Vytváření vizuální hierarchie s typografií
Vizuální hierarchie je důležitým prvkem každého návrhu projektu. Říká lidem, kde hledat a jaké věci na obrazovce nebo na tištěné stránce jsou nejdůležitější. Hierarchie dává čtenářům pocit, jak skutečně číst materiál od začátku do konce s vizuálními narážkami a toky.
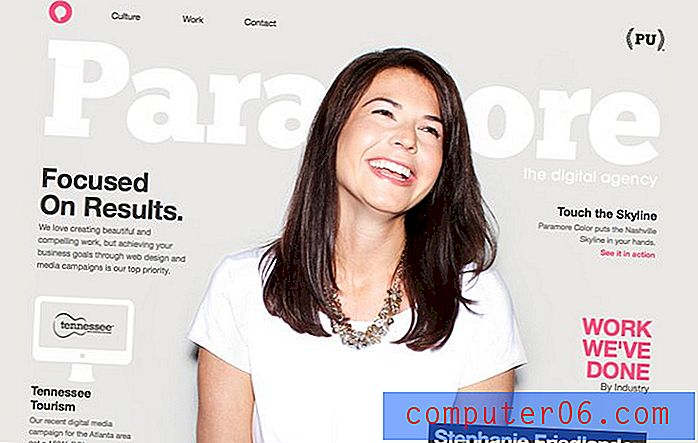
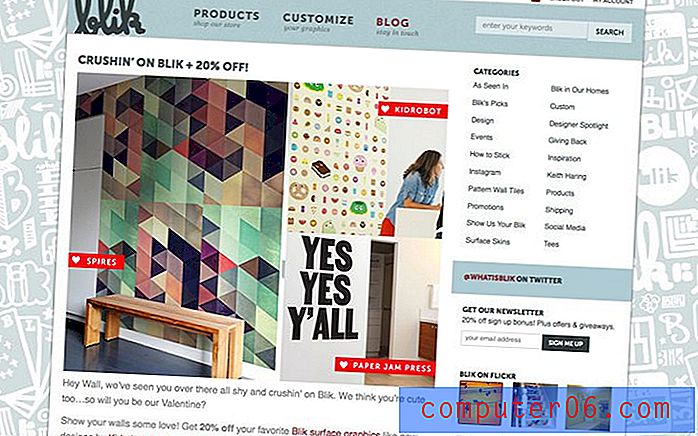
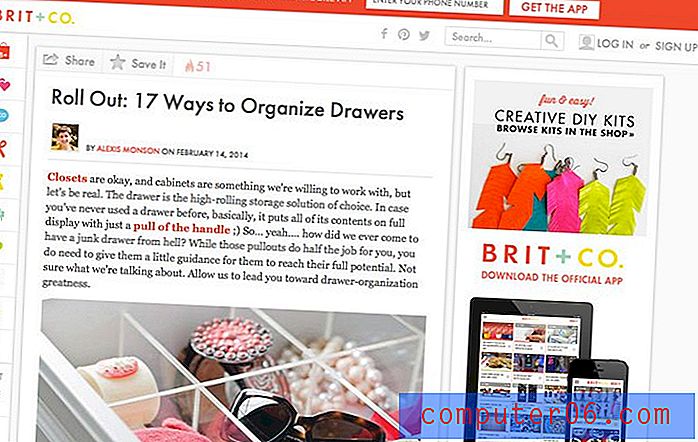
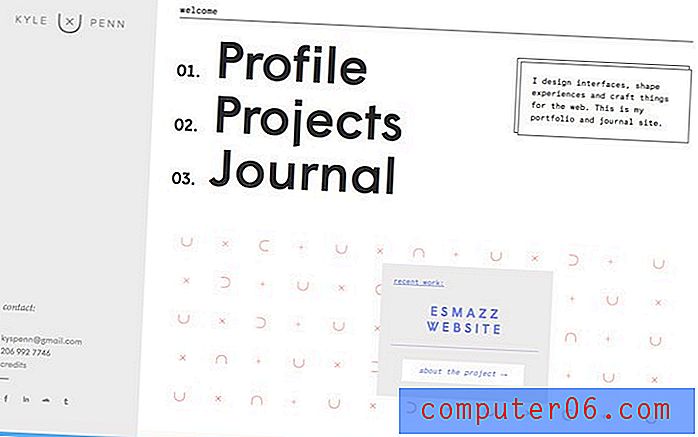
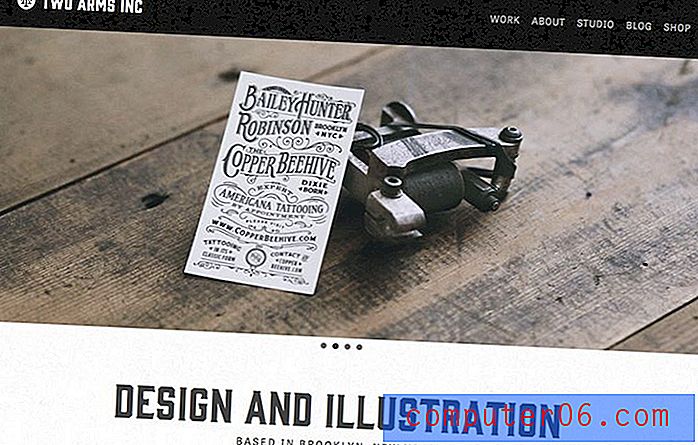
I když můžete vytvořit vizuální hierarchii pomocí řady různých nástrojů, dnes se podíváme na způsoby, jak vytvořit strukturu s pouhou typografií. (A podívejte se na obrázky použité v tomto příspěvku; jsou to všechny příklady velké hierarchie typu v akci.)
Prozkoumejte zdroje návrhu
Proč je hierarchie důležitá



