Glosář designu žargonu - nový a starý (1. část)
Už jste někdy zmateni některými návrhářskými žargony? (Může se to stát designérům i ne-návrhářům.) Žargon designu se v průběhu let vyvíjel, nepochybně někteří z vás třesou hlavou!
Budeme rozebírat terminologii podle typu návrhu v naději, že usnadní návrhářům i klientům efektivnější komunikaci. Zde je průvodce, co to všechno znamená, 12 termínů v kategorii obecného designu a webdesignu. Vraťte se později v tomto týdnu výrazy související s návrhem tisku a typovým designem.
Obecné provedení
Existuje několik slov, která se používají univerzálně, pokud jde o návrhové projekty - tištěné a online. Tyto podmínky mohou být rozdílem mezi snadnou komunikací s jinými designéry nebo klienty a snahou o vzájemné porozumění.

Zarovnání: Pozice prvků uvnitř okrajů. To se může vztahovat na text, obrázky nebo jiné prvky. Existují čtyři typy zarovnání: vlevo, vpravo, zarovnáno a vystředěno.
Paleta barev (barevná tabulka): Definovaná sada barev, které jsou přijatelné pro použití v projektu. Každá barva by měla mít spíše nastavenou hodnotu než název, jako je červená, fialová nebo máta. V paletě není nastaven počet barev; často se liší podle projektu a zahrnují tři nebo více odstínů, odstínů a odstínů.
Kopírování: Proces úpravy velikosti typu, sledování a řádkování tak, aby se vešel do požadovaného prostoru. Techniky kopírování mohou zahrnovat manipulace s písmem (velikost a mezery) nebo úpravy, aby se slova přizpůsobila.
FPO (pouze pro polohu): Toto je zástupný obrázek, obvykle s nízkým rozlišením, který se používá k držení určitého tvaru nebo velikosti před tím, než je konečný obrázek připraven.
Řečtina: Změnou vlastností zobrazení zrychlíte rychlost překreslování na obrazovce tak, aby se obrázky a text rychle zobrazovaly, protože šedé pole se nazývá řecké. Díky tomu budou obrázky a typ nečitelné. Někteří návrháři používají tento termín k označení obrázku nebo textu, který není správně spojen s dokumentem, což má také za následek šedé pole.
Hero image: Největší, nejodvážnější obrázek nebo grafika v designu. Tento často nadměrný obraz je ústředním bodem návrhu.

Záporný prostor (prázdné místo): Nevyužitý prostor kolem vašeho návrhu se označuje těmito termíny. Bílý prostor je obecně definován jako prostor mimo textové a obrazové oblasti, zatímco záporný prostor je často součástí celkového schématu návrhu. Obojí by mělo být považováno za zamýšlené prostory a naplánováno.
Pantone: Pantone Matching System je patentovaný barevný systém vytvořený společností Pantone a běžně se nazývá jen „Pantone“. Standardizovaný systém umožňuje návrhářům „mluvit stejným jazykem“ z hlediska barvy pro různé možnosti publikování.
Důkaz (vložení, drátový model, maketa): Raná kopie projektu návrhu, která se používá k prohlížení konceptů, kontrole chyb a slouží jako nástroj ke kontrole stavu projektu.

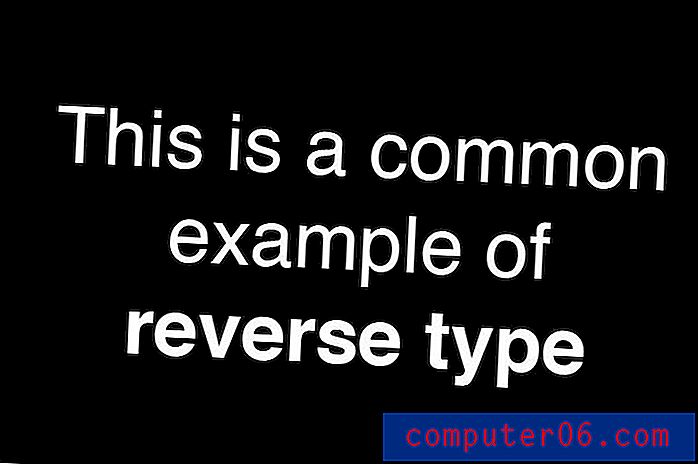
Reverse: Použití typu a barvy opačným způsobem, než byste očekávali, jako je například bílý typ na černém pozadí. Reverzní označuje také negativ obrazu.
Pravidlo: Tenké čáry používané k rozlišení částí designu. Pravidla mohou být samostatná nebo mohou být použita kolem objektů, jako je rámování fotografie nebo obrysového textu.
Vektor (vs. rastr): Vektorový formát používá k vytváření obrázků čáry, tvary a matematické vzorce. Výhodou pro vektorové formáty je vytvoření obrázků a tvarů, které lze změnit bez ztráty kvality. Vektor je preferovaným formátem pro návrh loga. Rastrové formáty používají k vytváření obrázků pixely (malé čtverečky); jsou závislé na rozlišení.
Web a digitální design
Pokud jde o web a digitální designový žargon, zdá se, že se některé podmínky neustále mění. Některé z nejnovějších žargonu pocházejí z trendů designu a populárních technik.
Vyhlazení: Tato technika se používá k vyhlazení okrajů písem a objektů vytvořených v rastrovém formátu. Proces je automatizován pomocí běžného softwaru.

