Snadný designový trik: Použití přirozených linií fotografie
Dnes se chystáme prozkoumat super snadný designový trik pro zajímavou kombinaci textu a fotografií. Naučím vás čtyři metody, jak pomocí směrovosti fotografie určit odpovídající návrhové rozložení.
Tenhle bude zábavný a určitě zpochybní způsob, jakým přemýšlíte o obrázcích ve svých návrzích, tak si sedněte a pojďte se projet!
Bez pravidel
Představím tento článek krátkým připuštěním, že následující tipy nepředstavují tvrdá a rychlá pravidla, která musíte dodržovat při své konstrukční práci. Místo toho je to prostě jedna metoda (ve čtyřech částech), kterou můžete použít k zarovnání různých návrhových prvků ve vztahu k obsahu fotografie.
Je zřejmé, že úvahy jako mezery často mají primární vliv na to, kam umístíte text na fotografii. Při práci s vlastními obrázky tímto způsobem mějte na paměti.
Proč to vůbec dělat?
Přestože to není nutně požadavek, důrazně vás vyzývám, abyste se vždy dobře podívali na tvrdé linie na fotografii, kterou se snažíte kombinovat s textem a grafikou. Opakování je jedním z nejdůležitějších principů návrhu a jedná se o přirozenou realizaci této myšlenky. Analýzou fotografie a sledováním její směrovosti najdete neuvěřitelně snadné způsoby, jak zajistit, aby vaše grafika a text vypadaly skutečně integrovaně, jako by byl obraz vytvořen výslovně pro účely, pro které jej používáte, velká iluze, pokud používáte zásoby .
Co tím myslím tím, že navrhuji, abyste sledovali stávající řádky na fotografii? Podívejme se na to.
Doslovný
Náš první způsob použití čar na fotografii je nejjednodušší a nejpřímější. Jediné, co musíte udělat, je analyzovat obsah obrázku a použít jakékoli pevné čáry, které pomohou zarovnat vaše kresby velmi doslovně.
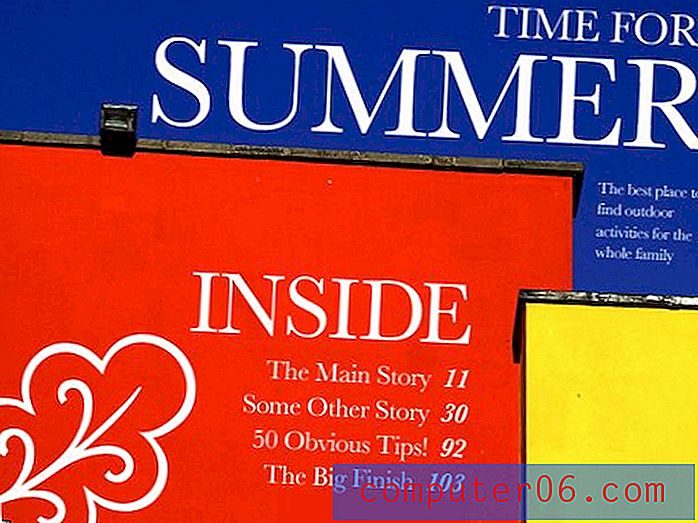
Prvním krokem v tomto procesu je samozřejmě nalezení správné fotografie. Ne každý obraz se půjčí technikám v tomto článku, jako předpoklad je nutné použít něco s jasnými a tvrdými okraji. Následující obrázek od fotografa Stephena Herona je dokonalým příkladem.

Jak vidíte, existuje spousta odlišných, velkých a pevných barevných ploch. Rámec budov poskytuje přirozeně oddělené sekce, které mohou sloužit jako kontejnery pro náš obsah.
V níže uvedené upravené verzi jsem do obrázku přidal několik grafických prvků, takže můžete začít přemýšlet o toku čar jako o něčem, co vyniká a lze jej snadno využít.

S ohledem na tyto pokyny můžeme náš obsah uvést do souladu s těmito stávajícími řádky. Výsledek je celkem pěkný. Samo o sobě by toto rozvržení vypadalo nepravidelně, ale s obrazem, který řídí naše umístění, to funguje perfektně.

