5 Typografie dělají a neměli by všichni vědět
Takže máte rádi typografii, kdo dneska nemá? Otázkou je, jak nedbalý jste, pokud jde o implementaci typu ve vašich návrzích?
Dnes se zabýváme několika skvělými a jednoduchými tipy pro typografii, které by měli znát všichni, kdo s typem pracují. Ať už jste odborník nebo začátečník, přečtěte si, abyste zjistili, zda jste vinni některým z těchto úskalí.
Prozkoumejte prvky Envato
Nepoužívejte: Nechte Photoshop Kern svůj text
Tento princip je typografie 101. Photoshop je skvělý nástroj, ale žádný jiný software s typovým nástrojem neodpovídá těm bláznivým rozsahům implantovaným do tváře (vašich očí).
Software používá algoritmus k nalezení „nejlepšího odhadu“, jak by měla být část typografie vyříznuta. V některých aplikacích si můžete vybrat mezi několika různými verzemi. Například Photoshop a Illustrator vám umožňují vybrat si mezi režimem „Metrika“ a „Optický“.

To je pěkná možnost, s kterou byste měli často experimentovat pro různé bloky textu. Nezjistil jsem, že jedna z možností funguje lépe ve 100% případů, opravdu záleží na použitých písmech a písmu.
Další věc, kterou je třeba mít na paměti, je, že různé typy písma budou vyžadovat různé potřeby vyrovnání párů. Abych vyzkoušel vyrovnání párů v písmu, často zadávám velká slova „LAVA“, abych získal cit pro některé typické problémové oblasti.
Proveďte: Kern Manually
Několik režimů automatického vyrovnání párů je pěkných, ale u opravdu důležitého textu je vždy nejlepší ho jen očkovat.
Mějte na paměti, že jsem řekl: „Opravdu důležitý text.“ Pokud pracujete s velkými odstavci, vést přes celou textovou oblast je vhodnější vyladit než jednotlivé páry vyrovnání párů. Jistě, mohli byste jít dovnitř a vyladit každé slovo ručně, ale šlo by o zbytečné cvičení. Pokud však vytváříte logo, stojí za to navíc, abyste se ujistili, že každé písmeno je umístěno dokonale.
Nepoužívat: Použijte výchozí podtržení
Několikrát jsem se zmínil o Design Shacku, že ačkoli jsem všichni za použití čar k přidání nějakého vizuálního zájmu o design, rozhodně nejsem fanouškem výchozí funkce podtržení ve většině aplikací.

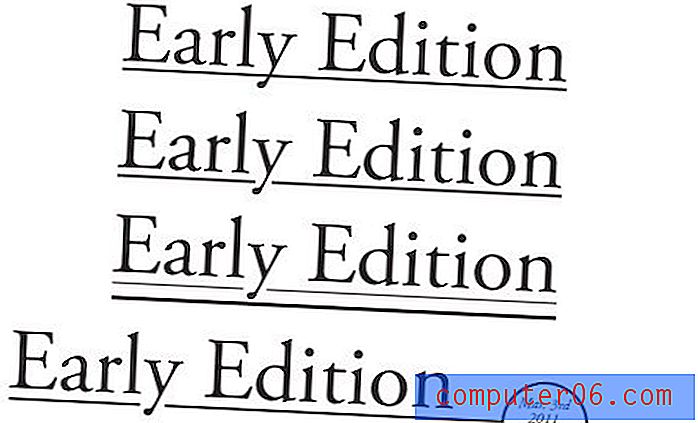
Text ve výše uvedeném příkladu byl vytvořen příkazem podtržení textu ve Photoshopu. Jak vidíte, je to strašně trapné, obzvláště v kombinaci s potomky.
Proveďte: Buďte kreativní s podtržením
Stejně jako vyrovnání párků jsou podtržení často nejlepší při ručním zpracování. Když nakreslíte tah, máte úplnou kontrolu nad přizpůsobením. Můžete změnit hmotnost tahu, vytvořit dvojitý tah, prodloužit podtržení za slovo nebo dokonce změnit řádek na zajímavé tvary.

Jeden trik, který často používám s podtržením, je vytvoření malého zářezu pro potomky, jak je vidět ve druhém příkladu výše. V žádném případě není pravidlem, že podtržení nemůže protínat potomky, jen dávám přednost tomu, jak to vypadá, když se vyhnete setkání obou.
Nepoužívejte: Ozdobte písma pro kopírování těla
Jedná se o klasickou chybu, kterou neustále vytvářejí noví designéři i nekonstruktéři. Písma jsou snadným způsobem, jak vtisknout do designu zábavu a osobnost, takže pokušení používat zajímavé písmo je téměř nesnesitelné.
Problém je, že mnoho lidí neví, jak správně implementovat jedinečně vypadající písmo. Vezměte například následující.

