Velký design v malých prostorech
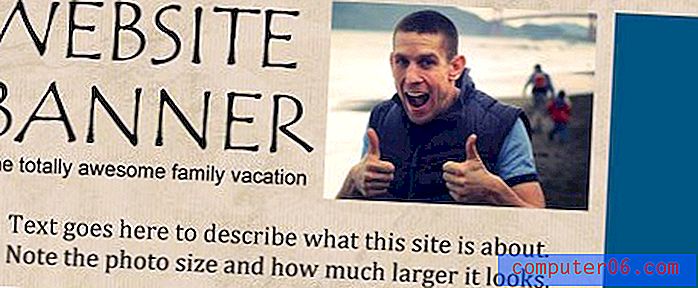
Někdy je snadné zachytit velký obrázek - jak vypadá celý váš web nebo zpráva, kterou sděluje. Stejně důležité jsou však i malé prostory. Vzhled vašeho banneru, postranních panelů a dokonce i obávaných kruhů nad prezentací posouvá lidi na vaše stránky nebo je odvrátí.
Efektivní design v omezených a dokonce i zúžených prostorech může být klíčem k přidání správného vkusu na váš web. Jednoduché nástroje pro návrh, jako je oříznutí, barva, textové zobrazení a kontrast, mohou při plánování designu pro uzavřené prostory vašeho dalšího projektu přinést všechny rozdíly.
Líbí se vám článek? Nezapomeňte se přihlásit k odběru našeho kanálu RSS a sledovat nás na Twitteru, abyste zůstali v kontaktu s nejnovějším obsahem.
Oříznutí


Úzká plodina může dát malému obrazu pocit, že je mnohem větší, než je. V malých prostorech je nejlepší držet dál od širokoúhlých obrazů, kde jsou tváře neidentifikovatelné. Lidé rádi vidí na fotkách další lidi, proto ořízněte obrázky tak, aby byly tváře jasně viditelné a identifikovatelné.
Při použití obrázků objektů mějte na paměti stejnou myšlenku. Můžete říci, na co se díváte z dálky? Udělejte pár kroků zpět od monitoru nebo oddálení. Má obrázek stále smysl? Pokud tomu tak není, může být čas znovu zvážit oříznutí nebo vybrat nový obrázek.

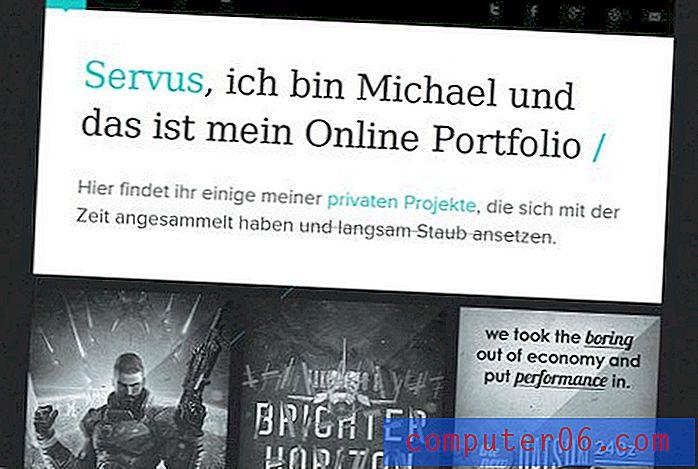
Při oříznutí obrázku zvažte také tvar vašeho prostoru. Vertikální obraz ve velmi vodorovném prostoru (nebo naopak) se může ztratit; zvažte čtvercový tvar, který bude mít o něco větší váhu. Podívejte se také na silné plodiny, které doplňují váš prostor. Vyzkoušejte silnou vodorovnou rovinu jako hlavní obrázek nad svitkem, například místo pro Studia Momentum, nebo velmi svislý obrázek v postranním panelu nebo kolejnici.
Barva

Zamyslete se nad barevným schématem vašeho webu a přidejte do mixu něco nečekaného. Není omylem, že designéři často používají stříkající červené (nebo jiné jasné barvy) se silnými černobílými vzory. Přidání barvy okamžitě přitahuje oko. Slouží k zdůraznění slov, například v záhlaví, nebo k zvýraznění určitého grafického prvku, například barevného loga.
Vyhněte se příliš velkému množství barev v omezeném prostoru. Snažte se udržet paletu jednoduchou, když pracujete nad svitkem, s transparenty nebo s ještě menšími prvky. Smíchání příliš velkého množství barev a obrázků bez velkého množství dechové místnosti může v designu vytvořit pocit chaosu, což ztěžuje čtenářům procházení stránkou.
Text

Použijte písmo s osobností, aby se design. Ale používejte ho střídmě. Myslete na toto slovo jako na umělecký prvek více než na typ.
Vyberte písmo, které nebude použito jinde v designu, ale zachovává pocit a zprávu, kterou zastupujete. Experimentujte se svými slovy, vyplňte celý prostor, který máte k dispozici (i když se zdá, že 350 bodů je děsivé), a pak ustupte z velikosti, dokud se zdá, že nebude fungovat s ostatními prvky návrhu. Vždy jít velký začít, můžete vždy ustoupit. Pokud ale nikdy nezkoušíte písmo super velké velikosti, nikdy nebudete vědět, na jaké možnosti byste možná přišli.
Kontrastní technika má zmírnit. Malý kousek typu může mít stejný dopad jako něco mnohem většího. Nezapomeňte posoudit zprávu, kterou posíláte, a ujistěte se, že malá velikost bodu je čitelná.
Nakonec si zahrajte s omezenými efekty s kousky typu v malých prostorech. (Varování: Některé z těchto efektů se mohou uvolnit, pokud si nejste opatrní a měli byste je používat s několika písmeny - myslete pouze na jedno slovo) Když se chystáte na velký vzhled, mohou být užitečným nástrojem také novinové řezy.
Kontrast

