Nad svitkem: Nezáleží na tom?
V komunitě designu stále roste argument o tom, zda je nutné navrhnout posouvání na vašem webu. Argumenty pro vytvoření koncepcí hvězdného designu pro první část webu, které uvidí divák a proti, jsou široké a jsou velmi ovlivněny změnami v technologii.
Tam, kde se zobrazení posouvá na obrazovce, se dokonce mění s širšími monitory a velké rozdíly ve velikosti prohlížečů otevírají jejich webové prohlížeče. Jak může designér za to všechno?
Prozkoumejte zdroje návrhu
Líbí se vám článek? Nezapomeňte se přihlásit k odběru našeho kanálu RSS a sledovat nás na Twitteru, abyste zůstali v kontaktu s nejnovějším obsahem.
Lekce historie
Termín „nad svitkem“ ve skutečnosti pochází ze země tiskového designu. Koncept „nad záhybem“, který se dnes v novinách stále používá, je základem teorie, kterou musíte zajímat čtenáře o první věc, kterou mohou vidět. Noviny dávají příběhy, fotografie a text nad záhyb - nebo do horní poloviny stránky, který je viditelný při prodeji papírů -, aby lákaly kupce. Nad svitkem funguje stejná teorie - designéři by měli své nejlepší věci vkládat do horní části webu, aby uživatelé nemuseli k prohlížení obsahu používat myš nebo rolování.
Ale dostat svůj obsah nad svitek je stále složitější. Nejen, že jsou webové stránky prohlíženy na různých velikostech obrazovky a v různých šířkách prohlížeče, ale také jsou běžně dostupné prostřednictvím mobilních zařízení a tabletů. Mnoho návrhářů v současné době pracuje na modelu posouvání nad hloubkou ne více než 500–600 pixelů. Podle Google Labs může 90 procent uživatelů vidět veškerý obsah až do hloubky 500 pixelů, toto číslo klesne na 60 procent při 600 pixelech a klesne na 30 procent při 700 pixelech.
Návrh nad svitkem


Weboví návrháři vytvářejí stránky nad svitkem již od prvních dnů na internetu. V 90. letech lidé nebyli zvyklí na rolování a koncept pomohl uživatelům získat všechny relevantní informace z webové stránky bez pohybu myší. To už prostě tak není.
Nad návrhem svitků se pro mnoho designérů vyvinul více otevřeného zobrazovacího prostoru a používá se téměř jako obálka knihy na některé z nejvíce vizuálně lákavých webových stránek. Pomocí několika kliknutí nebo posouvání mohou uživatelé přistupovat k jinému obsahu na webu.
Nad návrhem svitku je vše o získání pozornosti pro váš web. Výše uvedená prezentace posouvání je prvním dojmem, který zanecháte u uživatele, a pomůže jim určit, zda zůstane u vašeho webu nebo se přesune. Vizuály, které prezentujete, a sdělení, které sdělujete, jsou důležité.
Existuje umění, jak vytvořit efektivní nad-svitek design. S omezeným prostorem si musí designéři být vědomi přeplněnosti nebo snažení dělat příliš mnoho věcí najednou. Udržujte nadřazený design jednoduchý a jeho cílem je zahrnout klíčové prvky: firemní nebo osobní logo nebo informace o značce; dominantní obrázek nebo blok textu; a navigační nástroje, včetně odkazů na jiné části webu nebo narážky, které se web posouvá nebo dokonce posouvá zleva doprava.
Design pro svitek

Více návrhářů vytváří weby a vizuální prvky pro svitek. Necháte-li svislý prostor k vytvoření jiného tvaru vizuálu, můžete otevřít nové možnosti. Může to být také komplikované, protože se chcete stále ujistit, co je nad záhybem, způsobí, že se lidé na vašem webu zastaví.

Podle průzkumu z roku 2007 většina čtenářů stránku sleduje a posouvá obsah. Studie ClickTale našla neuvěřitelných 76 procent uživatelů, kteří se pohybovali na webových stránkách, a značný počet těchto lidí se pohyboval až na konec stránky bez ohledu na hloubku, podle Milissa Tarquini z BoxesandArrows.com. Vlastní výzkum Tarquini dále naznačuje, že nejzaklikávanější část webu TMZ je ve skutečnosti odkazem v dolní části stránky, který posílá uživatele na další stránku.
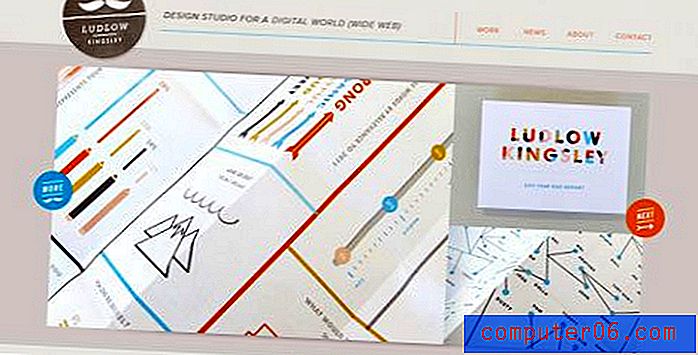
Nejlepší stránky pro posouvání začínají ostrým a čistým designem „prvního dojmu“. Líbí se mi tato teorie lépe než nad posuvníkem, protože váš nápadný koncept může mít hloubku pouze 300 pixelů a používá nástroje k povzbuzení uživatelů, aby pokračovali dolů na stránce. Po vytvoření horního okraje stránky pro první dojem pokračujte v tematických prvcích dolů po posuvníku. Používejte konzistentní barevná schémata a písma. Pokračujte v používání ostrých obrázků a silného textu.

