Kritérium webového designu č. 34: myRepono
Každý týden se podíváme na nový web a analyzujeme jeho design. Poukážeme na obě oblasti, které jsou vedeny dobře, kromě těch, které by mohly použít nějakou práci. Nakonec budeme požádáni, abyste nám poskytli vlastní zpětnou vazbu.
Dnešní web je myRepono, služba zálohování webových stránek.
Prozkoumejte zdroje návrhu
Pokud chcete svůj web odeslat jako součást budoucí kritiky designu, trvá to jen několik minut. Za kritiku vašeho návrhu účtujeme 34 USD - podstatně méně, než kolik byste zaplatili konzultantovi, aby se podíval na vaše stránky! Více se dozvíte zde.
O uživateli myRepono
„Jeden web je hackován každých 5 sekund, neodkládejte zálohování dat na vašem webu! myRepono je automatické řešení zálohování webových stránek. V pěti jednoduchých krocích můžete chránit svá data a zajistit stabilitu svých webových stránek. “
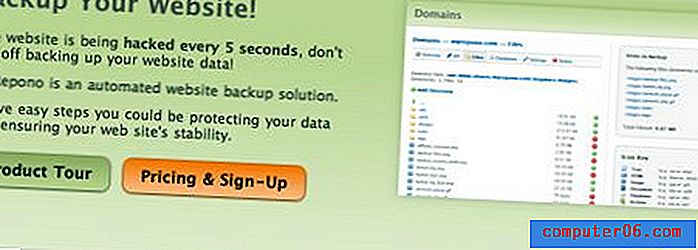
Zde je snímek obrazovky domovské stránky:

Přestože je tu určitě prostor pro zlepšení, je tu hodně, že tento web má pravdu. Designéři odvedli skvělou práci a dali nám nějaký dobrý obsah, ze kterého se můžeme poučit. Pojďme sekat kus po kousku, abychom viděli, jak se každá sekce daří.
Rozložení tekutiny
Myslím, že rozvržení je jedna z věcí, se kterými opravdu odvedli skvělou práci. Je to pěkné a čisté, s obsahem distribuovaným logicky. Většina všeho je silně zarovnána a bylo použito mnoho mezer, aby se zabránilo nepořádku.
Také se mi líbí, že se rozvržení přizpůsobí velikosti okna prohlížeče. Určitě existují určité šířky, kde se zdá, že jsou v optimálním stavu, ale celkově je dobré pojmout co nejvíce uživatelů a to je to, co se zde snaží udělat.
Záhlaví

Záhlaví není špatný kus práce. Zarovnání je silné s obsahem níže a líbí se mi, jak rozdělují navigaci do primární a sekundární nabídky. To jasně odděluje nejdůležitější obsah a zabraňuje obrovskému navigačnímu menu.
Nejsem blázen do pomeranče na vrcholu šedé, ale zeptal jsem se kolem a zdálo se, že pár lidí se to opravdu líbí, takže se to opravdu jen týká názoru.
Řeknu, že kontrast lze určitě zlepšit buď zesvětlením nebo ztmavnutím šedé barvy. Aktuální hodnoty světlosti obou barev jsou v jejich současném stavu příliš podobné. Zde je příklad dvou alternativ, které by měly lepší výsledky v oblasti kontrastu.

Jak můžete vidět, nesmírně pomohlo ztmavnutí i zesvětlení šedi. Pokud máte potíže s pochopením toho, co tím myslím kontrastem, lehkostí atd., Zkuste vzít svou práci ve stupních šedi, abyste viděli, jaký kontrast máte mezi různými oblastmi barev. To vám opravdu pomůže vidět, co tím myslím, když řeknu, že dvě barvy se prostě neliší natolik, aby správně kontrastovaly.

Záhlaví písmo
Další věc, o které si myslím, že by se mohla vylepšit, je písmo použité pro „myRepono“. Samo o sobě to může být v pořádku, ale na této stránce plné tučného textu se jediné extrémně tenké písmo cítí na místě. Opakování je klíčem k práci v náhodném prvku, jako je tento. Pokud chcete použít toto písmo v záhlaví, musíte pracovat v některých stejně tenkých písmech jinde na stránce. Jinak přepněte na něco trochu odvážnějšího.

Posuvník
Posuvník zde funguje dobře. Máte tři velké kusy informací, které je třeba zobrazit, ale jsou zpracovány kompaktním a čistým způsobem.

Také se mi velmi líbí, že jezdec má tlačítko pauzy. Toto je zásadní funkce, kterou většina vývojářů (včetně mě) často zcela vyhledává. Je opravdu hezké mít tyto pohyblivé informace k dispozici a zastavit je, abyste si je mohli číst vlastním tempem, a pohybovat s nimi pouze tehdy, když jste připraveni. Tato malá funkce vám dá velkou ránu v použitelnosti.
Z nějakého důvodu nejsem blázen do přechodu a abych byl upřímný, nejsem si úplně jistý proč. Možná je uvolnění animace trochu nepříjemné (příliš koktání dopředu), možná je animace prostě příliš dlouhá nebo oblast je příliš široká, nebo možná je to všechno výše.
Někdy, když máte tak širokou oblast, je jezdec lepší, když jde nahoru a dolů, nikoli ze strany na stranu. To lze vidět v akci na této stránce, kterou jsme viděli v kritice minulého týdne. Sečteno a podtrženo, funguje to tak, jak je v současnosti, ale může se cítit plynulejší.
Oblast obsahu

Nejsem si jistý, zda mám na tuto část stránky nějaké stížnosti. Je zde spousta informací, ale byly prezentovány velmi dobře s minimálními, ale atraktivními ikonami a jasně vymezeným rozvržením. Líbí se mi boxy na postranním panelu vpravo a jak jsou jen dvě. Designéři se často nechají unést postranními lištami a napěchují je obsahem, dokud nepřestanou být přinejmenším nápomocní.
Je mnohem obtížnější dát něco takového dohromady úspěšně, než se zdá, a myslím, že si designéři zaslouží spoustu uznání za pěkné vytažení.
Zápatí

Mám dvě myšlenky na zápatí. Nejprve si myslím, že se možná trochu odtáhli s mezerou. Zápatí se prostě cítí obrovské a prázdné. Nechtěl bych se oholit tuny výšky, ale trochu z horní a dolní části by šel dlouhou cestu.
Za druhé, jedná se o drobné drobné sociální ikony. Díval jsem se na tento web, dělal si poznámky, pořizoval snímky obrazovky; všichni aniž by si všimli, že jsou přítomny. Pokud se na vaši stránku podívám dvacet minut a nevšímám si něčeho, pak typický uživatel, který bude procházet asi deset sekund, určitě nemá naději, že je uvidí.
Pokud jsou to nějakým způsobem důležité, trochu narovnejte velikost. Pokud nejsou důležité, ztratte je a nechte tyto informace na stránce kontaktů.
Tvůj tah!
Nyní, když jste si přečetli moje komentáře, zapojte se a pomozte tím, že poskytnete návrháři nějaké další rady. Dejte nám vědět, co si myslíte o designu skvěle a co si myslíte, že by mohlo být silnější. Jako vždy žádáme, abyste také respektovali návrháře webu a nabídli jasné konstruktivní rady, které zbaví jakékoli tvrdé urážky.