Jak změnit barvu navštívených odkazů v prohlížečích Chrome, Firefox, Safari?
Dnes se chci jen podělit o několik rychlých návodů, jak upravit barvu navštívených odkazů v různých webových prohlížečích, takže se můžete vyhnout klepnutí na již procházené webové stránky.
To je užitečné, zejména pokud jste vy (nebo vaši přátelé a rodina) barevně slepí. Pro ty, kteří jsou slepí, je obtížné rozlišit mezi barvami navštívených a nenavštívených webových odkazů, pokud nejsou správně nastaveny. To může učinit jednoduché prohlížení webu frustrujícím zážitkem.
Zábavný příběh za ním
Druhý den můj bratranec spadl do mého bytu a on používal můj laptop k hledání něčeho na Google. Několikrát jsem ho slyšel říkat: „Hloupý mě! Proč tuto stránku znovu navštěvuji? “ Tak jsem mu řekl:
- Já: Ahoj Daniel, klikáš na výsledky stránky, které jsi už navštívil?
- Daniel: Jo. Nevím proč.
- Já: Navštívené stránky ve výsledcích Google jsou označeny červeně a ty, které jste nenavštívili, jsou modré, pokud nevíte ... (Jen jsem chtěl pomoci)
- Daniel: Myslím, že vypadají stejně.
- Já: Opravdu? (Myslel jsem, že žertuje) ... Hej, to jsou různé barvy. Jeden je světle fialový, druhý modrý. Můžeš mi říct?
- Daniel: Ne!
Naše konverzace začala být trochu vážná, jak jste možná uhodli. Jo, můj bratranec je poněkud barevně slepý - konkrétněji červená barva slepý. Používám Chrome a poté, co jsem změnil barvu navštíveného odkazu z červené na zelenou, mohl okamžitě zjistit rozdíl.
Máte barevnou slepotu?
Za prvé, nemusíte se o to vůbec starat, pokud to máte. Podle MedlinePlus je většinou slepota barev genetická a nedochází k žádné léčbě. Abychom se také cítili lépe, „Existuje všeobecná shoda, že na celém světě má nedostatek barevných zraku 8% mužů a 0, 5% žen.“ (Zdroj)
Chcete-li otestovat, zda jste nevidomí, nejrychlejším způsobem je vyzkoušet si tento článek Huffington Post. Obsahuje pět obrázků z Ishihara Color Test.
Další testy najdete na této webové stránce: http://enchroma.com/test/instructions/. Než uvidíte výsledek testu, dostanete 20 zkušebních otázek.
Začněte kliknutím na modrý „START TEST“:

Většině lidí bude řečeno, že mají „normální barevnou vizi“:

Barevné schéma ve výsledcích stránky vyhledávače
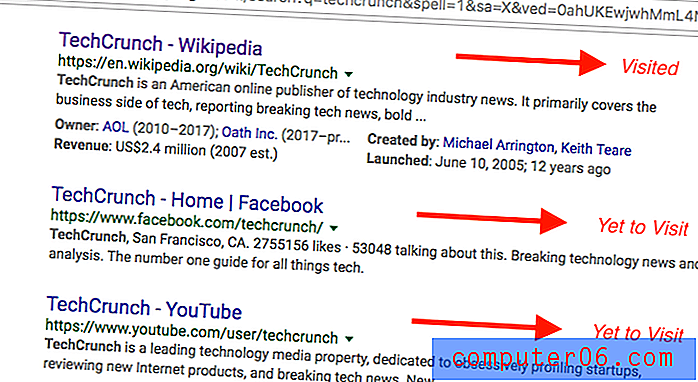
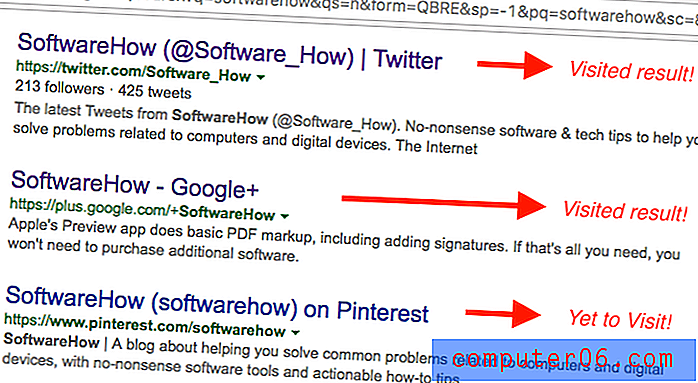
Poznámka: Ve výchozím nastavení většina vyhledávačů, jako jsou Google a Bing, označila výsledky jako fialové a výsledky nevídané jako modré. Zde jsou dva příklady:
To je to, co přišlo poté, co jsem na Googlu hledal „TechCrunch“. Vzhledem k tomu, že jsem dříve navštívil stránku TechCrunch Wikipedia, je nyní označen jako světle fialový, zatímco Facebook a YouTube jsou stále modré.