Banner: Velký obrázek nebo položka v horní části webové stránky. Banner může být informace související s webem a může obsahovat logo nebo navigační informace nebo reklamu (bannerovou reklamu), která se zobrazí v horní části stránky. Bannerové reklamy jsou obvykle šířkou obrazovky (nebo největší reklamy v horní části obrazovky) o hloubku 120 pixelů.

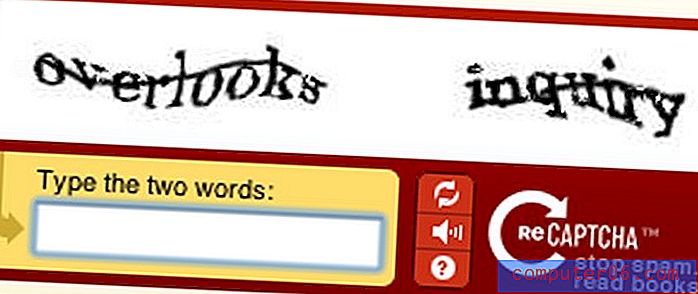
CAPTCHA: Tato zkratka pro plně automatizované testy veřejné lákavosti, které sdělují počítačům a lidem kromě, se používá k ochraně webů před roboty. CAPTCHA se běžně používá při vyplňování formuláře nebo jiných údajů. Open-source technologie je běžná a má celou řadu testovacích formátů (slova, čísla a otázky).

Favicon: Malý obrázek o velikosti 16 x 16 pixelů vedle adresy URL webové stránky v liště nabídky prohlížeče a vedle záložek. Malý obrázek se používá k tomu, aby byl váš web lépe rozpoznatelný. Favikony jsou běžným prvkem webového designu.
Byt: Tento trend designu vzlétl koncem roku 2013 a je stále populární. Styl plochého designu je minimální, používá jednoduché techniky, typ a téměř žádné designové efekty nebo triky. Apple přijal téměř plochý designový styl pro iOS 7 a další populární weby, včetně Facebooku a Google+, používají plochý styl.
Lorem ipsum: Zástupný symbol nebo fiktivní text, který používá různé znaky v různých délkách slov, aby vám poskytl přesný pocit, jaký typ bude vypadat v textovém bloku.

Parallax: Parallax je technika, při které jsou vrstvy obsahu navrženy tak, aby pracovaly a pohybovaly se spolu. Obrázky na pozadí, uprostřed a popředí jsou vytvářeny a navrženy tak, aby se pohybovaly různou rychlostí tak, aby se prvky na obrazovce pohybovaly. Jedná se o běžnou a moderní techniku rolování. (Další informace naleznete v nedávném článku Design Shack.)
Citlivý design: Tento koncept webového designu umožňuje, aby se jeden web mohl dobře a správně vykreslit na různých zařízeních (stolních počítačích, tabletech a mobilních zařízeních) v různých velikostech. Výhodou je, že máte jeden web s běžným uživatelským dojmem.

RGB: Barevný režim pro digitální design, který k vytváření barev používá kombinaci červené, zelené a modré. V modelu RGB používá každý odstín tyto barvy k vytvoření každé barvy.

Posuvník: Tato oblíbená technika používá velký blok (často založený na jQuery) pro otáčení více obrázků (a textu) na jednom místě na webu. Posuvníky lze spustit automaticky nebo na základě kliknutí nebo klepnutí.
Tag: Kód připojený ke konkrétní položce, který poskytuje pokyny pro formátování. Jedním z běžných odkazů je „alt tag“, který obsahuje informace o obrázku v textové podobě.
UX (uživatelský zážitek): Nejdůležitějším pojmem v oblasti webového a digitálního designu je uživatelský zážitek nebo způsob, jakým design funguje. UX zahrnuje vše o tom, jak někdo interaguje s digitálním prvkem, od chování po emoce až po postoj.
Módní fráze
Někdy se žargon vyvíjí s časem. Zde jsou čtyři módní slova, která byste měli vědět.
Obrys: Podobně jako pravidlo se to týká něčeho, co je nastíněno. Tento typ tvaru je však plynulejší a pomáhá vytvářet 3D efekt.

Skeuomorphic: Styl, který se snaží vytvořit prvky na rovném povrchu tak, aby vypadaly trojrozměrně. Tyto prvky využívaly konstrukčních „triků“, jako jsou stíny, zkosení a přechody k dosažení požadovaného účinku.
Strukturované: Designy, které používají geometrické tvary a standardní proporce, se nazývají strukturované. (Přemýšlejte o logu, jako je Fort Worth Museum, které používá více čtverců.)
Průsvitný: Tento efekt je podobný jako matné sklo, s jednou vrstvou na druhé, která umožňuje projít část obrazu na pozadí. Barvy a tvary obrazu projdou, ale bez definice.
Závěr
Mohli bychom pokračovat a dál s ještě více žargony související s designem. A ve skutečnosti budeme. Nezapomeňte vyhledat výrazy „Slovníček slov„ návrháře “, nové a staré (část 2)“, pokud jde o výrazy související s návrhem tisku a typografie.
Doufejme, že tento primer vám pomohl pochopit žargonský design trochu víc. Jaká další slova dnes slyšíte častěji? Víte, co znamenají? Sdílejte s námi komentáře.
Zdroj obrázku: SamahR.