Příliš zřejmé, že jo? Nepotřebovali jste článek, který by vám řekl, abyste umístili text na nejpřirozenější místo na fotografii! Toto je pouze začátek našeho rozhovoru, můžeme použít tuto logiku k tomu, abychom se dostali ještě dále do některých umístění, která na vás nemusí tolik vyskočit.
Rozšířené doslovné
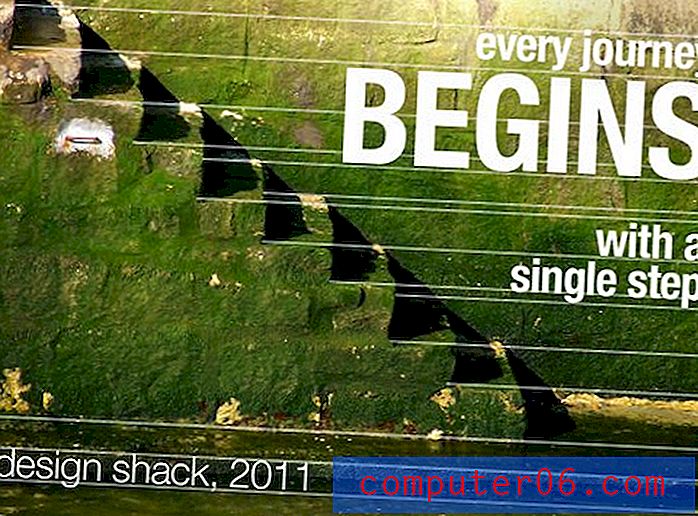
V předchozím příkladu jsme vzali náš text a grafiku a umístili je přímo na existující čáry a hrany na fotografii. Často však platí, že zaneprázdněná fotografie zabrání tomu, aby to bylo přirozené umístění. Například na této fotografii Theklan by umístění textu přímo nad schody ztěžovalo čitelný obsah.

Přírodní oblast bílého prostoru je na pravé straně, kde máme velkou prázdnou zeď, se kterou můžeme pracovat. Nyní bychom mohli náhodně hodit náš text do tohoto prostoru a nazvat ho denem, nebo bychom mohli být o své umístění trochu záměrnější tím, že vezmeme v úvahu stávající pokyny, které nám fotografie nabízí.

Všimněte si, jak jsem nakreslil čáry, aby se časově shodovaly s kroky, i když se nerozkládají po celé stránce. Kroky slouží jako primární ohnisko obrazu a mají tak pěkné tvrdé linie, že vaše oči budou mít tendenci je následovat. Použijeme-li tyto řádky, měl by náš text teoreticky velmi přirozené umístění, které se zdá, že se s obrázkem opravdu hodí.

Všimněte si, že od začátku do konce má každý kus textu velmi úmyslné umístění, které se shoduje s dříve existující směrovostí obrazu. Tyto řádky se netýkají pouze toho, kde jsem text nastavil, ale i velikosti každého kusu.
Tentokrát je výsledný efekt mnohem jemnější. Většina diváků si ani nevšimne, co jste udělali, a přesto je zde určitě pocit správnosti způsobu, jakým je text umístěn.

