Tento týden v designu: 23. ledna 2014
Většina toho, co děláte jako návrhář, začíná pravděpodobně digitálně. Návrh je nakreslen pomocí nástroje jako Photoshop nebo InDesign nebo Illustrator. Kolem toho není mnoho způsobů. Takže tento týden v designu se více zabýváme digitálním a webovým designem… a trochu dalšího.
Každý týden se chystáme podívat na hlavní verze a aktualizace produktů, nástroje a triky a dokonce i některé z nejpopulárnějších věcí, o kterých mluvíte na sociálních médiích. A my bychom rádi slyšeli, co se děje ve vašem světě. Zmeškali jste něco? Zašlete mi řádek na [e-mail chráněn].
„Navrhování dovnitř“

„Nikdo nepřijde na váš web, aby se podíval na vaši domovskou stránku nebo navigoval svou informační architekturu. Lidé přicházejí, protože chtějí něco udělat. “ - Ida Aalen v „The Core Model: Design Inside Out pro lepší výsledky“ pro vydání seznamu č. 411.
Nyní můžeme začít. Ale jako návrháři může být čas přemýšlet o jiném výchozím bodě. Proč? Chcete-li vytvořit lepší a funkčnější uživatelské prostředí. Místo, kde začít návrhový projekt, není v informační architektuře nebo drátovém modelu, je to ve způsobu, jakým budou uživatelé s návrhem reagovat.
Aalen odvádí skvělou práci a vysvětluje význam tohoto článku. (Měli byste si to určitě přečíst.) Zde jsou hlavní body, takže můžete začít myslet trochu jinak.
- Použijte jiný výchozí bod. Plánujte projekty pomocí základního modelu, což je koncept, který existuje již od roku 2007, kde navrhujete webové stránky zevnitř ven, se zaměřením na to, co uživatelé potřebují udělat s vaším designem.
- Nejprve a často přemýšlejte o obchodních cílech a uživatelských úkolech. Jsou to klíčové body k porozumění.
- Naplánujte cesty, po kterých se uživatelé vydají.
- Určete základní obsah webu. Co potřebujete, aby uživatelé dosáhli cílů?
- Vytvořte cesty, aby se uživatelé mohli pohybovat vpřed.
- Zvažte mobilní.
- Proměňte myšlenky a náčrtky v akční plán… a poté na webové stránky.
Hlavní dílna může být pro váš tým možností naučit se myslet a plánovat web tímto způsobem. Vydejte se a přečtěte si příspěvek, kde najdete nápady, jak tento plán uvést do praxe.
Můžeme rychleji reagovat?

Existuje mýtus, že responzivní není vždy bleskurychlý (zejména na menších zařízeních), ale je to jen mýtus. Několik nedávných návrhů webových stránek prokazuje, že responzivní weby mohou být rychlejší s lepším výkonem, než jsme zvyklí.
Brian Krall, tvůrce uživatelského rozhraní pro vývojáře Side Project, se podíval na několik redesignů a na to, jak mění to, co si myslíme o responzivním designu, v „Pohled na současnou responzivní designovou krajinu (a jak ji urychlit).“
Zde jsou tři příklady webů, které v červenci prošly přepracováním, a jejich doby načítání. (V Krallově analýze najdete více příkladů a ještě lepší obrázek.)
- New Yorker: Velikost stránky 3, 3 MB, doba načítání 4, 24 sekund
- Adobe: Velikost stránky: 970, 4 kB, doba načítání 2, 69 sekund
- Harvard Law Review: Velikost stránky: 2, 2 MB, doba načítání 1, 29 sekundy
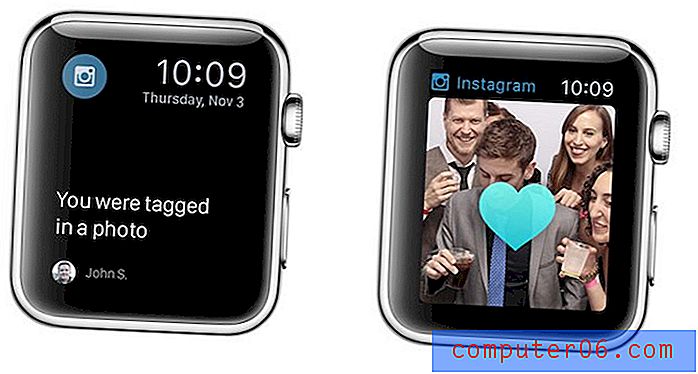
Představte si aplikace iWatch