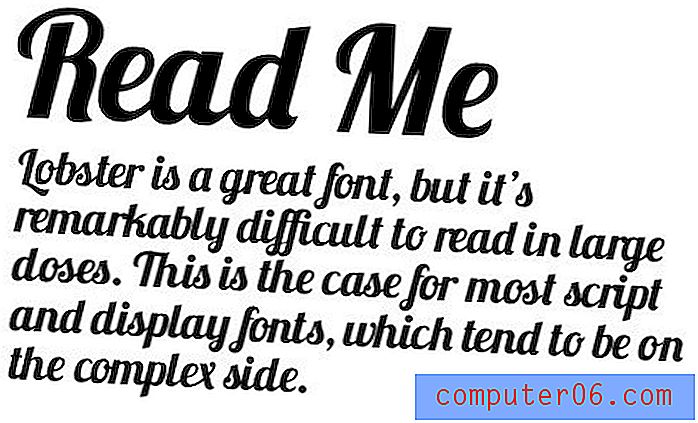
Zde jsem použil divoce populární písmo Lobster způsobem, který jsem viděl na skutečných webových stránkách. Problém by měl být zřejmý, odstavec by mohl vypadat efektně, ale čtení vám trvá věčně.
Dále je zde nedostatek kontrastu mezi titulkem a kopií těla. Jistě, jsou různé velikosti, ale brát v úvahu je stejně důležité.
Proveďte: Pro titulky použijte písma Orntate Fonts
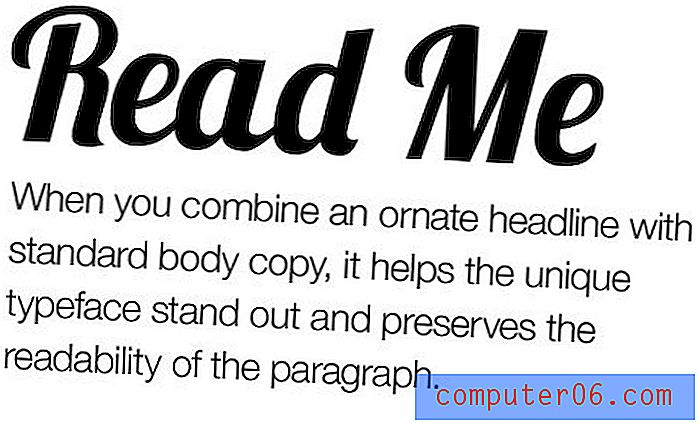
V níže uvedeném příkladu jsem problém vyřešil. Stále používáme naše bláznivé písmo, ale místo toho, abychom s tím čtenáře drtili, jsme více selektivní.