Opakování
Pamatujete si naše opakování dobrého přítele? Tentokrát budeme tento princip těžko využívat s ohledem na stávající linie na fotografii.
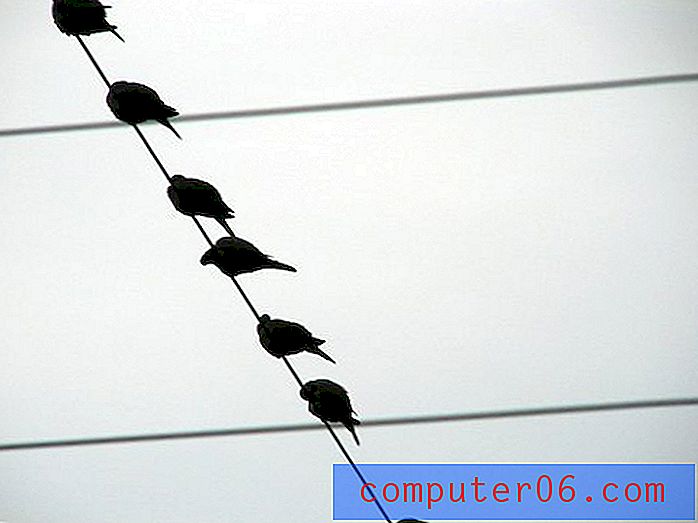
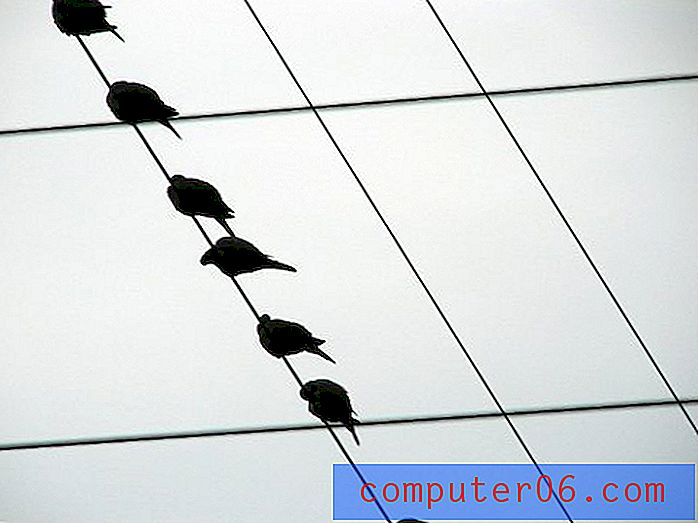
Následující obrázek ptáků na drátu, pořízený Lali Masrierou, poskytuje ideální plátno pro tento experiment. Řádky jsou křišťálově čisté a vpravo je velké množství mezer, které můžeme použít pro obsah.

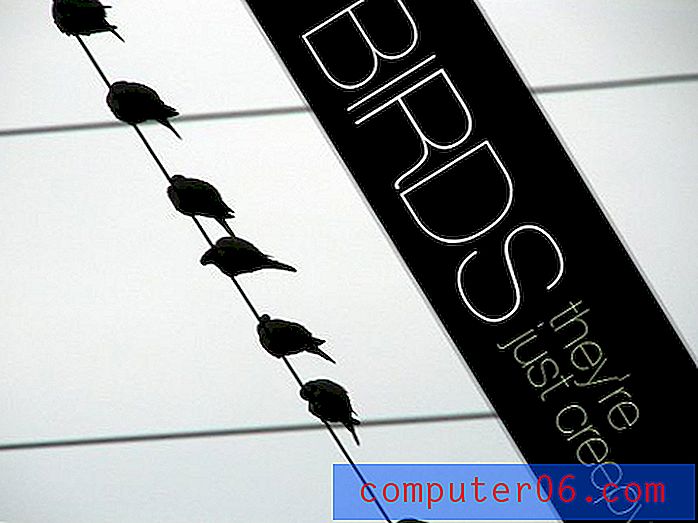
Tentokrát jsem při umístění svých linek udělal něco trochu jiného. Nejen, že jsem na stránku umístil čáry, které odpovídají existujícím prvkům, skutečně jsem je použil jako výchozí bod vzoru nebo mřížky. Beru nějaké svobody a přidávám své vlastní linky, ale přímo napodobují ty, které již existují. Opět to jednoduše povede k tomu, že naše umístění bude trochu přirozenější, než kdybychom tuto směrovost vzdorovali dokonale svislým umístěním.

Díky těmto řádkům jsme vytvořili jasné a použitelné sekce. Všimněte si, že v této podobě v původním obrázku nutně neexistovaly, jako tomu bylo v našem prvním příkladu, ale místo toho jsme použili existující obsah jako inspiraci pro opakující se tvar.

Nezapomeňte, že tento princip můžete vzít do extrému a ve skutečnosti otočit text, aby se napodobil směr existujících řádků.