V Bingu jsem hledal „SoftwareHow“ a tady je to, co jsem viděl. Stránky Twitter a Google+ jsou již navštíveny, proto jsou označeny také jako fialové, zatímco odkaz Pinterest je stále modrý.

Nyní se vraťme k tématu. Zde je návod, jak změnit barvu navštívených odkazů v různých webových prohlížečích.
Google Chrome
Pro prohlížeč Chrome bohužel budete muset přidat rozšíření, aby fungovalo. Zde je průvodce krok za krokem:
Poznámka: níže uvedené snímky obrazovky jsou převzaty z prohlížeče Chrome pro MacOS (verze 60.0.3112.101). Pokud používáte počítač nebo používáte jinou verzi prohlížeče Chrome, mohou se tyto kroky mírně lišit.
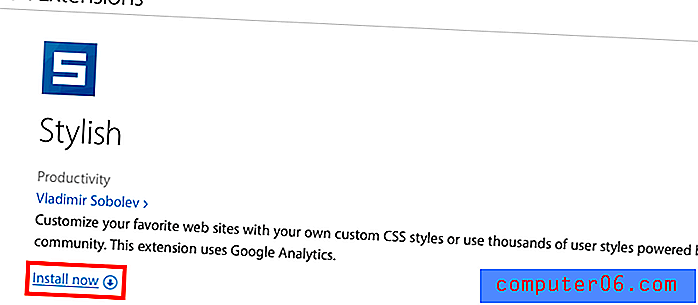
Krok 1: Otevřete Chrome a nainstalujte tuto příponu nazvanou Stylist. Klikněte na modré tlačítko „PŘIDAT DO CHROME“.

Krok 2: Potvrďte kliknutím na „Přidat rozšíření“. Zobrazí se upozornění, že plugin byl do Chromu přidán.


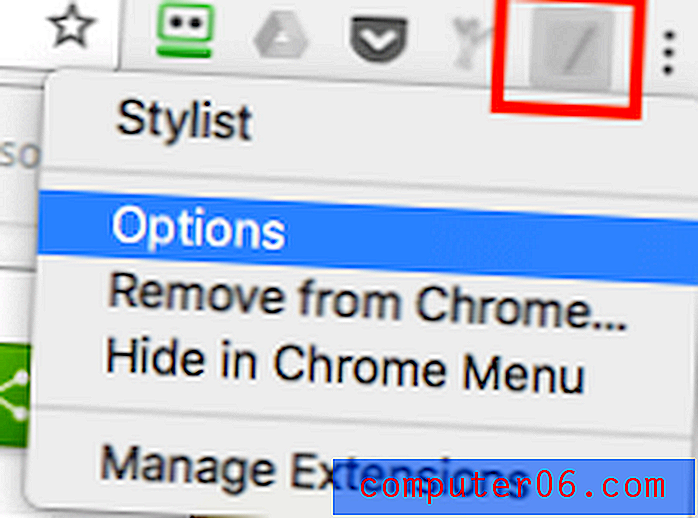
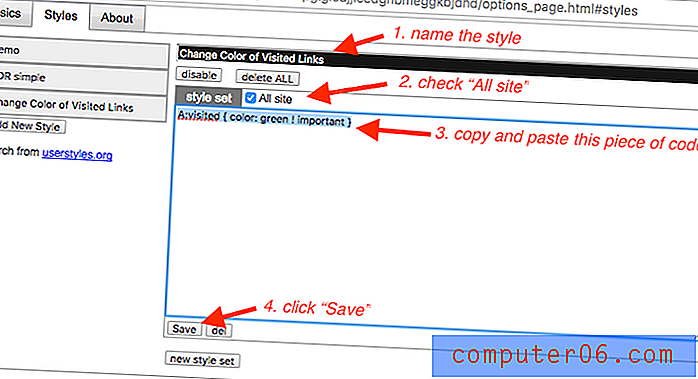
Krok 3: Klepněte pravým tlačítkem myši na ikonu rozšíření Stylist a poté vyberte příkaz Možnosti. Na kartě Styly stiskněte Přidat nový styl.


