu @ font-face.
Zdroje:
Získejte úžasná písma na svém webu během několika minut s naším tutoriálem TypeKit krok za krokem.
Tip 11: Stock Art je váš přítel

Často je třeba, zejména u počátečních maket, potřebovat rychlé tlačítko, ikonu nebo jinou grafiku, kterou nemusíte nutně stavět od nuly. Webové stránky s uměleckými předměty, jako je GraphicRiver, praskají s webovými prvky, které jsou připraveny přejít na web, mnoho bez nutnosti změn ve Photoshopu! I když si můžete snadno postavit položky sami za hodinu, hodit dolar na velké umělecké dílo a mít to připravené jít za 2-3 minuty, je docela lákavé.
Tip 12: Používejte nástroje pro testování prohlížeče

Vím, že tolik z vás prostě nemůže dočkat, až napíšete desivý komentář o tom, jak některé z výše uvedených technik (stíny, zaoblené rohy atd.) Fungují pouze v určitých prohlížečích, a jsou proto nepoužitelné. Přesně proto se vždy snažím předložit obě strany argumentu. Lidé ve prospěch vývoje v prohlížeči prezentují tyto techniky jako důkaz, že můžete dosáhnout hodně mimo Photoshop, ale jsou možná až příliš dychtiví odmítnout skutečnost, že několik prohlížečů dostane drasticky odlišnou zkušenost kvůli nedostatku podpory.
Jde o to, bez ohledu na to, jak postupujete při vývoji webové stránky, měli byste vždy přesně vědět, jak hlavní prohlížeče váš web vykreslí. Poté můžete učinit informované rozhodnutí o tom, které prohlížeče, pokud existují, jsou přijatelné. Chcete-li dosáhnout tohoto úkolu, podívejte se na Adobe Browserlab. Tento úžasně užitečný nástroj umožňuje zobrazit náhled webu na více prohlížečích a operačních systémech v reálném čase. Jedinou nevýhodou je, že si skutečně můžete uvědomit, jak špatné jsou vaše stránky v určitých prohlížečích, což nevyhnutelně vede k hodinám kletby a poškrábání hlavy.
Závěr
Co si myslíš? Jste připraveni překročit a začít vytvářet kompasy vyzbrojené pouze textovým editorem a prohlížečem? Nebo jste jako já, jste si jisti, že koroner bude muset vyhodit z vašich chladných mrtvých prstů krabici softwaru Photoshop, než se pustíte? Samozřejmě zde neexistují absolutní hodnoty. Jen málo profesionálních návrhářů vytváří makety bez jakékoli pomoci z editoru obrázků. Otázkou pak je, podle původního návrhu, kde si myslíte, že většinu času trávíte nejlépe? Rádi bychom to věděli. Neváhejte použít komentáře, abyste se postavili a bránili svůj postoj k smrti. Pokud jde o mě, zdá se, že tento závěr je stále více a více strašidelný, takže bych raději tu měl přestat.