Inspirovaná symetrie
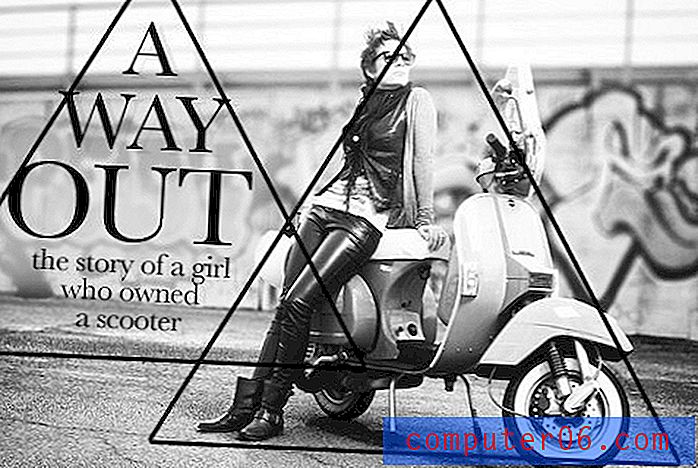
V našem posledním příkladu použijeme metodu, která je velmi podobná metodě opakování výše, ale komplexněji. Nejprve jsem popadl tento úžasný obrázek od fotografa Daniela Zeddy.

Tento obrázek se mi opravdu líbí, kompozice je neuvěřitelně pevná a používá techniku, která se často vyskytuje v evropském renesančním umění. Pokud přemýšlíme o nejsilnějších přirozených liniích na této fotografii, ve skutečnosti se napříč obrazem neroztahují, jako v předchozích příkladech. Místo toho vidíme velmi definovanou pyramidu nabývat tvar.

Tento tvar můžeme použít jako inspiraci pro to, jak umístíme náš text na stránku, stejně jako tomu bylo u ptačí fotografie. Chcete-li to provést, nakreslete čáry, které tvoří trojúhelník, potom zkopírujte tento trojúhelník a umístěte jej do oblasti vlevo. Nakonec tento nový trojúhelník použijte jako vodítko pro umístění textu.

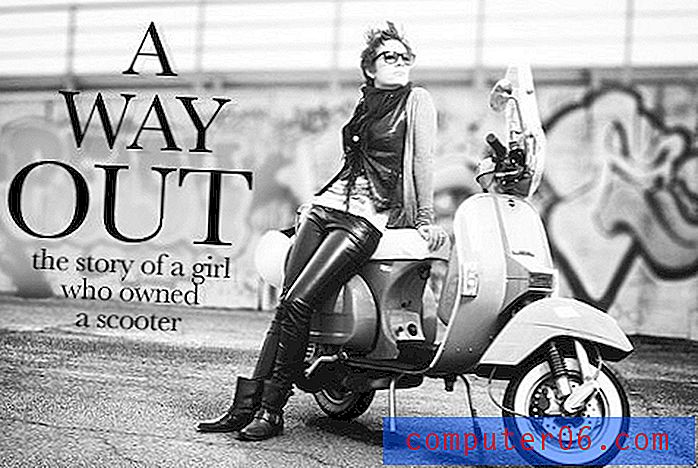
Všimněte si, že v konečném výsledku níže jsem vlastně nepokračoval ve tvaru pyramidy až na dno. Místo toho se zdálo, že mé řádky textu přirozeně odpovídají téměř kosočtvercovému tvaru, a to je zcela přijatelné. Znovu zde uděláte pravidla, takže můžete klidně zkreslit a promyslet přirozené linie na fotografii, než je jednoduše doslovně vzít.

Závěr
Cílem je nesledovat mé návrhy přesně, ale místo toho si jednoduše uvědomit, jak může být stávající obsah na fotografii použit jako vodítko a inspirovat vás k vytváření jedinečných vzorů, které se odtrhnou od formy na řezání souborů cookie, která je tak snadno spadají do.
Zanechte komentář níže a dejte nám vědět, co si myslíte o těchto příkladech. Přemýšlíte o směrovosti obsahu na fotografii před přidáním prvků nebo je to pro vás nový nápad?