Jsem připraven na iWatch. Jsem nadšený koncepcí. A ještě více nadšeni návrhovými možnostmi. Nemůžu toho dostatek. Miloval jsem tedy díl Fast Company s designovou agenturou Huge, kde jsou pro tento přístroj reimaginovány běžné aplikace.
I když žádný z těchto návrhů není nic jiného než představivost, je zábavné si představit, co bude dál. Už začínáte plánovat nositelný design? (Měli byste být.) Přemýšlíte o všech nových funkcích, které musí být součástí uživatelského rozhraní? (Prvky jako taptic engine, který poskytuje zpětnou vazbu na kůži; hlasové příkazy; volant, protože hodinky jsou příliš malé na to, aby se mohly štípnout a posouvat na obrazovce.)
Je toho hodně, o čem přemýšlet, a to vše se soustředí kolem navrhování aplikací, které jsou vyrobeny jako nositelná zařízení, a nejsou to jen menší verze mobilních aplikací.
Obrovský projekt rozdělil možnosti pro oblíbené aplikace a úkoly: Uber, Foursquare, Chase, Fandango, Instagram, The New York Times, majáky, osobní rozpočtování a finance, seznamy úkolů, sport a fantazie, navigace a práce v kuchyni. Budete muset jít přes Fast Company, abyste je všechny viděli, ale tady je to, co Huge nabídl o Instagramu.
- Možnosti: „Oznámení o nových interakcích; prohlížení fotografií pomocí digitální korunky “(mechanismus posouvání).
- Jak to bude fungovat: „Bude obtížné upravovat fotografie na tak malé obrazovce, takže Instagram bude mít na hodinkách omezenou funkčnost. Uživatelé však budou mít z okamžitých upozornění, zpráv a prohlížení stále užitek. “
Aktualizace sociálních médií
Vypadá to, že potřebujete nový cheat sheet každý rok, abyste drželi krok s měnící se velikostí a specifikacemi pro všechny vaše profily sociálních médií. SetUpABlogToday vytvořil skvělý infographic, který podrobnosti o všech těchto velikostech - podle sítě - pro vás.
Podvody zahrnují všechny pokyny pro obrázky a specifikace pro Facebook, Twitter, Instagram, Pinterest, Tumblr, LinkedIn, Google+ a YouTube. Zatímco některá čísla jsou známá, mnoho specifikací se v poslední době změnilo. (Skutečně jste nahráli záhlaví LinkedIn?)
Takže pokud jste neaktualizovali své profily sociálních médií již nějakou dobu, je to vaše šance.
Jen tak pro zábavu

Téměř každý miluje věci zdarma - zejména věci zdarma pro design - ne? Poté zadejte prozradí 28 dní designu, které se děje nyní do 9. února.
Sponzor sponzor Flywheel má více než 10 000 $ v designových nástrojích a produktech od 28 z nejlepších značek v oboru, včetně Creative Market, HOW Magazine, Skullcandy, Studio Neat, Invision a dalších a každý den něco rozdá. Navíc, jeden šťastný výherce vezme domů více než 2 500 $ v produktech od každé značky v prozradí.
Je snadné vstoupit. Do formuláře odešlete své jméno a e-mailovou adresu, sdílejte odkaz na cenu na sociálních médiích a přes prsty. Hodně štěstí!