Hierarchie typů organizuje a dává pořadí textovým prvkům ve vašem návrhu. Stejně jako weboví návrháři a vývojáři používají značky záhlaví - h1, h2, h3 atd. - pro organizování důležitosti textu, vizuální hierarchie používá vizuální podněty. Hierarchie typů navíc pomáhá čtenářům skenovat text a číst kousky typu rychleji v blocích, které vypadají podobně.
Obecně platí, že čtenáři anglického jazyka začínají vlevo nahoře a čtou se napříč a dolů. Typ je často organizován tak, aby odrážel toto chování.Obecně platí, že čtenáři anglického jazyka začínají vlevo nahoře a čtou se napříč a dolů. Typ je často organizován tak, aby odrážel toto chování. Ale co když největší a nejodvážnější text je uprostřed stránky? Čtenář tam často začíná a potom se vrací na začátek stránky a pokračuje v normálním chování při čtení.
Hierarchie je důležitá, protože umožňuje designérovi určit, co bude někdo pravděpodobně číst první, druhý a tak dále. Z tohoto důvodu může návrhář vytvořit typ takovým způsobem, aby věděl, jaké informace budou pravděpodobně přijaty a v jakém pořadí.
Protože vytváření hierarchie je důležité pro designéry, je stejně důležité pro čtenáře. Dobrá vizuální hierarchie nám říká, co je důležité, takže čtení je mnohem snazší. Například víte, že titulek je nejdůležitější (nebo upoutávající pozornost) částí příběhu nebo článku, protože je největší, následovaný podnadpisem a potom textem těla. Pro účely skenování byste si mohli přečíst velký text a získat představu, zda by vás článek zajímal, než investujete do kopie hodně času.
Jak vytvořit hierarchii
Neexistuje jednofázové řešení pro vytvoření vizuální hierarchie s textem. Může být vytvořen s velikostí, hmotností, barvou, texturou, výběrem a kombinací řezů, orientací a prostorem nebo kombinací těchto nástrojů.
Velikost

Jedním z nejjednodušších způsobů stanovení hierarchie s typem je velikost. Čtenáři často uvidí největší typ a začnou odtud číst.
Ve vztahu k velikosti je měřítko stejně důležité. Chcete-li vytvořit odlišnou hierarchii, musí mít velikosti výrazný rozdíl ve vztahu k jinému typu na stránce. Nezapomeňte na to, že různé typy písma se mohou měnit různě, takže změna velikosti bodu nemusí stačit; musíte se podívat na to, jak písma fungují společně, aby se zajistilo správné vyvážení velikosti a měřítka.
Jak tedy začít s vytvářením správné velikosti a měřítka typu pro projekt? Začněte s textem hlavního těla a jděte odtamtud. A pro textové prvky, které se používají k tomu, aby lidé skutečně přitahovali lidi, buďte velcí.
Zde je několik procent, které vám pomohou začít:
- Kopie hlavního těla (14 bodů)
- Hlavní záhlaví: o 250 procent více než kopie hlavního těla (35 bodů)
- Sekundární záhlaví: o 175 procent více než kopie hlavního těla (25 bodů)
- Navigační prvky: o 165 procent více než kopie hlavního těla (23 bodů)
- Sekundární navigace nebo nabídky: 140 procent více než kopie hlavního těla (20 bodů)
Písma

Podle velikosti jsou písma nejpoužívanějším prvkem z hlediska vytváření typografické hierarchie. Klíčem je kontrast mezi písmy. (To je jeden z důvodů, že designéři často pro projekt vyberou jedno patkové a jedno bezpatkové písmo.)
Pro nejlepší kombinace hledejte písmena, která se liší hmotností, mají podobný tón nebo dojem. Používáte-li zaoblené písmo, držte se například tvarů dopisů s podobnými tvary. Rozhodněte se pro písma s podobnými výškami x, pokud budou styly použity v rámci projektu v souladu s ostatními.
Hmotnost