Krok 4: Nyní pojmenujte nový styl, zaškrtněte možnost „Všechny stránky“, zkopírujte a vložte tento kus kódu (viz níže) do pole a klikněte na Uložit.
A: navštíveno {barva: zelená! Důležité }

Poznámka: Barva této linky je „zelená“. Nebojte se změnit na jinou barvu nebo kód RGB (například 255, 0, 0) . Více barev a jejich kódy najdete zde.
Důležité: zaškrtnutí políčka „Všechny stránky“ může ovlivnit vaše uživatelské prostředí s jinými weby. Například jsem si všiml, že po implementaci změny se všechny mé karty Gmailu zobrazovaly červeně. což vypadá naprosto podivně. Proto jsem přidal toto pravidlo, které umožňuje, aby změna ovlivnila pouze konkrétní výsledky vyhledávání Google.

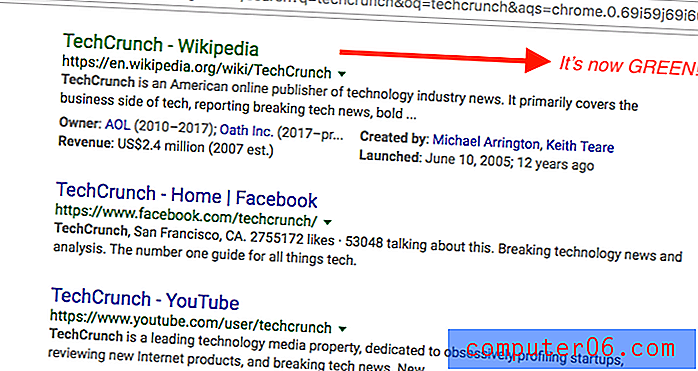
Krok 5: Zkontrolujte, zda se nový styl projevil. V mém případě ano - barva navštívené stránky TechCrunch Wikipedia se nyní změní na zelenou (ve výchozím nastavení byla červená).

PS Jsem zvyklý mít zobrazovanou barvu odkazu zobrazenou jako světle fialovou, takže jsem ji upravil zpět. ????
Mozilla Firefox
Provedení změny v prohlížeči Firefox je ještě snazší, protože na rozdíl od prohlížeče Chrome nemusíte instalovat žádné rozšíření třetích stran. Postupujte podle podrobného průvodce níže:
Poznámka: V tomto tutoriálu používám Firefox 54.0.1 pro MacOS. Pokud používáte jinou verzi nebo používáte počítač se systémem Windows, nemusí se vztahovat cesty a snímky obrazovky, jak je uvedeno níže.
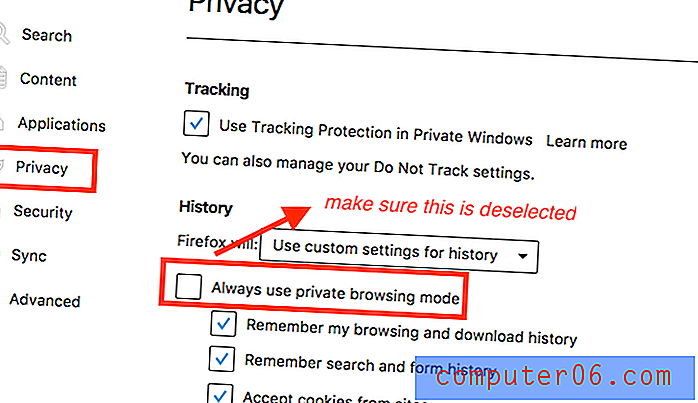
Krok 1: Ujistěte se, že není zaškrtnuta možnost „Vždy používat režim soukromého prohlížení“. Otevřete nabídku Firefox> Předvolby> Soukromí.

V části Historie> Firefox bude : vyberte možnost Použít vlastní nastavení pro historii. Pokud jste zaškrtli políčko „Vždy používat režim soukromého prohlížení“, zrušte zaškrtnutí tohoto políčka. Pokud je tato možnost vypnuta (ve výchozím nastavení), jste v pořádku. Přejděte na krok 2.