Černá na bílém, množství bílého prostoru s jediným obrázkem a řadami fotografií, velká a malá slova, jin a jang - přemýšlejte o kontrastních prvcích. Pokud se vše dokonale shoduje, je možné, že nic nevyčnívá. Spojte prvky, které mají kontrastní vlastnosti a vzájemně se doplňují.
Filozofie kontrastních prvků je důvodem, proč je černá a bílá tak oblíbenou kombinací pozadí a textu. Ale kontrast může mít i jiné věci. Hrajte s barvami z protilehlých stran barevného kola nebo kombinujte černobílé a barevné obrázky.
Přemýšlejte také o vlastnostech kontrastního typu. Zvažte velikosti písma, které se velmi liší velikostí a hmotností, nebo míchejte patky a bezpatky na vašem webu. Zkuste použít barevný text pro záhlaví a černý text pro zbytek těla webu. Další možností vytváření kontrastu je spárování velkého obrazu s malým typem (nebo velkého typu s malým obrázkem).
Stanovení kontrastu může také zdůraznit fotografie. Navážte rámy bez okrajů proti rámečkům se silnými, klasickými černými nebo bílými rámečky pro fotografie a další obrázky. (Může se vám dokonce hodit kombinace dvou, například černých 1 bodových rámečků kolem fotografií, zatímco všechny ostatní obrázky jsou bez okrajů.)
Obsah
Absolutně nejlepší design pro jakýkoli prostor začíná obsahem. Dobrý obsah pomůže řídit váš design a udržet lidi, kteří se zajímají o web.
Podle toho naplánujte svůj obsah. Snažte se udržet nápady jednoduché a relevantní. Udržujte web svěží a aktualizovaný. Tyto věci, více než cokoli jiného, zajistí, aby se lidé vraceli.
Přemýšlejte také o změnách obsahu. Které části webu jsou často aktualizovány? Tyto aktualizace se často dějí v malých rozích jiného obsahu. Udržujte tyto oblasti svěží pomocí silných návrhových nástrojů, nikoli triků, jako je blikající text, rotující fotografie nebo streamování videí a zvuků.
Když měníte svůj primární obsah (nebo dokonce jen obrázek představující tento obsah) nad svitkem, ujistěte se, že obrázky jsou natolik odlišné, že upoutají pozornost webových surfařů. Pokud je dnes váš primární obraz muže v potápěčské výstroji, přepněte se na ženu s další změnou. Zvažte změnu mezi černobílými a barevnými fotografiemi nebo se ujistěte, že obrázky typu back-to-back mají výrazně odlišné barvy nebo dokonce změnu barvy velkých slov na stránce.
Mix a zápas


Nakonec použijte více technik k dosažení požadovaného výsledku. Můžete kombinovat barvu a kontrast nebo některou z výše uvedených metod, abyste na svém webu dosáhli co největšího třesku. Jen buďte opatrní, abyste vyzkoušeli příliš mnoho různých věcí najednou. Při experimentování s novými technikami se rozhodněte pro prvky, které jsou jednoduché a nemají spoustu límců.
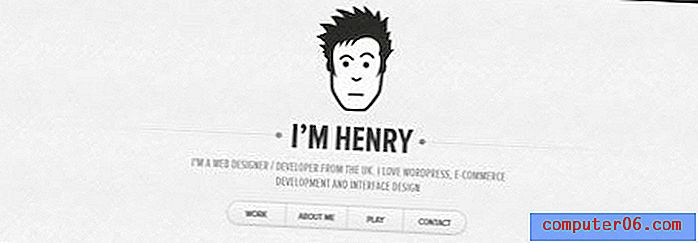
Zvažte dramatickou úrodu s velkým barevným slovem, jako je Sasquatch v novinkovém písmu, nebo jděte minimalistickou cestou a použijte malý, pevně oříznutý obraz obklopený mrtvým prostorem, jako je Henry, k vytvoření dramatického důrazu.
Nezapomeňte ani na velký obrázek, když pracujete na jednotlivých prvcích. Každá malá část stránky by se měla rozdrtit se zbytkem návrhu a neměla by proti němu působit. Nebojte se něco zkusit a nechat to jít; to, že nový banner vypadá skvěle samostatně, neznamená, že se vejde na váš web. Uložte tyto „chybné“ části pro budoucí projekty.
Závěr
Při navrhování projektů můžete přidat trochu vzrušení a profesionálního pocitu pomocí správného měřítka a poměru v nejmenších prostorech na webu. Při plánování, jak navrhovat v rámci určité sady velikostí, přemýšlejte o tvaru vašeho prostoru a odpovídajících částech.
Při vývoji designu mějte na paměti oříznutí, barvu, kontrast, obsah a text. Smíchejte a porovnávejte komponenty, abyste dosáhli co nejlepšího výsledku. Nezapomeňte, aby byl jednoduchý. Příliš mnoho efektů a prvků v malém prostoru se může cítit přeplněné, ohromující a obtížně pochopitelné.
Jaký je váš oblíbený trik pro co nejlepší využití malých designových prostorů? Sdílejte je s námi.
Zdroj obrázku: CarbonNYC.