Tloušťka tahů v typu, který vyberete pro projekt, může také vytvořit hierarchii. Čím silnější je písmo, tím výraznější a větší je jeho vzhled. Lehká, kondenzovaná a tenká písma se často jeví menší než ve skutečnosti jsou. Tučné, ultra a kladivo se mohou zobrazovat větší, než může představovat velikost bodu.
Jak velké nebo malé písmo se objeví podle hmotnosti, je také relativní k ostatním typům používaným v projektu. Dvojice tlustých a tenkých typů písma okamžitě vytvoří pocit hierarchie s tlustým stylem nesoucím větší význam (často i když je na displeji skutečně menší).
Barva

Použití barvy také může zvýraznit a zvýšit váhu typu. Přemýšlejte o některých barevných pravidlech, která jste se naučili jako dítě - teplé barvy (červená, žlutá, hnědá) budou mít více popu, zatímco chladné barvy (modrá, fialová, šedá) zmizí.
Pokud používáte barvu k vytvoření hierarchie, zvažte barvy použité pro popředí, typ a pozadí. Důležitou roli bude hrát také barevný kontrast. Nej saturovanější nebo nejjasnější barvy se často „zvednou“ z obrazovky proti ztlumeným tónům.
Orientace

Jak test spočívá v rozvržení vedle ve vztahu k jinému textu, může ovlivnit celkovou hierarchii. Většina textu je obvykle orientována vodorovně v přímce přes obrazovku. Ale co umístíte text svisle?
Tato změna orientace přivede fokus na tato slova nebo blok textu, takže se jeví jako nejdůležitější prvek. Stejným účinkem lze dosáhnout naklápění, kroucení nebo jiného pozměňování tvaru textu. (Je třeba poznamenat, že většina návrhářů se těmto typům „triků“ často vyhýbá, s výjimkou několika okolností.)
Prostor

Prázdné místo může způsobit, že se typ objeví větší a čitelnější. Nedostatek bílého prostoru může způsobit, že se bude cítit pevnější a menší. Při vytváření pocitu hierarchie využijte prostor ve svůj prospěch.
Přemýšlejte o prostoru, který používáte mezi řádky textu. Přemýšlejte o vyrovnání párů pro největší typy stylů. Přemýšlejte o prostorovém vztahu mezi písmeny a okrajem plátna. Přemýšlejte o vztazích mezi typem různých velikostí, stylů a barev.
Každý jednotlivý prostor může ovlivnit vaše hierarchické měřítko. Udržujte podobný typ seskupený blíže k sobě as menším prostorem než nesouvisející položky. A navrhněte si svůj prostor tak, aby text spadal do odlišného pořadí. Větší, odvážnější a jasnější textové prvky často vyžadují více místa než menší a jednodušší textové bloky.
Textura

Textura je z hlediska typu volným pojmem. Ne, nemluvíme o vkládání textury do písma; máme na mysli vytvoření struktury textury s tím, jak písmena a slova zůstávají na stránce nebo na obrazovce.
V blocích textu skončíte vzorem. Chcete-li vytvořit více hierarchie, rozbijte vzor. Toho lze dosáhnout pomocí jednoho z již zmíněných nástrojů nebo změnou něčeho tak jednoduchého jako zarovnání jednoho bloku textu.
Tato změna celkové textury textu může mít skutečný dopad na to, jak je vnímána. Při příliš mnoha texturních změnách buďte opatrní, protože při častém používání se mohou rušit.
3 (nebo 4) úrovně typu


Zatímco některé projekty vyžadují složité hierarchie, většina návrhů může být úspěšná se třemi úrovněmi typografické hierarchie. Tyto úrovně jsou primární typ, sekundární typ a terciární typ. (V tomto měřítku nezahrnuji bannery ani typ loga; byly by považovány za čtvrtou „uměleckou“ úroveň typografie.)
Primární typ je často typografie na stránce s nejviditelnější váhou, jako jsou hlavní záhlaví nebo uvozovky zobrazení. Účelem primárního typu je přivést čtenáře do celkového designu.
Sekundární typ je vše, co není hlavním obsahem. To může zahrnovat titulky, podkapitoly a prvky navigačního nebo statického typu.
Terciární typ je hlavní kopie těla. Na terciární kopii si musíme pamatovat jednu věc: musí být čitelná. Pokud jde o styl designu této úrovně, nezáleží.
Art type je typ používaný jako grafický prvek. Je mimo skutečnou oblast typu a je mnohem vizuálnější. To může zahrnovat bannery nebo loga. Může zahrnovat obrázky složené z písma nebo jiného ozdobeného silně navrženého typografického prvku. Typicky se umělecký typ skládá pouze z jediného slova dopisu a není součástí toho, co se od lidí očekává v celkovém designu.
Závěr
Typ organizace může být zábavný i náročný. Kombinací technik a různých typů efektů a stylů můžete snadno dosáhnout toku pouze s typem.
Při vytváření obrysu nezapomeňte vzít v úvahu vztahy mezi velikostí, hmotností, barvou, texturou, výběrem písma a kombinací, orientací a prostorem. Přemýšlejte o tom, jak lidé při používání těchto technik čtou a získávají informace, aby byla kopie uspořádána a aby byla logicky uspořádána pro nejužitečnější typografický design.