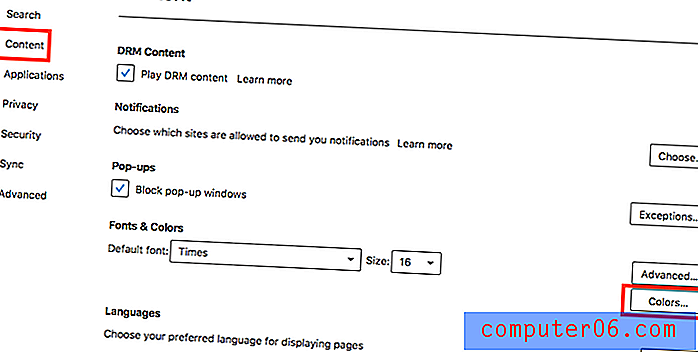
Krok 2: Nyní přejděte na Obsah> Písma a barvy> Barvy.

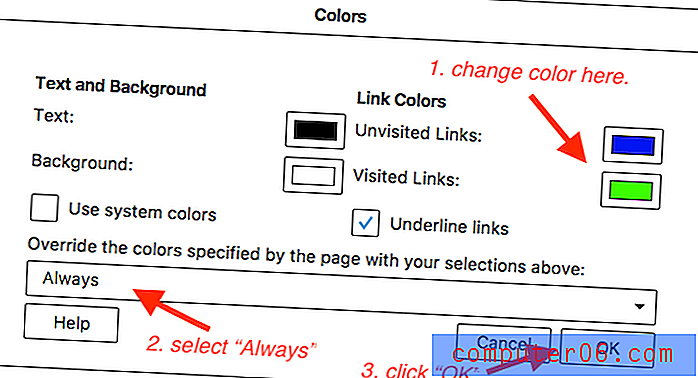
V oknech „Barvy“ změňte barvu „Navštívené odkazy:“ na požadovanou, v rozevírací nabídce vyberte Vždy a kliknutím na tlačítko „OK“ změny uložte.

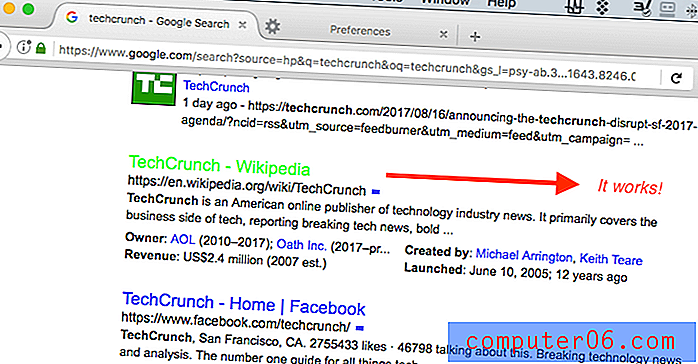
Krok 3: To je vše. Chcete-li otestovat, zda je změna nastavení účinná, jednoduše proveďte rychlé vyhledávání na Googlu a zjistěte, zda se barva těchto navštívených výsledků nezměnila. V mém případě je nastavím jako zelené a funguje to.

Apple Safari
Tento proces je docela podobný jako v prohlížeči Chrome. Budete muset nainstalovat rozšíření s názvem Stylish. Postupujte podle níže uvedeného tutoriálu, kde také upozorňuji na trik, který musíte věnovat opatrnosti. Jinak to nebude fungovat podle očekávání.
Poznámka: Používám Safari pro MacOS (verze 10.0). Níže uvedené snímky obrazovky se mohou mírně lišit od toho, co vidíte na počítači.
Krok 1: Získejte Stylové rozšíření (navštivte odkaz) a nainstalujte ho do prohlížeče Safari.

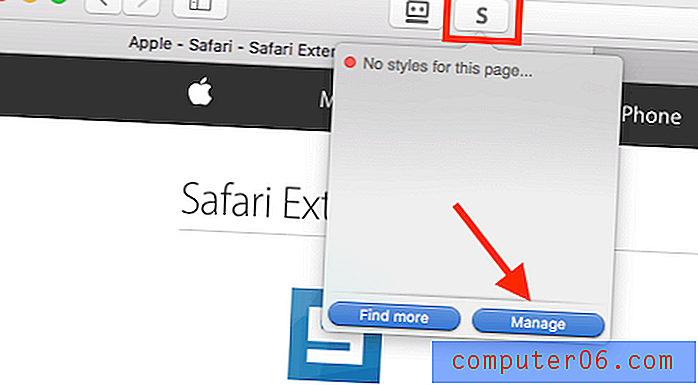
Krok 2: Klikněte na ikonu Stylové rozšíření (umístěné v horní části panelu nástrojů) a poté vyberte „Spravovat“.