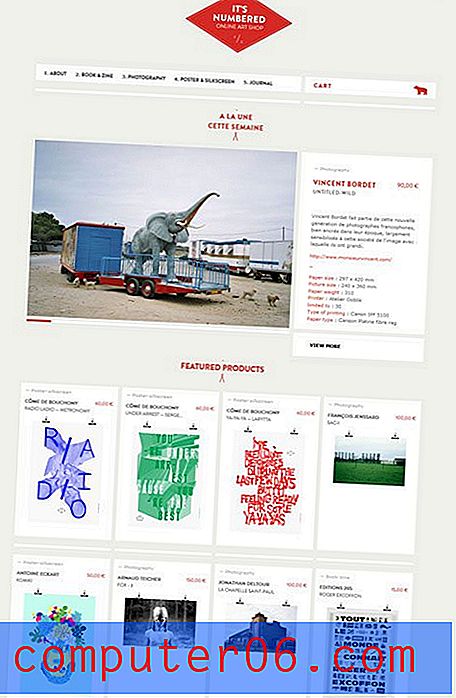
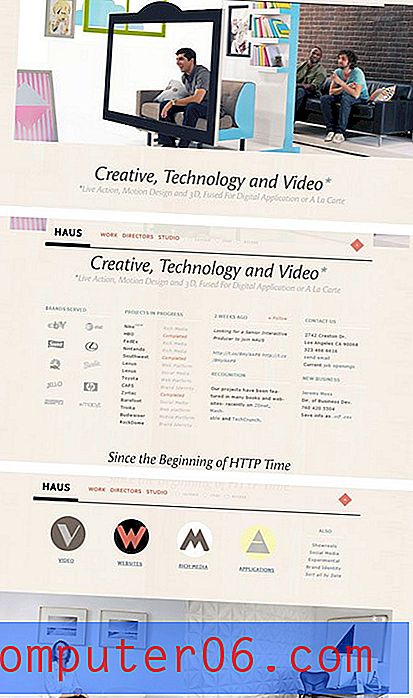
Některé stránky jsou navrženy pomocí teorie panelů, takže každý nový svitek má k zobrazení celou „stránku“. Všimněte si různých stránek, které se objevují s každým posunutím celé obrazovky na webu Haus.
Při navrhování svitku mějte na paměti několik klíčových prvků návrhu. Zkuste umístit své logo nebo banner tak, aby byl vždy viditelný. Zkuste to udělat také s navigačními nástroji. Ukotvte potřebné prvky nahoře, dole nebo podél boku stránky, abyste uživatelům usnadnili procházení webu. Pokud navrhujete web s velmi hlubokým posunem, zvažte začlenění tlačítek nebo odkazů, které vás vrátí zpět k předchozím prvkům nebo horní části stránky.
Vyvíjející se koncept
Mobilní a tablety dělají koncept posouvání ještě více temný. Uživatelé si zvykají na různé velikosti obrazovek, od stolních počítačů po notebooky, chytré telefony, iPady a širokoúhlé televizory s možností webů. Všechny tyto rozdíly ve velikosti obrazovky také způsobují, že přesné umístění rolování je nejasné.
Klíčovým konceptem nadřazeného pro tyto rozšiřující se specifikace webového designu je použitelnost. Snažte se mít důležitá funkční tlačítka v horní části obrazovky, aby byla snadno přístupná, zatímco uživatelé čekají na stažení dalšího obsahu. Kromě toho otestujte svůj web a mobilní web na různých zařízeních a vyhodnoťte, jak si myslíte o tom, jak věci vypadají a jak snadné je používat. Držte krok s trendy a měnící se technologií, protože vzhled a krajina webdesignu se mění každý den.
Závěr
Ačkoli mnozí mohou argumentovat, že navrhování prezentace nad rolovacím písmem může být zastaralé, jedná se o platný koncept designu. Použijte výše uvedenou teorii posouvání k zapojení uživatelů a získání zájmu o váš web. Poté navrhněte svitek, aby uživatelé zůstali na webu.
Nechte svůj obsah řídit typ prezentace, kterou si vyberete, ale zvažte kombinaci teorií návrhů posouvání a vytvořte čistý, čitelný a vizuálně atraktivní web.