Všimněte si, že naše dva textové prvky jsou nyní velmi dobře kontrastní. Nadpis je velký, odstavec je malý. Nadpis je tučný, odstavec je tenký. Titulek je fantazie, odstavec je jasný. Rozdíly pokračují.
Klíčem je, že atraktivní designové prvky jsou oceněny v malých dávkách. Použijte v nadpisu kreativní písmo a já si myslím, že jste slušný designér, používejte ho všude a myslím, že nemáte ponětí, co děláte.
Nepoužívat: Pro nahrazení textu použít Cufon
Toto je debata, o které jsem psal dříve, a navzdory pushbacku si pevně zastávám své postavení. Dříve jsem si myslel, že Cufon je skvělé řešení, ale moderní postupy se skutečně posunuly k CSS.
Cufon má některé velké nevýhody. Pro začátečníky je to skript pro nahrazení textu pomocí JavaScriptu. Je pravda, že jsem velkým fanouškem JavaScriptu pro téměř všechno, ale nejsem si jistý, zda je to nutné, když má CSS solidní řešení (i když používám Google Web Fonts, takže možná jsem pokrytec).
A co je důležitější, jako uživatel si vždy všimnu Cufon, protože nemohu správně vybrat / zkopírovat / vložit text. Je nepříjemné vidět živý text a mít téměř možnost s ním interagovat, ale být zastaven krátkou volbou buggy.
Proveďte: Použijte @ font-face
Řešení CSS je samozřejmě @ font-face. Je to jednoduché, načítá se rychle, snadno se používá a funguje v moderních prohlížečích.
Při práci s @ font-face je třeba mít na paměti několik věcí. Nejprve se „nejlepší“ syntaxe několikrát změnila. Aktuálně oblíbeným webovým vývojářem je oblíbená Fontspringova nová Bulletproof @ Font-Face Syntax.
Ačkoli @ font-face je preferovanou technologií pro Google Web Fonts, Typekit a další, ne každý, kdo je upřednostňuje před Cufonem. Někteří poukazují na problémy se vykreslením písma, zejména v počítačích se systémem Windows, jako důvod, proč se vyhnout @ font-face. Chcete-li prozkoumat tuto stranu argumentu, podívejte se na Cufon vs. Font-face: Vizuální srovnání.
Nepoužívejte: Používejte Faux Small Caps
Použití malých čepic může být zábavný způsob, jak přidat malou variaci do nadpisu všech čepic. V zásadě používáte všechna velká písmena, ale velikost písmen je stejná, jako kdybyste používali velká písmena (první písmeno je větší).
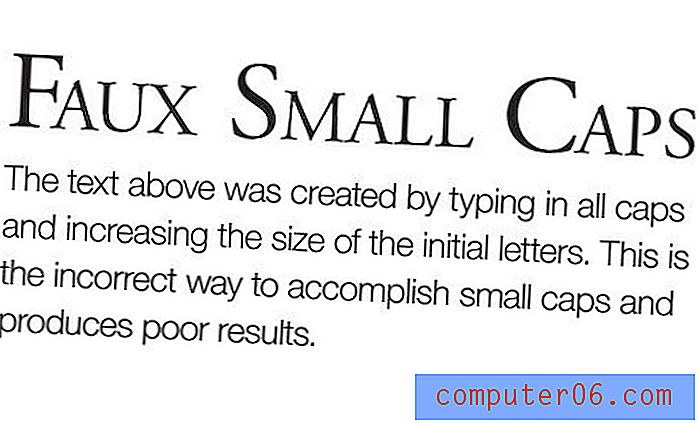
Choulostivou částí toho, jak se to zbavit, je, že váš první instinkt, jak to udělat, je špatný. Zvažte příklad níže:

Zde jsem psal nějaký text velkými písmeny a pak jednoduše zvětšil první písmeno každého slova. Výsledkem jsou skutečně různá písma, což je pro pozorného pozorovatele docela ošklivé. Všimněte si, jak se tloušťka čáry mezi dvěma různými typy písmen značně liší.
Proveďte: Použijte písmo s malými písmeny
Nejviditelnějším řešením tohoto problému je použití písma, které bylo ve skutečnosti vytvořeno s malými písmeny. Trajan je nadužívaným typickým případem, ale existuje spousta dalších, jako jsou Goudy Small Caps a Old Style Figures. Písma, jako jsou tyto, jsou navrženy tak, aby udržovaly konzistentní vzhled i přes různé velikosti písmen.

Pokud potřebujete mezitím, Photoshop i Illustrator mají v paletě znaků zabudovanou možnost „malých písmen“. Toto je uvedeno v příkladu „Lepší malé čepice“ výše. Všimněte si, jak jsou písmena mnohem konzistentnější než v prvním příkladu, kde jsem to samé zkoušel ručně.
U některých písem ve starém stylu může funkce malých písmen pracovat docela slušně. Výsledky však mohou být stejně špatné nebo horší než manuální úsilí u jiných písem. Zde je například to, co se stane, když se pokusíte použít funkci na Helvetica.

Jak vidíte, jsme zpět k znatelnému nedostatku konzistence v šířce tahu. Moje nejlepší rada je vždy se snažit používat malé písmena ve spojení s fontem, ve kterém je zabudováno. Pokud to není možnost, zkuste použít softwarovou funkci pro malé písmena a otestujte výsledek, abyste zjistili, zda je to přijatelné.
Vraťte se pro druhou část!
Děkujeme, že jste si přečetli naši 5 typografii, které dělá a co ne každý by měl vědět. Překvapení je, že ještě zbývá dalších pět! Podívejte se později v tomto týdnu na závěr, který obsahuje některé další klasické chyby a jak se jim vyhnout.
Do té doby zanechte komentář a dejte nám vědět, jaké jsou vaše typografické mazlíčky pro domácí mazlíčky a jaké chyby se dopouštíte.