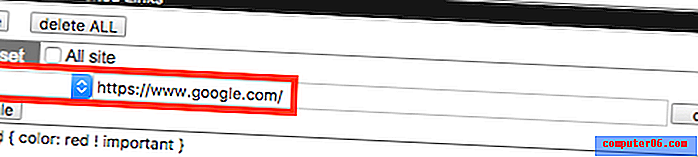
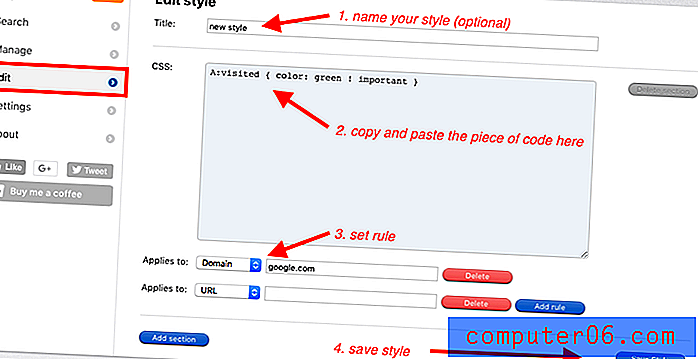
Krok 3: Na novém panelu Stylish přejděte na Upravit. Dokončete čtyři úkoly, jak je znázorněno na tomto snímku obrazovky. Část kódu CSS je zobrazena níže.
A: navštíveno {barva: zelená! Důležité }
Barva v mém příkladu je opět zelená. Můžete to změnit, co se vám líbí. Více barev a jejich kódy najdete zde nebo zde.

Při nastavování pravidel věnujte zvýšenou pozornost. Chtěl jsem například změnit pouze barvu navštívených odkazů na Google.com. Vyberu „doména“ a do pole CSS napíšu „google.com“. Poznámka: NEZAPÍNAJTE „www.google.com“, protože to nebude fungovat. Trvalo mi několik pokusů a chyb, než jsem to zjistil.
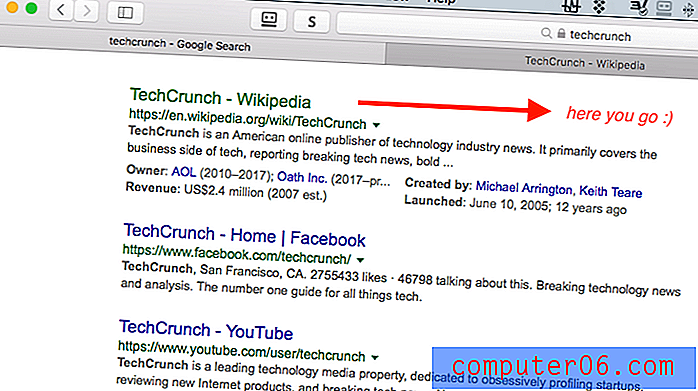
Krok 4: Otestujte, zda se změna projevila. V mém případě to funguje.

Microsoft Edge
Bohužel, pro uživatele Windows 10 jsem zatím nenašel proveditelné řešení pro změnu barvy navštívených nebo nenavštívených odkazů. Myslel jsem, že stylové rozšíření bude fungovat s Edgeem, ale mýlil jsem se. Zdá se však, že nejsem sám, jak můžete vidět z této diskuse, že mnoho lidí tuto funkci požaduje.
Aktualizuji tento příspěvek, pokud Edge přidá tuto funkci nebo pokud existuje rozšíření třetí strany, které tuto úlohu provádí.
Před tebou
Doufám, že jste tento článek považovali za užitečný. Prosím, dejte mi vědět, pokud si nejste jisti nějakými kroky v tutoriálech výše. Pokud objevíte jednodušší metodu, můžete mi e-mailem nebo komentářem oznámit.
PS Tento článek mi trvalo asi pět hodin na dokončení. Nejlepší způsob, jak projevit své uznání, je sdílet nebo zanechat komentář níže, pokud to považujete za užitečné.